سطح کدنویسی : متوسط
مدت زمان : ۱۵ دقیقه
نوع پروژه : افزونه ویرایشگر
اهداف
- بفهمید که راه حل چه کاری انجام میدهد.
- درک کنید که سرویسهای Apps Script در این راهکار چه کاری انجام میدهند.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این راهکار
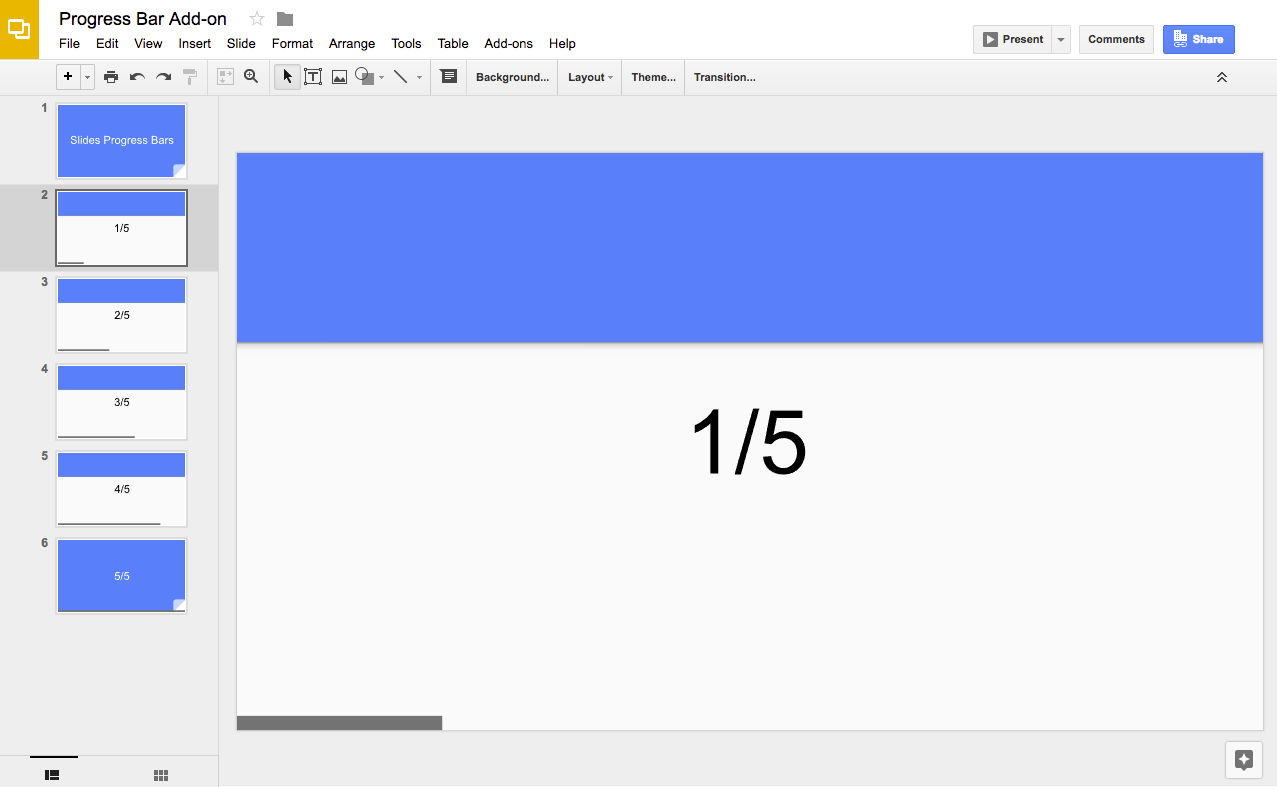
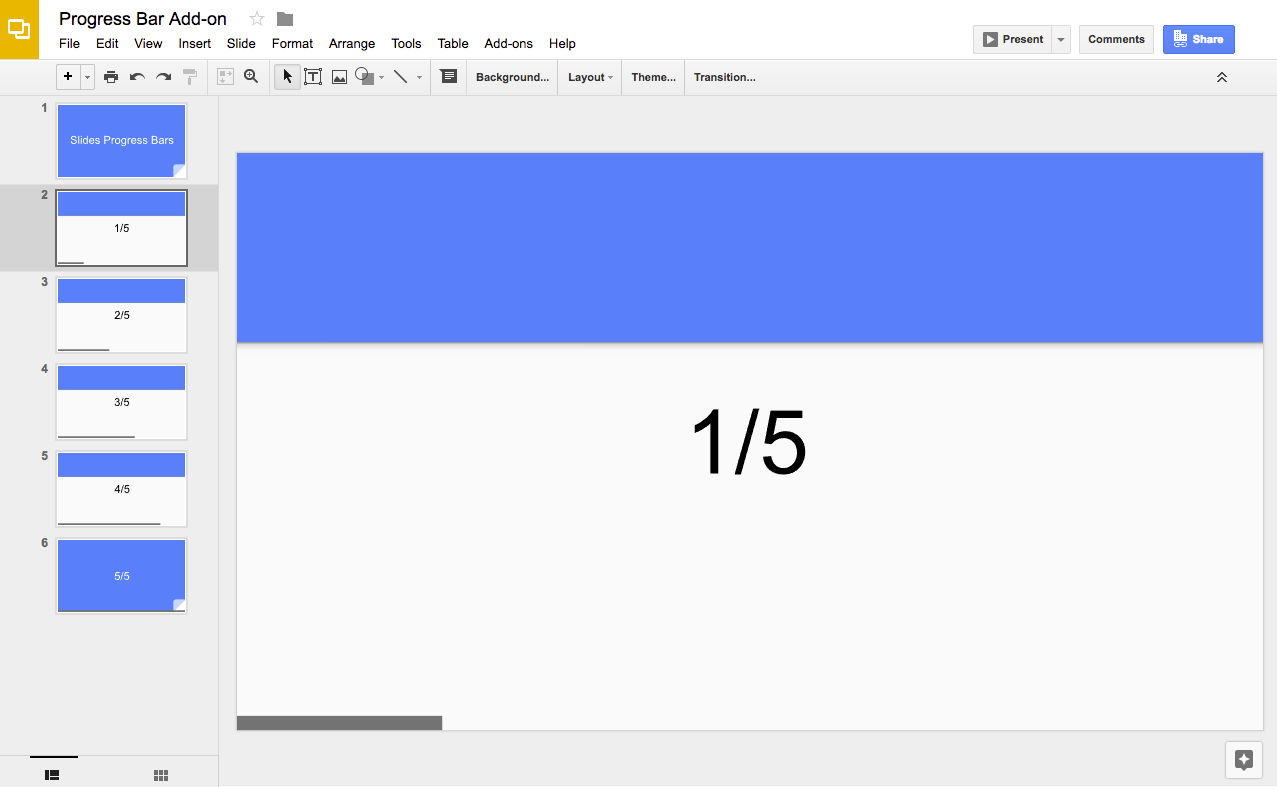
از این راهکار برای اضافه کردن یک نوار پیشرفت به پایین اسلایدهای ارائه خود استفاده کنید.


چگونه کار میکند؟
این اسکریپت تعداد اسلایدهای موجود در ارائه را محاسبه کرده و یک شکل مستطیل به پایین هر اسلاید اضافه میکند. این اسکریپت عرض هر شکل مستطیل را افزایش میدهد تا پیشرفت در اسلایدها را نشان دهد.
سرویسهای اسکریپت برنامهها
این راهکار از سرویس زیر استفاده میکند:
- سرویس اسلایدها - اسلایدهای یک ارائه را دریافت کرده و به هر کدام یک شکل مستطیل اضافه میکند.
پیشنیازها
برای استفاده از این نمونه، به پیشنیازهای زیر نیاز دارید:
