Niveau de programmation : intermédiaire
Durée : 30 minutes
Type de projet : module complémentaire Google Workspace
Objectifs
- Comprenez ce que fait le module complémentaire.
- Découvrez comment créer un module complémentaire à l'aide d'Apps Script et comprenez le fonctionnement des services Apps Script.
- configurer votre environnement ;
- Configurez le script.
- Exécutez le script.
À propos de ce module complémentaire Google Workspace
Dans cet exemple, vous allez créer un module complémentaire Google Workspace qui prévisualise les liens Google Livres dans un document Google Docs. Lorsque vous saisissez ou collez une URL Google Livres dans un document, le module complémentaire reconnaît le lien et déclenche un aperçu du lien. Pour prévisualiser le lien, vous pouvez le convertir en chip intelligent et pointer dessus pour afficher une fiche contenant plus d'informations sur le livre.
Ce module complémentaire utilise le service UrlFetch d'Apps Script pour se connecter à l'API Google Livres et obtenir des informations sur Google Livres à afficher dans Google Docs.
Fonctionnement
Dans le fichier manifeste du module complémentaire Google Workspace, le script configure le module complémentaire pour étendre Google Docs et déclencher des aperçus de liens pour les URL qui correspondent à certains modèles du site Web Google Livres (https://books.google.com).
Dans le fichier de code, le script se connecte à l'API Google Books et utilise l'URL pour obtenir des informations sur le livre (qui est une instance de la ressource Volume). Le script utilise ces informations pour générer un chip intelligent qui affiche le titre du livre et une fiche d'aperçu qui affiche un résumé, le nombre de pages, une image de la couverture du livre et le nombre de notes.
Services Apps Script
Ce module complémentaire utilise les services suivants :
- Service UrlFetch : se connecte à l'API Google Livres pour obtenir des informations sur les livres (qui sont des instances de la ressource
Volumedes API). - Card Service : crée l'interface utilisateur du module complémentaire.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
Un navigateur Web avec accès à Internet.
Un projet Google Cloud avec un compte de facturation associé. Consultez Activer la facturation pour un projet.
Configurer votre environnement
Les sections suivantes vous aident à configurer votre environnement pour créer le module complémentaire.
Ouvrez votre projet Cloud dans la console Google Cloud.
Si ce n'est pas déjà fait, ouvrez le projet Cloud que vous souhaitez utiliser pour cet exemple :
- Dans la console Google Cloud, accédez à la page Sélectionner un projet.
- Sélectionnez le projet Google Cloud que vous souhaitez utiliser. Vous pouvez également cliquer sur Créer un projet et suivre les instructions à l'écran. Si vous créez un projet Google Cloud, vous devrez peut-être activer la facturation pour ce projet.
Activer l'API Google Books
Ce module complémentaire se connecte à l'API Google Livres. Avant d'utiliser les API Google, vous devez les activer dans un projet Google Cloud. Vous pouvez activer une ou plusieurs API dans un même projet Google Cloud.
Dans votre projet Cloud, activez l'API Books.
Configurer l'écran d'autorisation OAuth
Ce module complémentaire nécessite un projet Cloud avec un écran d'autorisation configuré. La configuration de l'écran de consentement OAuth définit ce que Google affiche aux utilisateurs et enregistre votre application pour que vous puissiez la publier ultérieurement.
- Dans la console Google Cloud, accédez à Menu > Google Auth platform > Branding.
- Si vous avez déjà configuré Google Auth platform, vous pouvez configurer les paramètres de l'écran de consentement OAuth suivants dans Branding, Audience et Accès aux données. Si le message Google Auth platform pas encore configuré s'affiche, cliquez sur Premiers pas :
- Sous Informations sur l'application, dans Nom de l'application, saisissez le nom de l'application.
- Dans Adresse e-mail d'assistance utilisateur, sélectionnez une adresse e-mail d'assistance que les utilisateurs pourront contacter s'ils ont des questions sur leur consentement.
- Cliquez sur Suivant.
- Sous Audience, sélectionnez Interne.
- Cliquez sur Suivant.
- Sous Coordonnées, saisissez une adresse e-mail à laquelle vous recevrez des notifications en cas de modification de votre projet.
- Cliquez sur Suivant.
- Sous Terminer, consultez le Règlement sur les données utilisateur dans les services d'API Google et, si vous l'acceptez, sélectionnez J'accepte le Règlement sur les données utilisateur dans les services d'API Google.
- Cliquez sur Continuer.
- Cliquez sur Créer.
- Pour l'instant, vous pouvez ignorer l'ajout de niveaux d'accès. À l'avenir, lorsque vous créerez une application à utiliser en dehors de votre organisation Google Workspace, vous devrez définir le type d'utilisateur sur Externe. Ajoutez ensuite les niveaux d'autorisation dont votre application a besoin. Pour en savoir plus, consultez le guide complet Configurer l'écran de consentement OAuth.
Obtenir une clé API pour l'API Google Books
- Accédez à Google Cloud Console. Assurez-vous que votre projet pour lequel la facturation est activée est ouvert.
Dans la console Google Cloud, accédez à Menu > API et services > Identifiants.
Cliquez sur Créer des identifiants > Clé API.
Notez votre clé API, car vous en aurez besoin lors d'une prochaine étape.
Configurer le script
Les sections suivantes configurent le script pour créer le module complémentaire.
Créer le projet Apps Script
- Cliquez sur le bouton suivant pour ouvrir le projet Apps Script Aperçu des liens depuis Google Livres.
