Google Slides API का इस्तेमाल करके,
PageElement
वह संसाधन जिसमें टेक्स्ट बॉक्स, इमेज, टेबल, बेसिक आकार, लाइन, और
एम्बेड किए गए वीडियो. इस पेज पर दिए गए उदाहरणों में कुछ सामान्य पेज एलिमेंट दिखाए गए हैं
इसका इस्तेमाल करके
presentations.batchUpdate
तरीका.
इन उदाहरणों में इन वैरिएबल का इस्तेमाल किया गया है:
- PRESENTATION_ID—इससे पता चलता है कि आपने प्रज़ेंटेशन आईडी. आप प्रज़ेंटेशन के यूआरएल से इस आईडी की वैल्यू फिर से पाएं.
- PAGE_ID—इससे पता चलता है कि पेज ऑब्जेक्ट कहां जोड़ा गया है आईडी. वापस लाए जा सकते हैं इस वैल्यू को, यूआरएल से या एपीआई पढ़ने के अनुरोध का इस्तेमाल करके सबमिट किया जा सकता है.
- PAGE_ELEMENT_ID—इससे पता चलता है कि आपने पेज कहां उपलब्ध कराया है एलिमेंट ऑब्जेक्ट आईडी. आपने लोगों तक पहुंचाया मुफ़्त में इस आईडी को उन एलिमेंट के लिए तय कर सकता है जिन्हें आप बनाते हैं (कुछ कुछ प्रतिबंध) या Slides API को अपने-आप जनरेट होने की अनुमति दें. एलिमेंट आईडी को एपीआई पढ़ने के अनुरोध की मदद से वापस पाया जा सकता है.
ये उदाहरण भाषा न्यूट्रल होने के एचटीटीपी अनुरोधों के तौर पर दिखाए गए हैं. सीखने में Google API का इस्तेमाल करके, बैच अपडेट को अलग-अलग भाषाओं में लागू करने का तरीका क्लाइंट लाइब्रेरी पर, नीचे दी गई गाइड देखें:
टेक्स्ट बॉक्स में बुलेट वाली सूची जोड़ना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
InsertTextRequest
एक खाली टेक्स्ट बॉक्स में टेक्स्ट डालने का तरीका
PAGE_ELEMENT_ID. इसके बाद, सैंपल
CreateParagraphBulletsRequest
सभी टेक्स्ट बॉक्स टेक्स्ट को बुलेट वाली सूची में बदलने का तरीका. सूची में मौजूद आइटम
इन्हें \n वर्णों से अलग किया जाता है, जबकि इंडेंट को \t से कंट्रोल किया जाता है
वर्ण
प्रज़ेंटेशन बनाने के लिए अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
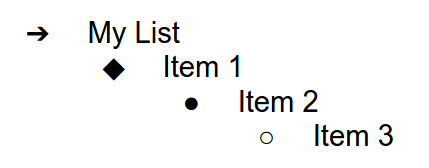
इस अनुरोध से बुलेट वाली सूची बनाई जा सकती है, जो इस तरह दिखती है:

किसी स्लाइड में कोई आकार जोड़ें
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
CreateShapeRequest
PAGE_ID के ज़रिए तय स्लाइड में तरंग आकार जोड़ने का तरीका.
यह अनुरोध, आकार के टाइप के बारे में बताता है. इसके बाद, आकार को स्केल करके तय करता है
स्लाइड. इसके बाद, यह
InsertTextRequest
तरीका है. अनुरोध, लाइन का आईडी इस पर सेट करता है
PAGE_ELEMENT_ID.
किसी स्लाइड में आकार जोड़ने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}किसी स्लाइड में वीडियो जोड़ना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
CreateVideoRequest
विधि का इस्तेमाल करके किसी स्लाइड में वीडियो को एम्बेड करें, जिसे PAGE_ID द्वारा दर्ज किया गया हो.
यह अनुरोध, स्लाइड में वीडियो के स्केल और पोज़िशन को सेट करता है. साथ ही, वीडियो के
PAGE_ELEMENT_ID का आईडी. सोर्स वीडियो का यूनीक आइडेंटिफ़ायर यह है
VIDEO_ID पर सेट किया गया. उदाहरण के लिए,
https://www.youtube.com/watch?v=7U3axjORYZ0
7U3axjORYZ0 आईडी है.
किसी स्लाइड में वीडियो जोड़ने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}किसी एलिमेंट को कॉपी करना और उसमें बदलाव करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
DuplicateObjectRequest
मौजूदा आकार लेने की विधि (
PAGE_ELEMENT_ID) और कॉपी बनाओ (
COPY_ELEMENT_ID).
बाद में किए जाने वाले अनुरोध, डुप्लीकेट ऑब्जेक्ट में ये बदलाव करते हैं:
- बैकग्राउंड के रंग को
LIGHT2थीम के रंग पर सेट करता है. - कॉपी को पेज पर नीचे की ओर ले जाता है (मूल आकार की जगह से).
- टेक्स्ट के फ़ॉन्ट को 18-पॉइंट जॉर्जिया पर सेट करता है.
- "मेरा आकार कॉपी" पढ़ने के लिए टेक्स्ट में बदलाव करता है.
यहां किए गए अनुरोधों को सुरक्षित रखने के लिए, फ़ील्ड मास्क का इस्तेमाल किया जाता है आकार प्रॉपर्टी, जिनमें बदलाव नहीं किया गया है (जैसे कि आउटलाइन शैली). इसका इस्तेमाल किया जा रहा है फ़ील्ड मास्क से भी परफ़ॉर्मेंस बेहतर होती है.
किसी स्लाइड को कॉपी करने के बारे में ज़्यादा जानकारी के लिए, किसी दस्तावेज़ की स्लाइड.
किसी एलिमेंट को कॉपी करके उसमें बदलाव करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
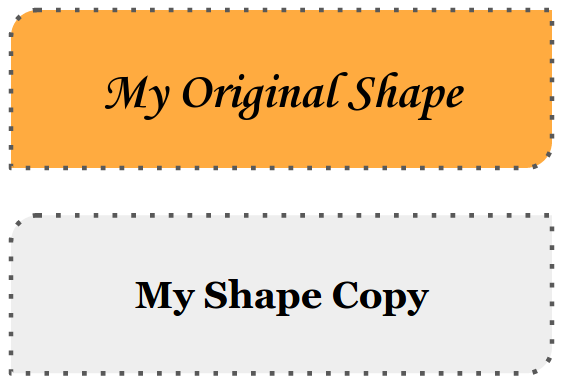
यहां बताया गया है कि इन अपडेट के बाद कोई आकृति और उसकी कॉपी कैसी दिख सकती है:

किसी इमेज या वीडियो की आउटलाइन में बदलाव करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
UpdateImagePropertiesRequest
विधि का इस्तेमाल करके,
IMAGE_ELEMENT_ID. यह टूल,
UpdateVideoPropertiesRequest
तरीका है, जिसकी मदद से एम्बेड किए गए वीडियो के आउटलाइन के बारे में बताया गया हो
VIDEO_ELEMENT_ID.
अनुरोध, ऑब्जेक्ट में ये बदलाव करते हैं:
- यह विकल्प, इमेज के आउटलाइन के रंग को
ACCENT5थीम के रंग पर सेट करता है. पारदर्शिता. - वीडियो के आउटलाइन के रंग को
ACCENT1थीम के रंग पर सेट करता है. पारदर्शिता. - दोनों के लिए आउटलाइन का वज़न 3-पॉइंट सेट करता है.
- इमेज की आउटलाइन की स्टाइल को
SOLIDपर सेट करता है. - वीडियो की आउटलाइन की स्टाइल को
DASH_DOTपर सेट करता है.
UpdateImagePropertiesRequest तरीका और
UpdateVideoPropertiesRequest तरीके से सिर्फ़ इमेज का लुक बदला जा सकता है
और वीडियो की आउटलाइन तय करें. अन्य सभी प्रॉपर्टी रीड-ओनली होती हैं. यहां किए गए अनुरोध,
फ़ील्ड मास्क का इस्तेमाल करें, ताकि सिर्फ़ आउटलाइन
को बदलना चाहिए, ताकि आने वाले समय में एपीआई में होने वाले बदलावों से कोड को बचाया जा सके. फ़ील्ड का इस्तेमाल किया जा रहा है
मास्क से भी परफ़ॉर्मेंस बेहतर होती है.
किसी इमेज या वीडियो की आउटलाइन में बदलाव करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
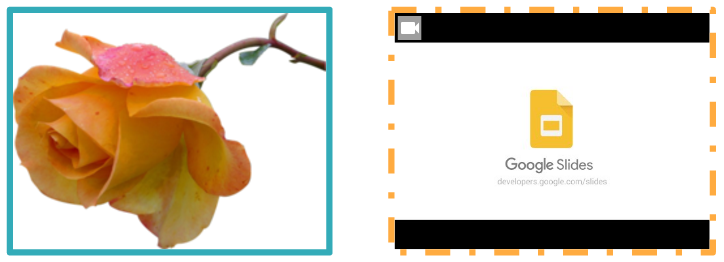
}यहां बताया गया है कि इन अपडेट के बाद कोई इमेज और एम्बेड किया गया वीडियो कैसा दिखेगा:

आकार की आउटलाइन में बदलाव करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
UpdateShapePropertiesRequest
मौजूदा आकार लेने की विधि (
PAGE_ELEMENT_ID) और इसकी आउटलाइन के लुक को अपडेट करती है.
अनुरोध, ऑब्जेक्ट में ये बदलाव करते हैं:
- यह आउटलाइन के रंग को
ACCENT5थीम के रंग पर सेट करता है. पारदर्शिता. - आउटलाइन का वज़न 3-पॉइंट पर सेट करता है.
- आउटलाइन स्टाइल को
LONG_DASHपर सेट करता है.
यहां किए गए अनुरोधों को सुरक्षित रखने के लिए, फ़ील्ड मास्क का इस्तेमाल किया जाता है आकार की ऐसी प्रॉपर्टी जिनमें कोई बदलाव नहीं किया गया है. जैसे, आकार में भरने का रंग. इसका इस्तेमाल किया जा रहा है फ़ील्ड मास्क से भी परफ़ॉर्मेंस बेहतर होती है.
किसी आकार की आउटलाइन में बदलाव करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}यहां बताया गया है कि इन अपडेट के बाद कोई आकृति कैसी दिखेगी:

टेक्स्ट को आकार या टेक्स्ट बॉक्स में फ़ॉर्मैट करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
UpdateTextStyleRequest
मौजूदा आकार लेने की विधि (
PAGE_ELEMENT_ID) और टेक्स्ट के दिखने का तरीका अपडेट करता है.
अनुरोध, ऑब्जेक्ट में ये बदलाव करते हैं:
- टेक्स्ट के रंग को
ACCENT5थीम के रंग पर सेट करता है. - फ़ॉन्ट को बोल्ड, इटैलिक 18-pt Corsiva पर सेट करता है.
- टेक्स्ट को अंडरलाइन करता है.
यहां किए गए अनुरोधों को सुरक्षित रखने के लिए, फ़ील्ड मास्क का इस्तेमाल किया जाता है टेक्स्ट की स्टाइल वाली ऐसी प्रॉपर्टी जिन्हें नहीं बदला गया है. जैसे, बैकग्राउंड का रंग, लिंक या बेसलाइन ऑफ़सेट होते हैं). फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी आकार या टेक्स्ट बॉक्स में टेक्स्ट को फ़ॉर्मैट करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
यहां बताया गया है कि इन अपडेट के बाद आकार टेक्स्ट कैसा दिखेगा:

Google Sheets से चार्ट इंपोर्ट करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
CreateSheetsChartRequest
किसी शीट से चार्ट इंपोर्ट करने और उसे उस स्लाइड पर रखने का तरीका बताएं जो
PAGE_ID.
इस अनुरोध के लिए स्प्रेडशीट आईडी की ज़रूरत होती है ( SPREADSHEET_ID) और स्प्रेडशीट चार्ट आईडी ( SPREADSHEET_CHART_ID). इसमें चार्ट आईडी Slides प्रज़ेंटेशन को PRESENTATION_CHART_ID.
अनुरोध, यह भी सेट करता है कि
LinkingMode
में बदलने के लिए, स्लाइड चार्ट को LINKED पर सेट करें, ताकि आप
सोर्स स्प्रेडशीट पर मौजूद चार्ट अपडेट होने पर, एम्बेड किया गया चार्ट.
चार्ट इंपोर्ट करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है शीट:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Sheets से चार्ट को रीफ़्रेश करना
नीचे दिए गए
presentations.batchUpdate
कोड सैंपल, एक ही फ़ाइल में
RefreshSheetsChartRequest
किसी प्रज़ेंटेशन में लिंक किए गए चार्ट को रीफ़्रेश करने का तरीका
उस चार्ट के वर्शन को कॉपी कर सकते हैं. कॉन्टेंट बनाने
अनुरोध के लिए Slides प्रज़ेंटेशन में चार्ट आईडी होना ज़रूरी है
(PRESENTATION_CHART_ID में बताया गया है).
नीचे दिए गए प्रोटोकॉल से, चार्ट को रीफ़्रेश करने का अनुरोध किया जाता है शीट:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}