Panduan ini menjelaskan konsep dasar yang digunakan dalam transformasi (yaitu, memindahkan, memutar, menskalakan, dan menggeser) elemen halaman, terutama berfokus transformasi affine yang mendasarinya beserta operasinya.
Untuk mempelajari lebih lanjut tentang cara menggunakan transformasi affine untuk mencapai hasil tertentu, lihat panduan Ukuran dan Posisi Bentuk.
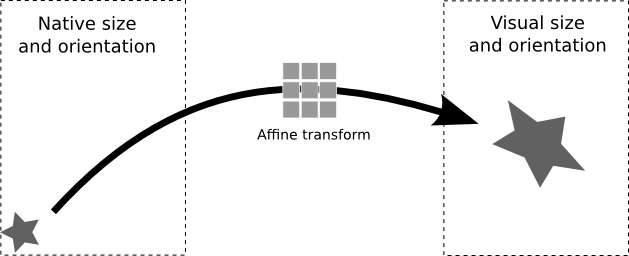
Ukuran dan posisi visual elemen halaman dikontrol oleh dua properti: size dan transform. Ukuran mendeskripsikan ukuran ideal atau bawaan dari elemen halaman yang dibuat. Transformasi menentukan model matriks transformasi affine yang menentukan bagaimana objek dengan ukuran bawaannya diubah untuk menghasilkan tampilan visual akhir.

Saat Anda memilih elemen halaman di UI Slide dan mengubah ukuran visualnya menggunakan tuas penyesuaian, Anda sebenarnya memperbarui matriks transformasi ini. Memindahkan elemen pada laman atau memutarnya juga akan memperbarui matriks transformasi.
Menggunakan UI Slide untuk memulai
Aritmatika matriks yang Anda gunakan untuk mengubah dan mengubah ukuran elemen halaman adalah sangat ampuh, tetapi pada awalnya bisa menjadi sulit; sebagian besar halaman ini menjelaskan pada kalkulasi. Namun, Anda dapat menyederhanakan spesifikasi transformasi dan menggunakan pendekatan berikut:
- Membuat elemen halaman menggunakan UI Slides.
- Skalakan posisi elemen-elemen halaman ini sesuai keinginan, dengan masih menggunakan UI Slides.
- Baca ukuran dan transformasi elemen-elemen tersebut menggunakan metode get.
Itu cukup untuk mempersiapkan Anda dalam memulai; bagian selanjutnya dari panduan ini akan menjelaskan mengubah penghitungan yang dapat Anda gunakan untuk memanipulasi elemen halaman secara detail.
Matriks transformasi afine
Matriks transformasi affine dua dimensi biasanya digunakan dalam grafik library untuk mengontrol skala, rotasi, geser, refleksi, dan terjemahan yang kurang penting. Di Slides API, transformasi elemen halaman direpresentasikan sebagai matriks 3x3:
Parameter yang digunakan dalam transformasi adalah:
translate_x |
Parameter terjemahan menentukan posisi (X,Y) dari sudut kiri atas elemen halaman, relatif terhadap sudut kiri atas pada halaman. Anda menentukan posisi relatif menggunakan Unit poin (pt) atau unit metrik Inggris (EMU). |
translate_y
| |
scale_x
| Parameter skala mengontrol seberapa besar elemen halaman saat
dirender. Ini adalah faktor pengali tanpa unit; misalnya scale_x
1,5 akan memperbesar lebar elemen sebesar 50%.
|
scale_y
| |
shear_x
| Parameter shear juga tanpa unit dan mengontrol kemiringan halaman . Parameter {i>Scale<i} dan {i>shear<i} dapat digunakan bersama untuk memutar sebuah laman. . |
shear_y |
Anda dapat menemukan banyak contoh di web yang menampilkan cara matriks transformasi 2D mempengaruhi rendering objek grafis.
Matriks transformasi bersifat relatif terhadap grup atau halaman yang menampung
. Misalnya, jika Anda memutar kelompok
yang berisi persegi panjang,
transform grup
nilai kolom mencerminkan rotasi, tetapi transform persegi panjang
nilai {i>field<i}.
Menghitung ukuran visual
Untuk menentukan ukuran visual (dirender) elemen halaman, Anda harus mempertimbangkan kedua properti {i>size<i} dan transformasi bersama-sama. Anda tidak dapat menentukan dua elemen halaman secara visual lebih besar hanya dengan membandingkan properti ukurannya: Anda harus memetakan batas elemen menggunakan matriks transformasi dan menghitung ukuran yang dirender.
Memetakan titik
Untuk memetakan titik tertentu menggunakan matriks transformasi, konversikan titik (x, y) menjadi vektor [x, y, 1] dan kemudian melakukan perkalian matriks. Pertimbangkan pemetaan titik p:
\[p' = Ap\]
Hal ini menjadi:
Oleh karena itu, koordinat titik baru p' adalah:
Menghitung batas
Untuk menentukan ukuran kotak pembatas elemen yang dirender setelah transformasi yang memotong dan menskalakan, menggunakan:
Untuk mempelajari lebih lanjut tentang cara menggunakan transformasi affine untuk mencapai hasil tertentu, lihat panduan Ukuran dan Posisi Bentuk.
Batasan
Beberapa bidang ukuran dan penempatan tidak kompatibel dengan beberapa jenis laman yang kurang penting. Tabel di bawah ini merangkum kompatibilitas elemen halaman tertentu dengan bidang penentuan ukuran dan pemosisian.
| Kolom | Bentuk | Video | Tabel |
|---|---|---|---|
| Translation | ✔ | ✔ | ✔ |
| Menskalakan | ✔ | ✔ | Tidak** |
| Gunting | ✔ | Tidak | Tidak |
** Untuk memperbarui dimensi baris dan kolom tabel, gunakan
UpdateTableRowPropertiesRequest
dan
UpdateTableColumnPropertiesRequest.
Semua bidang perubahan ukuran dan pemosisian dapat memberikan hasil yang tidak diharapkan jika elemen halaman mengalami geser. Semua batasan dapat berubah sewaktu-waktu. Untuk mengetahui informasi terbaru, lihat Google Slides API.
