Google은 웹페이지 로드 속도를 높이는 방법을 지속적으로 모색하고 있습니다. 이를 실행하는 한 가지 방법은 웹 이미지를 더 작게 만드는 것입니다. 이미지는 대부분의 웹페이지에서 최대 60~65%의 바이트를 차지하며 페이지 크기는 총 렌더링 시간의 주요 요소입니다. 페이지 크기는 이미지가 작을수록 대역폭과 배터리 수명이 모두 절약되는 휴대기기에서 특히 중요합니다.
WebP는 Google에서 개발하고 Chrome, Opera, Android에서 지원하는 새로운 이미지 형식으로, 웹에서 더 빠르고 작은 이미지를 사용할 수 있도록 최적화되어 있습니다. WebP 이미지는 동등한 시각적 품질의 PNG 및 JPEG 이미지에 비해 크기가 약 30% 더 작습니다. 또한 WebP 이미지 형식은 다른 형식과도 기능적으로 동등합니다. 지원되는 옵션은 다음과 같습니다.
손실 압축: 손실 압축은 VP8 키 프레임 인코딩을 기반으로 합니다. VP8은 On2 Technologies에서 VP6 및 VP7 형식의 후속으로 만든 동영상 압축 형식입니다.
무손실 압축: 무손실 압축 형식은 WebP팀에서 개발했습니다.
투명도: 8비트 알파 채널은 그래픽 이미지에 유용합니다. 알파 채널은 현재 다른 형식에서는 사용할 수 없는 손실 RGB와 함께 사용할 수 있습니다.
애니메이션: 트루 컬러 애니메이션 이미지를 지원합니다.
메타데이터: EXIF 및 XMP 메타데이터 (예: 카메라에서 사용)가 포함될 수 있습니다.
색상 프로필: 삽입된 ICC 프로필이 있을 수 있습니다.
이미지 압축이 개선되고 이러한 모든 기능이 지원되므로 WebP는 PNG, JPEG, GIF와 같은 대부분의 이미지 형식을 대체할 수 있습니다. 더욱이 WebP를 사용하면 투명도가 있는 손실 이미지 지원과 같은 새로운 이미지 최적화 기회를 활용할 수 있다는 사실을 알고 계신가요? 예. WebP는 이미지 형식의 스위스군 나이프입니다.
이 마법은 어떻게 작동할까요? 이제 소매를 걷어붙이고 내부를 살펴보겠습니다.
손실이 있는 WebP
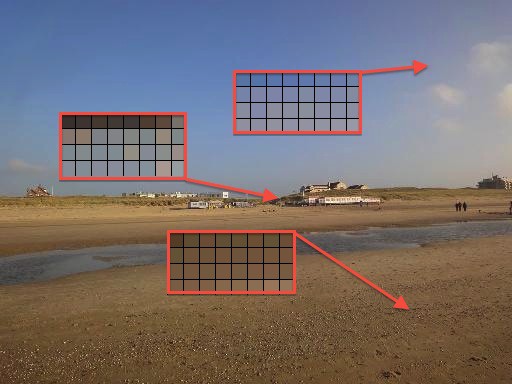
WebP의 손실 압축은 (동영상) 프레임을 예측하는 데 VP8과 동일한 방법을 사용합니다. VP8은 블록 예측을 기반으로 하며, 다른 블록 기반 코덱과 마찬가지로 VP8은 프레임을 마이크로블록이라는 더 작은 세그먼트로 나눕니다.
각 마크로블록 내에서 인코더는 이전에 처리된 블록을 기반으로 중복된 모션 및 색상 정보를 예측할 수 있습니다. 이미지 프레임은 각 마이크로블록의 즉각적인 공간 이웃에서 이미 디코딩된 픽셀만 사용하고 알 수 없는 부분을 채우려고 한다는 점에서 '키'입니다. 이를 예측 코딩이라고 합니다 (VP8 동영상의 프레임 내 코딩 참고).
