유르키 알라쿠이잘라 박사, Google, Inc.
빈센트 라바우드 박사, Google, Inc.
최종 업데이트: 2017년 8월 1일
추상화: 무손실 모드와 손실 모드에서 WebP 인코더/디코더의 리소스 사용량을 PNG의 리소스 사용량과 비교합니다. 웹에서 무작위로 선택한 12,000개의 반투명 PNG 이미지와 더 간단한 측정값을 사용하여 실적의 변동을 보여줍니다. WebP 이미지를 크기가 최적화된 PNG와 비교하기 위해 자료의 PNG를 다시 압축했습니다. 결과에 따르면 WebP는 크기와 처리 속도 모두 웹에서 사용할 수 있는 PNG의 좋은 대체입니다.
소개
WebP는 무손실 및 반투명 이미지를 지원하므로 PNG 형식의 대안이 됩니다. 사전 코딩, Huffman 코딩, 색상 색인 변환과 같이 PNG 압축에 사용되는 많은 기본 기법이 WebP에서도 지원되므로 최악의 경우에도 비슷한 속도와 압축 밀도를 얻을 수 있습니다. 동시에 다양한 색상 채널의 별도 엔트로피 코드, 후방 참조 거리의 2D 지역성, 최근에 사용된 색상의 색상 캐시와 같은 여러 가지 새로운 기능을 통해 대부분의 이미지에서 압축 밀도를 개선할 수 있습니다.
이 작업에서는 WebP의 성능을 pngcrush 및 ZopfliPNG를 사용하여 고도로 압축된 PNG와 비교합니다. 권장사항에 따라 웹 이미지의 참조 코퍼스를 다시 압축하고 무손실 및 손실 WebP 압축을 이 코퍼스와 비교했습니다. 참조 자료 외에도 속도 및 메모리 사용량 벤치마킹을 위해 사진 이미지 1개와 그래픽 이미지 1개 등 더 큰 이미지 2개를 선택했습니다.
PNG보다 빠른 디코딩 속도와 오늘날의 PNG 형식을 사용하여 얻을 수 있는 것보다 23% 더 높은 압축률이 입증되었습니다. WebP가 오늘날의 PNG 이미지 형식을 더 효율적으로 대체할 수 있다고 결론지었습니다. 또한 무손실 알파 지원을 통한 손실 이미지 압축은 웹사이트 속도를 높이는 데 더 많은 가능성을 제공합니다.
메서드
명령줄 도구
Google에서는 다음과 같은 명령줄 도구를 사용하여 성능을 측정합니다.
cwebp 및 dwebp libwebp 라이브러리의 일부인 도구입니다(헤드에서 컴파일됨).
변환 ImageMagick 소프트웨어(6.7.7-10 2017-07-21)의 일부인 명령줄 도구입니다.
pngcrush 1.8.12 (2017년 7월 30일)
ZopfliPNG (2017년 7월 17일)
명령줄 도구를 각 제어 플래그와 함께 사용합니다. 예를 들어 cwebp -q 1 -m 0을 참조하면 cwebp 도구가 -q 1 및 -m 0 플래그로 호출되었음을 의미합니다.
이미지 코퍼스
다음 세 가지 자료가 선택되었습니다.
단일 사진 이미지 (그림 1)
불투명도가 있는 단일 그래픽 이미지 (그림 2)
웹 자료: 반투명 여부와 관계없이 무작위로 선택된 12,000개의 PNG 이미지로, 인터넷에서 크롤링되었습니다. 이러한 PNG 이미지는 convert, pngcrush, ZopfliPNG를 통해 최적화되며 각 이미지의 가장 작은 버전이 연구에 고려됩니다.

그림 1. 사진 이미지, 1024x752픽셀 불을 뿜는 '자이푸르 마하라자 브라스 밴드', Chassepierre, 벨기에, 저자: 뤽 비아투어, 사진은 크리에이티브 커먼즈 저작자표시-동일조건변경허락 3.0 Unported 라이선스에 따라 라이선스가 부여되었습니다. 저자 웹사이트는 여기에서 확인할 수 있습니다.

