در Slides API، متن را می توان در اشکال یا در سلول های جدول قرار داد. قبل از اینکه بتوانید متن را دستکاری و سبک دهید، باید ساختار آن و نحوه عملکرد استایل را بدانید.
این صفحه نحوه نمایش متن در Slides API را توضیح می دهد.
توالی عناصر متن
متن موجود در یک شکل یا یک سلول جدول از دنباله ای از ساختارهای TextElement تشکیل شده است. این دنباله ساختار متن را به ترتیبی که از ابتدا تا انتها ظاهر می شود نشان می دهد.
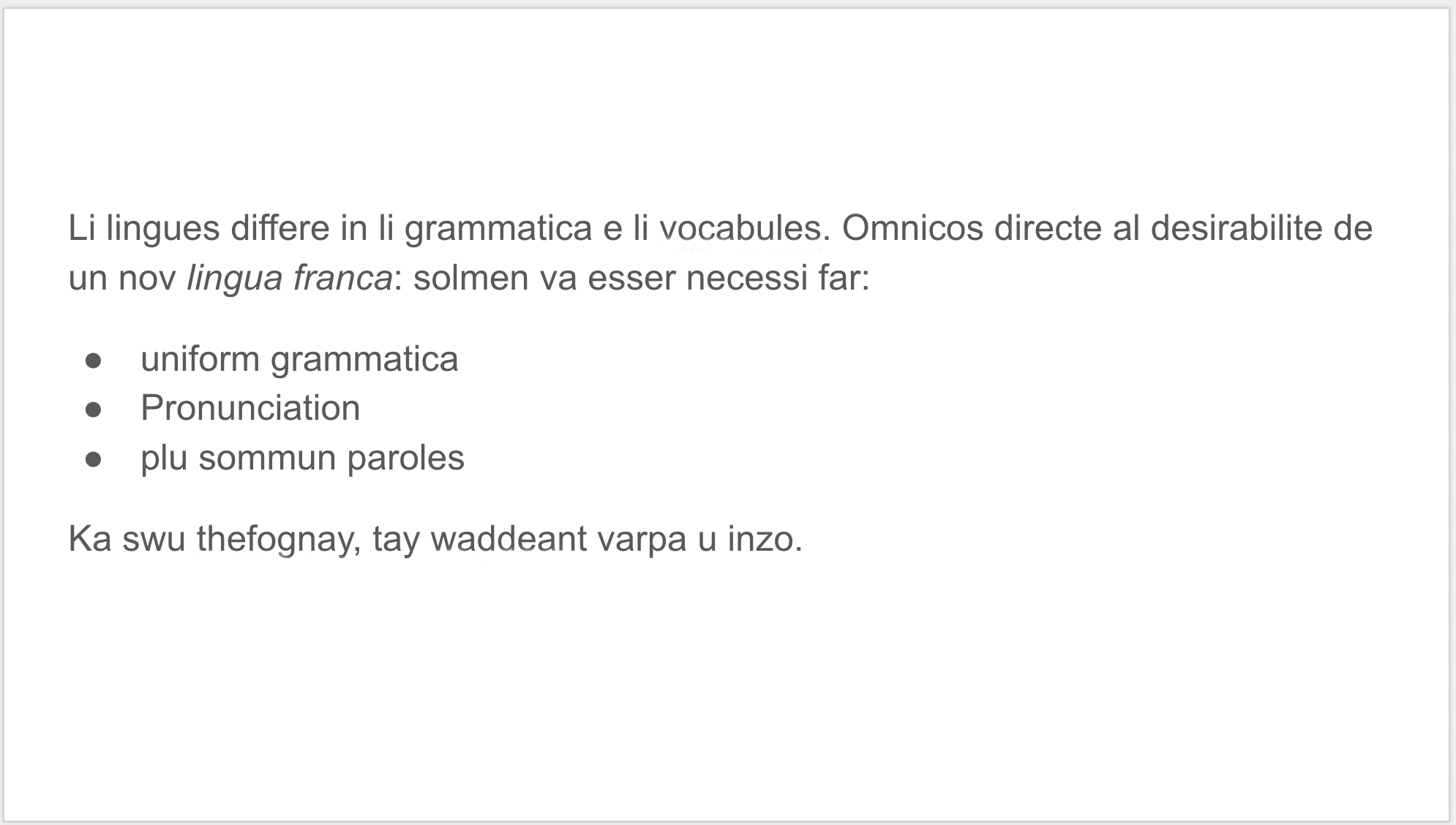
به عنوان مثال، محتویات این اسلاید را در نظر بگیرید - همه در یک کادر متنی موجود است:

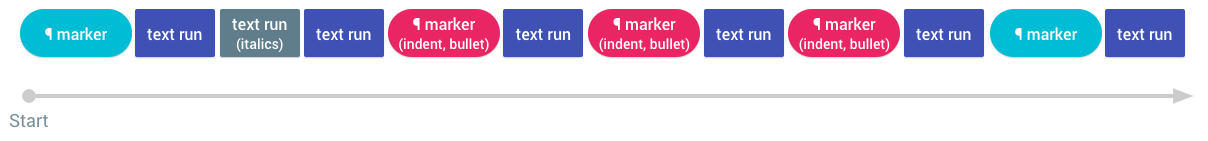
اسلاید بالا دارای یک جعبه متن است که فیلد text آن شامل دنباله ای از عناصر متنی است که در نمودار زیر نشان داده شده است:

به طور دقیق تر، این دنباله از متن در Slides API به صورت زیر نمایش داده می شود:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
محتویات TextElement
هر عنصر متنی حاوی یک شاخص شروع و نمایه پایان مبتنی بر صفر است که موقعیت عنصر را در متن کامل عنصر صفحه به همراه یکی از انواع شیء متن زیر توصیف میکند:
| نوع متن | توضیحات |
|---|---|
| ParagraphMarker | این عنصر متنی شروع یک پاراگراف جدید را نشان می دهد. نمایه شروع و پایان عنصر متن، گستره کامل پاراگراف را نشان میدهد، از جمله کاراکتر خط جدید که پاراگراف را به پایان میرساند. یک پاراگراف هرگز با پاراگراف دیگر همپوشانی ندارد. پاراگراف ها همیشه به یک کاراکتر خط جدید ختم می شوند، بنابراین همیشه یک خط جدید در انتهای محتوای متن یک شکل یا سلول جدول وجود دارد. پاراگراف ها می توانند به لیست های گلوله دار یا شماره دار تعلق داشته باشند. اگر چنین است، محتویات فیلد ParagraphMarker.bullet شامل شناسه لیست است. این شناسه به عنصر لیستی اشاره می کند که در داخل TextContent در کنار دنباله TextElement وجود دارد. پاراگراف های موجود در فهرست منطقی یکسان به شناسه فهرست یکسانی اشاره می کنند. |
