Este guia descreve os conceitos subjacentes usados na transformação (ou seja, mover, girar, dimensionar e distorcer) elementos da página, focando especialmente na transformação afim subjacente e nas operações dela.
Para saber mais sobre como usar transformações afins para alcançar resultados específicos, consulte o guia Dimensionar e posicionar formas.
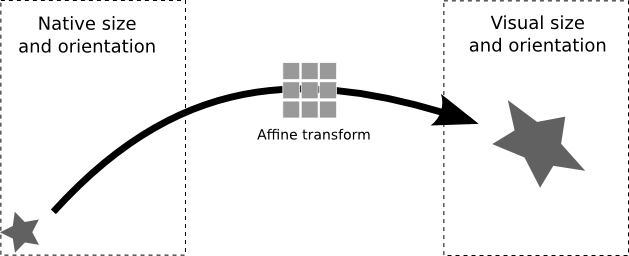
O tamanho visual e a posição de um elemento de página são controlados por dois Propriedades: size e transform. O tamanho descreve o tamanho ideal ou integrado do elemento de página que está sendo criado. A transformação especifica um objeto bidimensional matriz de transformação afins que especifica como um objeto em seu tamanho integrado é transformado para resultar em seu a aparência final.

Quando você seleciona um elemento de página na interface do Apresentações e altera o tamanho visual dele usando as alças de ajuste, você atualizará a matriz de transformação. Mover o elemento pela página ou girá-lo também atualiza a matriz de transformação.
Use a interface do app Apresentações para começar
A aritmética da matriz que você usa para transformar e redimensionar elementos da página é muito poderoso, mas pode ser assustador à primeira vista; a maior parte desta página descreve cálculos. No entanto, é possível simplificar a especificação de transformações e usando a seguinte abordagem:
- Crie elementos de página usando a interface do Apresentações.
- Posicione e dimensione esses elementos da página como quiser, ainda usando a interface do app Apresentações.
- Leia o tamanho e a transformação desses elementos usando o método get.
Isso pode ser suficiente para começar. o restante deste guia explica cálculos de transformação que você pode usar para manipular os elementos da página em detalhes.
Matrizes de transformações afins
Matrizes de transformação afim bidimensionais são comumente usadas em gráficos para controlar a escala, rotação, distorção, reflexão e translação de os elementos. Na Slides API, a transformação de um elemento de página é representada como uma matriz 3x3:
Estes são os parâmetros usados na transformação:
translate_x |
Os parâmetros translate especificam a posição (X,Y) do no canto superior esquerdo do elemento de página, em relação ao canto superior esquerdo do da página. Você especifica a posição relativa usando Unidades de pontos (pt) ou unidades métricas inglesas (EMU). |
translate_y
| |
scale_x
| Os parâmetros de escala controlam o tamanho de um elemento de página quando
renderizado. Eles são fatores multiplicadores sem unidade. Por exemplo, um scale_x
de 1,5 aumenta a largura do elemento em 50%.
|
scale_y
| |
shear_x
| Os parâmetros de distorção também não têm unidade e controlam a inclinação da página. . Os parâmetros de escala e distorção podem ser usados juntos para girar uma página . |
shear_y |
É possível encontrar muitos exemplos na Web mostrando como matrizes de transformação 2D afetar a renderização gráfica de objetos.
A matriz de transformação é relativa ao grupo ou página que contém a
. Por exemplo, se você girar um grupo que contenha um retângulo,
o transform do grupo
os valores do campo refletem a rotação, mas a transform do retângulo
os valores do campo não o fazem.
Como calcular o tamanho visual
Para determinar o tamanho visual (renderizado) de um elemento de página, você precisa considerar as propriedades de tamanho e transformação juntas. Não é possível determinar qual dois elementos de página são visualmente maiores apenas comparando suas propriedades de tamanho: mapeie os limites do elemento usando a matriz de transformação e para calcular um tamanho renderizado.
Mapeando um ponto
Para mapear um ponto específico usando a matriz de transformação, converta o ponto (x, y) em um vetor [x, y, 1] e multiplicará as matrizes. Considere o mapeamento de um ponto p:
\[p' = Ap\]
Isso se torna:
Portanto, as coordenadas do novo ponto p' são:
Como calcular o limite
Determinar o tamanho renderizado da caixa delimitadora de um elemento após uma transformação que corta e escalona, use:
Para saber mais sobre como usar transformações afins para alcançar resultados específicos, consulte o guia Dimensionar e posicionar formas.
Limitações
Alguns campos de dimensionamento e posicionamento são incompatíveis com alguns tipos de página. os elementos. A tabela abaixo resume a compatibilidade de certos elementos de página com os campos de dimensionamento e posicionamento.
| Campo | Forma | Vídeo | Tabela |
|---|---|---|---|
| Tradução | ✔ | ✔ | ✔ |
| Escala | ✔ | ✔ | Não** |
| Treia | ✔ | Não | Não |
** Para atualizar as dimensões de linha e coluna da tabela, use
UpdateTableRowPropertiesRequest
e
UpdateTableColumnPropertiesRequest.
Todos os campos de dimensionamento e posicionamento poderão gerar resultados inesperados se o elemento de página tiver distorção. Todas as limitações estão sujeitas a alterações. Veja informações atualizadas na API Google Slides.
