Как настроить поток данных Google Аналитики 4
Серверный контейнер может обработать любой тип HTTP-запроса, отправленного из онлайн-источника, но мы рекомендуем собирать данные с помощью тега Google или события gtag.js, выполняемого в веб-браузере. В этом разделе курса вы узнаете, как настроить тег Google на веб-странице с помощью Менеджера тегов.
Параллельное отслеживание
Если на вашем сайте уже настроено отслеживание событий Google Аналитики 4, пока не меняйте текущую конфигурацию, чтобы отправлять данные в серверный контейнер.
Вместо этого настройте новый ресурс Google Аналитики 4 для передачи информации на сервер. Это позволит по очереди скопировать существующие теги и в итоге настроить на сайте Google Аналитику 4 с двойной реализацией тегов.
Двойная реализация тегов означает, что вы дублируете существующие теги, чтобы в ресурс GA4 отправлялись данные обращений на стороне клиента и сервера.
Если вы хотите собирать информацию только через серверный контейнер, дождитесь, пока отслеживание на стороне сервера и клиента не начнет давать аналогичные данные. После этого вы сможете перенастроить теги под сбор данных на сервере и отказаться от двойной реализации тегов.
При желании вы можете собирать некоторые данные непосредственно из браузера и передавать их поставщикам, а прочие сведения направлять через серверный контейнер. Такой смешанный сбор данных очень распространен.
Что такое клиент Google Аналитики
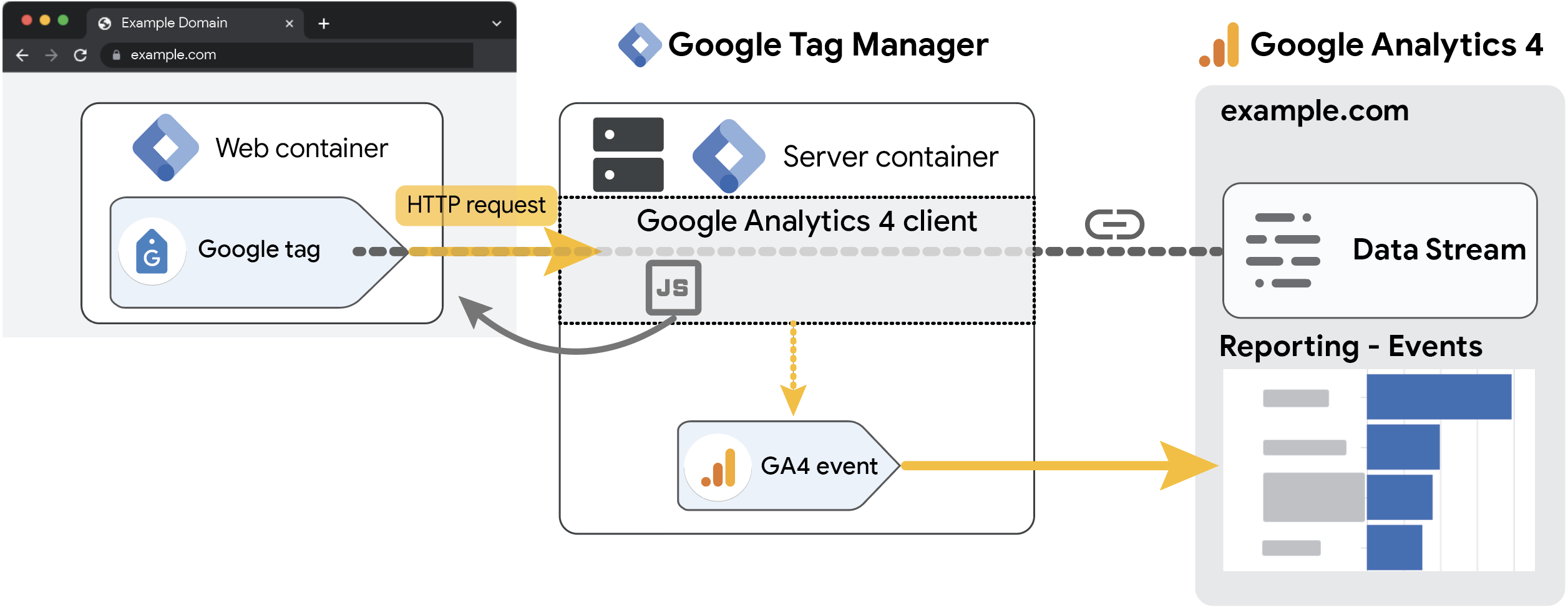
Вначале вам нужно настроить клиент в серверном контейнере. Клиент – это ресурс в Менеджере тегов. Он перехватывает определенные типы входящих HTTP-запросов и генерирует события, которые передаются в целевой сервис, например в Google Аналитику 4.