그러면 중복 데이터를 블록에서 뺄 수 있으므로 더 효율적인 압축이 가능합니다. 압축된 형식으로 전송할 나머지 작은 차이인 잔차만 남습니다.
수학적으로 역변환 가능한 변환 (디스크리트 코사인 변환을 나타내는 유명한 DCT)을 적용한 후에는 일반적으로 많은 0 값이 포함되며, 이를 훨씬 더 효과적으로 압축할 수 있습니다. 그런 다음 결과를 정규화하고 엔트로피 인코딩합니다. 흥미롭게도 양자화 단계에서만 비트가 손실되게 삭제됩니다 (아래 다이어그램에서 QPj로 나눈 값을 검색하세요). 다른 모든 단계는 역전 가능하고 무손실입니다.
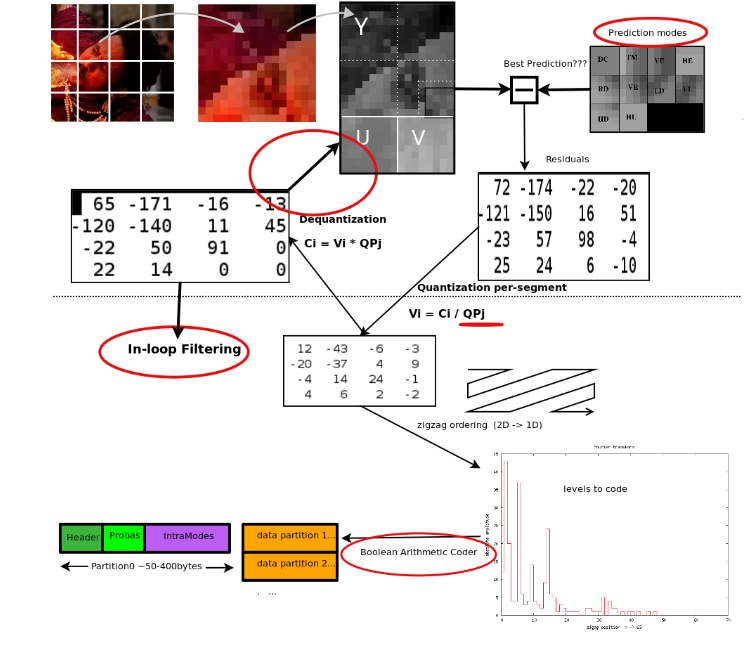
다음 다이어그램은 WebP 손실 압축과 관련된 단계를 보여줍니다. JPEG와 비교하여 차별화되는 기능은 빨간색으로 원으로 표시되어 있습니다.

WebP는 블록 정규화를 사용하고 다양한 이미지 세그먼트에 비트를 적응적으로 분산합니다. 엔트로피가 낮은 세그먼트에는 비트를 적게, 엔트로피가 높은 세그먼트에는 비트를 더 많이 할당합니다. WebP는 산술적 엔트로피 인코딩을 사용하여 JPEG에 사용되는 Huffman 인코딩보다 더 나은 압축을 달성합니다.
VP8 내부 예측 모드
VP8 내부 예측 모드는 다음 세 가지 유형의 마이크로블록과 함께 사용됩니다.
- 4x4 luma
- 16x16 luma
- 8x8 채도
이러한 마이크로블록은 네 가지 일반적인 내부 예측 모드를 공유합니다.
H_PRED (가로 예측). 블록의 각 열을 왼쪽 열 L의 사본으로 채웁니다.
V_PRED (세로 예측) 블록의 각 행을 위 행 A의 사본으로 채웁니다.
DC_PRED (DC 예측). A 위의 행과 L 왼쪽의 열에 있는 픽셀의 평균을 사용하여 블록을 단일 값으로 채웁니다.
