Poziom kodowania: średnio zaawansowany
Czas trwania: 30 minut
Typ projektu: dodatek do Google Workspace
Cele
- Dowiedz się, do czego służy dodatek.
- Dowiedz się, jak utworzyć dodatek za pomocą Apps Script, i poznaj działanie usług Apps Script.
- skonfigurować środowisko,
- Skonfiguruj skrypt.
- Uruchom skrypt.
Informacje o tym dodatku do Google Workspace
W tym przykładzie utworzysz dodatek do Google Workspace, który wyświetla podgląd linków z Książek Google w dokumencie Dokumentów Google. Gdy wpiszesz lub wkleisz adres URL Książek Google w dokumencie, dodatek rozpozna link i wywoła podgląd linku. Aby wyświetlić podgląd linku, możesz przekonwertować go na element inteligentny i przytrzymać wskaźnik nad linkiem, aby wyświetlić kartę z dodatkowymi informacjami o książce.
Ten dodatek korzysta z usługi UrlFetch Apps Script, aby połączyć się z interfejsem API Książek Google i uzyskać informacje o Książkach Google, które będą wyświetlane w Dokumentach Google.
Jak to działa
W pliku manifestu dodatku do Google Workspace skrypt konfiguruje dodatek tak, aby rozszerzał funkcje Dokumentów Google i wywoływał podgląd linków do adresów URL, które pasują do określonych wzorców ze strony internetowej Książek Google (https://books.google.com).
W pliku kodu skrypt łączy się z interfejsem Google Books API i używa adresu URL, aby uzyskać informacje o książce (która jest instancją Volumezasobu). Skrypt wykorzystuje te informacje do wygenerowania inteligentnego elementu, który wyświetla tytuł książki, oraz karty podglądu, która zawiera podsumowanie, liczbę stron, obraz okładki i liczbę ocen.
Usługi Apps Script
Ten dodatek korzysta z tych usług:
- Usługa UrlFetch – łączy się z interfejsem API Książek Google, aby uzyskać informacje o książkach (które są instancjami zasobu
Volumeinterfejsu API). - Card Service – tworzy interfejs użytkownika dodatku.
Wymagania wstępne
Aby użyć tego przykładu, musisz spełnić te wymagania wstępne:
- Konto Google (w przypadku kont Google Workspace może być wymagana zgoda administratora).
przeglądarkę internetową z dostępem do internetu,
Projekt Google Cloud z powiązanym kontem rozliczeniowym. Zapoznaj się z sekcją Włączanie płatności za projekt.
Konfigurowanie środowiska
W sekcjach poniżej znajdziesz instrukcje konfigurowania środowiska do tworzenia dodatku.
Otwórz projekt w Google Cloud Console.
Otwórz projekt w Google Cloud, którego chcesz użyć w tym przykładzie:
- W konsoli Google Cloud otwórz stronę Wybierz projekt.
- Wybierz projekt Google Cloud, którego chcesz użyć. Możesz też kliknąć Utwórz projekt i postępować zgodnie z instrukcjami wyświetlanymi na ekranie. Jeśli utworzysz projekt Google Cloud, może być konieczne włączenie płatności za ten projekt.
Włączanie interfejsu Google Books API
Ten dodatek łączy się z interfejsem API Książek Google. Zanim zaczniesz korzystać z interfejsów API Google, musisz je włączyć w projekcie Google Cloud. W jednym projekcie Google Cloud możesz włączyć co najmniej 1 interfejs API.
Włącz interfejs Books API w projekcie Cloud.
Konfigurowanie ekranu zgody OAuth
Ten dodatek wymaga projektu w Cloud ze skonfigurowanym ekranem zgody. Skonfigurowanie ekranu zgody OAuth określa, co Google wyświetla użytkownikom, i rejestruje aplikację, aby można ją było później opublikować.
- W konsoli Google Cloud otwórz Menu > Google Auth platform > Branding.
