Neste tutorial, mostramos como criar um app do Google Chat que responde a incidentes em tempo real. Ao responder a um incidente, o app cria e preenche um espaço do Chat, facilita a resolução do incidente com mensagens, comandos de barra e caixas de diálogo e usa a IA para resumir a resposta em um documento do Google Docs.
Um incidente é um evento que exige a atenção imediata de uma equipe de pessoas para ser resolvido. Exemplos de incidentes:
- Um caso sensível ao tempo é criado em uma plataforma de gestão de relacionamento com o cliente (CRM), exigindo que uma equipe de serviços colabore para resolver o problema.
- Um sistema fica off-line, alertando um grupo de engenheiros de confiabilidade do site (SREs) para que eles trabalhem juntos e o coloquem de volta on-line.
- Ocorre um terremoto de grande magnitude, e os trabalhadores de emergência precisam coordenar a resposta.
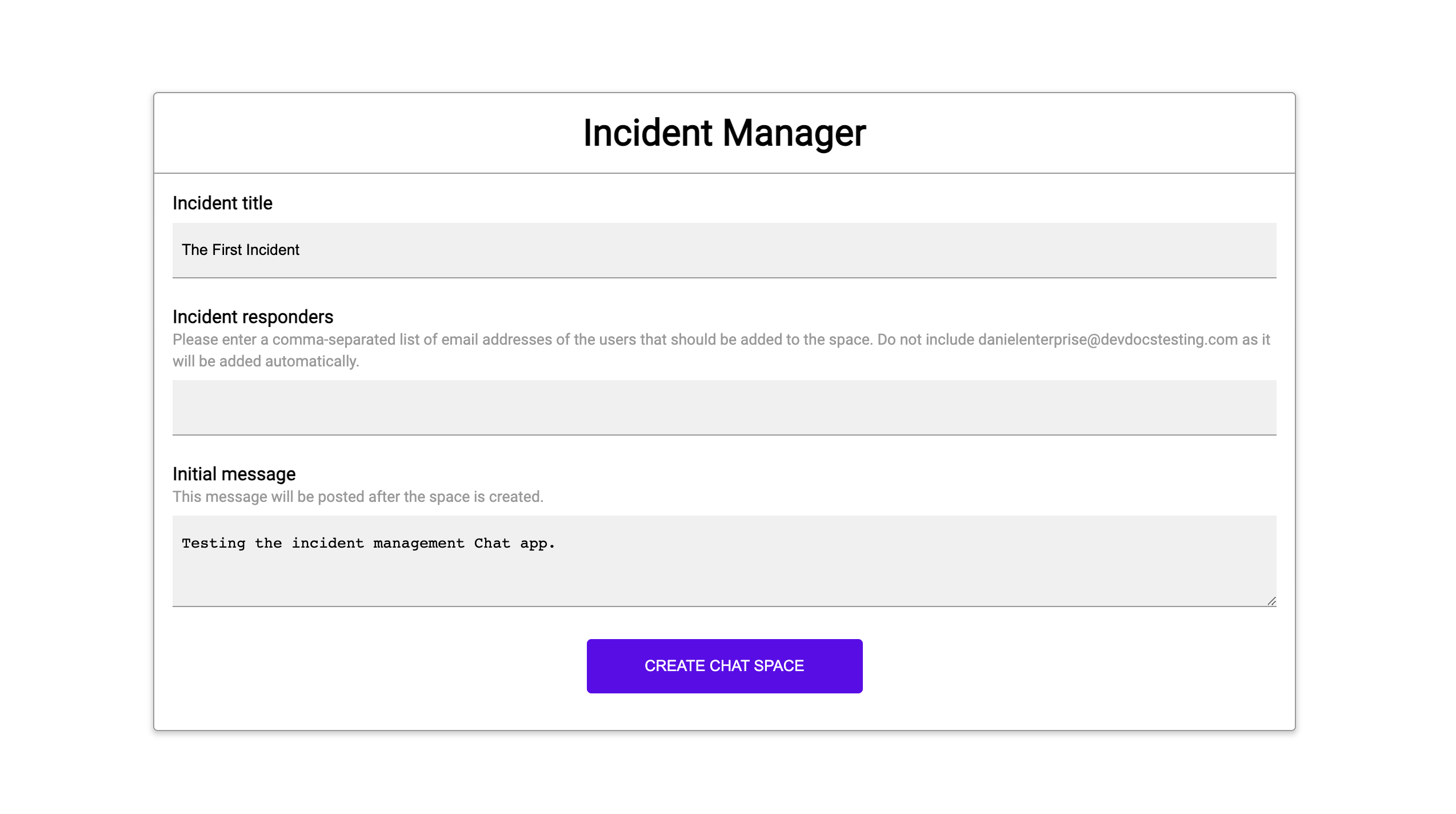
Para fins deste tutorial, o alerta de incidente começa quando alguém reporta o incidente com um clique de botão em uma página da Web. A página da Web simula um incidente pedindo aos usuários que insiram informações básicas sobre ele: título, descrição e endereços de e-mail dos responsáveis.
