Cấp độ viết mã: Trung cấp
Thời lượng: 15 phút
Loại dự án: Tiện ích bổ sung cho trình chỉnh sửa
Mục tiêu
- Tìm hiểu về chức năng của giải pháp.
- Tìm hiểu chức năng của các dịch vụ Apps Script trong giải pháp.
- Thiết lập tập lệnh.
- Chạy tập lệnh.
Giới thiệu về giải pháp này
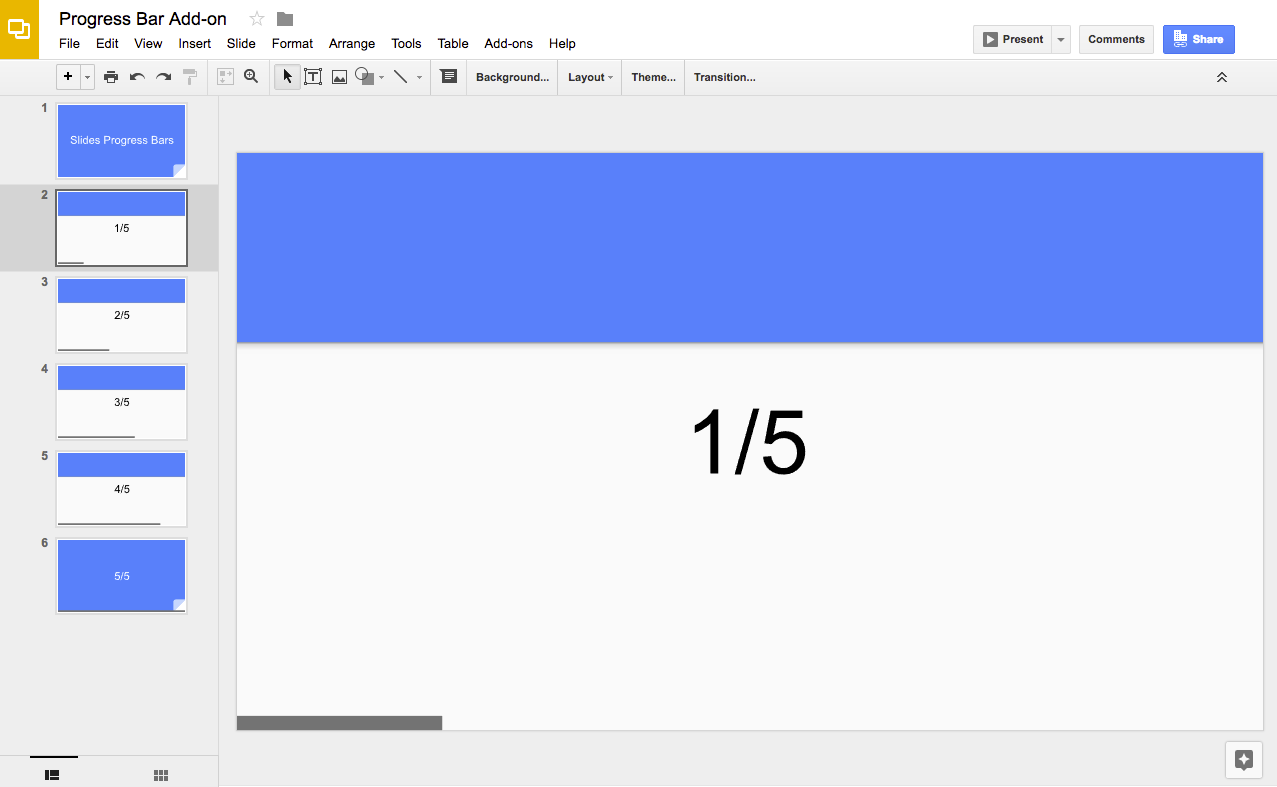
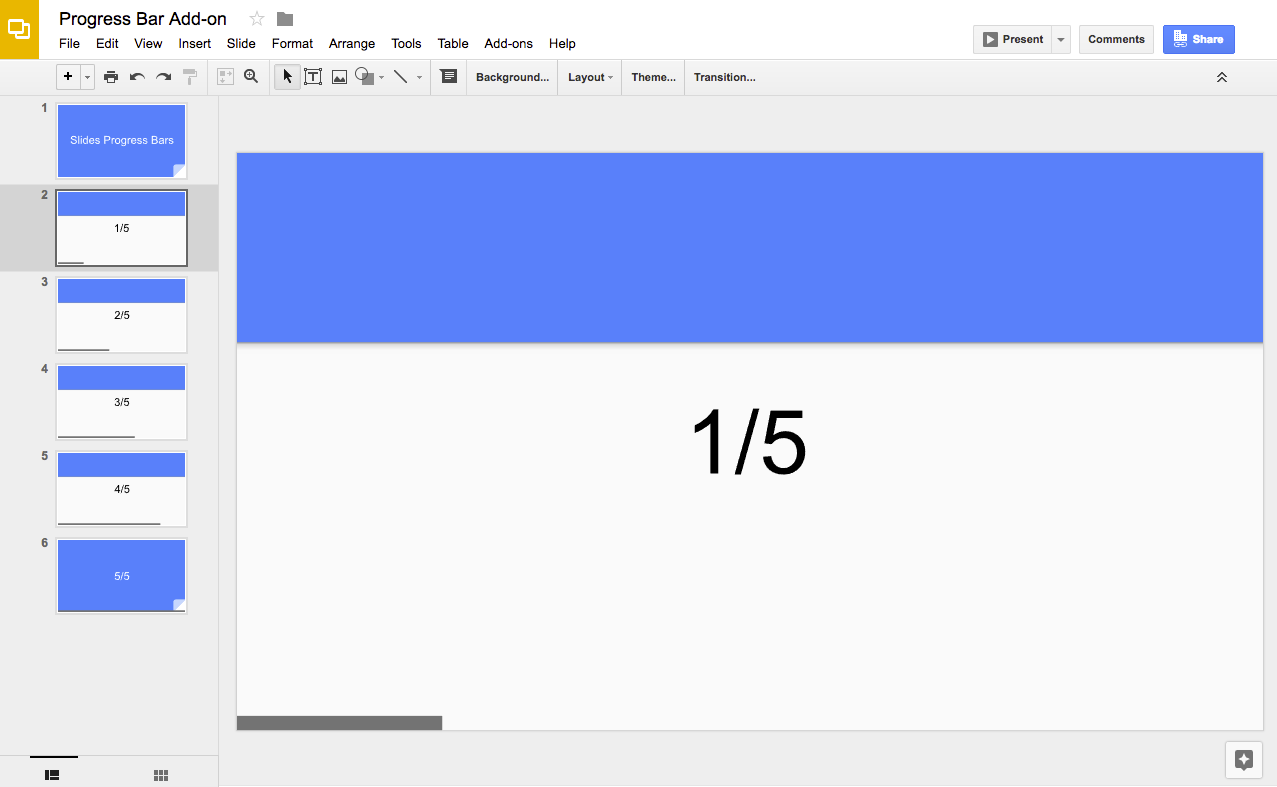
Hãy sử dụng giải pháp này để thêm một thanh tiến trình vào cuối các trang trình bày trong bản trình bày của bạn.


Cách hoạt động
Tập lệnh này tính toán số trang trình bày trong bản trình bày và thêm một hình chữ nhật vào cuối mỗi trang trình bày. Tập lệnh này sẽ tăng chiều rộng cho từng hình chữ nhật để cho biết tiến trình trong các trang trình bày.
Các dịch vụ của Apps Script
Giải pháp này sử dụng dịch vụ sau:
- Dịch vụ Trang trình bày – Lấy trang trình bày của một bản trình bày và thêm một hình chữ nhật vào từng trang.
Điều kiện tiên quyết
Để sử dụng mẫu này, bạn cần đáp ứng các điều kiện tiên quyết sau:
- Một Tài khoản Google (tài khoản Google Workspace có thể yêu cầu quản trị viên phê duyệt).
- Một trình duyệt web có quyền truy cập vào Internet.
Thiết lập tập lệnh
- Nhấp vào nút sau để tạo bản sao của bản trình bày Thanh tiến trình. Dự án Apps Script cho giải pháp này được đính kèm vào bản trình bày.
Tạo bản sao - Trong bản trình bày, hãy nhấp vào Tiện ích bổ sung > Thanh tiến trình > Hiện thanh tiến trình.
Khi được nhắc, hãy cho phép tập lệnh chạy. Nếu màn hình đồng ý OAuth hiển thị cảnh báo Ứng dụng này chưa được xác minh, hãy tiếp tục bằng cách chọn Nâng cao > Chuyển đến {Tên dự án} (không an toàn).
Một lần nữa, hãy nhấp vào Tiện ích > Thanh tiến trình > Hiện thanh tiến trình.
Để xoá thanh tiến trình, hãy nhấp vào Tiện ích > Thanh tiến trình > Ẩn thanh tiến trình.
Xem lại mã
Để xem lại mã Apps Script cho giải pháp này, hãy nhấp vào Xem mã nguồn bên dưới:
Xem mã nguồn
Người đóng góp
Mẫu này do Google duy trì với sự trợ giúp của các Chuyên gia Google về phát triển.