TM_PRED (TrueMotion 예측) On2 Technologies에서 개발한 압축 기법에서 이름을 따온 모드입니다. TM_PRED는 행 A와 열 L 외에도 블록 위쪽과 왼쪽에 있는 픽셀 P를 사용합니다. A의 픽셀 간의 가로 차이(P에서 시작)는 L의 픽셀을 사용하여 각 행을 시작하는 데 전파됩니다.
아래 다이어그램은 WebP 손실 압축에 사용되는 다양한 예측 모드를 보여줍니다.

4x4 luma 블록의 경우 V_PRED 및 H_PRED와 유사하지만 다른 방향의 픽셀 예측에 해당하는 여섯 가지 추가 인트라 모드가 있습니다. 이러한 모드에 관한 자세한 내용은 VP8 비트스트림 가이드를 참고하세요.
적응형 블록 양자화
이미지 품질을 개선하기 위해 이미지가 눈에 띄게 유사한 특징이 있는 영역으로 분할됩니다. 이러한 각 세그먼트의 경우 압축 매개변수 (정량화 단계, 필터링 강도 등)가 독립적으로 조정됩니다. 이렇게 하면 비트가 가장 유용한 위치에 재분배되어 효율적인 압축이 이루어집니다. VP8은 최대 4개의 세그먼트를 허용합니다 (VP8 비트스트림의 제한사항).

WebP (손실)가 JPEG보다 나은 이유
예측 코딩은 WebP가 JPEG보다 우수한 주요 이유입니다. 블록 적응형 정규화도 큰 차이를 만듭니다. 필터링은 중간/낮은 비트 전송률에서 도움이 됩니다. 불리언 산술 인코딩은 Huffman 인코딩에 비해 5~10%의 압축 이득을 제공합니다.
무손실 WebP
WebP 무손실 인코딩은 여러 가지 기법을 사용하여 이미지를 변환하는 것을 기반으로 합니다. 그런 다음 변환 매개변수와 변환된 이미지 데이터에 엔트로피 코딩이 실행됩니다. 이미지에 적용되는 변환에는 픽셀의 공간적 예측, 색상 공간 변환, 로컬에서 발생하는 팔레트 사용, 여러 픽셀을 하나의 픽셀로 패킹, 알파 대체가 포함됩니다. 엔트로피 코딩에는 거리 값의 2D 인코딩과 컴팩트한 희소 값을 사용하는 LZ77-Huffman 코딩의 변형을 사용합니다.
예측자 (공간) 변환
공간 예측은 인접한 픽셀이 종종 상관관계가 있다는 사실을 활용하여 엔트로피를 줄이는 데 사용됩니다. 예측자 변환에서 현재 픽셀 값은 이미 디코딩된 픽셀 (스캔 선 순서)에서 예측되며, 잔여 값 (실제 - 예측)만 인코딩됩니다. 예측 모드는 사용할 예측 유형을 결정합니다. 이미지가 여러 정사각형 영역으로 나뉘며 한 정사각형의 모든 픽셀은 동일한 예측 모드를 사용합니다.
가능한 예측 모드는 13가지입니다. 일반적인 픽셀은 왼쪽, 위쪽, 왼쪽 위, 오른쪽 위 픽셀입니다. 나머지는 왼쪽, 위, 왼쪽 위, 오른쪽 위의 조합(평균)입니다.
색상 (역상관성 제거) 변환
색상 변환의 목표는 각 픽셀의 R, G, B 값을 상관 삭제하는 것입니다. 색상 변환은 녹색 (G) 값을 그대로 유지하고 녹색을 기반으로 빨간색(R)을 변환한 다음 녹색을 기반으로 파란색 (B)을 변환합니다.
예측자 변환과 마찬가지로 먼저 이미지가 블록으로 분할되고 블록의 모든 픽셀에 동일한 변환 모드가 사용됩니다. 각 블록에는 green_to_red, green_to_blue, red_to_blue의 세 가지 색상 변환 요소가 있습니다.
