Dans l'API Slides, le texte peut être contenu dans des formes ou dans des cellules de tableau. Avant de pouvoir manipuler du texte et lui appliquer un style, vous devez comprendre sa structure et comment les styles fonctionnent.
Cette page décrit comment le texte est représenté dans l'API Slides.
Séquences d'éléments de texte
Le texte contenu dans une forme ou une cellule de tableau est composé d'une séquence de TextElement différentes. Cette séquence représente la structure du texte, dans l'ordre dans lequel elle apparaît du début à la fin.
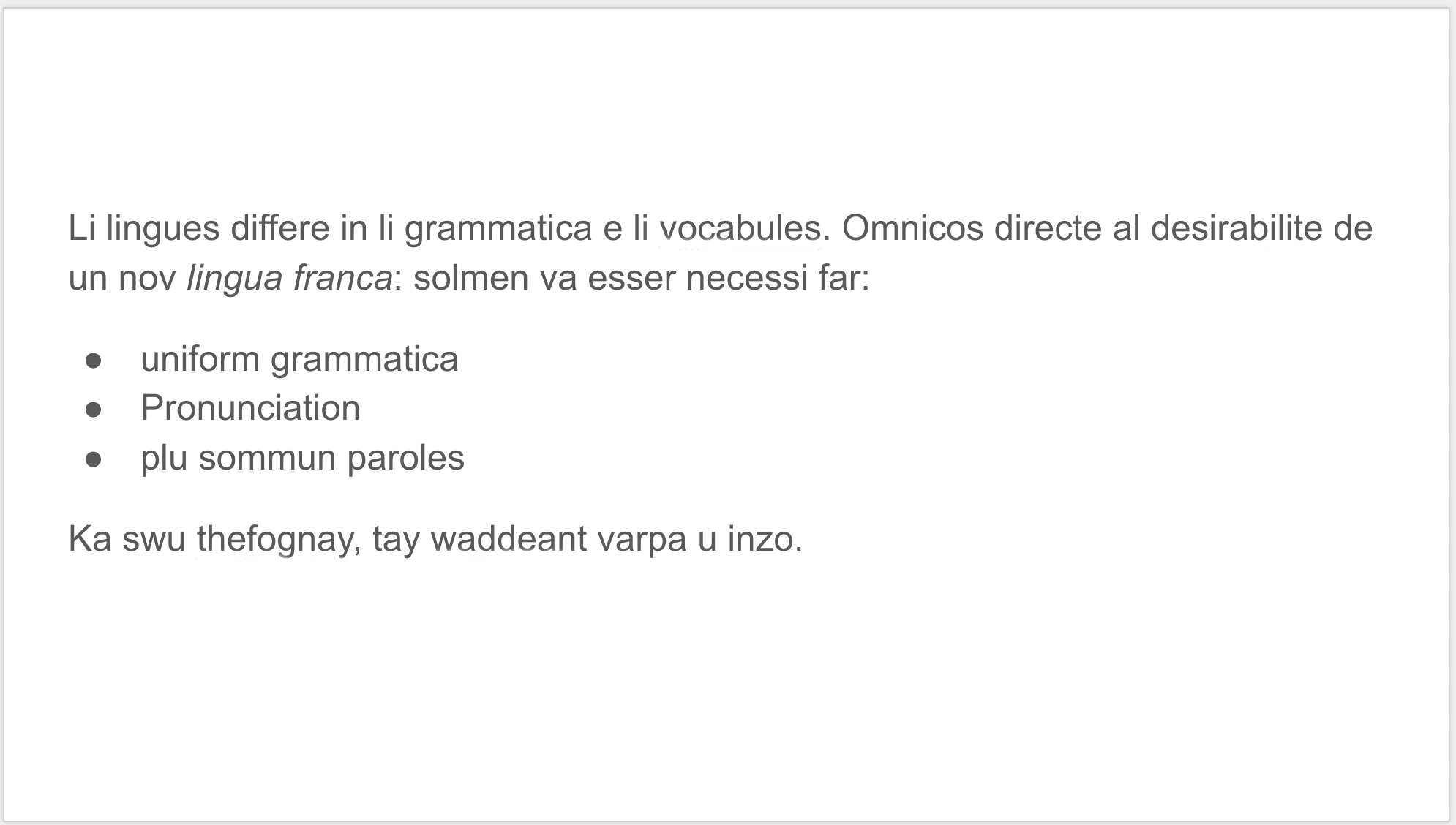
Par exemple, considérez le contenu de cette diapositive, qui est tous contenu dans une zone de texte:

La diapositive ci-dessus comporte une zone de texte, dont le champ text contient une séquence
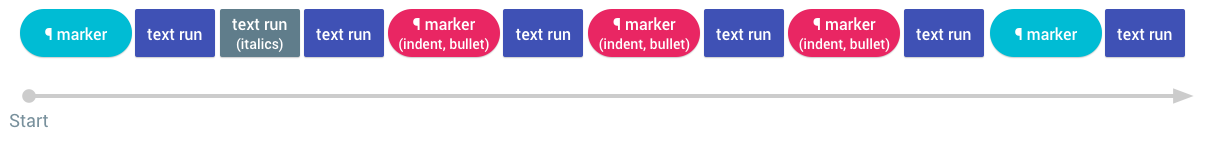
d'éléments de texte, comme illustré dans le schéma suivant:

Plus concrètement, cette séquence de texte est représentée dans l'API Slides sous la forme ce qui suit:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Contenu de TextElement
Chaque élément de texte contient un index de départ et un index de fin basés sur zéro, qui décrivent l'emplacement de l'élément dans le texte intégral de la page , ainsi que l'un des types d'objet texte suivants:
| Genre du texte | Description |
|---|---|
| ParagraphMarker | Cet élément de texte représente le début d'un nouveau paragraphe. Les index de début et de fin de l'élément de texte représentent toute l'étendue du paragraphe, y compris le caractère de retour à la ligne qui termine le paragraphe. Un paragraphe ne chevauche jamais un autre paragraphe. Les paragraphes se terminent toujours par un retour à la ligne. Par conséquent, une nouvelle