그림 2. 그래픽 이미지, 1024x752픽셀 Google 차트 도구의 콜라주 이미지
기존 형식인 PNG의 전체 기능을 측정하기 위해 다음과 같은 여러 가지 방법을 사용하여 이러한 모든 원본 PNG 이미지를 다시 압축했습니다.
구성요소당 8비트로 제한: convert input.png -depth 8 output.png
예측자가 없는 ImageMagick(1): convert input.png -quality 90 output-candidate.png
적응형 예측기를 사용하는 ImageMagick: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
모든 필터가 포함된 ZopfliPNG: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
결과
웹 자료의 각 이미지에 대해 세 가지 방법의 최적화된 PNG 이미지 크기를 기준으로 압축 밀도를 계산했습니다.
WebP 무손실 (기본 설정)
크기가 가장 작은 WebP 무손실 (-m 6 -q 100)
최적의 WebP 무손실 및 WebP 손실 (알파 포함, 기본 설정)
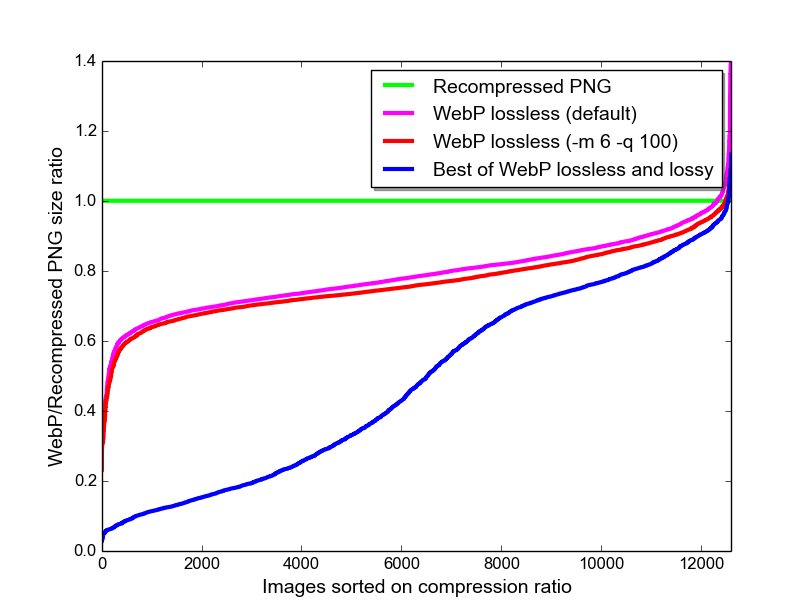
이러한 압축 계수를 정렬하여 그림 3에 표시했습니다.

그림 3. PNG 압축 밀도는 1.0으로 참조로 사용됩니다. 동일한 이미지가 무손실 및 손실 압축 방법을 모두 사용하여 압축됩니다. 각 이미지의 압축된 PNG에 대한 크기 비율이 계산되고 크기 비율이 정렬되어 무손실 압축과 손실 압축 모두에 표시됩니다. 손실 압축 곡선의 경우 무손실 압축이 더 작은 WebP 이미지를 생성하는 경우에 선택됩니다.
WebP는 최대 품질 (변환)의 libpng와 ZopfliPNG (표 1) 모두에서 PNG 압축 밀도를 능가하며, 인코딩 (표 2) 및 디코딩 (표 3) 속도는 PNG와 거의 비슷합니다.
