In qualità di sviluppatore, puoi utilizzare Google Tag Manager per implementare e gestire tag e pixel di misurazione nelle tue applicazioni mobile, senza dover ricostruire e inviare nuovamente i file binari delle applicazioni ai marketplace di app. Gli sviluppatori che utilizzano l'SDK Google Analytics for Firebase possono aggiungere facilmente Tag Manager per gestire e modificare l'implementazione, anche dopo la spedizione dell'app.
Gli sviluppatori possono registrare eventi importanti e decidere in un secondo momento quali tag o pixel devono essere attivati.
Prerequisiti
- Nella Console Firebase, aggiungi l'app al progetto Firebase.
- Configura Google Analytics per la tua app, tra cui l'attivazione di Google Analytics nel progetto Firebase e l'aggiunta dell'SDK Google Analytics per Firebase alla tua app.
- Crea un account Tag Manager.
- Configura un contenitore Tag Manager.
Le seguenti sezioni illustrano i passaggi per configurare e utilizzare Google Tag Manager nella tua applicazione per iOS.
1. Aggiungi Tag Manager al progetto
Aggiungi il pacchetto Tag Manager:
CocoaPods
Per aggiungere Tag Manager tramite CocoaPods:
In un terminale, esegui questo comando:
$ sudo gem install cocoapodsPassa alla directory del progetto.
Esegui questo comando per creare un file denominato
Podfile:$ pod initIn
Podfile, aggiungi quanto segue:pod 'GoogleTagManager', '~> 6.0'Esegui questo comando per scaricare e installare le dipendenze di Tag Manager nel tuo progetto:
$ pod install
Gestore pacchetti Swift
Per aggiungere Tag Manager tramite Swift Package Manager:
- Se esegui la migrazione da un progetto basato su CocoaPods, esegui
pod deintegrateper rimuovere CocoaPods dal progetto Xcode. Il file.xcworkspacegenerato da CocoaPods può essere eliminato in tutta sicurezza. Se stai aggiungendo Firebase a un progetto per la prima volta, questo passaggio può essere ignorato. - In Xcode 12, installa la libreria di Tag Manager selezionando File > Pacchetti Tag Manager > Aggiungi dipendenza pacchetto...
Nel prompt visualizzato, inserisci il repository GitHub di Tag Manager:
https://github.com/googleanalytics/google-tag-manager-ios-sdk.gitSeleziona la versione di Tag Manager che vuoi utilizzare. Per i nuovi progetti, consigliamo di utilizzare l'ultima versione di Tag Manager.
Aggiungi
-ObjCad Altri flag linker nelle Impostazioni build del tuo progetto.
Crea un contenitore iOS se il tuo account Tag Manager non ne ha uno:
- Accedi all'account Tag Manager.
- Nella scheda Account, seleziona il tuo contenitore iOS.
- Fai clic su Amministrazione nella barra di navigazione in alto.
- Nella colonna CONTAINER, fai clic sull'icona "+" per creare un contenitore.
- Inserisci un nome del contenitore.
- Seleziona il contenitore iOS.
- Fai clic su Crea.
Scarica il contenitore:
- Accedi all'account Tag Manager.
- Nella scheda Account, seleziona il tuo contenitore iOS.
- Fai clic su Versioni nella barra di navigazione in alto.
- Seleziona la versione del contenitore da scaricare.
Fai clic su Scarica.
Aggiungi il contenitore scaricato al progetto:
- Copia il file scaricato in una cartella denominata
containernella radice del progetto XCode (di solitoPROJECT_ROOT/container/GTM-XXXXXX.json). - Apri Xcode.
- Dal menu File, scegli Aggiungi file a...
- Seleziona la cartella
container. - Fai clic su Opzioni e assicurati che l'opzione Crea riferimenti cartella sia selezionata.
- Fai clic su Fine.
- Copia il file scaricato in una cartella denominata
2. Eventi e variabili dei log
Tag Manager utilizza gli eventi, i parametri e le proprietà utente registrati dall'SDK Google Analytics for Firebase per attivare e creare i tag configurati in Google Tag Manager.
Per istruzioni su come registrare eventi e impostare proprietà utente, consulta la documentazione per gli sviluppatori di Firebase.
Configurare le variabili in Tag Manager
Per acquisire il valore dei parametri evento e delle proprietà utente da utilizzare in Google Tag Manager, puoi configurare le variabili nell'interfaccia di Tag Manager.