Confira o app de chat para gerenciamento de incidentes em ação:
-

Figura 1. O site em que alguém pode denunciar um incidente. -

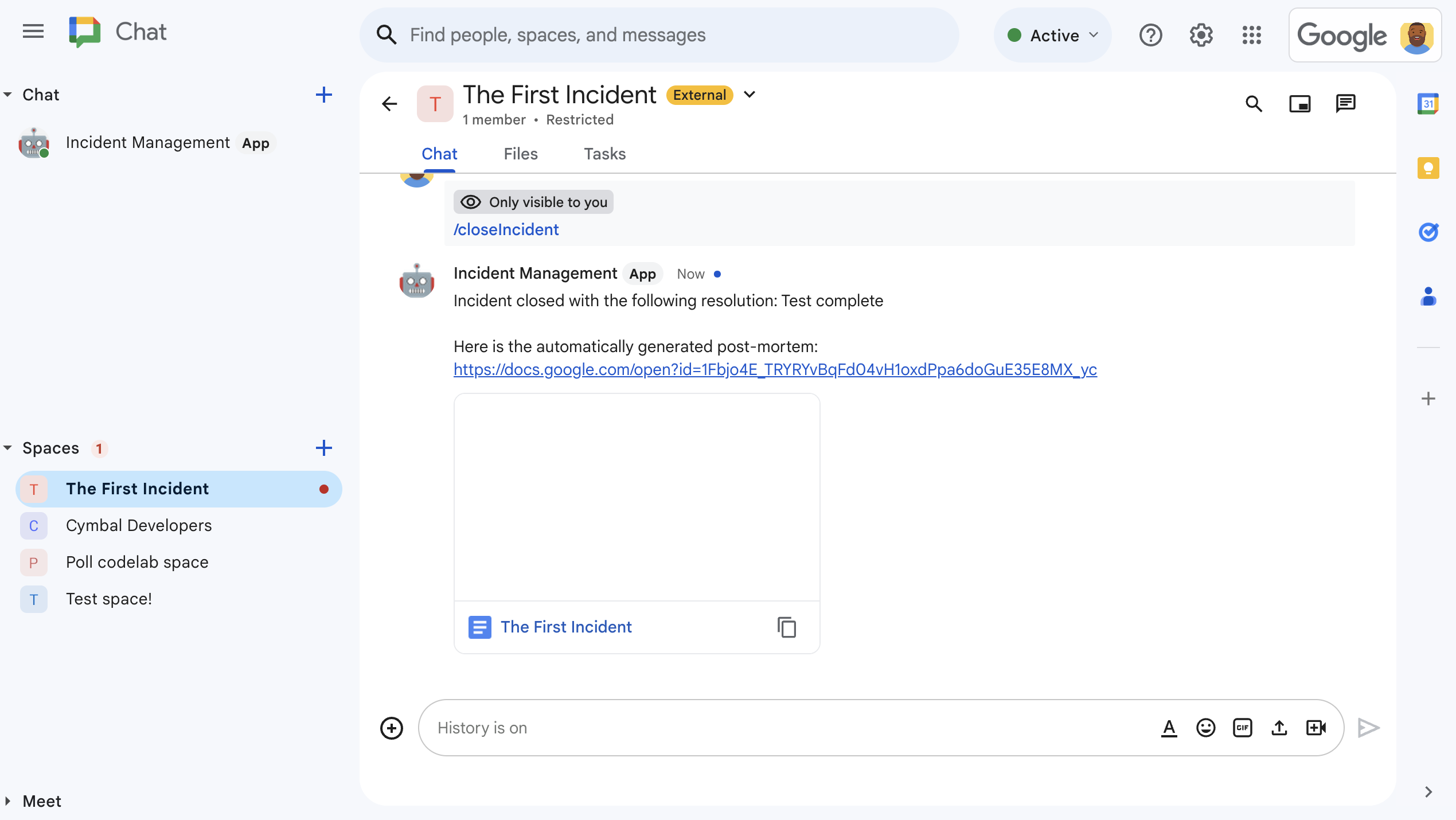
Figura 2. Notificação de que o espaço do Chat para o incidente foi criado. -

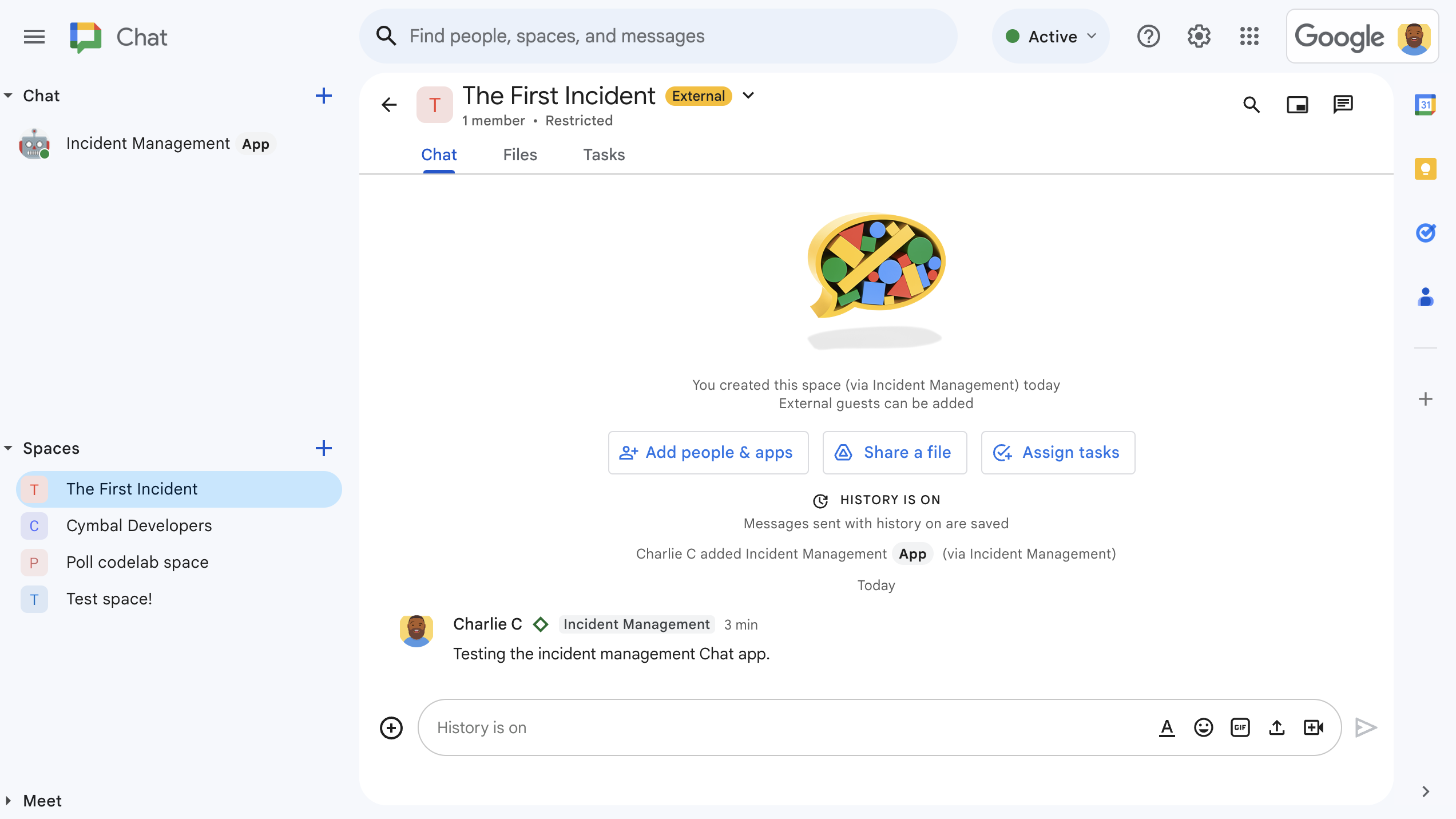
Figura 3. O espaço do Chat de resposta a incidentes. -

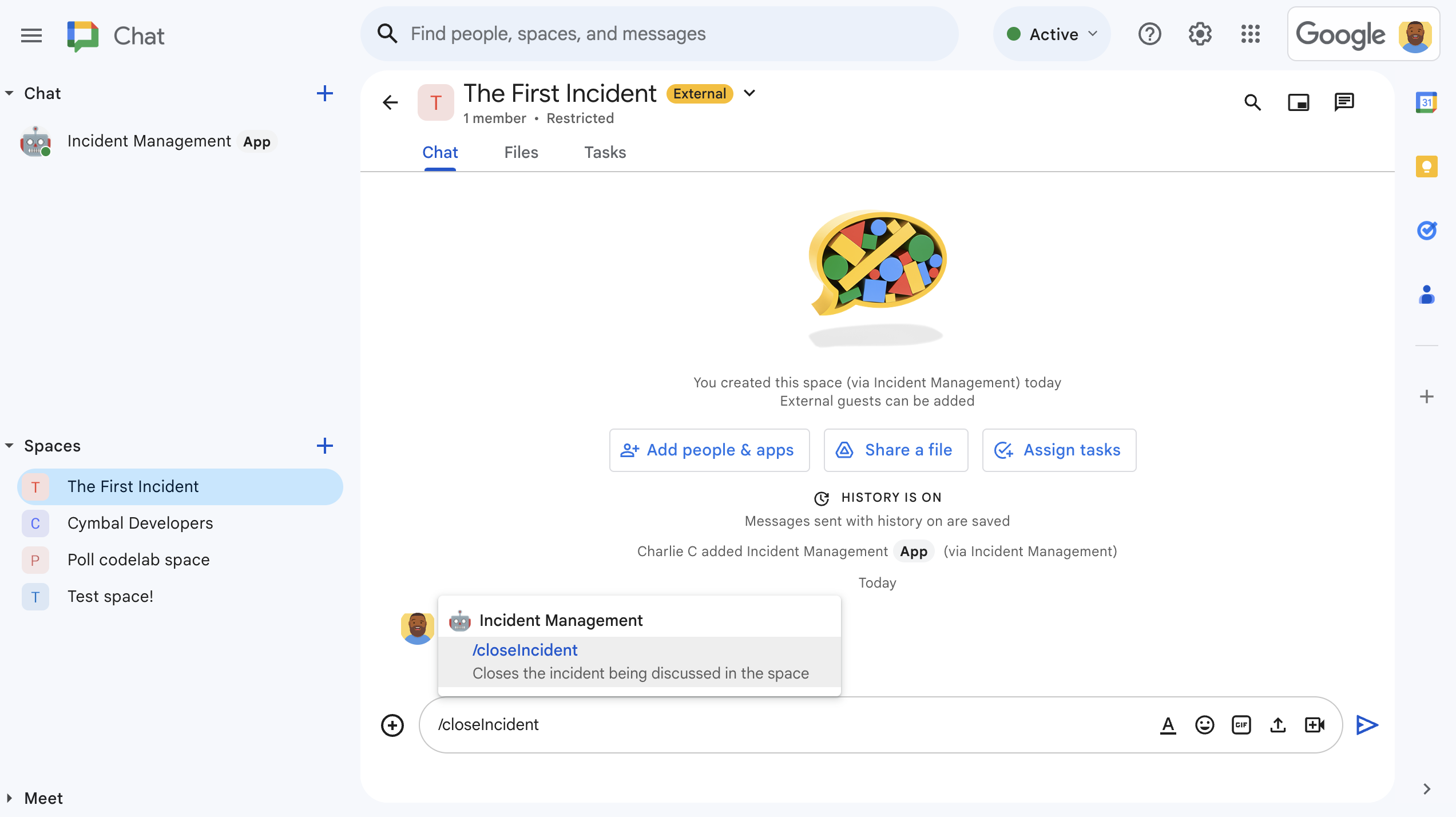
Figura 4. Resolvendo o incidente com um comando de barra. -

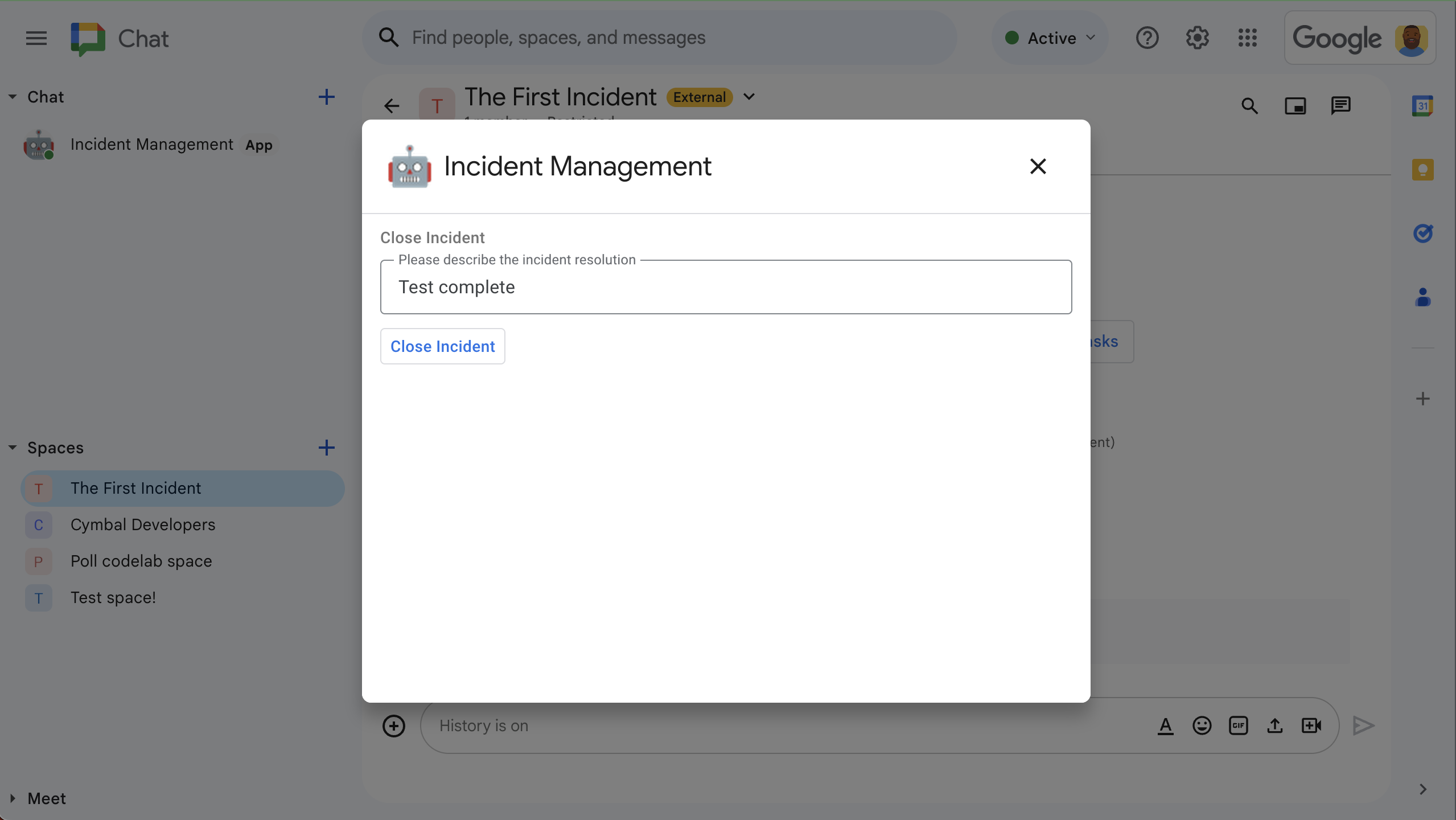