| TextRun | این عنصر متن نشان دهنده یک رشته متن پیوسته است که همگی دارای سبک متن یکسانی هستند. اجراهای متنی هرگز از مرزهای پاراگراف عبور نمی کنند: حتی اگر متنی که یک پاراگراف را به پایان می رساند همان سبک متنی باشد که پاراگراف بعدی را شروع می کند، محتویات بعد از کاراکتر خط جدید تقسیم می شوند تا اجراهای متنی جداگانه تشکیل شوند. اگر نیاز به پردازش رشته متن کامل در یک عنصر صفحه دارید، تمام عناصر متنی را تکرار کنید و رشتههای موجود در تمام اجراهای متن را به هم متصل کنید. |
| متن خودکار | متن خودکار به مکان هایی در متن اشاره می کند که بسته به زمینه به صورت پویا تغییر می کنند. در اسلایدها، این برای نشان دادن شماره اسلاید فعلی در متن استفاده می شود. |
اصلاح محتوای متن
هنگامی که نیاز به تغییر متن با استفاده از Slides API دارید، لازم نیست به صراحت تمام عناصر متن مناسب را ایجاد کنید. در عوض، میتوانید مانند ویرایشگر اسلایدها روی متن کار کنید: با درج متن، حذف محدودهها و بهروزرسانی سبکها در محدودهها. این عملیات به طور ضمنی عناصر ParagraphMarker و TextRun را در صورت نیاز ایجاد می کنند تا تغییرات شما را منعکس کنند.
درج متن
میتوانید با استفاده از درخواست InsertTextRequest در یک تماس با batchUpdate ، متنی را در یک فهرست قرار دهید. فیلد insertionIndex این روش محل درج متن را مشخص می کند. می توانید این شاخص را با استفاده از فیلدهای فهرست شروع و پایان در عناصر متن محاسبه کنید.
