설정 테스트
서버 측 태그 관리자에는 클라이언트가 생성한 이벤트 데이터 객체 및 이러한 이벤트로 실행되는 태그의 내부 작동을 보여주는 강력한 미리보기 모드가 있습니다. 여기에서 설정을 디버그하는 데 도움이 되는 모든 관련 데이터를 가져올 수 있습니다.
미리보기 모드를 시작하려면 태그 관리자 서버 컨테이너의 오른쪽 상단에 있는 미리보기 버튼을 클릭하세요.
서버 컨테이너를 미리 볼 때 고급 구성을 사용하는 경우를 제외하고 미리보기 모드를 시작한 동일한 브라우저에서 발생한 요청만 표시됩니다.
- 서버 컨테이너의 미리보기 모드를 시작합니다.
- 수정된 브라우저 태그를 사용하여 탭을 로드하여 요청을 서버 컨테이너에 전달합니다.
- 태그가 실행되면 서버 컨테이너 미리보기 창으로 전환하여 수신 요청을 확인할 수 있습니다.
서버 컨테이너 미리보기 모드에 요청이 표시되지 않으면 다음을 다시 확인합니다.
- 브라우저 태그가 올바른 URL을 사용하여 요청을 서버 컨테이너로 전달하는지 확인
- 서버 컨테이너 미리보기 창이 열려 있는 동일한 브라우저에서 브라우저 태그를 사용하여 페이지를 로드하고 있는지 확인
미리보기 창 세부정보

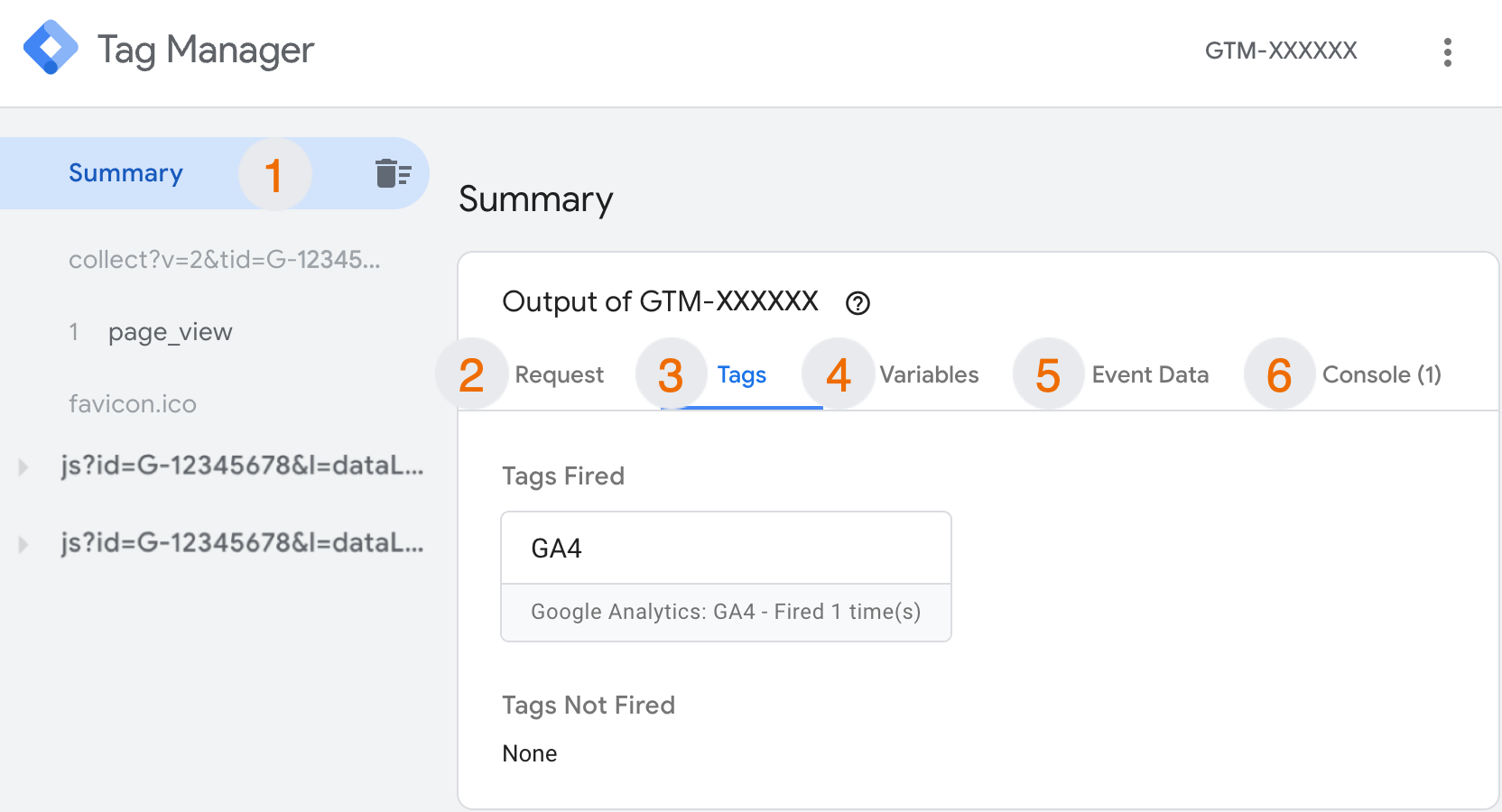
- 요약 섹션에서는 서버 컨테이너에서 가로채어 미리보기 모드로 제공하는 모든 수신 요청 목록을 확인할 수 있습니다.