Figura 5. Caixa de diálogo de resolução de incidentes. -

Figura 6. Documento dos Documentos Google sobre resolução de incidentes compartilhado no espaço. -

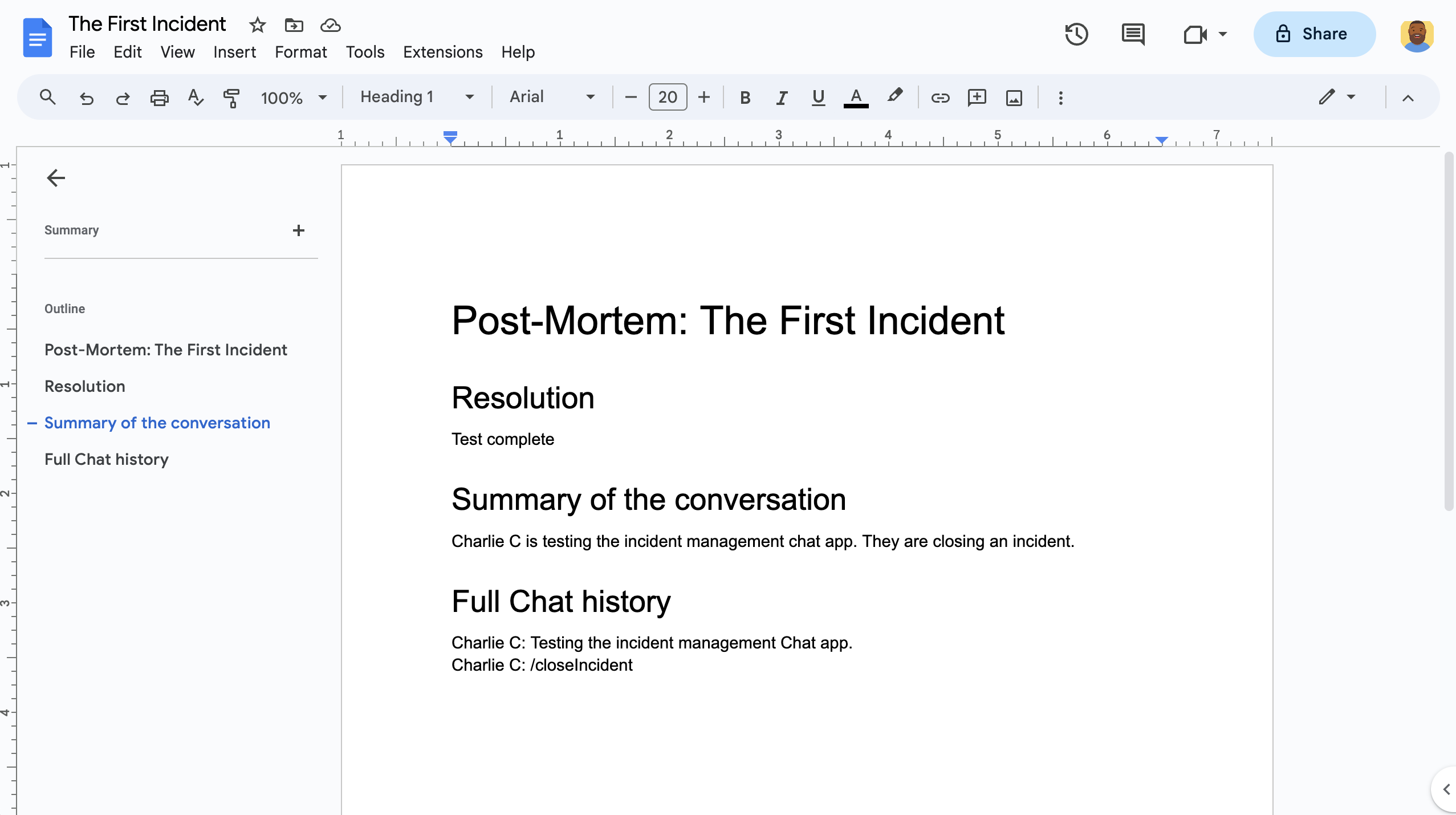
Figura 7. O documento dos Documentos Google sobre a resolução de incidentes de resumo de IA.
Pré-requisitos
Se você precisar ativar algum desses pré-requisitos na sua organização, peça ao administrador do Google Workspace para fazer isso:
- Uma conta do Google Workspace Business ou Enterprise com acesso ao Google Chat.
- Para ativar o Diretório (compartilhamento de contatos) no Google Workspace. O app de incidentes usa o diretório para pesquisar as informações de contato dos responsáveis, como nome e endereço de e-mail. Os responsáveis pela resposta a incidentes precisam ser usuários com uma conta do Google Chat na sua organização do Google Workspace.
Objetivos
- Crie um app do Chat que responda a incidentes.
- Ajude os usuários a responder a incidentes fazendo o seguinte:
- Criação de espaços de resposta a incidentes.
- Postar mensagens resumindo incidentes e respostas.
- Apoiar a colaboração com recursos interativos do app Chat.
- Resumir conversas e resoluções com a Vertex AI.
Arquitetura
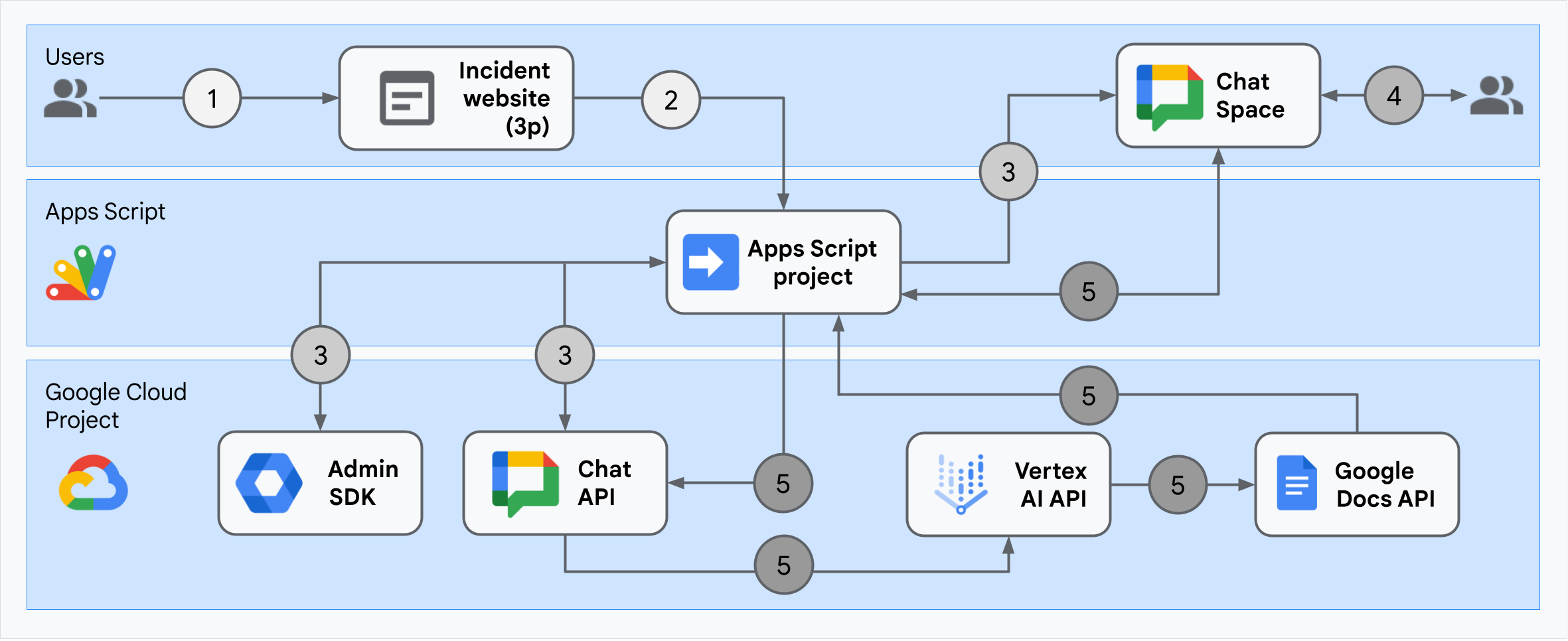
O diagrama a seguir mostra a arquitetura dos recursos do Google Workspace e do Google Cloud usados pelo app Google Chat de resposta a incidentes.