Subtract Green Transform
'녹색 빼기 변환'은 각 픽셀의 빨간색 및 파란색 값에서 녹색 값을 뺍니다. 이 변환이 있는 경우 디코더는 빨간색과 파란색 모두에 녹색 값을 추가해야 합니다. 이는 위의 일반적인 색상 비선형 변환의 특수한 경우로, 자주 발생하여 차단이 필요합니다.
색상 색인 생성 (팔레트) 변환
고유한 픽셀 값이 많지 않은 경우 색상 색인 배열을 만들고 픽셀 값을 배열의 색인으로 대체하는 것이 더 효율적일 수 있습니다. 색상 색인 변환을 통해 이 작업을 실행할 수 있습니다. 색상 색인 생성 변환은 이미지의 고유한 ARGB 값 수를 확인합니다. 이 숫자가 임곗값 (256) 미만이면 이러한 ARGB 값의 배열이 생성되고, 이 배열은 픽셀 값을 해당 색상 인덱스로 대체하는 데 사용됩니다.
색상 캐시 코딩
무손실 WebP 압축은 이미 본 이미지 파편을 사용하여 새 픽셀을 재구성합니다. 흥미로운 일치 항목이 발견되지 않은 경우 로컬 팔레트를 사용할 수도 있습니다. 이 팔레트는 최근 색상을 재사용하도록 지속적으로 업데이트됩니다. 아래 사진에서 스캔이 아래로 진행될 때 최근에 사용된 32가지 색상으로 점진적으로 업데이트되는 로컬 색상 캐시를 확인할 수 있습니다.

LZ77 역참조
역참조는 길이와 거리 코드의 튜플입니다. 길이는 스캔 선 순서로 복사할 픽셀 수를 나타냅니다. 거리 코드는 이전에 표시된 픽셀의 위치를 나타내는 숫자로, 이 픽셀에서 픽셀을 복사합니다. 길이 및 거리 값은 LZ77 접두사 코딩을 사용하여 저장됩니다.
LZ77 접두사 코딩은 큰 정수 값을 접두사 코드와 추가 비트의 두 부분으로 나눕니다. 접두사 코드는 엔트로피 코드를 사용하여 저장되지만 추가 비트는 엔트로피 코드 없이 그대로 저장됩니다.
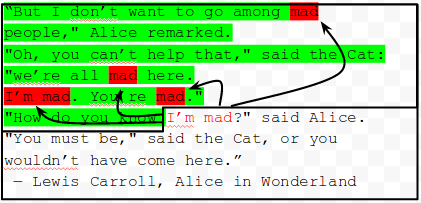
아래 다이어그램은 픽셀 대신 단어 일치를 사용하는 LZ77(2D 변형)을 보여줍니다.

알파가 있는 손실 WebP
손실 WebP (RGB 색상) 및 무손실 WebP (알파가 있는 무손실 RGB) 외에도 RGB 채널의 손실 인코딩과 알파 채널의 무손실 인코딩을 허용하는 다른 WebP 모드가 있습니다. 이러한 가능성 (손실 RGB 및 무손실 알파)은 현재 기존 이미지 형식에서는 사용할 수 없습니다. 현재 투명도가 필요한 웹마스터는 PNG로 무손실 이미지를 인코딩해야 하므로 크기가 크게 늘어납니다. WebP 알파는 픽셀당 비트 수가 적은 이미지를 인코딩하고 이러한 이미지의 크기를 줄이는 효과적인 방법을 제공합니다. 알파 채널의 무손실 압축은 손실 (품질 90) WebP 인코딩에 비해 22% 의 바이트만 추가합니다.
전반적으로 투명 PNG를 손실+알파 WebP로 대체하면 평균적으로 60~70%의 크기가 줄어듭니다. 아이콘이 많은 모바일 사이트(예: everything.me)의 경우 훌륭한 관심 유도 기능으로 확인되었습니다.