표 1. 서로 다른 압축 방법을 사용하는 세 개의 자료의 평균 픽셀당 비트입니다.
| 이미지 세트 | convert -quality 95 | ZopfliPNG | WebP 무손실 -q 0 -m 1 | WebP 무손실 (기본 설정) | WebP 무손실 -m 6 -q 100 | 알파가 있는 WebP 손실형 |
|---|---|---|---|---|---|---|
| 사진 | 12.3 | 12.2 | 10.5 | 10.1 | 9.83 | 0.81 |
| 그래픽 | 1.36 | 1.05 | 0.88 | 0.71 | 0.70 | 0.51 |
| 웹 | 6.85 | 5.05 | 4.42 | 4.04 | 3.96 | 1.92 |
표 2. 압축 자료 및 다양한 압축 방법의 평균 인코딩 시간입니다.
| 이미지 세트 | convert -quality 95 | ZopfliPNG | WebP 무손실 -q 0 -m 1 | WebP 무손실 (기본 설정) | WebP 무손실 -m 6 -q 100 | 알파가 있는 WebP 손실형 |
|---|---|---|---|---|---|---|
| 사진 | 0.500초 | 8.7초 | 0.293초 | 0.780초 | 8.440초 | 0.111초 |
| 그래픽 | 0.179초 | 14.0초 | 0.065초 | 0.140초 | 3.510초 | 0.184초 |
| 웹 | 0.040초 | 1.55초 | 0.017초 | 0.072초 | 2.454초 | 0.020초 |
표 3. 다양한 방법과 설정으로 압축된 이미지 파일의 세 가지 자료 집합의 평균 디코딩 시간입니다.
| 이미지 세트 | convert -quality 95 | ZopfliPNG | WebP 무손실 -q 0 -m 1 | WebP 무손실 (기본 설정) | WebP 무손실 -m 6 -q 100 | 알파가 있는 WebP 손실형 |
|---|---|---|---|---|---|---|
| 사진 | 0.027초 | 0.026초 | 0.027초 | 0.026초 | 0.027 | 0.012초 |
| 그래픽 | 0.049초 | 0.015초 | 0.005초 | 0.005초 | 0.003 | 0.010초 |
| 웹 | 0.007초 | 0.005초 | 0.003초 | 0.003초 | 0.003 | 0.003초 |
메모리 프로파일링
메모리 프로파일링의 경우 /usr/bin/time -v에서 보고된 최대 상주 세트 크기를 기록했습니다.
웹 자료의 경우 가장 큰 이미지의 크기만으로 최대 메모리 사용량이 정의됩니다. 메모리 측정을 더 잘 정의하기 위해 단일 사진 이미지 (그림 1)를 사용하여 메모리 사용에 관한 개요를 제공합니다. 그래픽 이미지도 비슷한 결과를 제공합니다.
libpng 및 ZopfliPNG의 경우 10~19MiB, WebP 무손실 인코딩의 경우 -q 0 -m 1 및 -q 95 (기본값 -m) 설정에서 각각 25MiB 및 32MiB를 측정했습니다.
디코딩 실험에서 convert -resize 1x1은 libpng 및 ZopfliPNG 생성 PNG 파일 모두에 10MiB를 사용합니다. cwebp를 사용하면 WebP 무손실 디코딩은 7MiB, 손실이 있는 디코딩은 3MiB를 사용합니다.
결론
인코딩 속도와 디코딩 속도가 모두 PNG의 속도와 동일한 영역에 있음을 확인했습니다. 인코딩 단계에서 메모리 사용량이 증가하지만 디코딩 단계에서는 적절하게 감소합니다. 적어도 cwebp의 동작을 ImageMagick의 convert의 동작과 비교할 때는 그렇습니다.
압축 밀도는 웹 이미지의 99% 이상에서 더 우수하므로 PNG에서 WebP로 비교적 쉽게 전환할 수 있음을 알 수 있습니다.
WebP를 기본 설정으로 실행하면 libpng보다 42%, ZopfliPNG보다 23% 더 효과적으로 압축됩니다. 이는 WebP가 이미지가 많은 웹사이트의 속도를 높이는 데 유망하다는 것을 보여줍니다.
참조
외부 링크
다음은 Google에서 후원하지 않는 독립적인 연구이며 Google은 모든 콘텐츠의 정확성을 지지하지는 않습니다.