A arquitetura mostra como o app do Google Chat de resposta a incidentes processa um incidente e uma resolução.
Um usuário inicia um incidente em um site externo hospedado no Apps Script.
O site envia uma solicitação HTTP assíncrona para o app Google Chat, também hospedado no Apps Script.
O app Google Chat de resposta a incidentes processa a solicitação:
O serviço do SDK Admin do Apps Script recebe informações dos membros da equipe, como ID do usuário e endereço de e-mail.
Com um conjunto de solicitações HTTP para a API Chat usando o serviço avançado de chat do Apps Script, o app Google Chat de resposta a incidentes cria um espaço de chat de incidentes, adiciona membros da equipe e envia uma mensagem para o espaço.
Os membros da equipe discutem o incidente no espaço do Chat.
Um membro da equipe invoca um comando de barra para sinalizar a resolução do incidente.
Uma chamada HTTP para a API Chat usando o serviço avançado de chat do Apps Script lista todas as mensagens do espaço do Chat.
A Vertex AI recebe as mensagens listadas e gera um resumo.
O serviço
DocumentAppdo Apps Script cria um documento do Google Docs e adiciona o resumo da Vertex AI a ele.O app Google Chat de resposta a incidentes chama a API Chat para enviar uma mensagem compartilhando um link para o documento do resumo dos Documentos.
Prepare o ambiente
Nesta seção, mostramos como criar e configurar um projeto do Google Cloud para o app de chat.
Criar um projeto do Google Cloud
Console do Google Cloud
- No console do Google Cloud, acesse Menu > IAM e administrador > Criar um projeto.
-
No campo Nome do projeto, insira um nome descritivo para o projeto.
Opcional: para editar o ID do projeto, clique em Editar. O ID não pode ser alterado após a criação do projeto. Portanto, escolha um ID que atenda às suas necessidades durante a vida útil dele.
- No campo Local, clique em Procurar para mostrar os locais possíveis para seu projeto. Em seguida, clique em Selecionar.
- Clique em Criar. O console do Google Cloud navega até a página "Painel", e seu projeto é criado em alguns minutos.
CLI da gcloud
Em um dos seguintes ambientes de desenvolvimento, acesse a CLI do Google Cloud (gcloud):
-
Cloud Shell: para usar um terminal on-line com a CLI gcloud
já configurada, ative o Cloud Shell.
Ativar o Cloud Shell -
Shell local: para usar um ambiente de desenvolvimento local,
instale e
inicialize
a CLI gcloud.
Para criar um projeto do Cloud, use o comandogcloud projects create:gcloud projects create PROJECT_ID
Ativar o faturamento para o projeto do Cloud
Console do Google Cloud
- No console do Google Cloud, acesse Faturamento. Clique em Menu > Faturamento > Meus projetos.
- Em Selecionar uma organização, escolha a organização associada ao seu projeto do Google Cloud.
- Na linha do projeto, abra o menu Ações (), clique em Mudar faturamento e escolha a conta do Cloud Billing.
- Clique em Definir conta.
CLI da gcloud
- Para listar as contas de faturamento disponíveis, execute:
gcloud billing accounts list - Vincule uma conta de faturamento a um projeto do Google Cloud:
gcloud billing projects link PROJECT_ID --billing-account=BILLING_ACCOUNT_IDSubstitua:
PROJECT_IDé o ID do projeto do projeto do Cloud em que você quer ativar o faturamento.BILLING_ACCOUNT_IDé o ID da conta de faturamento a ser vinculado ao projeto do Google Cloud.
Ative as APIs
Console do Google Cloud
No console do Google Cloud, ative a API Google Chat, a API Google Docs, a API Admin SDK e a API Vertex AI.
Confirme se você está ativando as APIs no projeto do Cloud correto e clique em Próxima.
Confirme se você está ativando as APIs corretas e clique em Ativar.
CLI da gcloud
Se necessário, defina o projeto atual do Cloud como aquele que você criou com o comando
gcloud config set project:gcloud config set project PROJECT_IDSubstitua PROJECT_ID pelo ID do projeto do projeto do Cloud que você criou.
Ative as APIs Google Chat, Google Docs, Admin SDK e Vertex AI com o comando
gcloud services enable:gcloud services enable chat.googleapis.com docs.googleapis.com admin.googleapis.com aiplatform.googleapis.com
Configurar a autenticação e a autorização
Com a autenticação e a autorização, o app Chat pode acessar recursos no Google Workspace e no Google Cloud para processar uma resposta a incidentes.
Neste tutorial, você vai publicar o app internamente. Por isso, é possível usar informações de espaço reservado. Antes de publicar o app externamente, substitua as informações de marcador de posição por informações reais na tela de consentimento.
No console do Google Cloud, acesse Menu > Google Auth platform > Branding.
Se você já tiver configurado o Google Auth platform, poderá configurar as seguintes configurações da tela de consentimento do OAuth em Branding, Público-alvo e Acesso a dados. Se você receber uma mensagem informando que Google Auth platform ainda não foi configurado, clique em Começar:
- Em Informações do app, em Nome do app, digite
Incident Management. - Em E-mail para suporte do usuário, selecione seu endereço de e-mail ou um grupo do Google adequado.
- Clique em Próxima.
- Em Público-alvo, selecione Interno. Se não for possível selecionar Interno, escolha Externo.
- Clique em Próxima.
- Em Informações de contato, insira um Endereço de e-mail em que você possa receber notificações sobre mudanças no seu projeto.
- Clique em Próxima.