- Jeśli masz już skonfigurowany Google Auth platform, możesz skonfigurować te ustawienia ekranu zgody OAuth w sekcjach Branding, Odbiorcy i Dostęp do danych. Jeśli zobaczysz komunikat Google Auth platform Jeszcze nie skonfigurowano, kliknij Rozpocznij:
- W sekcji Informacje o aplikacji w polu Nazwa aplikacji wpisz nazwę aplikacji.
- W polu Adres e-mail dla użytkowników potrzebujących pomocy wybierz adres e-mail, na który użytkownicy mogą pisać, aby się z Tobą skontaktować w sprawie pytań o ich zgodę.
- Kliknij Dalej.
- W sekcji Odbiorcy wybierz Wewnętrzny.
- Kliknij Dalej.
- W sekcji Dane kontaktowe wpisz adres e-mail, na który będziesz otrzymywać powiadomienia o zmianach w projekcie.
- Kliknij Dalej.
- W sekcji Zakończ zapoznaj się z zasadami dotyczącymi danych użytkownika w usługach interfejsu API Google, a jeśli je akceptujesz, kliknij Akceptuję zasady dotyczące danych użytkownika w usługach interfejsu API Google.
- Kliknij Dalej.
- Kliknij Utwórz.
- Na razie możesz pominąć dodawanie zakresów. W przyszłości, gdy będziesz tworzyć aplikację do użytku poza organizacją Google Workspace, musisz zmienić Typ użytkownika na Zewnętrzny. Następnie dodaj zakresy autoryzacji wymagane przez aplikację. Więcej informacji znajdziesz w pełnym przewodniku Konfigurowanie zgody OAuth.
Uzyskiwanie klucza interfejsu API Książek Google
- Otwórz konsolę Google Cloud. Sprawdź, czy otwarty jest projekt, w którym włączone są płatności.
W konsoli Google Cloud kliknij Menu > Interfejsy API i usługi > Dane logowania.
Kliknij Utwórz dane logowania > Klucz interfejsu API.
Zapisz klucz interfejsu API, ponieważ będzie potrzebny w dalszym kroku.
Konfigurowanie skryptu
W sekcjach poniżej skonfigurujesz skrypt do tworzenia dodatku.
Tworzenie projektu Apps Script
- Kliknij poniższy przycisk, aby otworzyć projekt Apps Script Podgląd linków z Google Play.
Otwórz projekt - Kliknij Przegląd.
- Na stronie przeglądu kliknij
Utwórz kopię.
- W kopii projektu Apps Script otwórz plik
Code.gsi zastąpYOUR_API_KEYkluczem interfejsu API wygenerowanym w poprzedniej sekcji.
Skopiuj numer projektu Cloud
- W konsoli Google Cloud kliknij Menu > Administracja > Ustawienia.
- W polu Numer projektu skopiuj wartość.
Ustawianie projektu Cloud w projekcie Apps Script
- W projekcie Apps Script kliknij
Ustawienia projektu.
- W sekcji Projekt Google Cloud Platform (GCP) kliknij Zmień projekt.
- W sekcji Numer projektu GCP wklej numer projektu Google Cloud.
- Kliknij Ustaw projekt.
Testowanie dodatku
W kolejnych sekcjach przetestujesz utworzony dodatek.
Instalowanie wdrożenia testowego
- W projekcie Apps Script kliknij Edytor.
- Zastąp
YOUR_API_KEYkluczem interfejsu API Książek Google utworzonym w poprzedniej sekcji. - Kliknij Wdróż > Testuj wdrożenia.
- Kliknij Zainstaluj > Gotowe.
Wyświetlanie podglądu linku w Dokumentach Google
- Utwórz dokument Google na stronie docs.new.