ligne est toujours présente à la fin du contenu textuel d'une forme ou d'une cellule de tableau. Les paragraphes peuvent appartenir à des listes à puces ou numérotées. Si tel est le cas, le contenu du champ ParagraphMarker.bullet inclut un ID de liste. Cet ID fait référence à un élément de liste qui existe dans TextContent avec la séquence TextElement. Les paragraphes d'une même liste logique font référence au même identifiant de liste. |
| TextRun | Cet élément de texte représente une chaîne de texte contiguë qui possède tous le même style de texte. Le texte ne s'exécute jamais au-delà des limites d'un paragraphe: même si le texte se terminant par un paragraphe a le même style que le texte qui commence le paragraphe suivant, le contenu est divisé après le caractère de retour à la ligne pour former des exécutions de texte distinctes. Si vous devez traiter la chaîne de texte complète dans un élément de page, itérez tous les éléments de texte et concaténez les chaînes trouvées dans tous les exécutions de texte. |
| AutoText | Le texte automatique fait référence aux parties du texte qui changent de façon dynamique en fonction du contexte. Dans Slides, il permet de représenter le numéro actuel de la diapositive dans le texte. |
Modification du contenu du texte
Lorsque vous devez modifier du texte à l'aide de l'API Slides, vous n'avez pas à explicitement
créer tous les éléments
de texte appropriés. Au lieu de cela, vous pouvez effectuer
des opérations sur du texte comme
que dans l'éditeur Slides: en insérant du texte, en supprimant des plages
en mettant à jour les styles sur les plages. Ces opérations créent implicitement des ParagraphMarker
et TextRun selon les besoins pour refléter vos modifications.
