This guide describes the underlying concepts used in transforming (that is, moving, rotating, scaling, and shearing) page elements, focusing especially on the underlying affine transform and its operations.
For more about how to use affine transforms to achieve specific results, see the Size and Position Shapes guide.
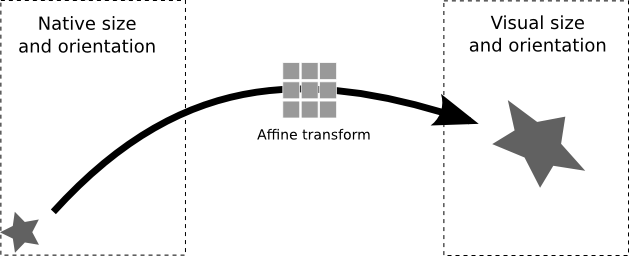
The visual size and position of a page element are controlled by two properties: size and transform. The size describes the ideal or built-in size of the page element being created. The transform specifies a two-dimensional affine transform matrix that specifies how an object at its built-in size is transformed to result in its final visual appearance.

When you select a page element in the Slides UI and change its visual size using the adjustment handles, you are actually updating this transform matrix. Moving the element across the page or rotating it also updates the element's transform matrix.
Use the Slides UI to get started
The matrix arithmetic that you use to transform and resize page elements is very powerful, but can be daunting at first; most of this page describes these calculations. However, you can simplify the specification of transforms and sizes using the following approach:
- Create page elements using the Slides UI.
- Position scale these page elements as desired, still using the Slides UI.
- Read the size and transform of those elements using the get method.
That can be enough to get you started; the rest of this guide explains the transform calculations that you can use to manipulate page elements in detail.
Affine transform matrices
Two-dimensional affine transform matrices are commonly used by graphics libraries to control the scale, rotation, shear, reflection and translation of elements. In the Slides API, a page element's transform is represented as a 3x3 matrix:
The parameters used in the transform are:
translate_x |
The translate parameters specify the (X,Y) position of the upper-left corner of the page element, relative to the upper-left corner of the page. You specify the relative position using Units of either points (pt) or English metric units (EMU). |
translate_y
| |
scale_x
| The scale parameters control how large a page element is when
rendered. These are unitless multiplying factors; for example, a scale_x
value of 1.5 enlarges the element's width by 50%.
|
scale_y
| |
shear_x
| The shear parameters are also unitless and control the tilt of a page element. Scale and shear parameters can be used together to rotate a page element. |
shear_y |
You can find many examples on the web showing how 2-D transformation matrices affect graphical object rendering.
The transform matrix is relative to the containing group or page of the
element. For example, if you rotate a group that contains a rectangle,
the group’s transform
field values reflect the rotation, but the rectangle’s transform
field values do not.
Calculating visual size
To determine the visual (rendered) size of a page element, you must consider both the size and transform properties together. You can't determine which of two page elements is visually larger just by comparing their size properties: you must map the boundaries of the element using the transform matrix and compute a rendered size.
Mapping a point
To map a specific point using the transform matrix, convert the point (x, y) into a vector [x, y, 1] and then perform matrix multiplication. Consider the mapping of a point p:
\[p' = Ap\]
This becomes:
Therefore the coordinates of the new point p' are:
Calculating the boundary
To determine the rendered size of an element's bounding box after a transform that shears and scales, use:
For more about how to use affine transforms to achieve specific results, see the Size and Position Shapes guide.
Limitations
Some sizing and positioning fields are incompatible with some types of page elements. The table below summarizes the compatibility of certain page elements with sizing and positioning fields.
| Field | Shape | Video | Table |
|---|---|---|---|
| Translation | ✔ | ✔ | ✔ |
| Scale | ✔ | ✔ | No** |
| Shear | ✔ | No | No |
** To update table row and column dimensions, use
UpdateTableRowPropertiesRequest
and
UpdateTableColumnPropertiesRequest.
All sizing and positioning fields might give unexpected results if the page element has shearing. All limitations are subject to change. For up to date information, see Google Slides API.