Niveau de programmation : intermédiaire
Durée : 15 minutes
Type de projet : module complémentaire de l'éditeur
Objectifs
- Comprendre ce que fait la solution
- Comprendre le rôle des services Apps Script dans la solution
- Configurez le script.
- Exécutez le script.
À propos de cette solution
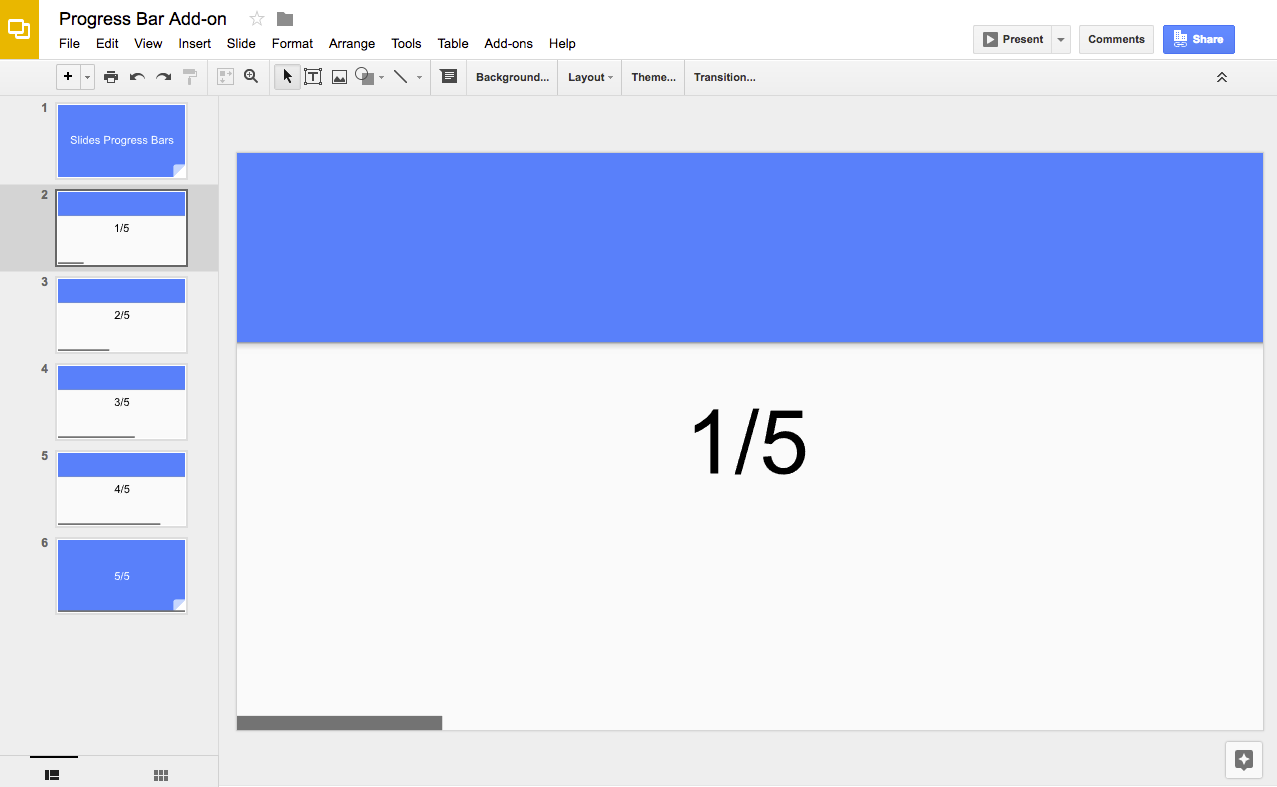
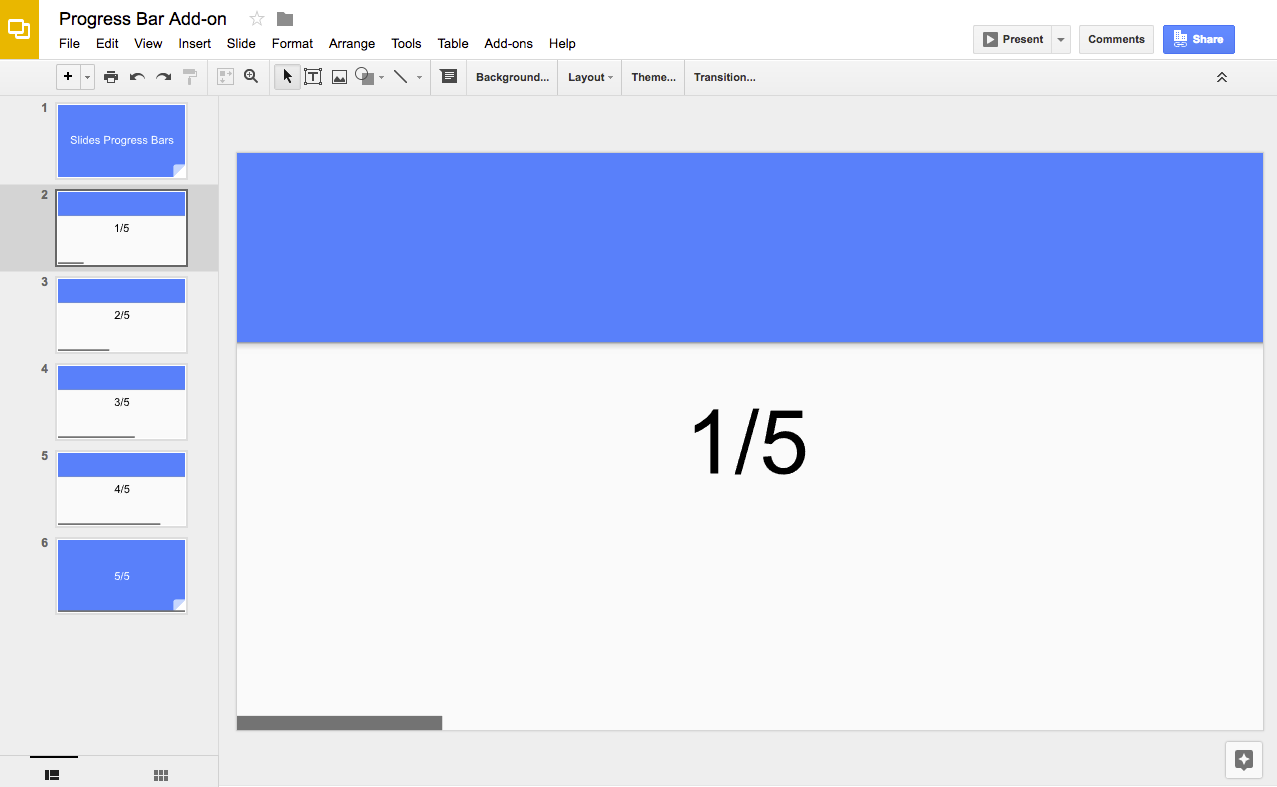
Utilisez cette solution pour ajouter une barre de progression au bas des diapositives de votre présentation.


Fonctionnement
Le script calcule le nombre de diapositives dans la présentation et ajoute une forme rectangulaire au bas de chaque diapositive. Le script augmente la largeur de chaque forme rectangulaire pour afficher la progression dans les diapositives.
Services Apps Script
Cette solution utilise le service suivant :
- Service Slides : récupère les diapositives d'une présentation et ajoute une forme rectangulaire à chacune d'elles.
Prérequis
Pour utiliser cet exemple, vous devez remplir les conditions préalables suivantes :
- Un compte Google (l'approbation de l'administrateur peut être nécessaire pour les comptes Google Workspace).
- Un navigateur Web avec accès à Internet.
Configurer le script
- Cliquez sur le bouton suivant pour copier la présentation Slides Barre de progression. Le projet Apps Script pour cette solution est joint à la présentation.
Créer une copie - Dans la présentation, cliquez sur Extensions > Barre de progression > Afficher la barre de progression.
Lorsque vous y êtes invité, autorisez le script. Si l'écran de consentement OAuth affiche l'avertissement Cette application n'est pas validée, poursuivez en sélectionnant Avancé > Accéder à {Nom du projet} (non sécurisé).
Cliquez à nouveau sur Extensions > Barre de progression > Afficher la barre de progression.
Pour supprimer la barre de progression, cliquez sur Extensions > Barre de progression > Masquer la barre de progression.
Examiner le code
Pour examiner le code Apps Script de cette solution, cliquez sur Afficher le code source ci-dessous :
Afficher le code source
Contributeurs
Cet exemple est géré par Google avec l'aide des Google Developer Experts.