Insertion de texte
Vous pouvez insérer du texte au niveau d'un index à l'aide de la méthode
InsertTextRequest
dans un appel à
batchUpdate. Ce
Le champ insertionIndex de la méthode spécifie l'emplacement où insérer le texte. vous pouvez
calculer cet index en utilisant les champs d'index de début et de fin à l'intérieur des éléments de texte.
L'insertion de texte comporte des effets secondaires qui reflètent le comportement de Slides éditeur:
- L'insertion d'un caractère de nouvelle ligne crée implicitement un nouveau paragraphe,
Créer un élément textuel
ParagraphMarkerqui commence à l'index de la nouvelle ligne et se termine à la nouvelle ligne suivante. Style de paragraphe (y compris la liste à puces) et les détails de la liste : est copiée depuis le paragraphe actuel vers le nouveau paragraphe. - Le style des caractères insérés est déterminé automatiquement,
conserver le style de texte qui existait à l'index d'insertion. Par conséquent,
le texte est généralement inséré dans le
TextRunexistant à cette de l'index. Vous pourrez mettre à jour ce style ultérieurement à l'aide d'un UpdateTextStyle requête.
Suppression du texte...
Vous pouvez supprimer une plage de texte à l'aide des boutons DeleteTextRequest message lors d'un appel pour batchUpdate. La suppression de texte comporte quelques subtilités:
- Une suppression qui franchit la limite d'un paragraphe fusionne les deux paragraphes,
en supprimant l'élément de texte
ParagraphMarkerde séparation. - Le nouveau paragraphe fusionné utilisera un style de paragraphe combiné, correspondant dans l'éditeur Slides.
- Une suppression dont la plage englobe une exécution de texte supprime tout le contenu d'une "text run", et cela supprime également l'exécution de texte elle-même.
- Une suppression dont la plage englobe un élément
AutoTextsupprime le ÉlémentAutoText.
Mise à jour du style du texte...
L'apparence du texte dans une diapositive est déterminée par le style du texte propriétés:
- Les styles de paragraphe, comme le retrait, l'alignement et les glyphes de puces, sont définis par propriétés sur les marqueurs de paragraphe.
- Les styles de caractères (gras, italique et souligné) sont définis par sur des exécutions de texte individuelles.
Mise à jour du style de personnage
Vous pouvez modifier les styles des caractères à l'aide de la UpdateTextStyleRequest. message lors d'un appel pour batchUpdate.
Comme d'autres opérations de texte, le style de caractère est appliqué à une plage
de texte et crée implicitement des objets TextRun si nécessaire.
La définition de certains styles de caractères modifie implicitement d'autres styles associés pour qu'ils correspondent le comportement dans l'éditeur Slides. Par exemple, ajouter un lien automatiquement modifie la couleur de premier plan du texte et les propriétés de soulignement. Voir TextStyle pour en savoir plus.
Mise à jour du style de paragraphe...
Vous pouvez modifier les styles de paragraphe à l'aide de UpdateParagraphStyleRequest. message lors d'un appel pour batchUpdate.
L'API Slides est compatible avec CreateParagraphBulletsRequest qui reprend la fonctionnalité des préréglages de puces dans l'éditeur Slides pour pour créer des listes à puces et des listes numérotées. De même, DeleteParagraphBulletsRequest supprime les puces existantes des paragraphes.
Styles hérités
Certaines formes, appelées espaces réservés, peuvent hériter des styles de texte d'autres formes formes: voir espaces réservés pour en savoir plus sur l'héritage des formes en général.
Cette section se concentre sur le fonctionnement de l'héritage des styles pour créer qui s'affichent dans une diapositive.
Représentation du style dans les espaces réservés
La section sur les espaces réservés décrit le fonctionnement de l'héritage entre les formes parentes et enfants. Héritage de Les styles de texte sont gérés par d'autres fonctionnalités dans le modèle d'héritage:
- Propriétés de ParagraphMaker les éléments de texte définissent la mise en forme des paragraphes.