js?id=G-XXXXXXXX로 시작하는 요청은 Google 태그 자바스크립트 라이브러리에 대한 요청입니다.collect?v=2로 시작하는 요청은 브라우저 태그에 의해 전달되는 GA4 요청입니다. - 요청 탭에는 서버로 들어오고 나가는 HTTP 요청 및 이러한 HTTP 요청를 클레임한 클라이언트가 표시됩니다.
- 태그 탭에서는 실행된 태그를 확인할 수 있습니다. 이 경우에는 GA4 태그가 서버 컨테이너에서 실행되었습니다.
- 변수 탭에는 요청을 통해 전송된 액세스 가능한 모든 변수에 대한 정보가 포함됩니다.
- 이벤트 데이터는 클라이언트에서 구성한 이벤트 데이터 객체를 보여줍니다.
- 콘솔에는 유용한 로그 메시지가 표시됩니다.
목록에서 의 들여쓰기된 항목은 클라이언트에서 생성된 이벤트 데이터입니다. 위 스크린샷에서 수신 collect?v=2 요청에 의해 page_view 이벤트의 이벤트 데이터 객체가 생성되었습니다.
이벤트(1 page_view가 선택된 상태에서 태그, 변수, 이벤트 데이터 탭을 클릭하면 서버 컨테이너가 브라우저에서 파싱된 요청을 어떻게 사용하는지 확인할 수 있습니다.
collect?v=2 항목 또는 page_view 이벤트를 선택한 상태에서 미리보기 모드의 요청 탭을 클릭하세요. 서버의 발신 HTTP 요청에 항목이 표시됩니다. 즉, GA4 태그가 조회를 Google 애널리틱스 4 서버로 성공적으로 전달했습니다.
또한 이벤트(1 page_view)를 선택한 상태에서 (요청 탭의) 수신 HTTP 요청 값과 이벤트 데이터 탭 콘텐츠를 비교하여 GA4 클라이언트에서 수신 HTTP 요청을 이벤트 데이터 객체로 파싱한 방법을 확인할 수 있습니다.
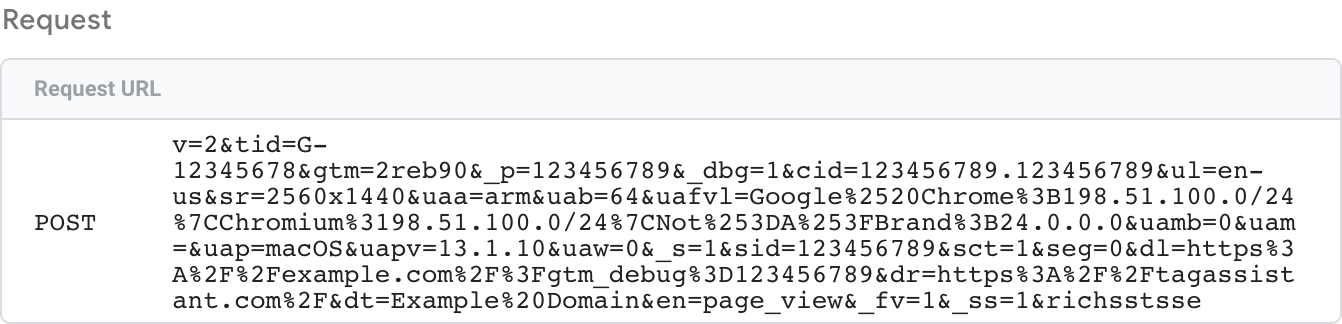
수신 요청
수신 HTTP 요청은 다음과 같이 표시됩니다.