درج متن دارای عوارض جانبی است که رفتار ویرایشگر اسلایدها را منعکس می کند:
- درج یک کاراکتر خط جدید به طور ضمنی یک پاراگراف جدید ایجاد می کند و یک عنصر متنی
ParagraphMarkerایجاد می کند که از فهرست خط جدید شروع می شود و به خط جدید زیر ختم می شود. سبک پاراگراف - شامل جزئیات گلوله و فهرست - از پاراگراف فعلی به پاراگراف جدید کپی می شود. - سبک کاراکترهای درج شده به طور خودکار تعیین می شود، به طور کلی همان سبک متنی را که در نمایه درج وجود داشت حفظ می کند. در نتیجه، متن به طور کلی در
TextRunموجود در آن شاخص درج می شود. میتوانید این سبک را بعداً با استفاده از درخواست UpdateTextStyle بهروزرسانی کنید.
در حال حذف متن
میتوانید با استفاده از پیام DeleteTextRequest در تماس با batchUpdate، محدودهای از متن را حذف کنید. حذف متن شامل برخی نکات ظریف است:
- حذفی که از مرز پاراگراف عبور می کند، دو پاراگراف را ادغام می کند و عنصر متنی جداکننده
ParagraphMarkerرا حذف می کند. - پاراگراف ادغام شده جدید از یک سبک پاراگراف ترکیبی استفاده می کند که رفتاری مشابه در ویرایشگر اسلایدها دارد.
- حذفی که محدوده آن یک اجرای متنی را در بر می گیرد، تمام محتوای یک اجرای متنی را حذف می کند، و همچنین خود اجرای متن را حذف می کند.
- حذفی که محدوده آن شامل یک عنصر
AutoTextباشد، عنصرAutoTextرا حذف می کند.
به روز رسانی سبک متن
ظاهر رندر شده متن در یک اسلاید با ویژگی های سبک متن تعیین می شود:
- سبکهای پاراگراف مانند تورفتگی، تراز، و گلیف گلوله با ویژگیهای روی نشانگر پاراگراف تعریف میشوند.
- سبکهای کاراکتر مانند پررنگ، مورب و زیرخط با ویژگیهای روی متنهای جداگانه تعریف میشوند.
به روز رسانی سبک شخصیت
میتوانید سبکهای کاراکتر را با استفاده از پیام UpdateTextStyleRequest در تماس با batchUpdate بهروزرسانی کنید.
مانند سایر عملیات متنی، سبک کاراکتر در محدوده ای از متن اعمال می شود و به طور ضمنی اشیاء TextRun جدید را در صورت نیاز ایجاد می کند.
تنظیم برخی از سبک های کاراکتر به طور ضمنی سایر سبک های مرتبط را برای مطابقت با رفتار در ویرایشگر اسلایدها به روز می کند. به عنوان مثال، افزودن یک پیوند به طور خودکار رنگ پیش زمینه متن و ویژگی های زیر خط را تغییر می دهد. برای جزئیات بیشتر به مستندات مرجع TextStyle مراجعه کنید.
به روز رسانی سبک پاراگراف
می توانید سبک های پاراگراف را با استفاده از پیام UpdateParagraphStyleRequest در تماس با batchUpdate به روز کنید.
Slides API از CreateParagraphBulletsRequest پشتیبانی میکند که عملکرد پیشتنظیمهای گلوله را در ویرایشگر اسلایدها برای ایجاد لیستهای گلولهدار و شمارهدار منعکس میکند. به طور مشابه، DeleteParagraphBulletsRequest هرگونه گلوله موجود در پاراگراف ها را حذف می کند.
سبک های ارثی
برخی از اشکال، که به عنوان مکاننماها شناخته میشوند، میتوانند سبکهای متن را از شکلهای والد دیگر به ارث ببرند: برای کسب اطلاعات بیشتر در مورد وراثت شکل به طور کلی، مکاننماها را ببینید.
این بخش بر نحوه عملکرد وراثت سبک برای ایجاد سبک های متن نهایی و رندر شده در یک اسلاید تمرکز می کند.
بازنمایی سبک در متغیرهایی
بخش نگهدارندهها نحوه عملکرد وراثت بین شکلهای والد و فرزند را توضیح میدهد. وراثت سبک های متن توسط ویژگی های اضافی در مدل ارثی مدیریت می شود:
- ویژگی های عناصر متنی ParagraphMaker قالب بندی پاراگراف را تعریف می کند.
