ระดับการเขียนโค้ด: ปานกลาง
ระยะเวลา: 30 นาที
ประเภทโปรเจ็กต์: ส่วนเสริมของ Google Workspace
วัตถุประสงค์
- ทำความเข้าใจสิ่งที่ส่วนเสริมทำ
- ทำความเข้าใจวิธีสร้างส่วนเสริมโดยใช้ Apps Script และทำความเข้าใจสิ่งที่บริการ Apps Script ทำ
- ตั้งค่าสภาพแวดล้อม
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับส่วนเสริม Google Workspace นี้
ในตัวอย่างนี้ คุณจะสร้างส่วนเสริมของ Google Workspace ที่แสดงตัวอย่างลิงก์จาก Google Books ในเอกสาร Google เอกสาร เมื่อคุณพิมพ์หรือวาง URL ของ Google Books ลงใน เอกสาร ส่วนเสริมจะจดจำ ลิงก์และแสดงตัวอย่างลิงก์ หากต้องการดูตัวอย่างลิงก์ คุณสามารถแปลงลิงก์เป็นชิปอัจฉริยะและวางเคอร์เซอร์เหนือลิงก์เพื่อดูการ์ดที่แสดงข้อมูลเพิ่มเติมเกี่ยวกับหนังสือ
ส่วนเสริมนี้ใช้บริการ UrlFetch ของ Apps Script เพื่อ เชื่อมต่อกับ Google Books API และรับ ข้อมูลเกี่ยวกับ Google Books เพื่อแสดงใน Google เอกสาร
วิธีการทำงาน
ในไฟล์ Manifest ของส่วนเสริม Google Workspace สคริปต์จะกำหนดค่าส่วนเสริมเพื่อขยาย Google เอกสารและทริกเกอร์ตัวอย่างลิงก์สำหรับ URL ที่ตรงกับรูปแบบบางอย่างจากเว็บไซต์ Google Books (https://books.google.com)
ในไฟล์โค้ด สคริปต์จะเชื่อมต่อกับ Google Books API และใช้ URL
เพื่อรับข้อมูลเกี่ยวกับหนังสือ (ซึ่งเป็นอินสแตนซ์ของVolume
ทรัพยากร)
สคริปต์จะใช้ข้อมูลนี้เพื่อสร้างชิปอัจฉริยะที่แสดง
ชื่อหนังสือและการ์ดตัวอย่างที่แสดงข้อมูลสรุป จำนวนหน้า ภาพปก
หนังสือ และจำนวนการให้คะแนน
บริการ Apps Script
ส่วนเสริมนี้ใช้บริการต่อไปนี้
- บริการ UrlFetch - เชื่อมต่อกับ Google Books API เพื่อรับข้อมูลเกี่ยวกับหนังสือ (ซึ่งเป็นอินสแตนซ์ของทรัพยากร
Volumeของ API ) - บริการการ์ด - สร้างอินเทอร์เฟซผู้ใช้ของส่วนเสริม
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้อง ได้รับการอนุมัติจากผู้ดูแลระบบ)
เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสภาพแวดล้อม