В нашем случае HTTP-запрос является событием Google Аналитики 4, поэтому вам нужно настроить клиент Google Аналитика: GA4. Вам понадобится только один клиент GA4.

Клиент GA4 предназначен для двух целей:
- Он служит прокси-сервером для библиотеки Google Аналитики 4, которая загружается в браузере. GA4, как и любому другому сервису аналитики, функционирующему в браузере, для работы нужна библиотека JavaScript. Вы можете настроить клиент GA4 таким образом, чтобы браузер загружал эту библиотеку не из сети доставки контента Google, а через ваш серверный контейнер.
- Клиент также служит прокси-сервером для запросов, являющихся событиями GA4. События не передаются на серверы аналитики Google напрямую, а сначала отправляются в серверный контейнер, где клиент GA4 их перехватывает и затем перенаправляет на серверы Google (или туда, куда вы укажете).
Как настроить клиент GA4
Чтобы настроить на сервере клиент GA4, выполните указанные ниже действия.
1. Задайте параметры клиента.
Чтобы задать параметры клиента GA4:
- В серверном контейнере нажмите Клиенты.
- Выберите клиент GA4. Откроется окно настройки.
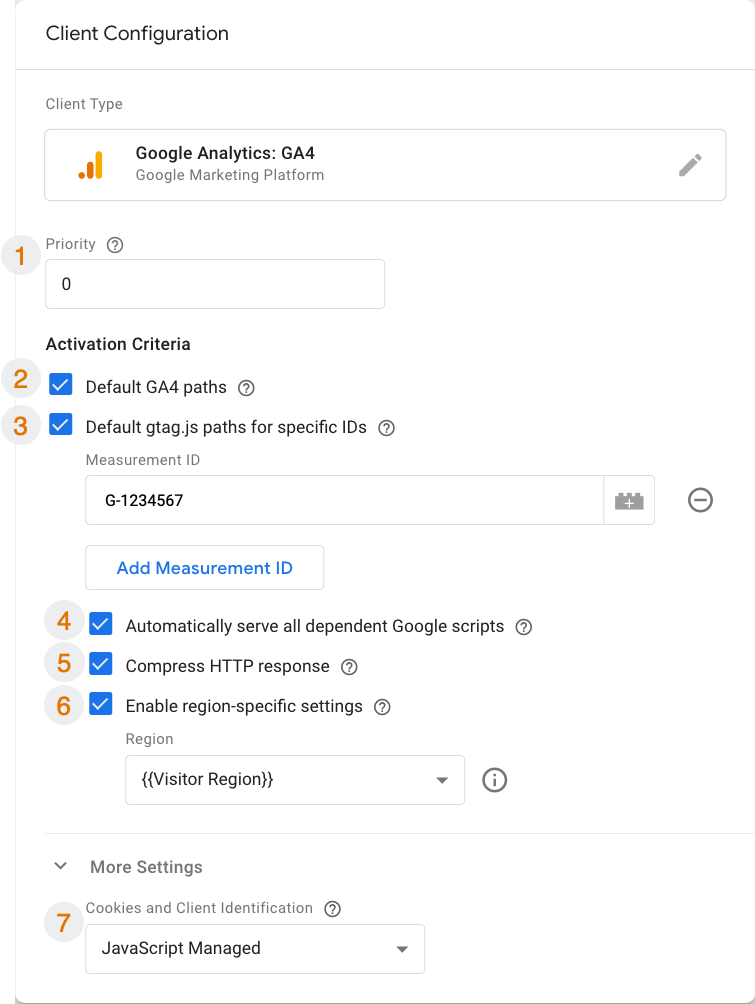
- Задайте для клиента GA4 указанные ниже параметры. Когда закончите, нажмите "Сохранить".