Ad esempio, nella tua app potresti registrare il seguente evento personalizzato:
Analytics.logEvent("share_image", parameters: [
"image_name": name,
"full_text": text
])
Poi, puoi configurare nuove variabili Event Parameter in Tag Manager come
di seguito per acquisire i valori image_name e full_text parameter:
- Nome variabile: nome immagine
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
image_name
e:
- Nome variabile: testo completo
- Tipo di variabile: parametro evento
- Nome chiave del parametro evento:
full_text
Analogamente, potresti impostare la seguente proprietà utente nell'app:
Analytics.setUserProperty(food, forName: "favorite_food")
Poi, puoi configurare una nuova variabile di proprietà utente Firebase in Google Tag
Manager per acquisire il valore favorite_food:
- Nome variabile: Cibo preferito
- Tipo di variabile: proprietà utente Firebase
- Nome chiave del parametro evento:
favorite_food
Modificare e bloccare gli eventi
Tag Manager consente di modificare e bloccare gli eventi prima che vengano registrati dall'SDK Google Analytics for Firebase. La modifica degli eventi può aiutarti ad aggiungere, rimuovere o modificare i valori dei parametri evento o modificare i nomi degli eventi senza aggiornamenti delle app. Gli eventi non bloccati verranno registrati dall'SDK Google Analytics for Firebase.
Inoltre, l'SDK Google Analytics for Firebase registra automaticamente alcuni eventi e proprietà utente. Puoi utilizzare le proprietà e gli eventi raccolti automaticamente in Tag Manager senza dover aggiungere alcun codice. Tuttavia, non puoi bloccarli.
3. Invia eventi
Per configurare gli attivatori, vengono utilizzate le variabili del nome dell'evento Firebase, le variabili dei parametri evento di Firebase e altre variabili. Le condizioni di attivazione vengono valutate ogni volta che registri un evento Firebase. Per impostazione predefinita, gli eventi Google Analytics for Firebase vengono attivati automaticamente. È possibile aggiungere un tag di Google Analytics per Firebase in Tag Manager per bloccare l'invio degli eventi a Google Analytics.
4. Visualizzare l'anteprima, eseguire il debug e pubblicare il contenitore
Prima di pubblicare una versione del contenitore, ti consigliamo di visualizzarne l'anteprima per assicurarti che funzioni come previsto. Tag Manager ti consente di visualizzare l'anteprima delle versioni del contenitore generando link e codici QR nell'interfaccia web di Tag Manager e utilizzandoli per aprire l'applicazione.
Contenitore di anteprima
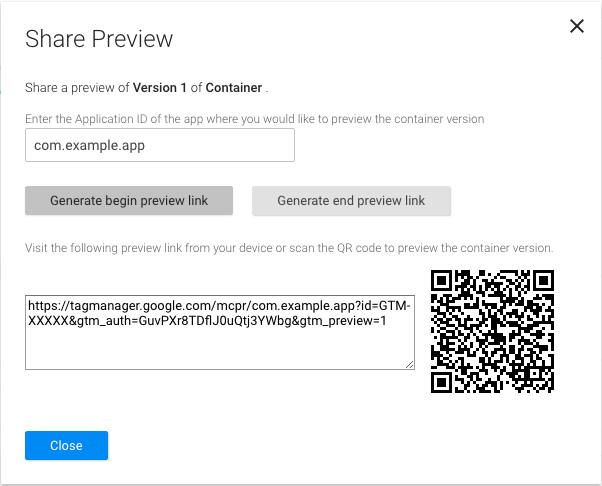
Per visualizzare l'anteprima di un contenitore, genera un URL di anteprima nell'interfaccia web di Tag Manager:
- Accedi all'account Tag Manager.
- Seleziona un contenitore per dispositivi mobili.
- Fai clic su Versioni nella barra di navigazione in alto.
- Fai clic su Azioni > Anteprima nella versione del contenitore da visualizzare in anteprima.
- Inserisci il nome del pacchetto dell'applicazione.
Fai clic su Genera link di inizio anteprima.

Figura 1: Recupero di un URL di anteprima dall'interfaccia web di Tag Manager. Salva questo URL di anteprima per i passaggi successivi.
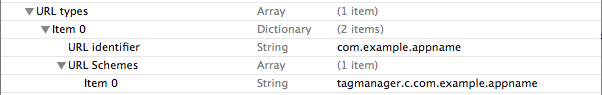
Per attivare le anteprime dei contenitori, devi definire lo schema URL dell'anteprima di Tag Manager nell'elenco delle proprietà del progetto. In Tipi di URL del file di elenco delle proprietà dell'applicazione, registra il seguente identificatore e schema di URL:
URL identifier: _your.package.name_
URL scheme: tagmanager.c._your.package.name_

Interrompi l'applicazione e apri l'URL di anteprima su un emulatore o un dispositivo fisico per visualizzare l'anteprima del contenitore della bozza nell'applicazione.
Contenitore di debug
Quando esegui l'app in un simulatore o in modalità di anteprima, Tag Manager passa automaticamente al logging dettagliato.
Pubblica contenitore
Dopo aver visualizzato l'anteprima del contenitore e verificato che funzioni, puoi pubblicarlo. Dopo aver pubblicato il contenitore, le configurazioni dei tag saranno disponibili per gli utenti dell'app mobile.
Risorse correlate
Leggi Configurazione avanzata.
