این صفحه برای توسعه دهندگانی است که باید تگ گوگل را با استفاده از gtag.js پیکربندی کنند. تگ Google همچنین به شما امکان می دهد برخی تنظیمات را در رابط کاربری انجام دهید، به پیکربندی تنظیمات برچسب Google خود مراجعه کنید.
پس از نصب تگ گوگل، می توانید دستورات gtag() را در هر جایی از کد خود پس از قطعه تگ گوگل فراخوانی کنید.
این صفحه به شما نشان می دهد که چگونه:
- با استفاده از دستور
configجریان داده را بین وب سایت خود و محصولات Google برقرار کنید - با استفاده از فرمان
eventرویدادها را به محصولات Google خود ارسال کنید - مقادیری را تنظیم کنید که با هر رویداد با استفاده از دستور
setارسال می شوند
قبل از شروع
این راهنما فرض می کند که شما کارهای زیر را انجام داده اید:
- خود را با نحوه عملکرد تگ گوگل آشنا کنید
- تگ گوگل را نصب کرد
برای تنظیم جریان داده، شما نیاز دارید:
- به کد وب سایتی که تگ Google را در آن نصب کرده اید دسترسی داشته باشید
- شناسه برچسب محصول Google که میخواهید به برچسب Google متصل شود
شناسه تگ چیست و کجا آن را پیدا کنیم؟
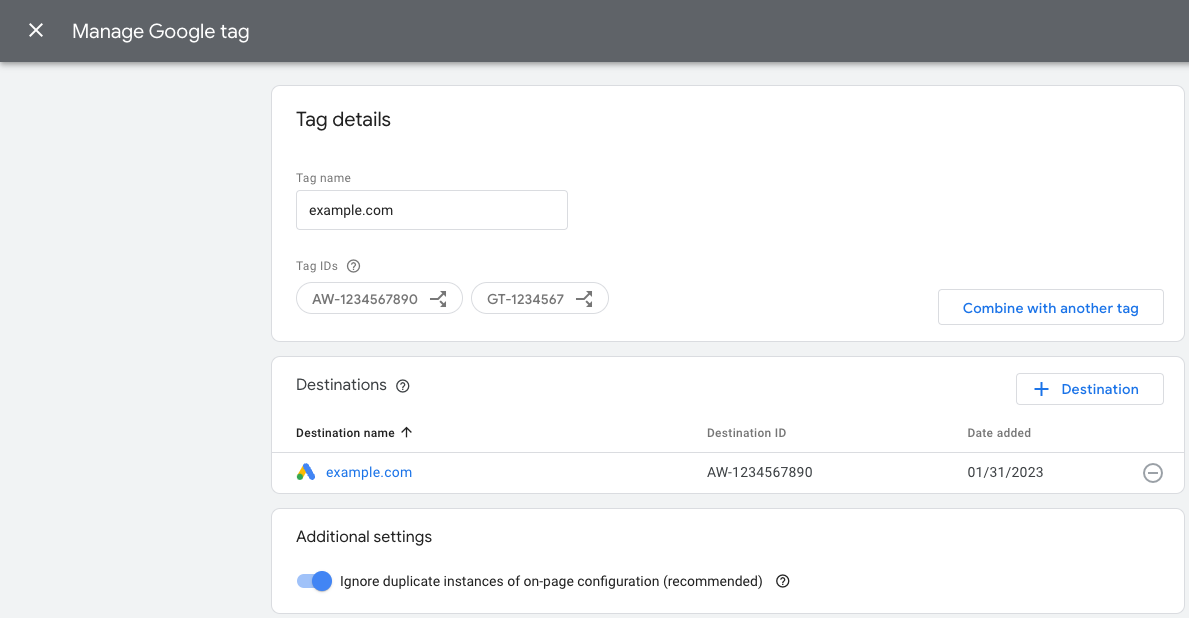
شناسه برچسب، تگ گوگل را مشخص می کند. یک تگ گوگل می تواند چندین شناسه تگ داشته باشد. برای مثال، اگر از Google Ads استفاده میکنید، برچسب شما اکنون دارای دو شناسه است: یک شناسه قدیمی ( AW ) و یک شناسه برچسب Google ( GT ).

شناسه های برچسب قابل تعویض هستند. جدول زیر شامل یک نمای کلی از تگ هایی است که با تگ گوگل سازگار هستند.
| پیشوند | نوع شناسه | توضیحات |
|---|---|---|
| GT -XXXXXX | تگ گوگل | هر تگ جدید گوگل یک پیشوند GT و شناسه منحصر به فرد دریافت می کند. |
| G -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Analytics 4 تگ های گوگل با پیشوند G و شناسه منحصر به فرد هستند. |
| AW -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Ads تگ های گوگل با پیشوند AW و شناسه منحصر به فرد هستند. |
| DC -XXXXXX | برچسب گوگل (پیشوند قدیمی) | تگ های Google Floodlight تگ های گوگل با پیشوند DC و شناسه منحصر به فرد هستند. |
برچسبهای Universal Analytics ( UA ) با برچسب Google ( GT ) سازگار نیستند.