| 1 | Приоритет | Обработать входящий запрос может только один клиент, но попытаться его принять могут несколько клиентов. Приоритет определяет, в каком порядке клиенты получают запрос. Например, клиент с приоритетом 100 сможет принять запрос раньше другого клиента, у которого приоритет 99 или ниже. В рассматриваемом примере у вас есть только один клиент, которому поступают запросы Google Аналитики 4, поэтому вам не нужно изменять значение по умолчанию, равное 0. |
| 2 | Пути GA4 по умолчанию | Если флажок установлен, клиент GA4 активируется, когда входящий запрос соответствует URL события GA4. В пути таких запросов обычно есть фрагменты /collect, /g/collect или /j/collect.Если флажок не установлен, клиент не будет обрабатывать поступающие события GA4. Не снимайте флажок, так как анализ входящих запросов-событий – одна из главных задач клиента. |
| 3 | Заданные по умолчанию пути gtag.js для определенных идентификаторов | Если флажок установлен, серверный контейнер обрабатывает запросы к библиотеке JavaScript тега Google в дополнение к отдельным запросам-событиям, за которые отвечает предыдущий параметр. Используйте этот параметр, только если вы добавили фрагмент с тегом Google (gtag.js) в исходный код и изменили URL так, чтобы он вел на ваш сервер тегов. Если флажок не установлен, клиент GA4 не будет обрабатывать запросы к библиотеке JavaScript тега Google. Включите этот параметр и перечислите все идентификаторы потоков данных GA4 (G-XXXXXXX), для которых вы хотите разрешить загрузку библиотеки JavaScript через конечную точку на стороне сервера. |
| 4 | Автоматически показывать все зависимые скрипты Google | Если флажок установлен, конечная точка на стороне сервера будет загружать все зависимости, которые могут понадобиться библиотеке тега Google. Если флажок не установлен, вам нужно добавить в белый список все зависимые скрипты, используемые библиотекой тега Google. Оставьте этот параметр включенным, чтобы все нужные скрипты загружались через ваш серверный контейнер. |
| 5 | Сжать ответ HTTP | Если флажок установлен, приложение в серверном контейнере сжимает ответы HTTP, которые возвращаются источнику запроса. Сжатие помогает минимизировать расходы на сетевой трафик. Хотя при сжатии объем вычислений и связанные с этим затраты увеличиваются, часто оно позволяет сэкономить деньги. Если флажок не установлен, серверный контейнер не будет сжимать ответы HTTP. Это может создать дополнительную нагрузку на пропускную способность сети пользователя, увеличить затраты на исходящий сетевой трафик и снизить эффективность сайта. Более подробные сведения можно найти в отчете Lighthouse. |
| 6 | Включить параметры, зависящие от региона | Если флажок установлен, серверный контейнер будет считывать местоположение посетителя и корректировать настройки соответствующим образом. При установке флажка нажмите Выбрать встроенную переменную в раскрывающемся меню и используйте переменную Регион посетителя. Если флажок не установлен, серверный контейнер не сможет считывать регион посетителя. Некоторые функции, такие как расширенный режим согласия, будут недоступны. Подробнее о параметрах, зависящих от региона… |
| 7 | Файлы cookie и идентификация клиентов | Выберите значение Управляемые JavaScript. Пока вы не измените настройки домена для своего серверного контейнера, это будет единственный рабочий вариант. Для идентификации клиента GA4 на ваших собственных ресурсах могут использоваться файлы cookie, управляемые сервером. О том, как их настроить, вы узнаете позже. |
2. Настройте тег.