- Em Concluir, revise a Política de dados do usuário dos serviços de API do Google e, se concordar, selecione Concordo com a Política de dados do usuário dos serviços de API do Google.
- Clique em Continuar.
- Clique em Criar.
- Se você selecionou Externo como o tipo de usuário, adicione usuários de teste:
- Clique em Público-alvo.
- Em Usuários de teste, clique em Adicionar usuários.
- Insira seu endereço de e-mail e os outros usuários de teste autorizados. Depois, clique em Salvar.
- Em Informações do app, em Nome do app, digite
Clique em Acesso a dados > Adicionar ou remover escopos. Um painel aparece com uma lista de escopos para cada API ativada no projeto do Google Cloud.
Em Adicionar escopos manualmente, cole os seguintes escopos:
https://www.googleapis.com/auth/chat.spaces.createhttps://www.googleapis.com/auth/chat.membershipshttps://www.googleapis.com/auth/chat.memberships.apphttps://www.googleapis.com/auth/chat.messageshttps://www.googleapis.com/auth/documentshttps://www.googleapis.com/auth/admin.directory.user.readonlyhttps://www.googleapis.com/auth/script.external_requesthttps://www.googleapis.com/auth/userinfo.emailhttps://www.googleapis.com/auth/cloud-platform
Clique em Adicionar à tabela.
Clique em Atualizar.
Depois de selecionar os escopos exigidos pelo app, na página Acesso a dados, clique em Salvar.
Criar e implantar o app do Chat
Na seção a seguir, você vai copiar e atualizar um projeto inteiro do Apps Script que contém todo o código de aplicativo necessário para o app do Chat. Assim, não é preciso copiar e colar cada arquivo.
Algumas funções incluem sublinhados no final dos nomes, como
processSlashCommand_() de ChatApp.gs. O sublinhado oculta a função
da página da Web de inicialização do incidente quando ela está aberta em um navegador. Para mais informações, consulte Funções particulares.
O Apps Script é compatível com dois tipos de arquivos: scripts .gs e arquivos .html. Para obedecer a esse suporte, o JavaScript do lado do cliente do app é incluído
em tags <script />, e o CSS é incluído em tags <style /> em
um arquivo HTML.
Se quiser, confira o projeto inteiro no GitHub.
Confira uma visão geral de cada arquivo:
Consts.gsDefine constantes referenciadas por outros arquivos de código, incluindo o ID do projeto do Cloud, o ID do local da Vertex AI e o ID do comando de barra para fechar um incidente.
Ver o código
Consts.gsChatApp.gsProcessa eventos de interação do Chat, incluindo mensagens, cliques em cards, comandos de barra e diálogos. Responde ao comando de barra
/closeIncidentabrindo uma caixa de diálogo para coletar detalhes da resolução do incidente. Lê mensagens no espaço chamando o métodospaces.messages.listna API Chat. Recebe IDs de usuário usando o serviço de diretório do SDK Admin no Apps Script.Ver o código
ChatApp.gsChatSpaceCreator.gsRecebe os dados do formulário inseridos pelos usuários na página da Web de inicialização do incidente e os usa para configurar um espaço do Chat criando e preenchendo esse espaço e, em seguida, postando uma mensagem sobre o incidente.
Ver o código
ChatSpaceCreator.gsDocsApi.gsChama a API Google Docs para criar um documento do Google Docs no Google Drive de um usuário e grava um resumo das informações do incidente, criado em
VertexAiApi.gs, no documento.Ver o código
DocsApi.gsVertexAiApi.gsResume a conversa no espaço do Chat usando a Vertex AI. Esse resumo é postado em um documento criado especialmente no
DocsAPI.gs.Ver o código
VertexAiApi.gsWebController.gsServe o site de inicialização de incidentes.
Ver o código
WebController.gsIndex.htmlO HTML que compreende o site de inicialização do incidente.
Ver o código
Index.htmlJavaScript.htmlProcessa o comportamento do formulário, incluindo envios, erros e limpezas, para o site de inicialização de incidentes. Ele é incluído no
Index.htmlpela funçãoincludepersonalizada emWebController.gs.Ver o código
JavaScript.htmlStylesheet.htmlO CSS do site de inicialização de incidentes. Ela é incluída em
Index.htmlpela funçãoincludepersonalizada emWebController.gs.Ver o código
Stylesheet.html
Encontrar o número e o ID do projeto do Cloud
No console do Google Cloud, acesse seu projeto do Cloud.
Clique em Configurações e utilitários > Configurações do projeto.
Anote os valores nos campos Número do projeto e ID do projeto. Você vai usá-los nas seções a seguir.
Criar o projeto do Apps Script
Para criar um projeto do Apps Script e conectá-lo ao seu projeto do Cloud:
- Clique no botão a seguir para abrir o projeto do Apps Script Responder a incidentes com o Google Chat.
Abrir o projeto - Clique em Visão geral.
- Na página de visão geral, clique em
Fazer uma cópia.
Dê um nome à sua cópia do projeto do Apps Script:
Clique em Cópia de "Responder a incidentes com o Google Chat".
Em Título do projeto, digite
Incident Management Chat app.Clique em Renomear.
Na sua cópia do projeto do Apps Script, acesse o arquivo
Consts.gse substituaYOUR_PROJECT_IDpelo ID do projeto do Cloud.
Definir o projeto do Cloud do projeto do Apps Script
- No projeto do Apps Script, clique em
Configurações do projeto.
- Em Projeto do Google Cloud Platform (GCP), clique em Mudar projeto.
- Em Número do projeto do GCP, cole o número do projeto do Cloud.
- Clique em Configurar projeto. O projeto do Cloud e o projeto do Apps Script agora estão conectados.
Criar uma implantação do Apps Script
Agora que todo o código está no lugar, implante o projeto do Apps Script. Você usa o ID de implantação ao configurar o app do Chat no Google Cloud.