- Wklej do dokumentu ten adres URL i naciśnij klawisz Tab, aby przekonwertować go na element inteligentny:
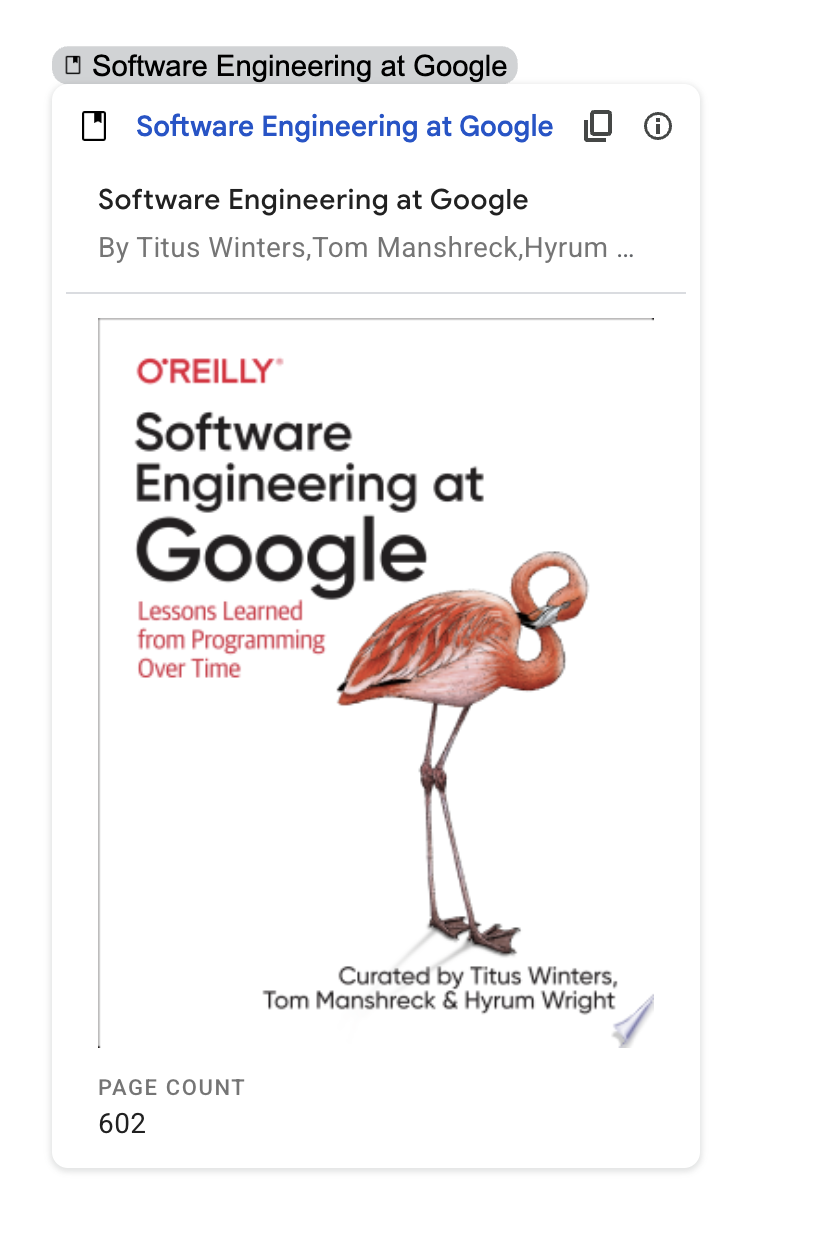
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Najedź wskaźnikiem na element inteligentny i gdy pojawi się odpowiedni komunikat, autoryzuj dostęp do wykonania dodatku. Na karcie podglądu wyświetlają się informacje o książce.
Na tym obrazie widać podgląd linku:


Sprawdź kod
Aby sprawdzić kod Apps Script tego dodatku, kliknij Wyświetl kod źródłowy, aby rozwinąć sekcję:
Pokaż kod źródłowy
appsscript.json
Code.gs
Powiązane artykuły
- Wyświetlanie podglądu linków za pomocą elementów inteligentnych
- Dokumentacja interfejsu Google Books API