Далее вам нужно создать в серверном контейнере тег Google Аналитика: GA4.
Клиент преобразует входящий HTTP-запрос в объект данных о событии. Тег сопоставляет этот объект с нужным форматом данных, а затем отправляет его на серверы Google Аналитики 4.
- Откройте серверный контейнер, перейдите на вкладку Теги и нажмите Создать .
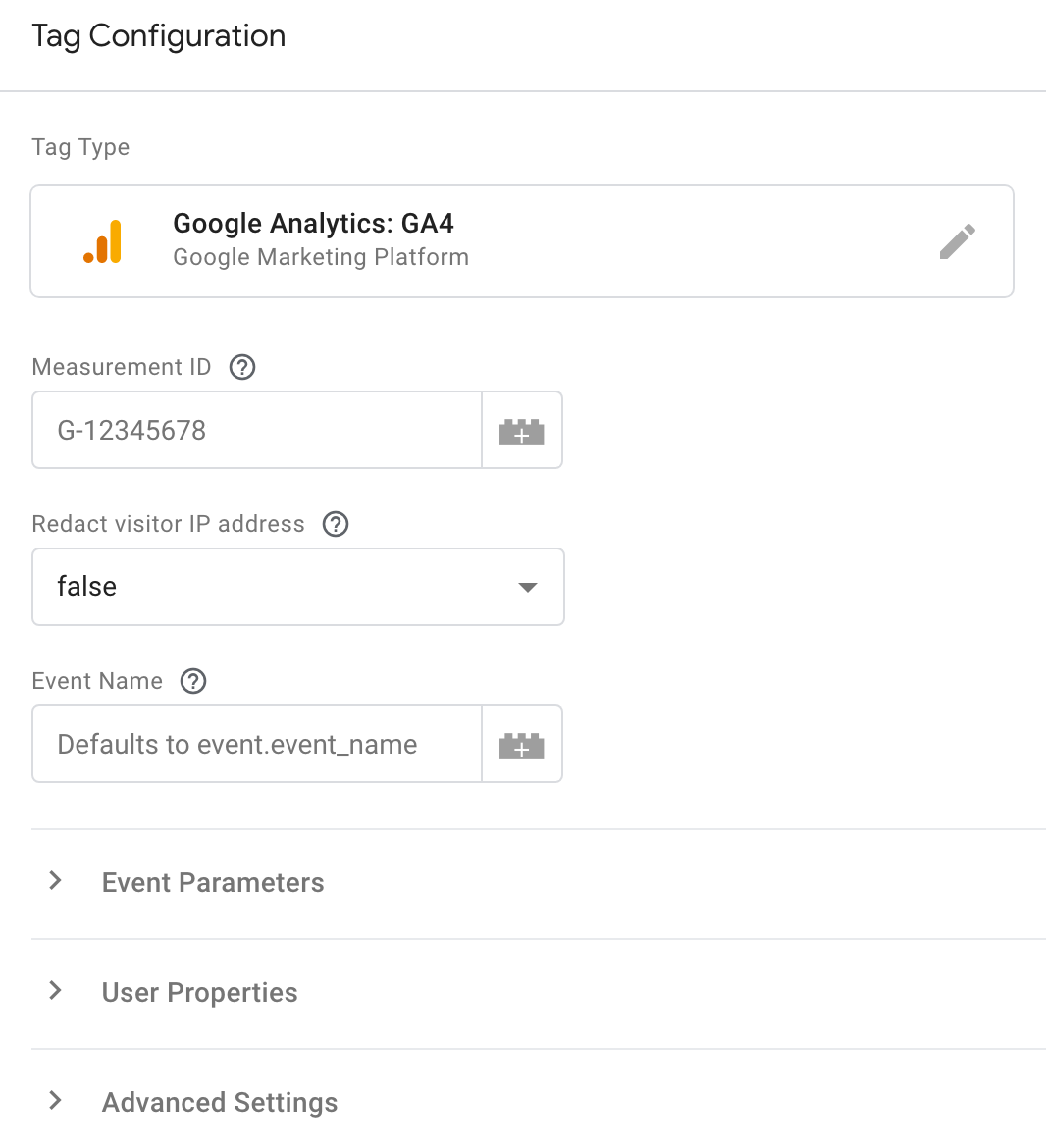
- Нажмите в любом месте раздела Конфигурация тега. Откроется селектор тегов. Выберите в списке вариант Google Аналитика: GA4.