ส่วนต่อไปนี้จะตั้งค่าสภาพแวดล้อมสำหรับการสร้าง ส่วนเสริม
เปิดโปรเจ็กต์ Cloud ใน Google Cloud Console
หากยังไม่ได้เปิด ให้เปิดโปรเจ็กต์ Cloud ที่คุณต้องการใช้ สำหรับตัวอย่างนี้
- ไปที่หน้าเลือกโปรเจ็กต์ใน Google Cloud Console
- เลือกโปรเจ็กต์ Google Cloud ที่ต้องการใช้ หรือคลิกสร้างโปรเจ็กต์ แล้วทำตามวิธีการบนหน้าจอ หากสร้างโปรเจ็กต์ Google Cloud คุณอาจต้องเปิดการเรียกเก็บเงินสำหรับโปรเจ็กต์
เปิด Google Books API
ส่วนเสริมนี้เชื่อมต่อกับ Google Books API ก่อนใช้ Google API คุณต้องเปิดใช้ API ในโปรเจ็กต์ Google Cloud คุณเปิด API อย่างน้อย 1 รายการในโปรเจ็กต์ Google Cloud เดียวได้
เปิด Books API ในโปรเจ็กต์ Cloud
กำหนดค่าหน้าจอขอความยินยอม OAuth
ส่วนเสริมนี้ต้องใช้โปรเจ็กต์ Cloud ที่มี หน้าจอขอความยินยอมที่กำหนดค่าไว้ การกำหนดค่าหน้าจอขอความยินยอม OAuth จะกำหนดสิ่งที่ Google แสดงต่อผู้ใช้และลงทะเบียนแอปเพื่อให้คุณเผยแพร่แอปได้ในภายหลัง
- ในคอนโซล Google Cloud ให้ไปที่เมนู > Google Auth platform > การสร้างแบรนด์
- หากกำหนดค่า Google Auth platformแล้ว คุณจะกำหนดค่าการตั้งค่าหน้าจอขอความยินยอม OAuth ต่อไปนี้ได้ในการสร้างแบรนด์ กลุ่มเป้าหมาย และการเข้าถึงข้อมูล หากเห็นข้อความที่ระบุว่าGoogle Auth platform ยังไม่ได้กำหนดค่า ให้คลิกเริ่มต้นใช้งาน
- ในส่วนข้อมูลแอป ให้ป้อนชื่อแอปในชื่อแอป
- ในอีเมลสนับสนุนสำหรับผู้ใช้ ให้เลือกอีเมลสนับสนุนที่ผู้ใช้สามารถติดต่อคุณได้หากมีข้อสงสัยเกี่ยวกับการยินยอม
- คลิกถัดไป
- ในส่วนกลุ่มเป้าหมาย ให้เลือกภายใน
- คลิกถัดไป
- ในส่วนข้อมูลติดต่อ ให้ป้อนอีเมลที่คุณต้องการรับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงในโปรเจ็กต์
- คลิกถัดไป
- ในส่วนเสร็จสิ้น ให้อ่านนโยบายข้อมูลผู้ใช้ของบริการ Google API และหากยอมรับ ให้เลือกฉันยอมรับบริการ Google API: นโยบายข้อมูลผู้ใช้
- คลิกต่อไป
- คลิกสร้าง