- ویژگی های عناصر متنی TextRun قالب بندی کاراکتر را تعریف می کند.
- محتوای متغیرهای والد شامل هشت جفت ParagraphMarker/TextRun (برای پشتیبانی از هشت سطح از تودرتوی لیست) است.
- یک مکاننمای فرزند، ویژگیهای متن پیشفرض خود را از این عناصر متنی در محتوای متنی والدین خود به ارث میبرد.
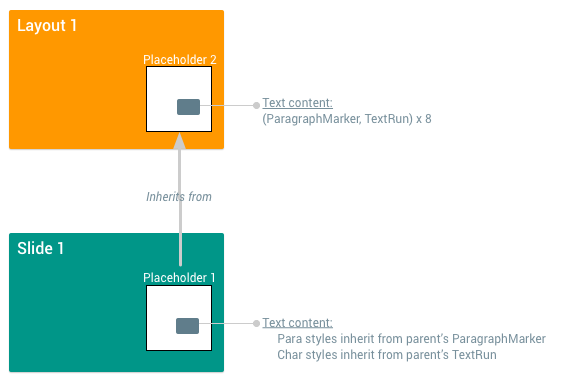
نمودار زیر یک راه برای تجسم این روابط را نشان می دهد:

اولین ParagraphMarker/TextRun در شکل والد بیشتر استایل متن ارثی را تعیین می کند. استایل در هفت جفت باقیمانده فقط بر پاراگرافها در سطوح گلولهای به تدریج عمیقتر تأثیر میگذارد:
| جفت عنصر متن والد | قالب بندی کودک که آن را کنترل می کند |
|---|---|
اولین ParagraphMarkerاولین TextRun | سبک متن پاراگراف های لیست سطح 0 (بیرونی ترین) و همه پاراگراف های غیر لیست. |
ParagraphMarker دومTextRun دوم | سبک متن باقیمانده (تودرتو) سطوح لیست 1-7 |
ParagraphMarker سومTextRun سوم | |
ParagraphMarker چهارمTextRun چهارم | |
ParagraphMarker پنجمTextRun پنجم | |
ParagraphMarker ششمTextRun ششم | |
ParagraphMarker هفتمTextRun هفتم | |
ParagraphMarker هشتمهشتم TextRun |
برای دسترسی به این جفت عناصر متنی، از نمایه صریح آنها در قسمت textElements استفاده کنید، همانطور که در قطعه زیر نشان داده شده است، که نشان میدهد استایلبندی پیشفرض (قابل وراثت) برای سطح 0 و پاراگرافهای غیر لیست را تنظیم میکند:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
توجه داشته باشید که فیلد content TextRun یک شکل والد همیشه از یک کاراکتر خط جدید تشکیل شده است.
سبک های ارثی را می توان نادیده گرفت
یک شکل فرزند میتواند ویژگیهای استایل را روی عناصر ParagraphMarker و TextRun در محتوای خود مشخص کند. این ویژگیهای مشخص شده محلی، هر ویژگی ارثی را در محدوده محلی خود لغو میکنند. عناصری که هیچ سبکی را مشخص نمی کنند، از سبک مربوطه به ارث رسیده از والد استفاده می کنند.
حذف یک ویژگی سبک صریح از شکل فرزند، به طوری که دیگر تنظیم نشده باشد، باعث به ارث بردن آن از والدین می شود.
مثال
با توجه به وراثت نشان داده شده در نمودار بالا، فرض کنید شکل ParentPlaceholder دارای محتوای متنی زیر است:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
و فرض کنید شکل ChildPlaceholder دارای محتوای متنی زیر است:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
این منجر به نتایج توصیف شده در پاراگراف های زیر می شود.
وراثت سبک برای یک پاراگراف ساده
پاراگراف اول شکل کودک، که شامل متن "این اولین پاراگراف من است" است، یک پاراگراف ساده است (در لیست نیست). هیچ عنصری در محتوای متن آن هیچ ویژگی سبکی را مشخص نمی کند، بنابراین تمام سبک های کاراکتر و پاراگراف خود را از والد خود به ارث می برد. این باعث رندر زیر می شود:
- متن: "این اولین پاراگراف من است" متن ارائه شده است. خود متن هرگز به ارث نمی رسد.
- تراز: متن با تراز
STARTارائه می شود که از اولینParagraphMarkerوالد به ارث رسیده است. - رنگ پیش زمینه: متن با رنگ پیش زمینه
DARK1ارائه می شود که از اولینTextRunپدر به ارث رسیده است.