- Оставьте во всех полях значения по умолчанию.

По умолчанию тег наследует все параметры и значения полей от объекта данных о событии, созданного клиентом. Клиент Google Аналитика: GA4 обрабатывает входящий запрос Google Аналитики 4, и тег наследует идентификатор потока данных и параметры события.
3. Добавьте к тегу триггер.
Укажите, когда этот тег должен активироваться. Клиент Google Аналитики 4 преобразует входящий запрос в объект данных о событии, и тег унаследует его значения. Следовательно, тег должен активироваться каждый раз, когда клиент GA4 создает объект данных о событии.
Чтобы настроить триггер, выполните указанные ниже действия.
- В настройках тега нажмите в любом месте раздела Триггеры. Откроется окно для выбора триггера.
- Чтобы создать триггер, нажмите на значок + в правом верхнем углу.
- В открывшемся окне нажмите в любом месте раздела Настройка триггера и выберите тип триггера.
- В списке выберите вариант Специальные. По умолчанию этот тип триггера активирует тег, когда серверный клиент создает любое событие. Вам нужно немного его изменить, чтобы тег активировали только события, созданные клиентом GA4.
- Выберите вариант Некоторые события, чтобы задать список условий для активации триггера.
- В списке доступных переменных по умолчанию будет выбран вариант Event Name. В списке выбора нажмите Выбрать встроенную переменную.
- Чтобы автоматически возвращалось название клиента, создавшего событие, выберите переменную Client Name.
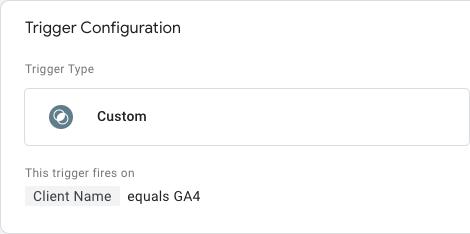
- Клиент, который вы настроили ранее, называется GA4. Укажите это название в условии.
Настройки триггера должны иметь такой вид:

- Сохраните триггер и дайте ему информативное название, например Все события GA4.
- Вы вернетесь в настройки тега, где будет указан новый триггер. Сохраните тег и дайте ему информативное название, например GA4.
