Poziom kodowania: średnio zaawansowany
Czas trwania: 15 minut
Typ projektu: dodatek do edytora
Cele
- Dowiedz się, co robi rozwiązanie.
- Dowiedz się, jakie funkcje pełnią usługi Apps Script w ramach rozwiązania.
- Skonfiguruj skrypt.
- Uruchom skrypt.
Informacje o rozwiązaniu
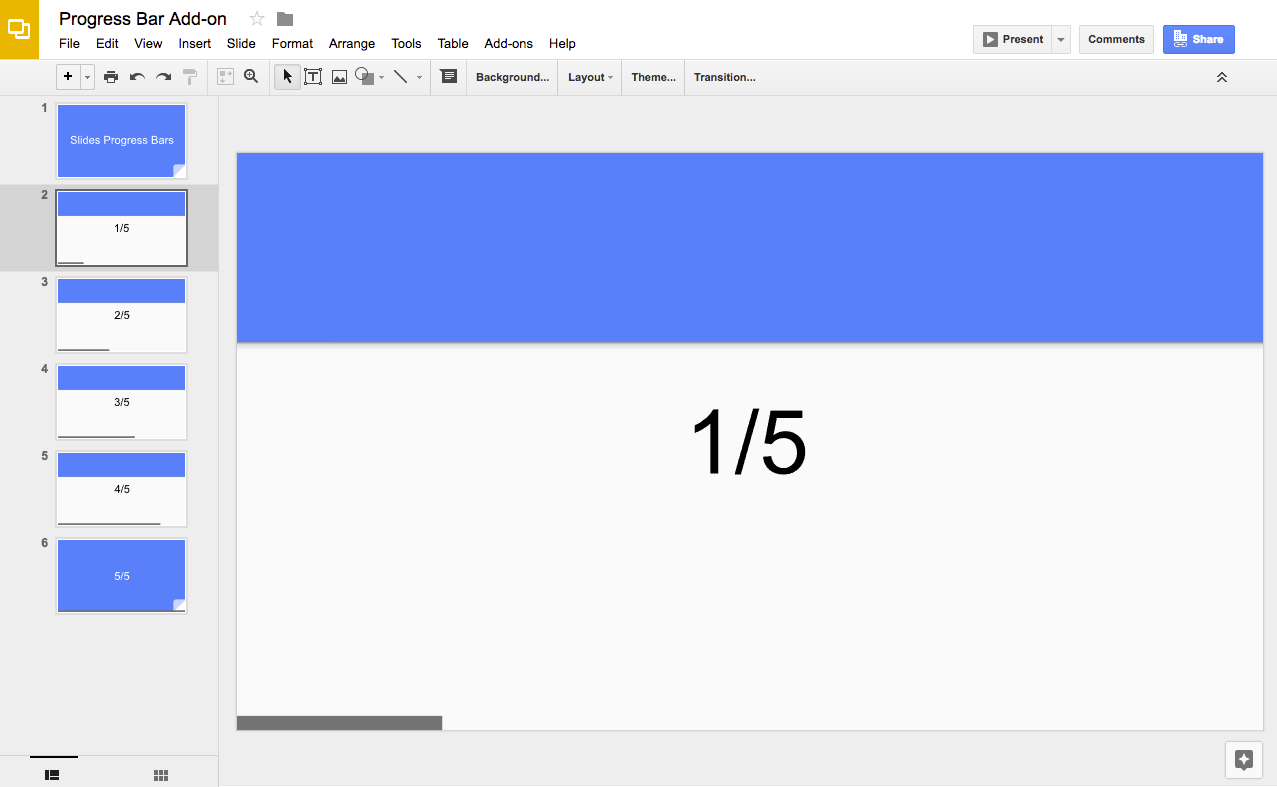
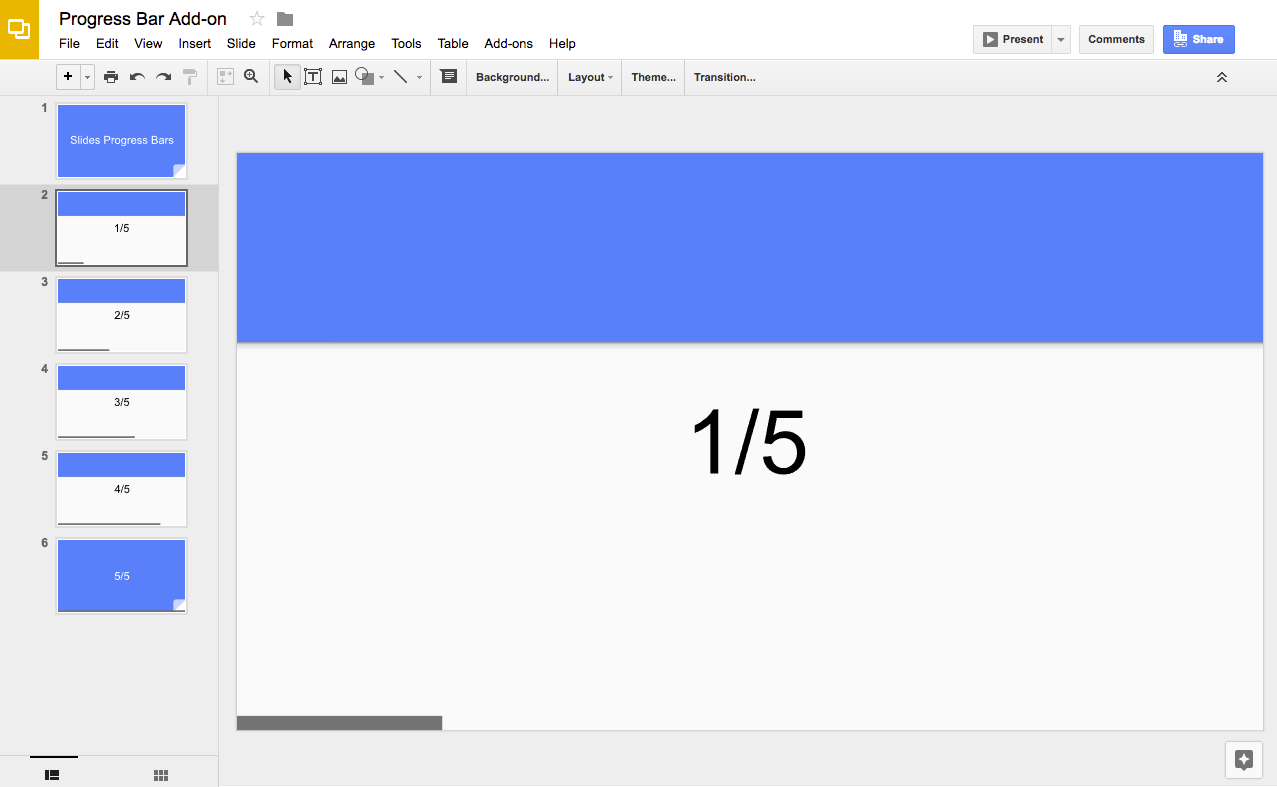
Skorzystaj z tego rozwiązania, aby dodać pasek postępu u dołu slajdów w prezentacji.


Jak to działa
Skrypt oblicza liczbę slajdów w prezentacji i dodaje prostokąt u dołu każdego slajdu. Skrypt zwiększa szerokość każdego prostokąta, aby pokazać postęp w slajdach.
Usługi Apps Script
To rozwiązanie korzysta z tej usługi:
- Usługa Prezentacji – pobiera slajdy prezentacji i dodaje do każdego z nich prostokąt.
Wymagania wstępne
Aby użyć tego przykładu, musisz spełnić te wymagania wstępne:
- Konto Google (w przypadku kont Google Workspace może być wymagana zgoda administratora).
- przeglądarkę internetową z dostępem do internetu,
Konfigurowanie skryptu
- Kliknij poniższy przycisk, aby utworzyć kopię prezentacji Pasek postępu w Prezentacjach Google. Projekt Apps Script dla tego rozwiązania jest dołączony do prezentacji.
Utwórz kopię - W prezentacji kliknij Rozszerzenia > Pasek postępu > Pokaż pasek postępu.
Gdy pojawi się odpowiedni komunikat, autoryzuj skrypt. Jeśli na ekranie zgody OAuth wyświetla się ostrzeżenie Ta aplikacja nie została zweryfikowana, kliknij kolejno Zaawansowane > Otwórz {Project Name} (niebezpieczne).
Ponownie kliknij Rozszerzenia > Pasek postępu > Pokaż pasek postępu.
Aby usunąć pasek postępu, kliknij Rozszerzenia > Pasek postępu > Ukryj pasek postępu.
Sprawdź kod
Aby sprawdzić kod Apps Script tego rozwiązania, kliknij poniżej Wyświetl kod źródłowy:
Pokaż kod źródłowy
Współtwórcy
Ten przykład jest obsługiwany przez Google przy pomocy ekspertów Google ds. programowania.
