Page Summary
-
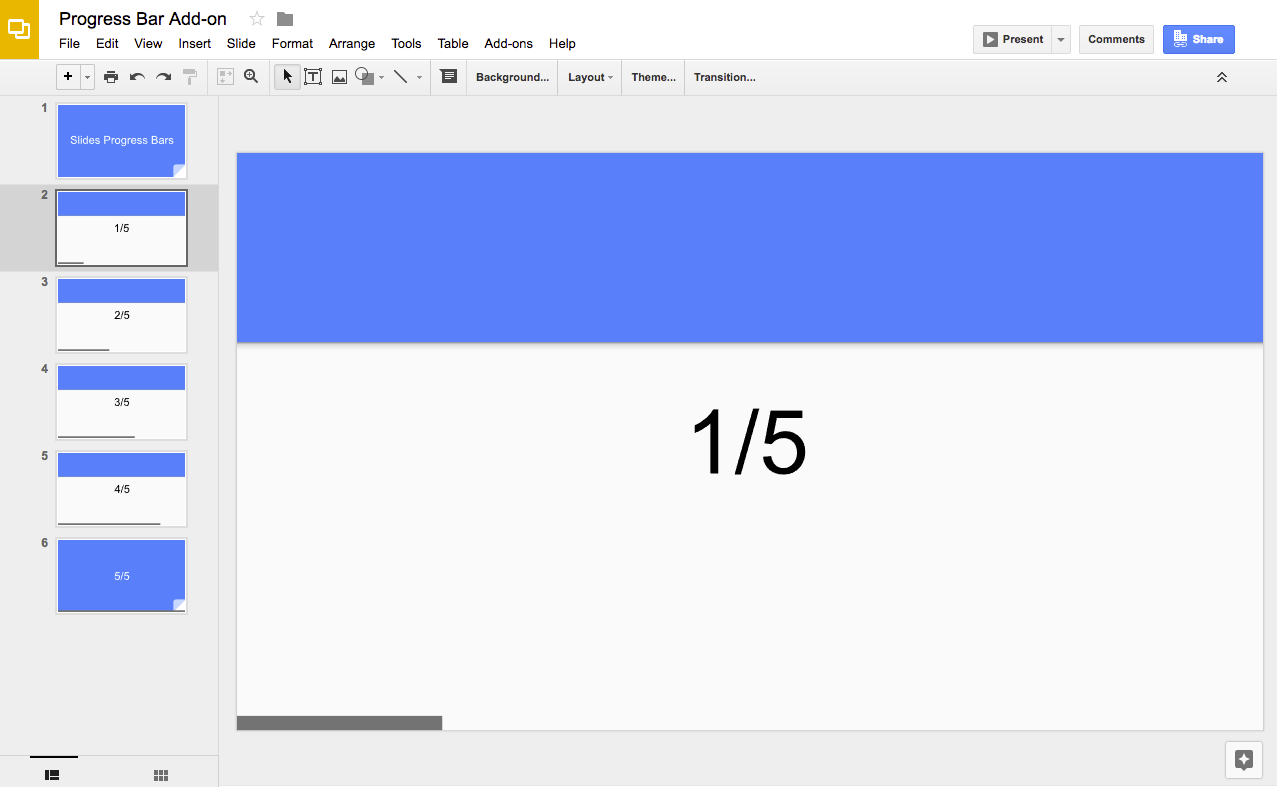
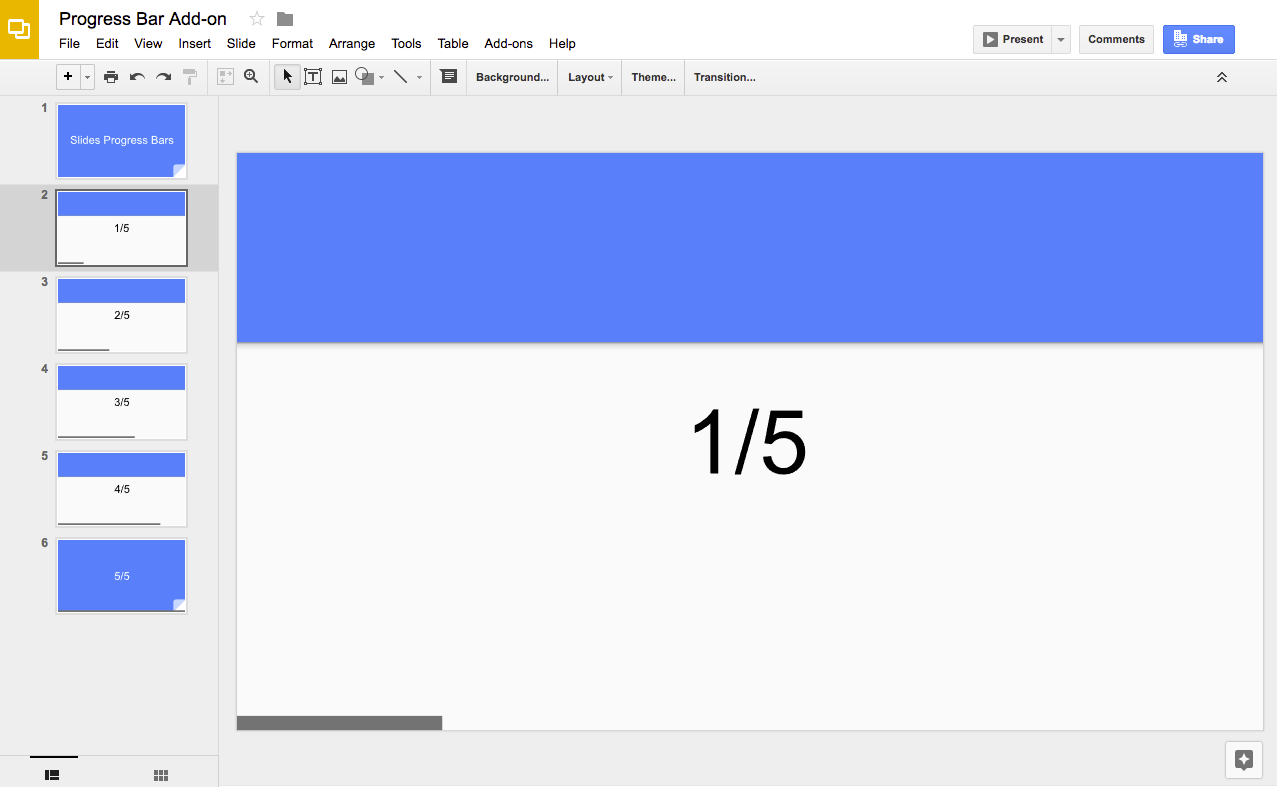
This Google Apps Script solution adds a progress bar to the bottom of Google Slides presentations to visually track progress through the slides.
-
The script uses the Slides service to calculate the number of slides, add a rectangle shape to each slide, and dynamically adjust the rectangle's width to represent progress.
-
Users can easily install the script by making a copy of the provided presentation and authorizing the script to access their Google Slides.
-
The progress bar can be shown or hidden using the "Progress bar" menu found under "Extensions" in Google Slides after installation.
-
Developers can review and modify the source code, which is publicly available on GitHub, for customization or further development.
Coding level: Intermediate
Duration: 15 minutes
Project type: Editor add-on
Objectives
- Understand what the solution does.
- Understand what the Apps Script services do within the solution.
- Set up the script.
- Run the script.
About this solution
Use this solution to add a progress bar to the bottom of the slides in your presentation.


How it works
The script calculates how many slides are in the presentation and adds a rectangle shape to the bottom of each slide. The script increases the width for each rectangle shape to show progress within the slides.
Apps Script services
This solution uses the following service:
- Slides service–Gets a presentation's slides and adds a rectangle shape to each one.
Prerequisites
To use this sample, you need the following prerequisites:
- A Google Account (Google Workspace accounts might require administrator approval).
- A web browser with access to the internet.
Set up the script
- Click the following button to make a copy of the Progress bar Slides
presentation. The Apps Script project for
this solution is attached to the presentation.
Make a copy - In the presentation, click Extensions > Progress bar > Show progress bar.
When prompted, authorize the script. If the OAuth consent screen displays the warning, This app isn't verified, continue by selecting Advanced > Go to {Project Name} (unsafe).
Again, click Extensions > Progress bar > Show progress bar.
To remove the progress bar, click Extensions > Progress bar > Hide progress bar.
Review the code
To review the Apps Script code for this solution, click View source code below:
View source code
Contributors
This sample is maintained by Google with the help of Google Developer Experts.