- Propriétés de TextRun les éléments de texte définissent la mise en forme des caractères.
- Le contenu des espaces réservés parents contient huit éléments ParagraphMarker/TextRun (pour prendre en charge huit niveaux d'imbrication de listes).
- Un espace réservé enfant hérite de ses propriétés textuelles par défaut dans le contenu textuel de son parent.
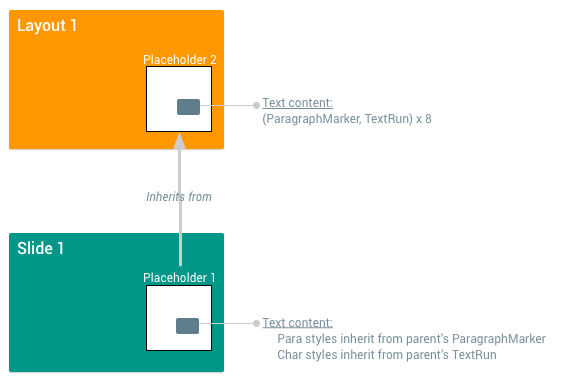
Le schéma suivant illustre une façon de visualiser ces relations:

Le premier ParagraphMarker/TextRun de la forme parente détermine la plupart des le style de texte hérité ; le style des sept paires restantes n'affecte paragraphes à des niveaux de puces progressivement plus profondément imbriqués:
| Paire d'éléments de texte parent | Mise en forme enfant qu'il contrôle |
|---|---|
Premières ParagraphMarkerPremières TextRun |
Style de texte de la liste de niveau 0 (de plus haut niveau) et tous les paragraphes qui ne sont pas des listes. |
Deuxième ParagraphMarkerDeuxième TextRun |
Style de texte des éléments restants niveaux de liste (imbriqués) 1-7 |
Troisième ParagraphMarkerTroisième TextRun |
|
Quatrième ParagraphMarkerQuatrième TextRun |
|
Cinquième ParagraphMarkerCinquième TextRun |
|
Sixième ParagraphMarkerSixième TextRun |
|
Septième ParagraphMarkerSeptième TextRun |
|
Huitième ParagraphMarkerhuitième TextRun |
Pour accéder à ces paires d'éléments de texte, utilisez leur index explicite dans les
textElements, comme illustré dans l'extrait ci-dessous, qui montre comment définir le
style par défaut (hérité) pour les paragraphes de niveau 0 et autres que des listes:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Notez que le champ content de l'élément TextRun d'une forme parente est toujours composé des éléments suivants :
de retour à la ligne.
Les styles hérités peuvent être remplacés
Une forme enfant peut spécifier des propriétés de style sur la ParagraphMarker et TextRun dans son contenu. Ces propriétés spécifiées localement remplacent les propriétés héritées dans leur champ d'application local. Éléments ne spécifiant aucune valeur utilisera le style correspondant hérité du parent.
Supprimer une propriété de style explicite d'une forme enfant afin qu'elle ne soit plus définie, elle héritera du parent.
Exemple
Compte tenu de l'héritage illustré dans le schéma ci-dessus, supposons que la forme
ParentPlaceholder comporte le contenu textuel suivant:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Et supposons que la forme ChildPlaceholder présente le contenu textuel suivant:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
Vous obtenez ainsi les résultats décrits dans les paragraphes suivants.
Héritage des styles pour un paragraphe brut
Premier paragraphe de la forme enfant, qui comprend les le texte "This is my first paragraph" (Ceci est mon premier paragraphe), est un paragraphe brut (pas dans une liste). Aucun élément de son contenu textuel n'est associé à des propriétés de style, Il hérite donc de tous ses styles de caractères et de paragraphes son parent. Cela entraîne le rendu suivant:
- Texte : "Ceci est mon premier paragraphe" est le rendu du texte. Le texte lui-même n’est jamais héritées.
