Nivel de programación: Intermedio
Duración: 15 minutos
Tipo de proyecto: Complemento del editor
Objetivos
- Comprende qué hace la solución.
- Comprende qué hacen los servicios de Apps Script dentro de la solución.
- Configura la secuencia de comandos.
- Ejecuta la secuencia de comandos.
Acerca de esta solución
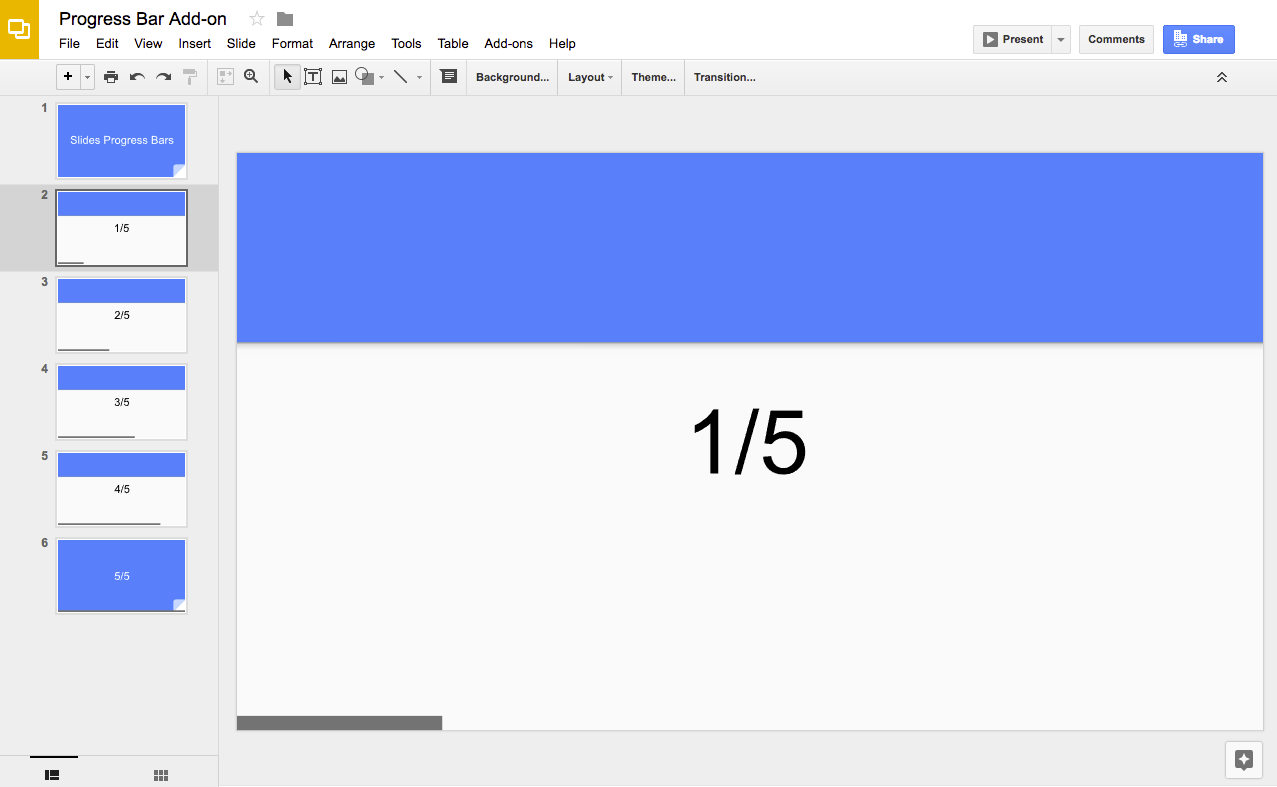
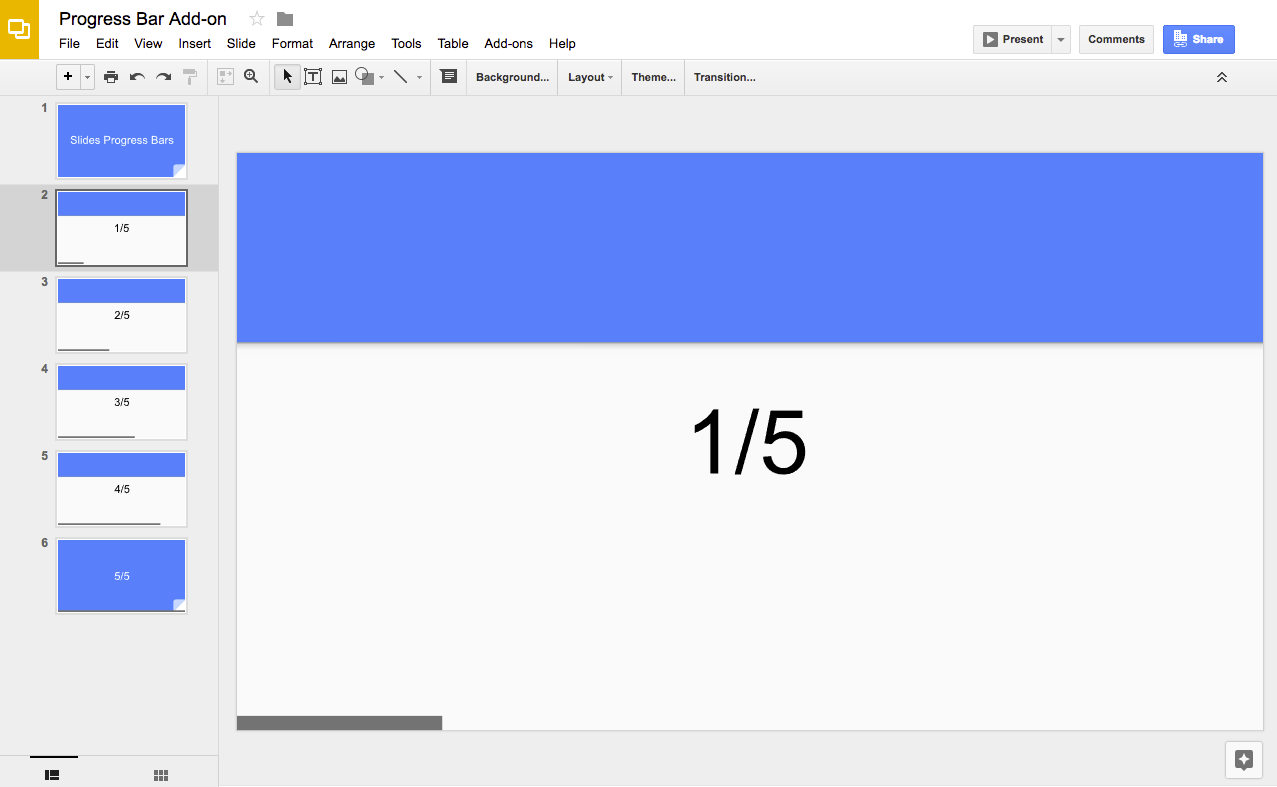
Usa esta solución para agregar una barra de progreso en la parte inferior de las diapositivas de tu presentación.


Cómo funciona
La secuencia de comandos calcula cuántas diapositivas hay en la presentación y agrega una forma de rectángulo en la parte inferior de cada diapositiva. La secuencia de comandos aumenta el ancho de cada forma rectangular para mostrar el progreso en las diapositivas.
Servicios de Apps Script
En esta solución, se usa el siguiente servicio:
- Servicio de Slides: Obtiene las diapositivas de una presentación y agrega una forma de rectángulo a cada una.
Requisitos previos
Para usar esta muestra, necesitas cumplir con los siguientes requisitos previos:
- Una Cuenta de Google (es posible que las cuentas de Google Workspace requieran la aprobación del administrador)
- Un navegador web con acceso a Internet
Configura la secuencia de comandos
- Haz clic en el siguiente botón para hacer una copia de la presentación de Presentaciones de barra de progreso. El proyecto de Apps Script para esta solución se adjunta a la presentación.
Crear una copia - En la presentación, haz clic en Extensiones > Barra de progreso > Mostrar barra de progreso.
Cuando se te solicite, autoriza la secuencia de comandos. Si la pantalla de consentimiento de OAuth muestra la advertencia Esta app no está verificada, selecciona Opciones avanzadas > Ir a {Nombre del proyecto} (no seguro) para continuar.
Nuevamente, haz clic en Extensiones > Barra de progreso > Mostrar barra de progreso.
Para quitar la barra de progreso, haz clic en Extensiones > Barra de progreso > Ocultar barra de progreso.
Revisa el código
Para revisar el código de Apps Script de esta solución, haz clic en Ver código fuente a continuación:
Ver el código fuente
Colaboradores
Google mantiene esta muestra con la ayuda de los Google Developer Experts.
