ระดับการเขียนโค้ด: ขั้นกลาง
ระยะเวลา: 15 นาที
ประเภทโปรเจ็กต์: ส่วนเสริมของเอดิเตอร์
วัตถุประสงค์
- ทำความเข้าใจสิ่งที่โซลูชันทำ
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
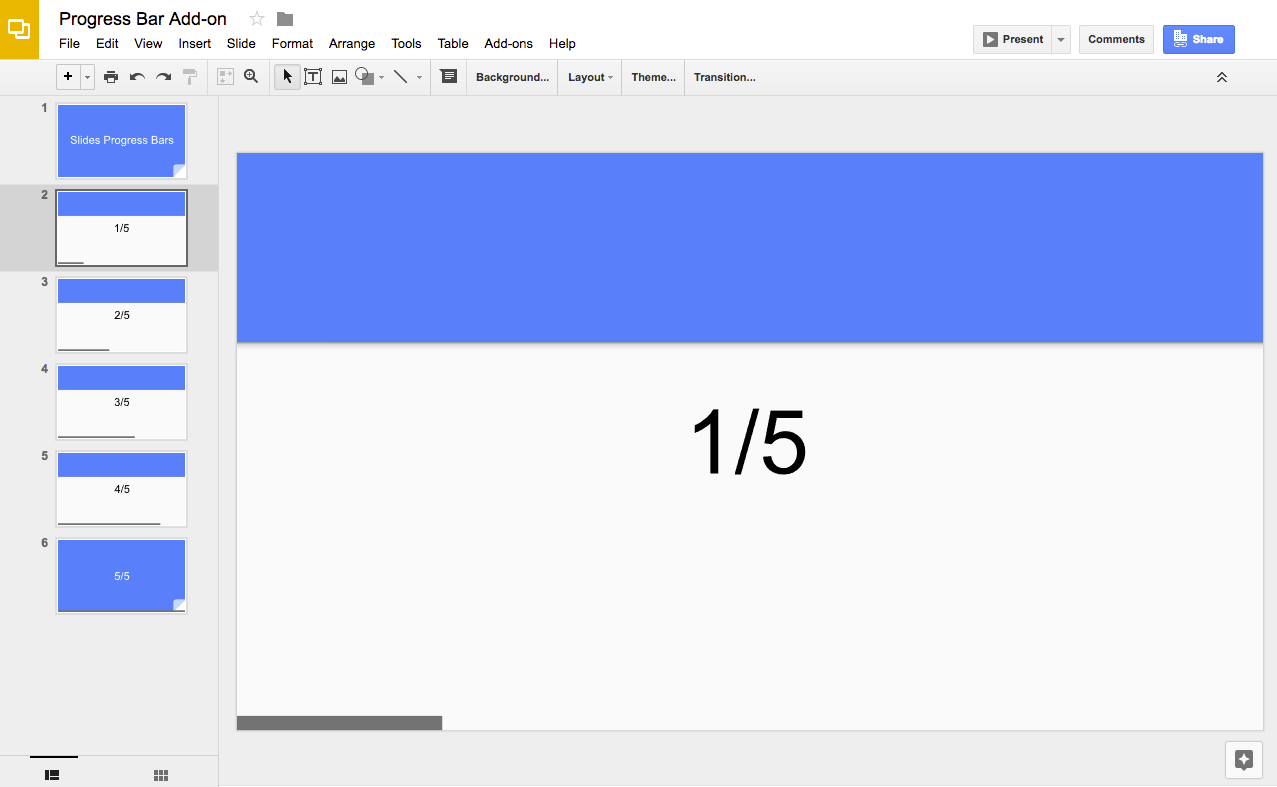
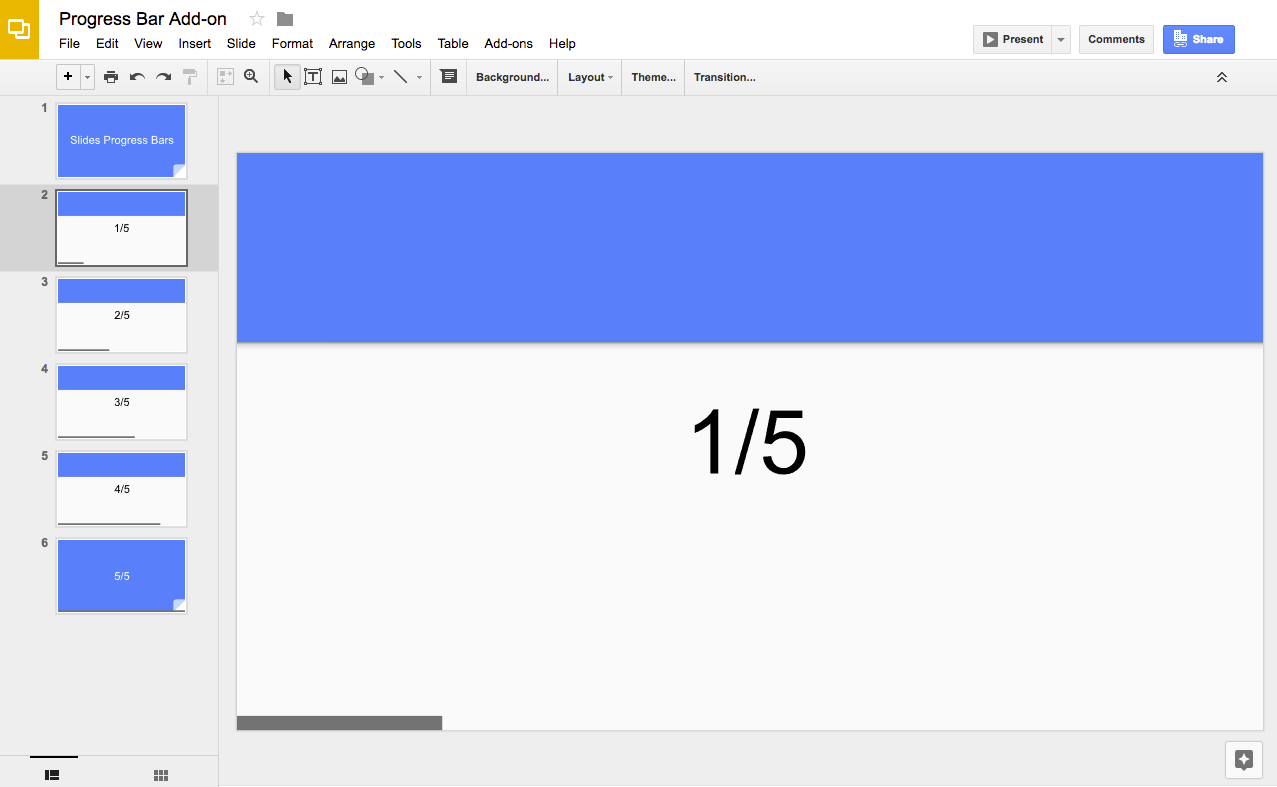
ใช้โซลูชันนี้เพื่อเพิ่มแถบความคืบหน้าที่ด้านล่างของสไลด์ใน งานนำเสนอ


วิธีการทำงาน
สคริปต์จะคำนวณจำนวนสไลด์ในงานนำเสนอและเพิ่ม รูปร่างสี่เหลี่ยมผืนผ้าที่ด้านล่างของแต่ละสไลด์ สคริปต์จะเพิ่มความกว้างของรูปร่างสี่เหลี่ยมแต่ละรูปร่างเพื่อแสดงความคืบหน้าภายในสไลด์
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
- บริการสไลด์ - รับ สไลด์ของงานนำเสนอและเพิ่มรูปร่างสี่เหลี่ยมผืนผ้าลงในแต่ละสไลด์
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้อง ได้รับการอนุมัติจากผู้ดูแลระบบ)
- เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสคริปต์
- คลิกปุ่มต่อไปนี้เพื่อทำสำเนาของงานนำเสนอสไลด์แถบความคืบหน้า
โปรเจ็กต์ Apps Script สำหรับ
โซลูชันนี้แนบมากับงานนำเสนอ
ทำสำเนา - ในงานนำเสนอ ให้คลิกส่วนขยาย > แถบความคืบหน้า > แสดงแถบความคืบหน้า
ให้สิทธิ์สคริปต์เมื่อได้รับข้อความแจ้ง หากหน้าจอคำยินยอมของ OAuth แสดงคำเตือนว่า แอปนี้ยังไม่ได้รับการยืนยัน ให้ดำเนินการต่อโดยเลือกขั้นสูง > ไปที่ {ชื่อโปรเจ็กต์} (ไม่ปลอดภัย)
อีกครั้ง ให้คลิกส่วนขยาย > แถบความคืบหน้า > แสดงแถบความคืบหน้า
หากต้องการนำแถบความคืบหน้าออก ให้คลิกส่วนขยาย > แถบความคืบหน้า > ซ่อนแถบความคืบหน้า
ตรวจสอบโค้ด
หากต้องการตรวจสอบโค้ด Apps Script สำหรับโซลูชันนี้ ให้คลิกดูซอร์สโค้ดด้านล่าง
ดูซอร์สโค้ด
ผู้ร่วมให้ข้อมูล
ตัวอย่างนี้ได้รับการดูแลโดย Google โดยได้รับความช่วยเหลือจากผู้เชี่ยวชาญด้านนักพัฒนาแอปของ Google