No Apps Script, abra o projeto do app de resposta a incidentes.
Clique em Implantar > Nova implantação.
Se Complemento e App da Web ainda não estiverem selecionados, ao lado de Selecionar tipo, clique em tipos de implantação
e selecione Complemento e App da Web.
Em Descrição, insira uma descrição para esta versão, como
Complete version of incident management app.Em Executar como, selecione Usuário acessando o app da Web.
Em Quem tem acesso, selecione Qualquer pessoa na sua organização do Workspace, em que "sua organização do Workspace" é o nome da sua organização do Google Workspace.
Clique em Implantar. O Apps Script informa sobre a implantação bem-sucedida e fornece um ID de implantação e um URL para a página da Web de inicialização do incidente.
Anote o URL do app da Web para acessar mais tarde, quando você iniciar um incidente. Copie o ID da implantação. Você usa esse ID ao configurar o app Chat no console do Google Cloud.
Clique em Concluído.
Configurar o app Chat no console do Google Cloud
Esta seção mostra como configurar a API Google Chat no console do Google Cloud com informações sobre seu app do Chat, incluindo o ID da implantação que você acabou de criar no projeto do Apps Script.
No console do Google Cloud, clique em Menu > Mais produtos > Google Workspace > Biblioteca de produtos > API Google Chat > Gerenciar > Configuração.
Desmarque a opção Criar este app do Chat como um complemento do Google Workspace. Uma caixa de diálogo vai aparecer pedindo que você confirme. Na caixa de diálogo, clique em Desativar.
Em Nome do app, digite
Incident Management.Em URL do avatar, digite
https://developers.google.com/chat/images/quickstart-app-avatar.png.Em Descrição, digite
Responds to incidents..Clique no botão Ativar recursos interativos para a posição ativada.
Em Funcionalidade, selecione Participar de espaços e conversas em grupo.
Em Configurações de conexão, selecione Apps Script.
Em ID de implantação, cole o ID de implantação do Apps Script que você copiou antes da implantação do projeto do Apps Script.
Registre um comando de barra que o app de chat totalmente implementado usa:
Em Comandos de barra, clique em Adicionar um comando de barra.
Em Nome, digite
Close incident.Em ID do comando, digite
1.Em Descrição, digite
Closes the incident being discussed in the space.Em Tipo de comando, selecione Comando de barra.
Em Nome do comando de barra, digite
/closeIncident.Selecione Abre uma caixa de diálogo.
Clique em Concluído. O comando de barra é registrado e listado.
Em Visibilidade, selecione Disponibilize o app de chat para pessoas e grupos específicos no seu domínio do Workspace e digite seu endereço de e-mail.
Em Registros, selecione Registrar erros no Logging.
Clique em Salvar. Uma mensagem de configuração salva vai aparecer, indicando que o app está pronto para teste.
Teste o app do Chat
Para testar o app Chat de gerenciamento de incidentes, inicie um incidente na página da Web e verifique se o app Chat funciona conforme o esperado:
Acesse o URL do web app de implantação do Apps Script.
Quando o Apps Script pedir permissão para acessar seus dados, clique em Revisar permissões, faça login com uma Conta do Google adequada no seu domínio do Google Workspace e clique em Permitir.
A página da Web de inicialização do incidente é aberta. Insira as informações do teste:
- Em Título do incidente, digite
The First Incident. - Opcional: em Atendentes de incidentes, insira os endereços de e-mail dos outros atendentes. Eles precisam ser usuários com uma conta do Google Chat na sua organização do Google Workspace. Caso contrário, a criação do espaço vai falhar. Não digite seu próprio endereço de e-mail porque ele é incluído automaticamente.
- Em Mensagem inicial, digite
Testing the incident management Chat app..
- Em Título do incidente, digite
Clique em Criar espaço de chat. Uma mensagem
creating spaceaparece.Depois que o espaço for criado, uma mensagem
Space created!vai aparecer. Clique em Abrir espaço, que abre o espaço no Chat em uma nova guia.Se quiser, você e os outros responsáveis pela resposta a incidentes podem enviar mensagens no espaço. O app resume essas mensagens usando a Vertex AI e compartilha um documento retrospectivo.
Para encerrar a resposta a incidentes e iniciar o processo de resolução, digite
/closeIncidentno espaço do chat. Uma caixa de diálogo de gerenciamento de incidentes é aberta.Em Fechar incidente, insira uma descrição da resolução do incidente, como
Test complete.Clique em Encerrar incidente.
O app de gerenciamento de incidentes lista as mensagens no espaço, resume com a Vertex AI, cola o resumo em um documento do Google Docs e compartilha o documento no espaço.
Limpar
Para evitar cobranças na sua conta do Google Cloud pelos recursos usados neste tutorial, recomendamos que você exclua o projeto do Cloud.
- No console do Google Cloud, acesse a página Gerenciar recursos. Clique em Menu > IAM e administrador > Gerenciar recursos.
- Na lista de projetos, selecione o projeto que você quer excluir e clique em Excluir .
- Na caixa de diálogo, digite o ID do projeto e clique em Encerrar para excluí-lo.
Temas relacionados
- Responda perguntas com base em conversas do Chat usando um app do Chat com IA do Gemini
- Gerenciar projetos com o Google Chat, a Vertex AI e o Firestore
- O app de resposta a incidentes se autentica com as credenciais do usuário para chamar APIs
e invocar serviços do Google Cloud, como a API Chat e a API Vertex AI.
Isso significa que o usuário que inicia um incidente precisa ter acesso a esses
serviços. Para tornar o app mais robusto, considere chamar a API Vertex AI
com uma conta de serviço em vez das credenciais do usuário que invoca
o comando de barra
/closeIncident. Se precisar de ajuda para configurar uma conta de serviço para a API Vertex AI, consulte Usar uma conta de serviço personalizada.