شناسه برچسب خود را پیدا کنید :
مرحله 1: محصولات Google را به برچسب خود متصل کنید
در مورد دستور config
دستور config محصولات Google را مشخص می کند که می خواهید داده های رویداد را به آنها ارسال کنید. فرمت دستور زیر است:
gtag('config', 'TAG_ID', {<additional_config_params>});
پارامترهای پیکربندی اضافی
می توانید با تعیین پارامترها در شیء اختیاری {<additional_config_params>} یک فرمان config را تنظیم و گسترش دهید. به عنوان مثال، افزودن پارامتر زیر از ارسال خودکار نمای صفحه Google Analytics جلوگیری می کند:
gtag('config', 'TAG_ID', {'send_page_view': false});
مجموعه داده ها را تنظیم کنید
برای تنظیم مجموعه داده برای یک محصول Google، دستور config را با شناسه برچسب اضافه کنید.
مثال
برچسب Google ( GT-XXXXXX ) دادهها را به مقصدهایی که برای آن تعریف کردهاید، برای مثال Google Ads و GA4 ارسال میکند.
مثال زیر نشان می دهد که چگونه کد خود را برای بارگذاری برچسب دوم گوگل که به مقصد Floodlight متصل است، به روز کنید.
برای ارسال داده به Floodlight (شناسه برچسب DC-ZZZZZZ )، پس از مقداردهی اولیه اولین تگ Google (شناسه برچسب GT-XXXXXX ) دستور config دیگری را اضافه کنید:
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
رفتار config خاص محصول
بسته به محصول مشخص شده در TAG_ID ، فرمان config ممکن است رفتار خاصی را برای آن محصول نیز آغاز کند. به عنوان مثال، در برخی موارد، دستور config به gtag.js میگوید که یک رویداد pageview را آغاز کند.
برای کسب اطلاعات بیشتر در مورد نحوه رفتار دستور config در رابطه با محصولات جداگانه، مستندات محصول خاص را بخوانید:
- تبدیل و بازاریابی مجدد Google Ads
- Campaign Manager و Display & Video 360
- Search Ads 360
- گوگل آنالیتیکس
مرحله 2: ارسال داده با event
درباره دستور event
فرمان event به شما امکان می دهد داده های رویداد را به محصولاتی که با config مشخص کرده اید ارسال کنید. فرمت دستور زیر است:
gtag('event', 'event_name', {
'key': 'value',
});
درباره نام رویدادها و جفتهای کلید-مقدار
رویدادهای توصیه شده : رویدادهای توصیه شده رویدادهایی هستند که شما پیادهسازی میکنید، اما دارای جفتهای کلید-مقدار از پیش تعریفشده هستند. این رویدادها قابلیتهای گزارشدهی موجود و آینده را باز میکنند.
رویدادهای سفارشی : برای تعریف رویدادها و ساختارهای داده خود، میتوانید مقادیر سفارشی را برای ارسال یک رویداد سفارشی وارد کنید.
راه اندازی رویدادها
پس از مقداردهی اولیه تگ گوگل، می توانید متد event را در هر جایی از کد خود فراخوانی کنید.
یک رویداد را تعریف کنید. اگر از رویداد توصیهشده استفاده میکنید، مطمئن شوید که از نامهای رویداد استاندارد و جفتهای کلید-مقدار از پیش تعریفشده استفاده میکنید.
تعیین کنید که رویداد چه زمانی راه اندازی می شود، به عنوان مثال اگر با بارگیری صفحه ارسال می شود یا زمانی که شخصی روی یک دکمه کلیک می کند.
مثال
مثال زیر یک راه ممکن برای اندازه گیری ثبت نام در خبرنامه زمانی که کاربر روی دکمه ای کلیک می کند را نشان می دهد. مثال از یک رویداد سفارشی استفاده می کند و آن را به یک ویژگی Google Analytics 4 ارسال می کند.
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
اختیاری: ارسال داده با هر رویداد با استفاده از set
دستور set به شما امکان می دهد پارامترهایی را تعریف کنید که با هر رویداد بعدی در صفحه مرتبط می شوند.
به عنوان مثال، میتوانید پارامترهای کمپین را به اشتراک بگذارید تا بتوان با چندین برچسب در یک صفحه به آنها دسترسی داشت.
فرمت دستور زیر است:
gtag('set', 'parameterName');
مراحل بعدی
پس از راهاندازی محصولات و رویدادهای Google خود، پیکربندی اصلی تگ Google را تمام کردهاید.
اگر چندین محصول را مدیریت میکنید و میخواهید جریان داده آنها را با جزئیات بیشتری مدیریت کنید، دادههای گروه و مسیر را ببینید.
