Cette page s'adresse aux développeurs qui doivent configurer la balise Google à l'aide de gtag.js. La balise Google vous permet également d'ajuster certains paramètres dans l'interface utilisateur. Pour en savoir plus, consultez Configurer les paramètres de votre balise Google.
Après avoir installé la balise Google, vous pouvez appeler des commandes gtag() n'importe où dans votre code après l'extrait de code de la balise Google.
Cette page vous explique comment :
- Établissez un flux de données entre votre site Web et vos produits Google à l'aide de la commande
config - Envoyer des événements à vos produits Google à l'aide de la commande
event - Définir les valeurs envoyées avec chaque événement à l'aide de la commande
set
Avant de commencer
Ce guide suppose que vous avez effectué les opérations suivantes:
- Vous êtes familiarisé avec le fonctionnement de la balise Google.
- Installer la balise Google
Pour configurer le flux de données, vous avez besoin:
- Accès au code du site Web sur lequel vous avez installé la balise Google
- ID de la balise du produit Google que vous souhaitez associer à la balise Google
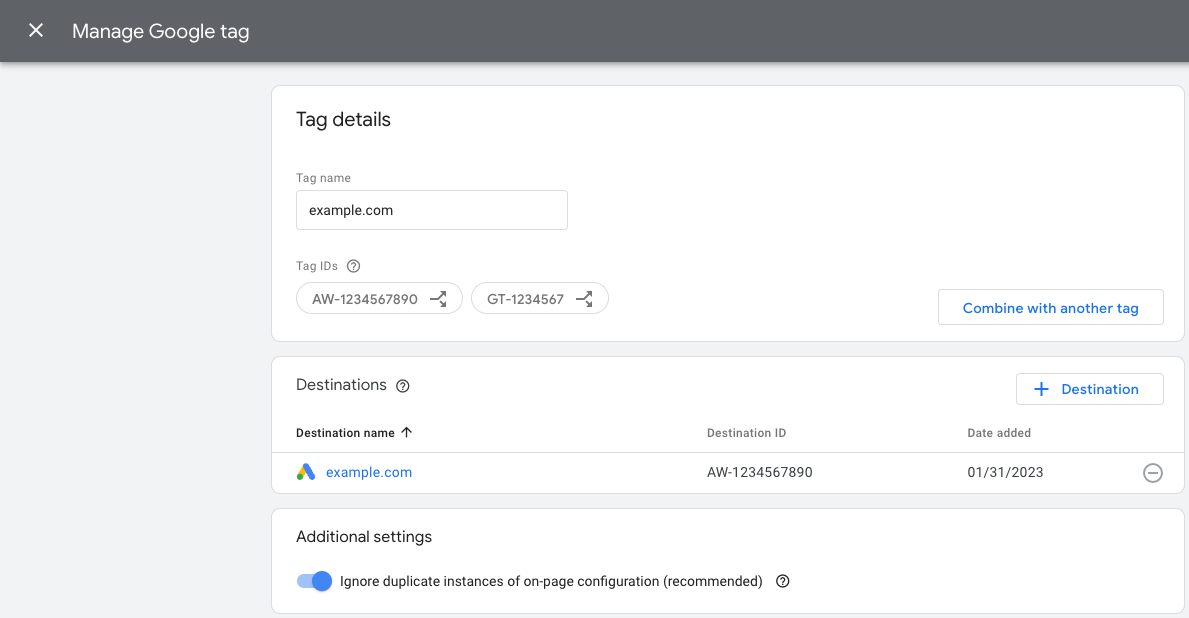
Qu'est-ce qu'un ID de balise et où le trouver ?
Un ID de balise identifie une balise Google. Une même balise Google peut avoir plusieurs ID de balise. Par exemple, si vous utilisez Google Ads, votre balise comporte désormais deux ID: un ancien ID (AW) et un ID de balise Google (GT).