وراثت سبک برای پاراگراف فهرست
پاراگراف بعدی که شامل متن "این پاراگراف در لیست است" در یک لیست گلوله ای در سطح 1 قرار دارد، زیرا ParagraphMarker مربوط به آن فیلد bullet خود را روی این سطح تنظیم کرده است. در نتیجه، متن و سبک پاراگراف را از تودرتو سطح 1 در والد به ارث می برد. این منجر به رندر زیر می شود:
- متن: "این پاراگراف در یک لیست است" متن ارائه شده است. خود متن هرگز به ارث نمی رسد.
- تراز: متن با تراز "END" ارائه می شود که از دومین
ParagraphMarkerوالد به ارث رسیده است. - رنگ پیش زمینه: متن با رنگ پیش زمینه متن
LIGHT1ارائه می شود که ازTextRunدوم والدین به ارث رسیده است.
تعامل بین به روز رسانی و به ارث بردن متن و سبک پاراگراف
سبکهای متنی که به شکل فرزند تنظیم نشدهاند، مقادیر را از والد خود به ارث میبرند. سبکهای متنی که در فرزند تنظیم میشوند، مقادیر والد را در برخی از محدودههای محلی «لغو» میکنند.
میتوانید از UpdateTextStyleRequest برای تنظیم سبک متن یک شکل فرزند استفاده کنید، به طوری که دیگر یک جایگزین محلی نداشته باشد و در نتیجه syltes خود را از شکل والد به ارث ببرد. بهعلاوه، بهروزرسانی سبک متن فرزند برای مطابقت با مقدار به ارث رسیده از والدین ، به طور ضمنی سبک را از حالت تنظیم خارج میکند تا از مقدار ارثی استفاده کند.
این روی ظاهر بصری متن بلافاصله پس از بهروزرسانی تأثیری نمیگذارد، اما ممکن است مهم باشد که بعداً یک پاراگراف یا سبک متن را در یک مکاننمای اصلی بهروزرسانی کنید. این رفتار ارثی با رفتار ویرایشگر اسلایدها مطابقت دارد، بنابراین میتوانید نتایج تغییرات سبک را قبل از کار با API آزمایش کنید.
مثال
تعاریف مثال قبلی را برای ChildPlaceholder و ParentPlaceholder در نظر بگیرید.
حالا فرض کنید این UpdateTextStyleRequest را ارسال کرده اید:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
این درخواست تلاش میکند تا رنگ پیشزمینه DARK1 را برای تمام متن ChildPlaceholder تنظیم کند، با استفاده از یک فیلد ماسک برای تعیین اینکه فقط رنگ پیشزمینه عنصر باید تغییر کند. این درخواست دارای نتایج زیر است:
- پاراگراف اول:
foregroundColorجدید باforegroundColorبه ارث رسیده مطابقت دارد، بنابراین این سبک بدون تغییر است و همچنان به ارث می رسد. - پاراگراف دوم:
foregroundColorجدید باforegroundColorبه ارث رسیده مطابقت ندارد، بنابراین رنگ پیش زمینه پاراگراف دوم بهDARK1به روز می شود.
محتوای متنی ChildPlaceholder اکنون این است:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
سبک متن گلیف گلوله
مانند متن معمولی، گلیفهای گلوله دارای سبک نوشتاری هستند که نحوه رندر شدن حروف را کنترل میکند. این سبک های متن را نمی توان با استفاده از Slides API به طور مستقیم تغییر داد. با این حال، اگر از UpdateTextStyleRequest برای بهروزرسانی یک پاراگراف کامل که شامل یک گلوله است استفاده میکنید، Slides API سبک متن گلیف گلوله را برای مطابقت بهروزرسانی میکند.
سبک های متن گلیف گلوله از سلسله مراتب ارثی کمی متفاوت از سبک های متن معمولی پیروی می کنند.
- یک گلوله در یک سطح تودرتوی خاص، ابتدا از مجموعه
TextStyleدر فیلدNestingLevel.bullet_styleدر داخل شیListگلوله به ارث میرسد. - سپس از
NestingLevel.bullet_styleمربوطه درListمکانبان اصلی خود به ارث میبرد. - در نهایت به دنبال ارث بردن از اشیاء نگهدارنده والد باقی مانده است.