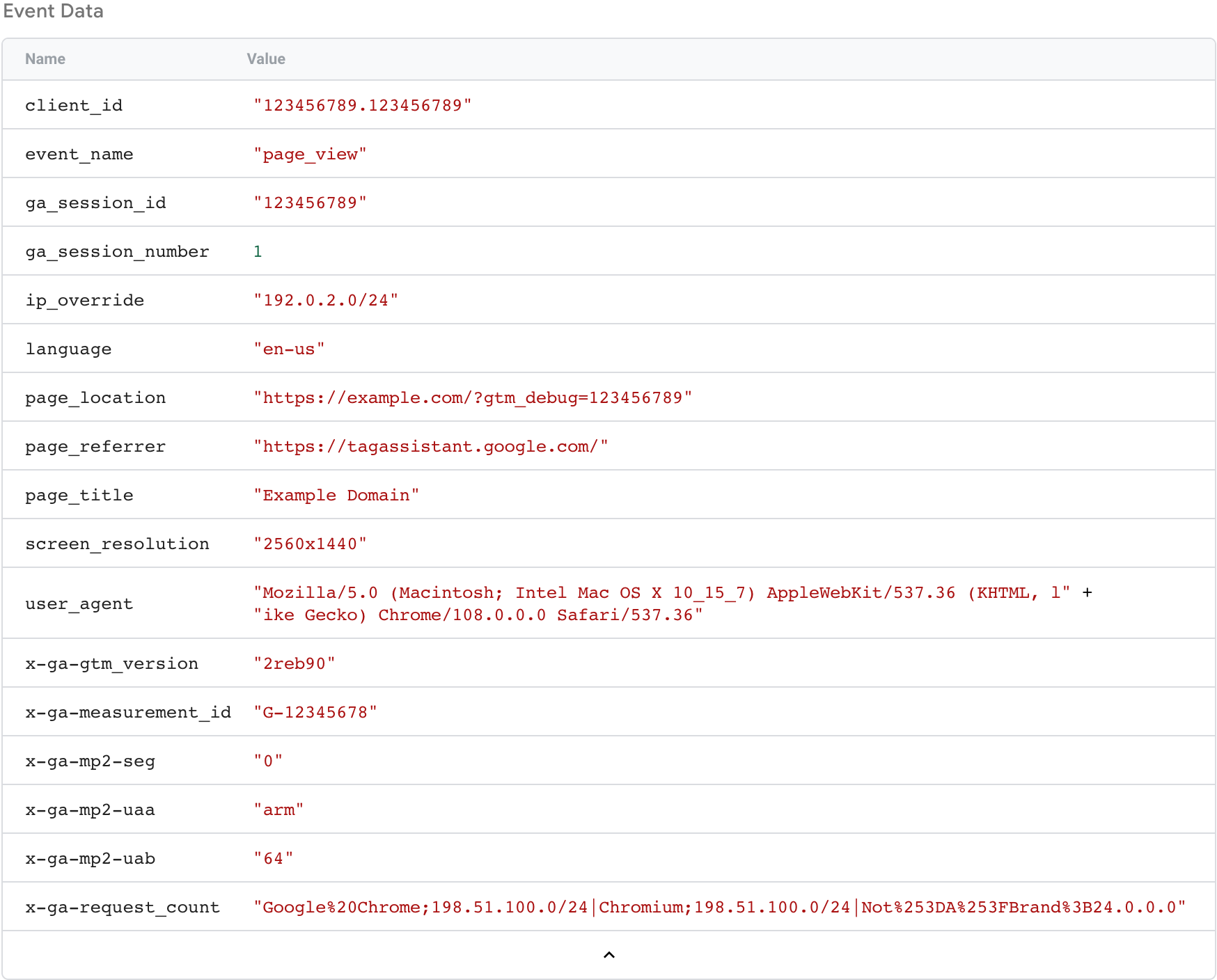
생성된 데이터 객체
클라이언트에서 생성된 이벤트 데이터 객체:

이 이벤트 데이터 객체를 사용하면 여러 공급업체의 태그를 서버 컨테이너에 추가하고 이 정보도 활용하도록 할 수 있습니다.
테스트 실행이 만족스러우면 서버 컨테이너와 브라우저 태그를 게시하여 모든 사이트 방문자를 위해 이 데이터 흐름을 사용 설정할 수 있습니다.
요약
이제 요청의 형태와 서버 컨테이너에서 예상되는 데이터에 대해 알아보았습니다.
현재까지 태그 관리 서버는 테스트 환경에서 작동합니다. 다음 장에서는 프로덕션 환경으로 업그레이드하기 전에 고려해야 하는 가장 중요한 사항을 설명합니다.