Les ID de balise sont interchangeables. Le tableau ci-dessous présente les balises compatibles avec la balise Google.
| Préfixe | Type d'ID | Description |
|---|---|---|
| GT-XXXXXX | Balise Google | Chaque balise Google créée se voit attribuer un préfixe GT et un identifiant unique. |
| G-XXXXXX | Balise Google (ancien préfixe) | Les balises Google Analytics 4 sont des balises Google avec un préfixe G et un ID unique. |
| AW-XXXXXX | Balise Google (ancien préfixe) | Les balises Google Ads sont des balises Google avec un préfixe AW et un ID unique. |
| DC-XXXXXX | Balise Google (ancien préfixe) | Les balises Google Floodlight sont des balises Google avec un préfixe DC et un identifiant unique. |
Les balises Universal Analytics (UA) ne sont pas compatibles avec la balise Google (GT).
Trouver l'ID de votre balise:
Étape 1: Associer des produits Google à votre balise
À propos de la commande config
La commande config spécifie les produits Google auxquels vous souhaitez envoyer des données d'événement.
La commande a le format suivant:
gtag('config', 'TAG_ID', {<additional_config_params>});
Paramètres de configuration supplémentaires
Vous pouvez ajuster et étendre une commande config en spécifiant des paramètres dans l'objet {<additional_config_params>} facultatif. Par exemple, l'ajout du paramètre suivant empêche l'envoi automatique d'une page vue Google Analytics:
gtag('config', 'TAG_ID', {'send_page_view': false});
Configurer la collecte de données
Pour configurer la collecte de données pour un produit Google, ajoutez la commande config avec un ID de balise.
Exemple
La balise Google (GT-XXXXXX) envoie des données aux destinations que vous avez définies pour elle, par exemple Google Ads et GA4.
L'exemple suivant montre comment mettre à jour votre code pour charger une deuxième balise Google connectée à une destination Floodlight.
Pour envoyer des données à Floodlight (ID de balise DC-ZZZZZZ), ajoutez une autre commande config après avoir initialisé la première balise Google (ID de balise GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
Comportement config spécifique au produit
Selon le produit spécifié dans TAG_ID, la commande config peut également déclencher certains comportements pour ce produit.
Par exemple, dans certains cas, la commande config indique à gtag.js de déclencher un événement "pageview".
Pour en savoir plus sur le comportement de la commande config par rapport aux produits individuels, consultez la documentation spécifique au produit:
- Conversions Google Ads et remarketing
- Campaign Manager et Display & Video 360
- Search Ads 360
- Google Analytics
Étape 2: Envoyer des données avec event
À propos de la commande event
La commande event vous permet d'envoyer des données d'événement aux produits que vous avez spécifiés avec config.
Le format de la commande est le suivant:
gtag('event', 'event_name', {
'key': 'value',
});
À propos des noms d'événements et des paires clé-valeur
Événements recommandés: les événements recommandés sont des événements que vous implémentez, mais qui disposent de paires clé-valeur prédéfinies. Ces événements permettent d'accéder aux fonctionnalités de reporting actuelles et futures.
Événements personnalisés: pour définir vos propres événements et structures de données, vous pouvez saisir des valeurs personnalisées pour envoyer un événement personnalisé.
Configurer des événements
Vous pouvez appeler la méthode event n'importe où dans votre code après avoir initialisé la balise Google.
Définissez un événement. Si vous utilisez un événement recommandé, assurez-vous d'utiliser les noms d'événements standardisés et les paires clé-valeur prédéfinies.
Définissez le moment où l'événement sera déclenché, par exemple s'il est envoyé lors du chargement d'une page ou lorsqu'un utilisateur clique sur un bouton.
Exemple
L'exemple suivant illustre une façon possible de mesurer les inscriptions à une newsletter lorsqu'un utilisateur clique sur un bouton. L'exemple utilise un événement personnalisé et l'envoie à une propriété Google Analytics 4.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
Facultatif: Envoyez des données avec chaque événement à l'aide de set.
La commande set vous permet de définir des paramètres qui seront associés à chaque événement ultérieur sur la page.
Par exemple, vous pouvez partager des paramètres de campagne afin qu'ils soient accessibles par plusieurs balises sur la même page.
La commande a le format suivant:
gtag('set', 'parameterName');
Étapes suivantes
Après avoir configuré vos produits et événements Google, vous avez terminé la configuration de base de la balise Google.
Si vous gérez plusieurs produits et souhaitez gérer leur flux de données plus en détail, consultez la section Regrouper et acheminer les données.