- Alignement: le texte est affiché avec un alignement
START, hérité de la la premièreParagraphMarkerd'un parent. - Couleur de premier plan: le texte s'affiche avec la couleur de premier plan
DARK1. héritée du premier élémentTextRundu parent.
Héritage des styles d'un paragraphe de liste
Le paragraphe suivant, qui inclut le texte "Ce paragraphe se trouve dans une liste", est
une liste à puces au niveau d'imbrication 1, puisque son ParagraphMarker correspondant ;
dont le champ bullet est défini sur ce niveau. Par conséquent, il hérite du texte et
à partir du niveau d'imbrication de niveau 1 dans le parent. Cela se traduit par
rendu suivant:
- Texte : "Ce paragraphe se trouve dans une liste" est le rendu du texte. Le texte lui-même n’est jamais héritées.
- Alignement: le texte s'affiche avec "END". l'alignement, hérité
deuxième
ParagraphMarkerd'un parent. - Couleur de premier plan: le texte s'affiche avec la couleur de premier plan
LIGHT1. héritée du deuxième élémentTextRundu parent.
Interactions entre la mise à jour et l'héritage des styles de texte et de paragraphe
Les styles de texte qui ne sont pas définis dans une forme enfant héritent des valeurs de ses parent. Les styles de texte définis dans l'élément enfant "remplaceront" les valeurs parentes dans un champ d'application local.
Vous pouvez utiliser une UpdateTextStyleRequest pour désactiver le style de texte d'une forme enfant afin qu'elle ne soit plus associée à un remplacement local et hérite ainsi de ses syltes de la forme parente. En outre, la mise à jour style de texte de l'élément enfant pour qu'il corresponde à la valeur héritée d'un parent annule implicitement le style de sorte qu'il utilise la valeur héritée.
Cela n'affecte pas l'aspect visuel du texte immédiatement après une mise à jour, mais vous aurez peut-être mettre à jour un style de paragraphe ou de texte dans un espace réservé parent ; Cet héritage identique à celui de l'éditeur Slides. Vous pouvez ainsi tester différents les résultats des changements de style avant d'utiliser l'API.
Exemple
Considérons les définitions de l'exemple précédent pour
ChildPlaceholder et ParentPlaceholder.
Supposons maintenant que vous envoyez cette UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
Cette requête tente de définir un DARK1 premier planColor sur l'ensemble des
Texte de l'espace réservé enfant, utilisant un masque de champ
pour spécifier que seule la couleur de premier plan de l'élément doit changer. Ce
a les résultats suivants:
- Premier paragraphe: le nouveau
foregroundColorcorrespond au texte héritéforegroundColor. Ce style n'a donc pas changé et en hérite toujours. - Deuxième paragraphe: le nouveau
foregroundColorne correspond pas au texte héritéforegroundColor, pour que la couleur de premier plan du deuxième paragraphe soit remplacée parDARK1
Le contenu textuel de ChildPlaceholder devient:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Style de texte avec glyphe de puce
Comme le texte normal, les glyphes de puces ont un style de texte qui contrôle la façon dont le glyphe s'affiche. Impossible de modifier ces styles de texte à l'aide de l'API Slides directement. Toutefois, si vous utilisez un UpdateTextStyleRequest pour mettre à jour un paragraphe complet avec une puce, l'API Slides met à jour pour faire correspondre le style de texte du glyphe de puce.
Les styles de texte des glyphes à puces suivent une hiérarchie d'héritage légèrement différente de celle des styles de texte normaux.
- Une puce à un certain niveau d'imbrication hérite d'abord de l'ensemble
TextStyle. dans le champNestingLevel.bullet_stylede l'objetListde la puce. - Elle hérite ensuite du
NestingLevel.bullet_stylecorrespondant dans sonListde l'espace réservé parent. - Enfin, il cherche à hériter des objets d'espace réservé parents restants.