- ในตอนนี้ คุณข้ามการเพิ่มขอบเขตได้ ในอนาคต เมื่อสร้างแอปเพื่อใช้ภายนอกองค์กร Google Workspace คุณจะต้องเปลี่ยนประเภทผู้ใช้เป็นภายนอก จากนั้น เพิ่มขอบเขตการให้สิทธิ์ที่แอปของคุณต้องการ ดูข้อมูลเพิ่มเติมได้ที่คู่มือกำหนดค่าความยินยอม OAuth ฉบับเต็ม
รับคีย์ API สำหรับ Google Books API
- ไปที่ Google Cloud Console ตรวจสอบว่าโปรเจ็กต์ที่เปิดใช้การเรียกเก็บเงินเปิดอยู่
ในคอนโซล Google Cloud ให้ไปที่เมนู > API และบริการ > ข้อมูลเข้าสู่ระบบ
คลิกสร้างข้อมูลเข้าสู่ระบบ > คีย์ API
จดคีย์ API ไว้เพื่อใช้ในขั้นตอนถัดไป
ตั้งค่าสคริปต์
ส่วนต่อไปนี้จะตั้งค่าสคริปต์สำหรับการสร้าง ส่วนเสริม
สร้างโปรเจ็กต์ Apps Script
- คลิกปุ่มต่อไปนี้เพื่อเปิดโปรเจ็กต์ Apps Script ของลิงก์ตัวอย่างจาก Google Books
เปิดโปรเจ็กต์ - คลิก ภาพรวม
- ในหน้าภาพรวม ให้คลิก
ทำสำเนา
- ในสำเนาโปรเจ็กต์ Apps Script ให้ไปที่
Code.gsไฟล์ แล้วแทนที่YOUR_API_KEYด้วยคีย์ API ที่คุณสร้างในส่วนก่อนหน้า
ในอนาคต หากต้องการใช้ Google API บางอย่างหรือเผยแพร่แอป คุณต้องเชื่อมโยงโปรเจ็กต์ Cloud กับโปรเจ็กต์ Apps Script คุณไม่จำเป็นต้องดำเนินการดังกล่าวสำหรับคำแนะนำนี้ ดูข้อมูลเพิ่มเติมได้ที่คำแนะนำเกี่ยวกับโปรเจ็กต์ Google Cloud
ทดสอบส่วนเสริม
ส่วนต่อไปนี้จะทดสอบส่วนเสริมที่คุณสร้างขึ้น
ติดตั้งการทดสอบการติดตั้งใช้งาน
- ในโปรเจ็กต์ Apps Script ให้คลิก Editor
- คลิกทำให้ใช้งานได้ > ทดสอบการทำให้ใช้งานได้
- คลิกติดตั้ง > เสร็จสิ้น
ดูตัวอย่างลิงก์ใน Google เอกสาร
- สร้างเอกสารใน Google เอกสารที่ docs.new
- วาง URL ต่อไปนี้ลงในเอกสาร แล้วกดปุ่ม Tab เพื่อ
แปลง URL เป็นชิปอัจฉริยะ
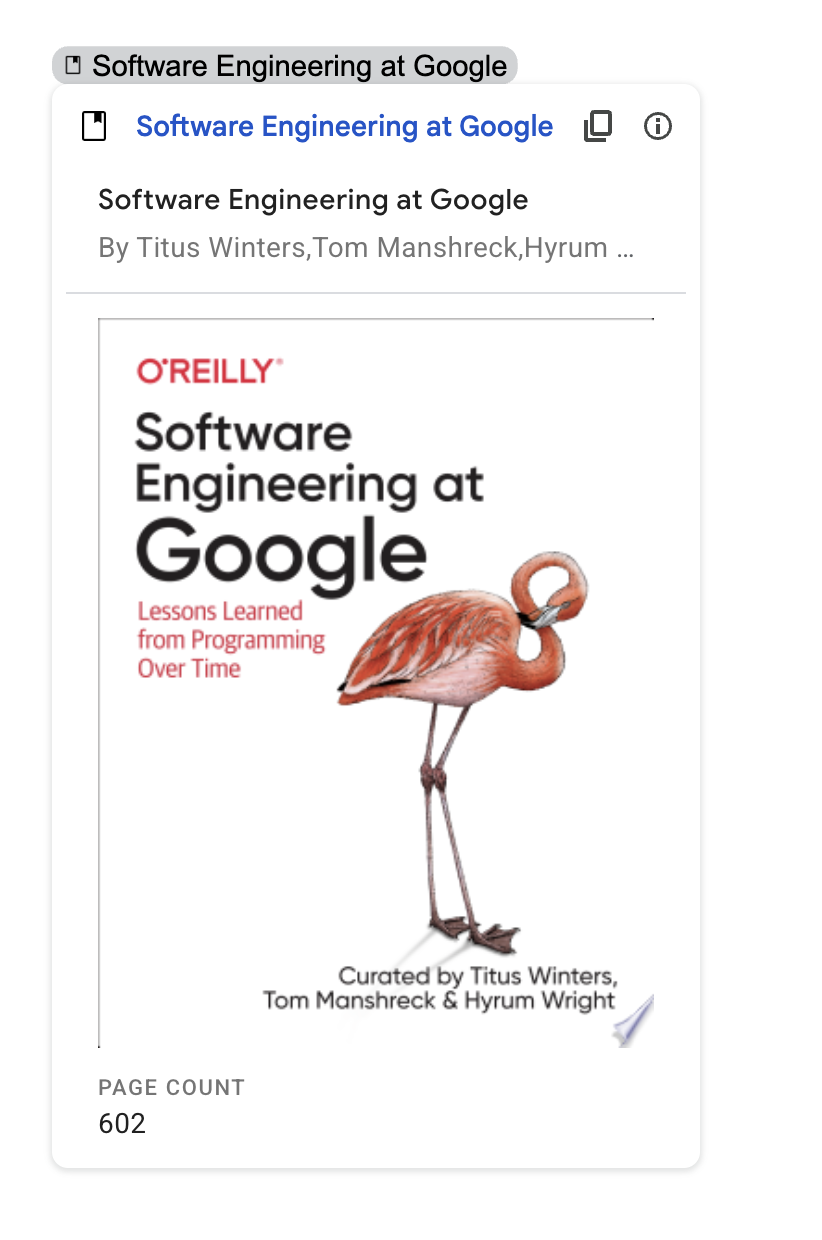
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - วางเคอร์เซอร์เหนือชิปอัจฉริยะ แล้วให้สิทธิ์เข้าถึงเพื่อ เรียกใช้ส่วนเสริมเมื่อได้รับแจ้ง การ์ดแสดงตัวอย่างจะแสดง ข้อมูลเกี่ยวกับหนังสือ
รูปภาพต่อไปนี้แสดงตัวอย่างลิงก์


ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับส่วนเสริมนี้ ให้คลิกดูซอร์สโค้ดเพื่อขยายส่วน