- یک حساب گوگل (حسابهای کاربری گوگل ورکاسپیس ممکن است نیاز به تأیید مدیر داشته باشند).
- یک مرورگر وب با دسترسی به اینترنت.
اسکریپت را تنظیم کنید
- برای ایجاد یک کپی از ارائه Progress bar Slides، روی دکمه زیر کلیک کنید. پروژه Apps Script برای این راهکار به ارائه پیوست شده است.
یک کپی تهیه کنید - در ارائه، روی افزونهها > نوار پیشرفت > نمایش نوار پیشرفت کلیک کنید.
وقتی از شما خواسته شد، اسکریپت را تأیید کنید. اگر صفحه رضایت OAuth هشدار « این برنامه تأیید نشده است» را نشان میدهد، با انتخاب Advanced > Go to {Project Name} (unsafe) ادامه دهید.
دوباره، روی افزونهها > نوار پیشرفت > نمایش نوار پیشرفت کلیک کنید.
برای حذف نوار پیشرفت، روی افزونهها > نوار پیشرفت > مخفی کردن نوار پیشرفت کلیک کنید.
کد را مرور کنید
برای بررسی کد Apps Script برای این راهکار، روی مشاهده کد منبع در زیر کلیک کنید:
مشاهده کد منبع
مشارکتکنندگان
این نمونه توسط گوگل و با کمک متخصصان توسعهدهنده گوگل نگهداری میشود.
