هذه الصفحة مخصّصة للمطوّرين الذين يحتاجون إلى ضبط علامة Google باستخدام مقتطف gtag.js. تسمح لك علامة Google أيضًا بتعديل بعض الإعدادات في واجهة المستخدِم، اطّلِع على ضبط إعدادات علامة Google.
بعد تثبيت علامة Google، يمكنك استدعاء الطلبات gtag() في أي مكان في الرمز بعد مقتطف علامة Google.
توضّح لك هذه الصفحة كيفية تنفيذ ما يلي:
- إنشاء تدفق البيانات بين موقعك الإلكتروني ومنتجات Google باستخدام الأمر
config - إرسال الأحداث إلى منتجات Google باستخدام الأمر
event - ضبط القيم التي يتم إرسالها مع كل حدث باستخدام الأمر
set
قبل البدء
يفترض هذا الدليل أنّك نفّذت ما يلي:
- التعرّف على طريقة عمل علامة Google
- تثبيت علامة Google
لإعداد تدفّق البيانات، ستحتاج إلى ما يلي:
- الوصول إلى رمز الموقع الإلكتروني الذي ثبّت فيه علامة Google
- رقم تعريف علامة منتج Google الذي تريد ربطه بعلامة Google
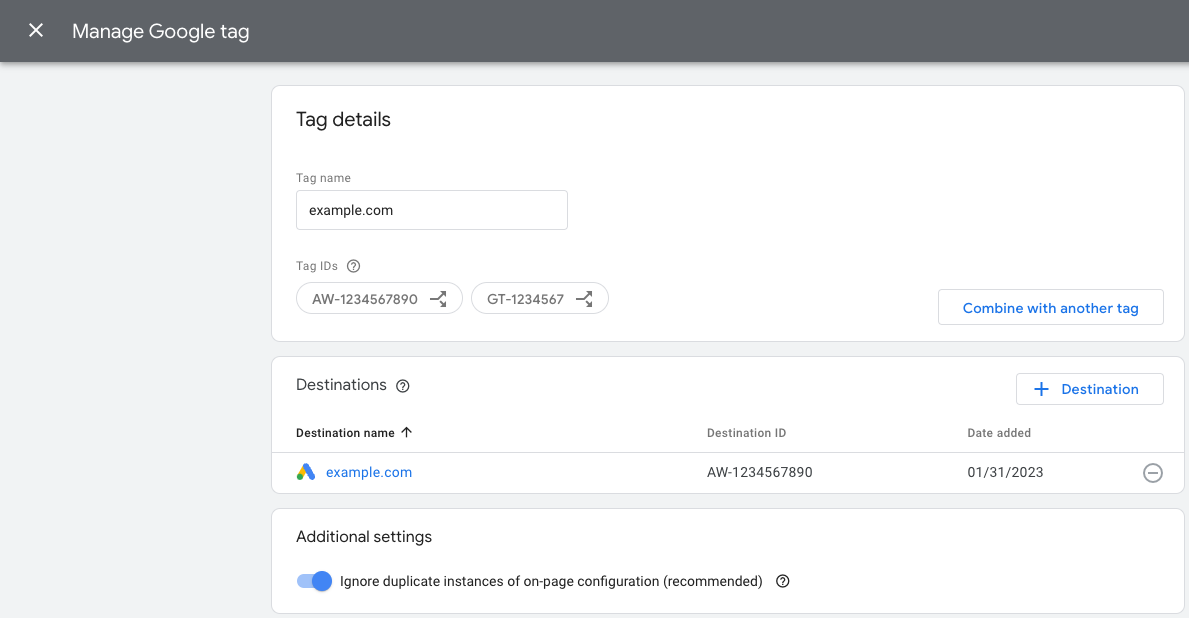
ما هو رقم تعريف العلامة وأين يمكن العثور عليه؟
يحدِّد رقم تعريف العلامة علامة Google. يمكن أن تشتمل علامة Google واحدة على أرقام تعريف علامات متعددة. على سبيل المثال، إذا كنت تستخدِم "إعلانات Google"، ستتضمّن علامتك الآن معرّفَين: معرّف قديم (AW) ومعرّف علامة Google (GT).
يمكن استخدام أرقام تعريف العلامات بالتبادل. يتضمّن الجدول التالي نظرة عامة على العلامات المتوافقة مع علامة Google.
| بادئة | نوع المعرّف | الوصف |
|---|---|---|
| GT-XXXXXX | علامة Google | تحصل كلّ علامة Google تمّ إنشاؤها حديثًا على بادئة GT ومعرّف فريد. |
| G-XXXXXX | علامة Google (البادئة القديمة) | علامات "إحصاءات Google 4" هي علامات Google ذات بادئة G ورقم تعريف فريد. |
| AW-XXXXXX | علامة Google (البادئة القديمة) | علامات "إعلانات Google" هي علامات Google ببادئة AW ومعرّف فريد. |
| DC-XXXXXX | علامة Google (البادئة القديمة) | علامات Google Floodlight هي علامات Google تتضمّن بادئة DC ورقم تعريف فريد. |
لا تتوافق علامات Universal Analytics (UA) مع علامة Google (GT).