Ouvrir le projet - Cliquez sur Vue d'ensemble.
- Sur la page "Présentation", cliquez sur
Créer une copie.
- Dans votre copie du projet Apps Script, accédez au fichier
Code.gset remplacezYOUR_API_KEYpar la clé API que vous avez générée dans la section précédente.
Copier le numéro du projet Cloud
-
Dans la console Google Cloud, accédez à Menu
> IAM et administration
> Paramètres.
Accéder à la page Paramètres de la section IAM et administration
- Dans le champ Numéro du projet, copiez la valeur.
Définir le projet Cloud du projet Apps Script
- Dans votre projet Apps Script, cliquez sur
> Paramètres du projet.
- Sous Projet Google Cloud Platform (GCP), cliquez sur Changer de projet.
- Dans Numéro de projet GCP, collez le numéro du projet Google Cloud.
- Cliquez sur Définir un projet.
Tester le module complémentaire
Les sections suivantes testent le module complémentaire que vous avez créé.
Installer un déploiement de test
- Dans votre projet Apps Script, cliquez sur Éditeur.
- Remplacez
YOUR_API_KEYpar la clé API de l'API Google Books, créée dans une section précédente. - Cliquez sur Déployer > Tester les déploiements.
- Cliquez sur Installer > OK.
Prévisualiser un lien dans Google Docs
- Créez un document Google Docs sur docs.new.
- Collez l'URL suivante dans le document, puis appuyez sur la touche Tabulation pour la convertir en chip intelligent :
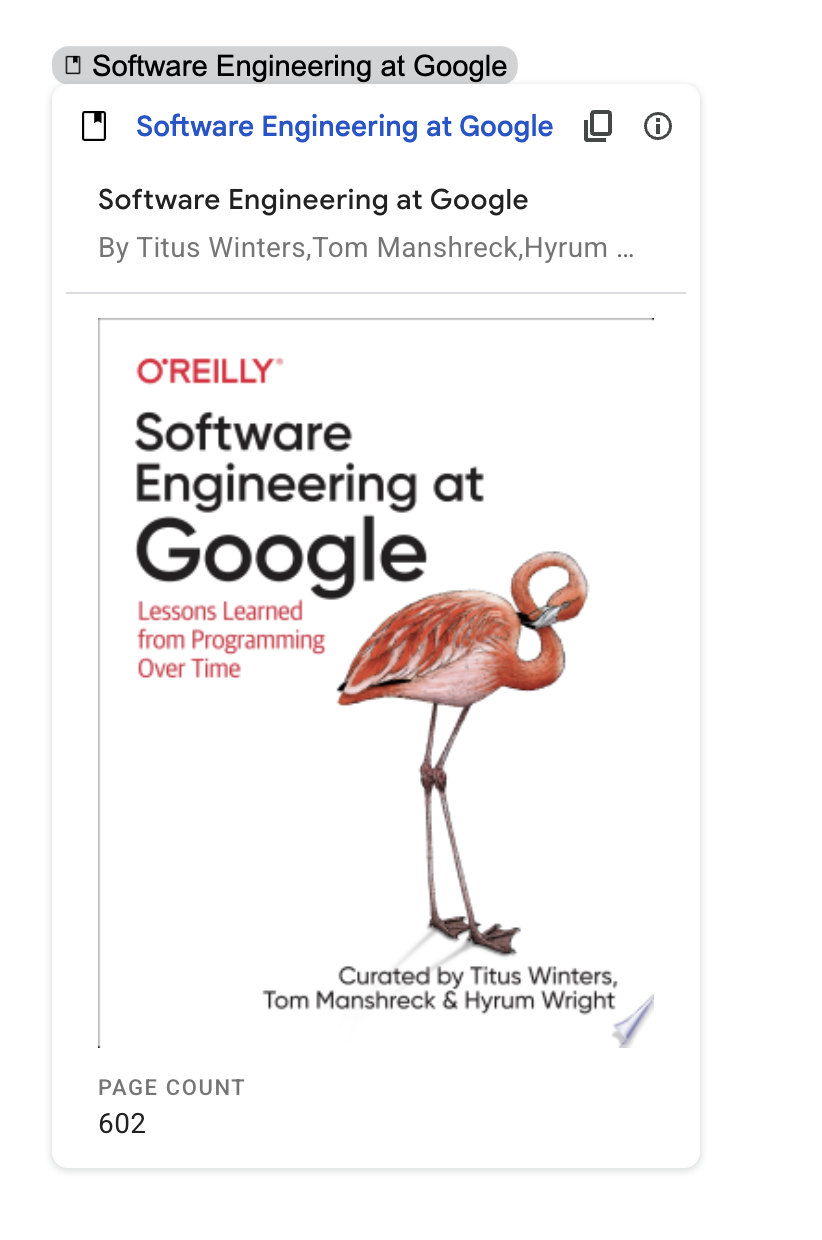
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - Pointez sur le chip intelligent et, lorsque vous y êtes invité, autorisez l'accès pour exécuter le module complémentaire. La fiche d'aperçu affiche des informations sur le livre.
L'image suivante montre l'aperçu du lien :


Examiner le code
Pour examiner le code Apps Script de ce module complémentaire, cliquez sur Afficher le code source pour développer la section :
Afficher le code source
appsscript.json
Code.gs
Articles associés
- Prévisualiser les liens avec les chips intelligents
- Documentation de référence de l'API Google Books
