مستوى الترميز: متوسط
المدة: 15 دقيقة
نوع المشروع: إضافة إلى المحرّر
الأهداف
- فهم ما يفعله الحلّ
- فهم وظائف خدمات Apps Script ضمن الحلّ
- إعداد النص البرمجي
- شغِّل النص البرمجي.
لمحة عن هذا الحل
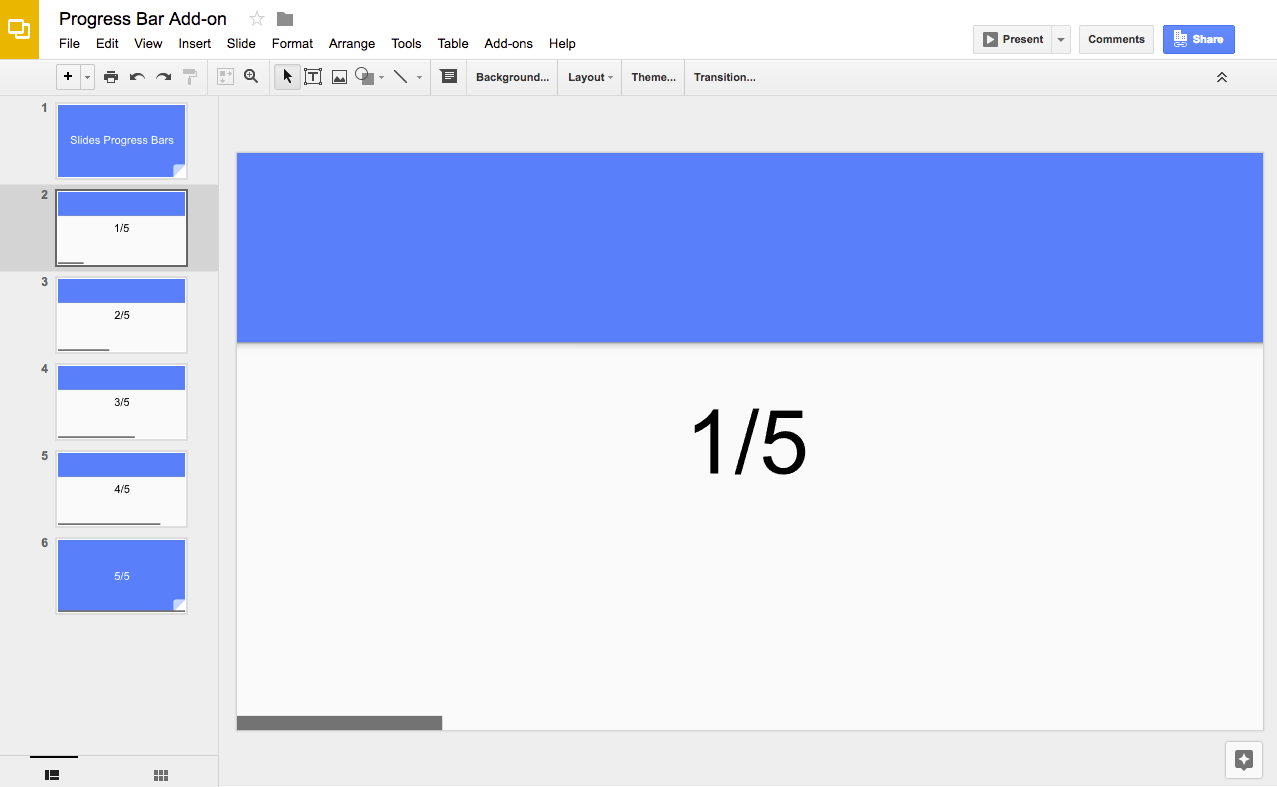
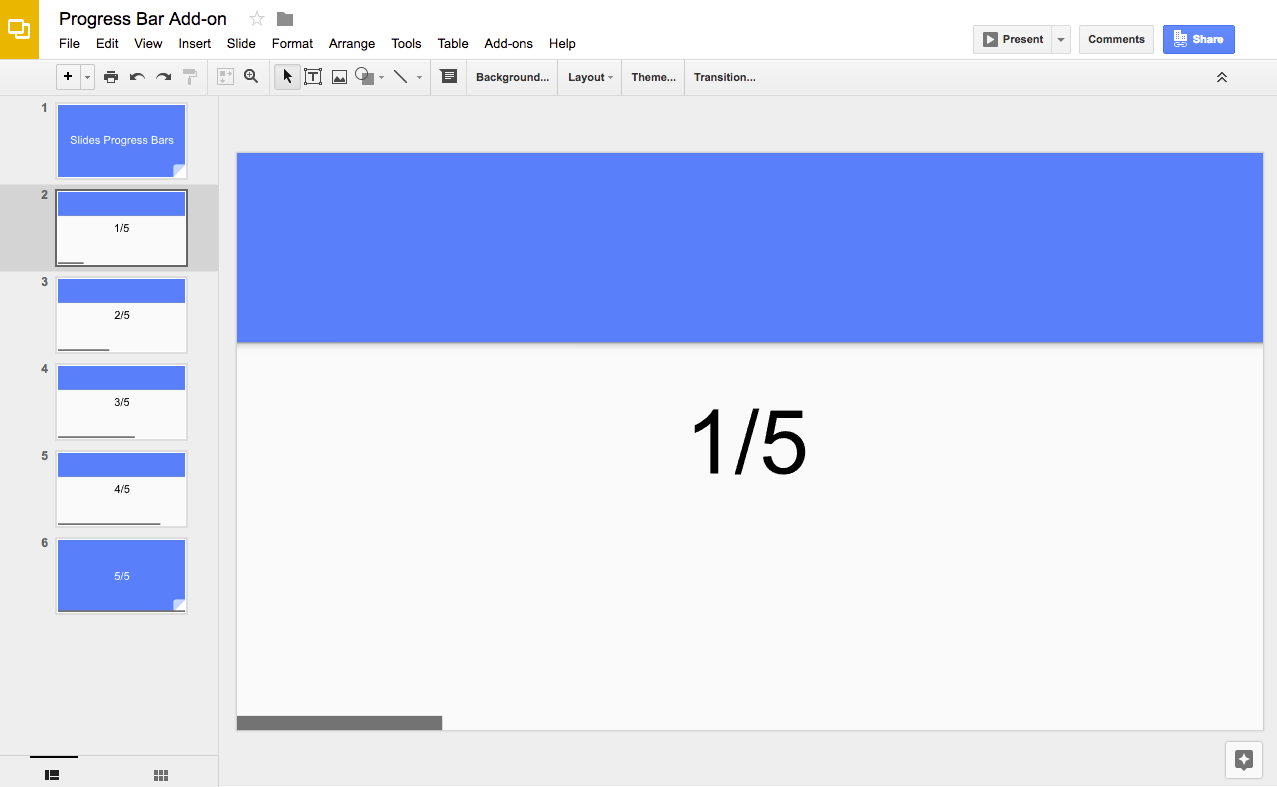
استخدِم هذا الحل لإضافة شريط تقدّم إلى أسفل الشرائح في عرضك التقديمي.


آلية العمل
يحسب النص البرمجي عدد الشرائح في العرض التقديمي ويضيف شكلاً مستطيلاً إلى أسفل كل شريحة. يزيد النص البرمجي عرض كل شكل مستطيل لعرض مستوى التقدّم داخل الشرائح.
خدمات "برمجة تطبيقات Google"
يستخدم هذا الحل الخدمة التالية:
- خدمة "العروض التقديمية من Google": للحصول على شرائح عرض تقديمي وإضافة شكل مستطيل إلى كل شريحة
المتطلبات الأساسية
لاستخدام هذا النموذج، يجب استيفاء المتطلبات الأساسية التالية:
- حساب Google (قد تتطلّب حسابات Google Workspace موافقة المشرف).
- متصفّح ويب يمكنه الوصول إلى الإنترنت
إعداد النص البرمجي