العثور على رقم تعريف العلامة:
الخطوة 1: ربط منتجات Google بعلامتك
لمحة عن الأمر config
يحدد الأمر config منتجات Google التي تريد إرسال بيانات الأحداث إليها.
يكون الأمر بالتنسيق التالي:
gtag('config', 'TAG_ID', {<additional_config_params>});
مَعلمات الضبط الإضافية
يمكنك تعديل أمر config وتوسيع نطاقه من خلال تحديد المَعلمات في العنصر
{<additional_config_params>} الاختياري. على سبيل المثال، ستؤدي إضافة المَعلمة التالية
إلى منع إرسال مشاهدات الصفحات في "إحصاءات Google"
تلقائيًا:
gtag('config', 'TAG_ID', {'send_page_view': false});
إعداد جمع البيانات
لإعداد عملية جمع البيانات لمنتج من منتجات Google، أضِف الأمر config
مع رقم تعريف علامة.
مثال
تُرسِل علامة Google (GT-XXXXXX) البيانات إلى الوجهات التي حدّدتها لها، مثل "إعلانات Google" و"إحصاءات Google 4".
يوضّح المثال التالي كيفية تعديل الرمز لتحميل علامة Google ثانية تكون مرتبطة بوجهة Floodlight.
لإرسال البيانات إلى Floodlight (رقم تعريف العلامة DC-ZZZZZZ)، أضِف أمر config آخر
بعد إعداد علامة Google الأولى (رقم تعريف العلامة GT-XXXXXX):
<head>
...
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'GT-XXXXXX');
gtag('config', 'DC-ZZZZZZ');
</script>
</head>
سلوك config الخاص بالمنتج
استنادًا إلى المنتج المحدّد في TAG_ID، قد يؤدي الأمر config أيضًا إلى بدء سلوك معيّن لذلك المنتج.
على سبيل المثال، في بعض الحالات، يطلب الأمر config من gtag.js بدء حدث pageview.
للاطّلاع على مزيد من المعلومات حول كيفية config تصرف الأمر
في ما يتعلّق بالمنتجات الفردية، يُرجى قراءة مستندات
المتعلقة بالمنتج:
- الإحالات الناجحة وتجديد النشاط التسويقي في "إعلانات Google"
- "مدير الحملة" و"مساحة العرض والفيديو 360"
- إعلانات شبكة البحث 360
- إحصاءات Google
الخطوة 2: إرسال البيانات باستخدام event
لمحة عن الأمر event
يتيح لك الأمر event إرسال بيانات الأحداث إلى المنتجات التي حدّدتها باستخدام config.
يكون الأمر بالشكل التالي:
gtag('event', 'event_name', {
'key': 'value',
});
لمحة عن أسماء الأحداث وأزواج المفاتيح/القيم
الأحداث المُقترَحة: الأحداث المُقترَحة هي الأحداث التي تنفّذها، وتحمل أزواج مفاتيح/قيم محدّدة مسبقًا. وتعمل هذه الأحداث على إتاحة إمكانات إعداد التقارير الحالية والمستقبلية.
الأحداث المخصّصة: لتحديد الأحداث و هياكل البيانات الخاصة بك، يمكنك إدخال قيم مخصّصة لإرسال حدث مخصّص.
إعداد الأحداث
يمكنك استدعاء الطريقة event في أي مكان في الرمز بعد بدء علامة Google.
حدِّد حدثًا. إذا كنت تستخدِم حدثًا مقترَحًا، تأكَّد من استخدام أسماء الأحداث المُعَدَّلة وأزواج المفتاح/القيمة المحدّدة مسبقًا.
حدِّد وقت بدء الحدث، على سبيل المثال، ما إذا كان سيتم إرساله عند تحميل الصفحة أو عندما ينقر مستخدم على زر.
مثال
يوضّح المثال التالي طريقة واحدة ممكنة لقياس الاشتراكات في النشرات الإخبارية عندما ينقر مستخدم على زر. يستخدم المثال حدثًا مخصّصًا ويُرسِله إلى موقع على "إحصاءات Google 4".
<head>
...
/* 1. Initialize the Google tag and gtag.js library */
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TAG_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag('js', new Date());
gtag('config', 'TAG_ID');
</script>
</head>
<body>
<script>
let date = Date.now();
/* 2. Define your event. */
function newsletterSignup() {
gtag('event', 'newsletter_signup', {
'time': date,
});
}
</script>
...
/* 3. Trigger your event */
<button type="submit" onlick="newsletterSignup()">Sign me up!</button>
...
</body>
اختياري: أرسِل البيانات مع كلّ حدث باستخدام set.
يتيح لك الأمر set تحديد المَعلمات
التي سيتم ربطها بكل حدث لاحق على الصفحة.
على سبيل المثال، يمكنك مشاركة مَعلمات الحملة لكي يتمكّن منها الوصول إلى علامات متعدّدة في الصفحة نفسها.
يكون الأمر بالشكل التالي:
gtag('set', 'parameterName');
الخطوات التالية
بعد إعداد منتجات Google وأحداثها، تكون قد أكملت عملية الضبط الأساسية لعلامة Google.
إذا كنت تدير منتجات متعددة وتريد إدارة تدفق بياناتها بمزيد من detail، اطّلِع على تجميع البيانات وتوجيهها.