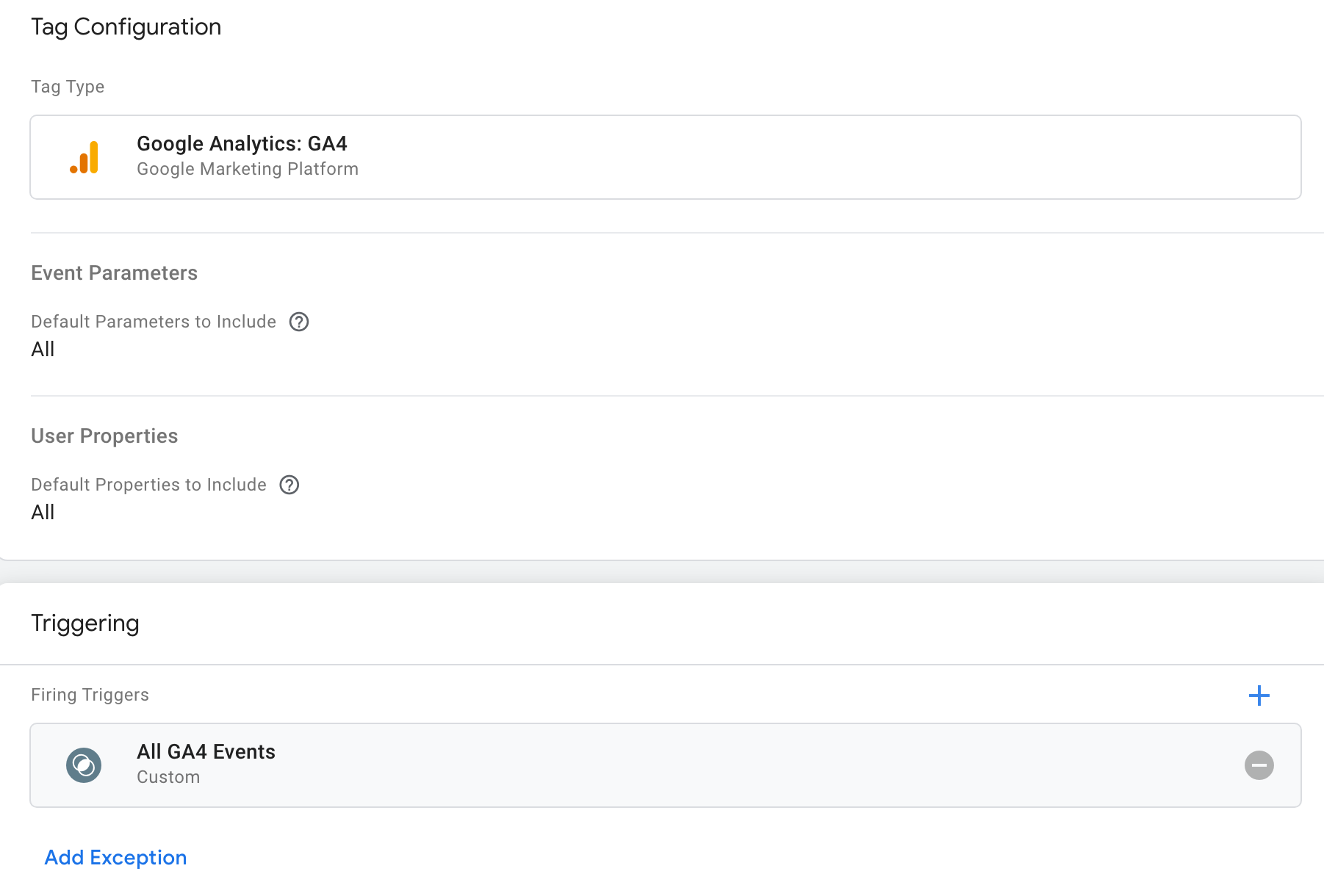
Конфигурация тега должна иметь такой вид:
Поскольку единственного стандартного триггера (Все страницы) недостаточно для обработки всех событий (а не только просмотров страниц), нужно создать ещё один триггер.
Далее вам нужно настроить тег в веб-браузере для отправки данных в среду добавления тегов на стороне сервера.
4. Настройте тег Google в веб-контейнере
Вы можете настроить Google Аналитику 4 с помощью Менеджера тегов или gtag.js.