- انقر على الزر التالي لإنشاء نسخة من عرض شرائح شريط التقدم. مشروع "برمجة تطبيقات Google" الخاص بهذا الحل مرفق بالعرض التقديمي.
إنشاء نسخة - في العرض التقديمي، انقر على الإضافات > شريط التقدم > عرض شريط التقدم.
امنح الإذن للنصّ البرمجي عند مطالبتك بذلك. إذا عرضت شاشة الموافقة على OAuth التحذير لم يتم التحقّق من هذا التطبيق، يمكنك المتابعة من خلال النقر على خيارات متقدمة > الانتقال إلى {اسم المشروع} (غير آمن).
انقر مرة أخرى على الإضافات > شريط التقدم > عرض شريط التقدم.
لإزالة شريط التقدّم، انقر على الإضافات > شريط التقدّم > إخفاء شريط التقدّم.
مراجعة الرمز البرمجي
لمراجعة رمز Apps Script الخاص بهذا الحلّ، انقر على عرض رمز المصدر أدناه:
عرض رمز المصدر
المساهمون
تحتفظ Google بهذا النموذج بمساعدة خبراء Google Developer Experts.
الخطوات التالية
- توسيع نطاق "العروض التقديمية من Google" باستخدام "برمجة تطبيقات Google"
- مرجع خدمة "العروض التقديمية من Google"