Nível de programação: intermediário
Duração: 15 minutos
Tipo de projeto: complemento do editor
Objetivos
- Entenda o que a solução faz.
- Entenda o que os serviços do Apps Script fazem na solução.
- Configure o script.
- Execute o script.
Sobre esta solução
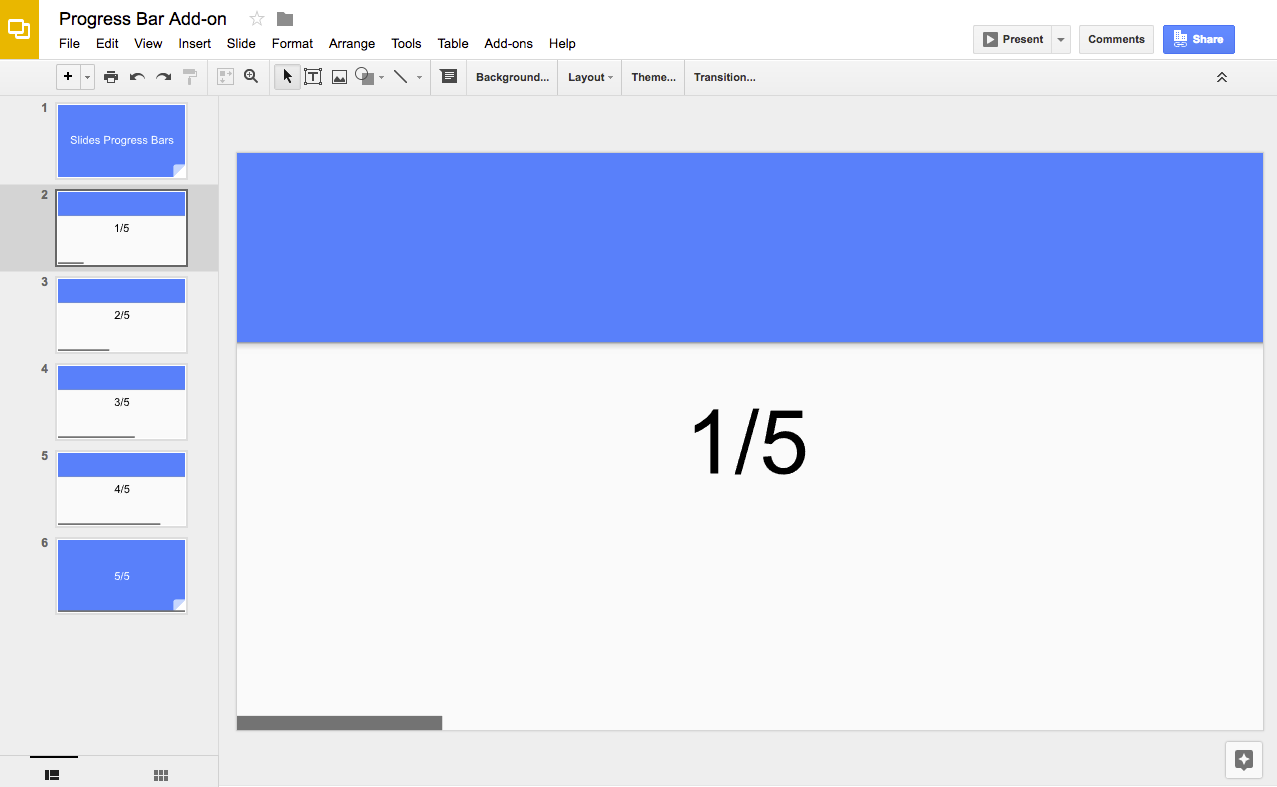
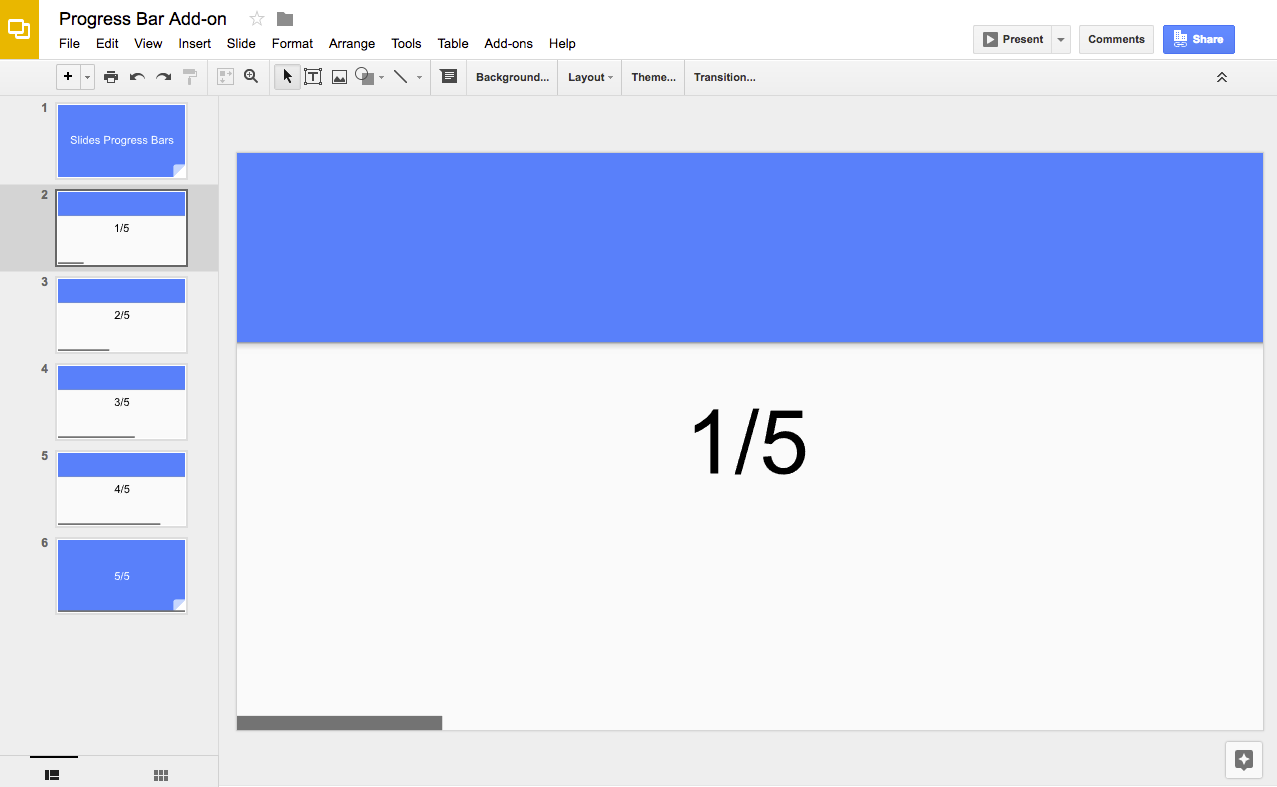
Use esta solução para adicionar uma barra de progresso à parte de baixo dos slides na sua apresentação.


Como funciona
O script calcula quantos slides há na apresentação e adiciona uma forma de retângulo à parte de baixo de cada slide. O script aumenta a largura de cada forma retangular para mostrar o progresso nos slides.
Serviços do Apps Script
Esta solução usa o seguinte serviço:
- Serviço Apresentações: recebe os slides de uma apresentação e adiciona um retângulo a cada um deles.
Pré-requisitos
Para usar esta amostra, você precisa atender aos seguintes pré-requisitos:
- Uma Conta do Google (as contas do Google Workspace podem exigir a aprovação do administrador).
- Um navegador da Web com acesso à Internet.
Configurar o script
- Clique no botão a seguir para fazer uma cópia da apresentação de slides da barra de progresso. O projeto do Apps Script para
essa solução está anexado à apresentação.
Fazer uma cópia - Na apresentação, clique em Extensões > Barra de progresso > Mostrar barra de progresso.
Quando solicitado, autorize o script. Se a tela de permissão OAuth mostrar o aviso Este app não foi verificado, selecione Avançado > Acessar {Nome do projeto} (não seguro).
Clique novamente em Extensões > Barra de progresso > Mostrar barra de progresso.
Para remover a barra de progresso, clique em Extensões > Barra de progresso > Ocultar barra de progresso.
Revisar o código
Para revisar o código do Apps Script dessa solução, clique em Ver código-fonte abaixo:
Acessar o código-fonte
Colaboradores
Esta amostra é mantida pelo Google com a ajuda dos Google Developer Experts.