Чтобы передавать данные из веб-контейнера в GA4, необходимо настроить тег Google:
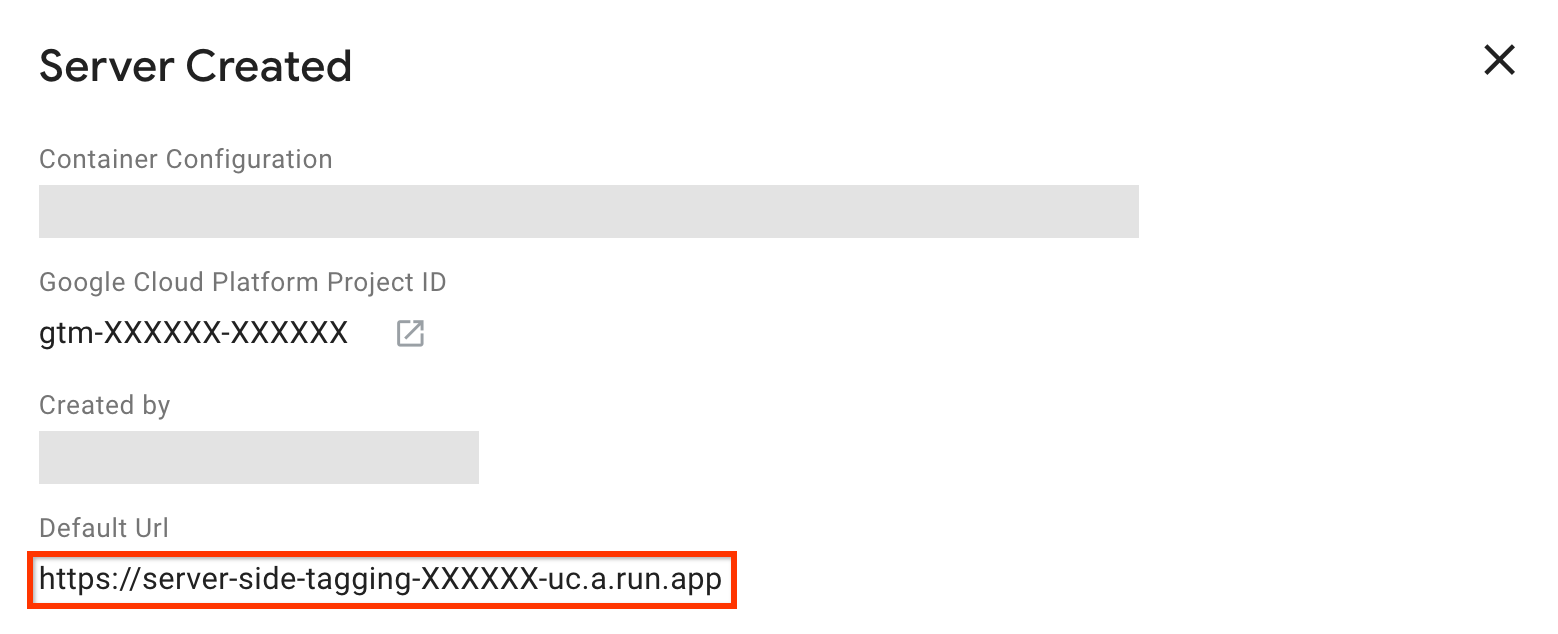
- В серверном контейнере нажмите на его идентификатор (GTM-XXXXXX) на верхней панели навигации. Откроется окно с информацией о контейнере.
- Скопируйте URL по умолчанию своего серверного контейнера. Скоро он вам понадобится. Это адрес, на который тег в браузере должен отправлять запросы.

- В веб-контейнере сайта откройте меню Теги.
- Создайте тег, выбрав для него тип Тег Google.
- В поле Идентификатор тега укажите идентификатор тега Google. Как его найти
- В разделе Настройки конфигурации укажите следующие параметры:
Название:server_container_url.
Значение: URL, который вы скопировали на шаге 2. - Добавьте триггер, выполнив обычные действия. Например, триггер All Pages активирует тег при загрузке страницы, а затем отправляет все данные о событиях в серверный контейнер.
Резюме
Поздравляем! Вы настроили Google Аналитику 4 для работы с тегами на стороне сервера.
Далее вы узнаете, с помощью каких инструментов можно проверить настройки и при необходимости выполнить отладку.