Google Slides API به شما امکان میدهد یک منبع PageElement ، شامل جعبههای متن، تصاویر، جداول، اشکال اصلی، خطوط و ویدیوهای جاسازی شده ایجاد و ویرایش کنید. مثالهای موجود در این صفحه برخی از عملیات رایج عنصر صفحه را با استفاده از روش presentations.batchUpdate نشان میدهند.
این نمونه ها از متغیرهای زیر استفاده می کنند:
- PRESENTATION_ID — محل ارائه شناسه ارائه را نشان می دهد. می توانید مقدار این شناسه را از URL ارائه بازیابی کنید.
- PAGE_ID — محل ارائه شناسه شی صفحه را نشان می دهد. می توانید مقدار این مورد را از URL یا با استفاده از درخواست خواندن API بازیابی کنید.
- PAGE_ELEMENT_ID — نشان می دهد که در آن شناسه شی عنصر صفحه را ارائه می کنید. میتوانید این شناسه را برای عناصری که ایجاد میکنید (با برخی محدودیتها ) مشخص کنید یا به Slides API اجازه دهید بهطور خودکار یکی را ایجاد کند. شناسه های عنصر را می توان از طریق درخواست خواندن API بازیابی کرد.
این نمونه ها به عنوان درخواست های HTTP برای خنثی بودن زبان ارائه می شوند. برای یادگیری نحوه اجرای یک بهروزرسانی دستهای در زبانهای مختلف با استفاده از کتابخانههای سرویس گیرنده Google API، به راهنماهای زیر مراجعه کنید:
یک لیست گلولهدار را به کادر متن اضافه کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش InsertTextRequest را برای درج متن در جعبه متن خالی مشخص شده توسط PAGE_ELEMENT_ID نشان می دهد. سپس نمونه از متد CreateParagraphBulletsRequest برای تبدیل تمام متن جعبه متن به یک لیست گلولهدار استفاده میکند. موارد موجود در لیست با \n کاراکتر از هم جدا می شوند، در حالی که تورفتگی با کاراکترهای \t کنترل می شود.
پروتکل درخواست برای ایجاد یک ارائه به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
این درخواست می تواند یک لیست گلوله ای ایجاد کند که به شکل زیر است:

یک شکل به اسلاید اضافه کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش CreateShapeRequest را برای افزودن شکل موج به اسلاید مشخص شده توسط PAGE_ID نشان می دهد. این درخواست نوع شکل را مشخص می کند، سپس شکل را در اسلاید مقیاس بندی و قرار می دهد. سپس از روش InsertTextRequest برای اضافه کردن متن به آن شکل استفاده می کند. درخواست، شناسه خط را روی PAGE_ELEMENT_ID تنظیم میکند.
در زیر پروتکل درخواست برای افزودن شکل به اسلاید آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}یک ویدیو به اسلاید اضافه کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش CreateVideoRequest را برای جاسازی یک ویدیو در اسلاید مشخص شده توسط PAGE_ID نشان می دهد. این درخواست، ویدئو را در اسلاید مقیاس میدهد و در موقعیت آن قرار میدهد و شناسه ویدیو را روی PAGE_ELEMENT_ID تنظیم میکند. شناسه منحصر به فرد ویدیوی منبع روی VIDEO_ID تنظیم شده است. برای مثال، ویدیوی YouTube در https://www.youtube.com/watch?v=7U3axjORYZ0 دارای شناسه 7U3axjORYZ0 است.
در زیر پروتکل درخواست برای افزودن یک ویدیو به اسلاید آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}یک عنصر را کپی و ویرایش کنید
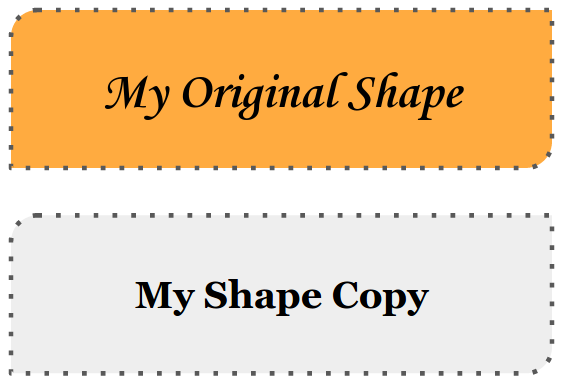
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش DuplicateObjectRequest را برای گرفتن شکل موجود (مشخص شده توسط PAGE_ELEMENT_ID ) و کپی کردن (مشخص شده توسط COPY_ELEMENT_ID ) نشان می دهد.
سپس درخواستهای بعدی تغییرات زیر را در شیء تکراری ایجاد میکنند:
- رنگ پس زمینه را روی رنگ تم
LIGHT2تنظیم می کند. - کپی را به پایین صفحه (از موقعیت شکل اصلی) منتقل می کند.
- فونت متن را روی 18 نقطه گرجستان تنظیم می کند.
- متن را برای خواندن "My Shape Copy" ویرایش می کند.
درخواستهای اینجا از ماسکهای فیلد برای حفظ ویژگیهای شکلی استفاده میکنند که تغییر نکردهاند (مانند سبک طرح). استفاده از ماسک های میدانی نیز عملکرد را بهبود می بخشد.
برای اطلاعات بیشتر در مورد کپی کردن یک اسلاید، به نمونه کپی یک اسلاید مراجعه کنید.
در زیر پروتکل درخواست برای کپی و ویرایش یک عنصر آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
شکل و کپی آن ممکن است پس از این بهروزرسانیها چگونه باشد:

یک تصویر یا طرح کلی ویدیو را ویرایش کنید
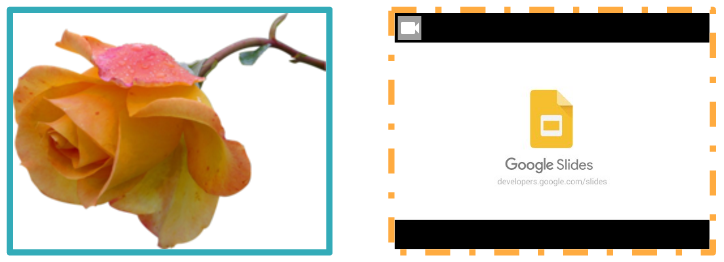
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش UpdateImagePropertiesRequest را برای به روز رسانی ظاهر طرح کلی تصویر مشخص شده توسط IMAGE_ELEMENT_ID نشان می دهد. همچنین از روش UpdateVideoPropertiesRequest برای به روز رسانی ظاهر کلی یک ویدیوی جاسازی شده که توسط VIDEO_ELEMENT_ID مشخص شده است، استفاده می کند.
درخواست ها تغییرات زیر را در شی ایجاد می کنند:
- رنگ طرح کلی تصویر را به رنگ تم
ACCENT5با شفافیت جزئی تنظیم می کند. - رنگ طرح کلی ویدیو را با رنگ تم
ACCENT1بدون شفافیت تنظیم می کند. - وزن طرح را برای هر دو روی 3 نقطه تنظیم می کند.
- سبک طرح کلی تصویر را روی
SOLIDتنظیم می کند. - سبک طرح کلی ویدیو را روی
DASH_DOTتنظیم می کند.
هم روش UpdateImagePropertiesRequest و هم روش UpdateVideoPropertiesRequest فقط می توانند ظاهر تصویر و خطوط کلی ویدیو را تغییر دهند. تمام خصوصیات دیگر فقط خواندنی هستند. درخواستهای اینجا از ماسکهای فیلد استفاده میکنند تا مشخص کنند که فقط طرح کلی باید تغییر کند تا از کد در برابر تغییرات API آینده محافظت شود. استفاده از ماسک های میدانی نیز عملکرد را بهبود می بخشد.
در زیر پروتکل درخواست ویرایش تصویر یا طرح کلی ویدیو آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}پس از این بهروزرسانیها، یک تصویر و ویدیوی جاسازیشده چگونه ممکن است به نظر برسد:

طرح کلی یک شکل را ویرایش کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش UpdateShapePropertiesRequest را برای گرفتن شکل موجود (مشخص شده توسط PAGE_ELEMENT_ID ) نشان می دهد و ظاهر طرح کلی آن را به روز می کند.
درخواست ها تغییرات زیر را در شی ایجاد می کنند:
- رنگ طرح کلی را به رنگ تم
ACCENT5با شفافیت جزئی تنظیم می کند. - وزن طرح کلی را روی 3 نقطه تنظیم می کند.
- سبک طرح کلی را روی
LONG_DASHتنظیم می کند.
درخواستهای اینجا از ماسکهای فیلد برای حفظ ویژگیهای شکلی استفاده میکنند که تغییر نکردهاند (مانند رنگ پر کردن شکل). استفاده از ماسک های میدانی نیز عملکرد را بهبود می بخشد.
در زیر پروتکل درخواست برای ویرایش طرح کلی شکل آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}در اینجا شکل ممکن است پس از این بهروزرسانیها به نظر برسد:

متن را در شکل یا جعبه متن قالب بندی کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش UpdateTextStyleRequest را برای گرفتن شکل موجود (مشخص شده توسط PAGE_ELEMENT_ID ) نشان می دهد و ظاهر متن آن را به روز می کند.
درخواست ها تغییرات زیر را در شی ایجاد می کنند:
- رنگ متن را روی رنگ تم
ACCENT5تنظیم می کند. - فونت را به صورت پررنگ، مورب 18 نقطه کورسیوا تنظیم می کند.
- زیر متن خط می کشد.
درخواستها در اینجا از ماسکهای فیلد برای حفظ ویژگیهای سبک متن استفاده میکنند که تغییر نکردهاند (مانند رنگ پسزمینه، پیوندها، یا تغییر خط مبنا). استفاده از ماسک های میدانی نیز عملکرد را بهبود می بخشد.
در زیر پروتکل درخواست برای قالب بندی متن در شکل یا جعبه متن آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
در اینجا شکل متن ممکن است پس از این بهروزرسانیها به نظر برسد:

یک نمودار از Google Sheets وارد کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش CreateSheetsChartRequest برای وارد کردن نمودار از یک صفحه و قرار دادن آن در اسلاید مشخص شده توسط PAGE_ID را نشان می دهد.
این درخواست به شناسه صفحهگسترده (مشخص شده توسط SPREADSHEET_ID ) و شناسه نمودار صفحهگسترده (مشخص شده توسط SPREADSHEET_CHART_ID ) نیاز دارد. شناسه نمودار در ارائه اسلایدها توسط PRESENTATION_CHART_ID مشخص شده است.
این درخواست همچنین LinkingMode نمودار اسلایدها را روی LINKED تنظیم می کند تا در صورت به روز رسانی نمودار در صفحه گسترده منبع، بتوانید نمودار تعبیه شده را به روز کنید.
پروتکل درخواستی برای وارد کردن نمودار از Sheets به شرح زیر است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}نموداری را از کاربرگنگار بازخوانی کنید
نمونه کد presentations.batchUpdate زیر نحوه استفاده از روش RefreshSheetsChartRequest را برای بازخوانی نمودار پیوند داده شده در یک ارائه نشان می دهد و آن را با آخرین نسخه آن نمودار از صفحه گسترده منبع Sheets جایگزین می کند. این درخواست به شناسه نمودار در ارائه اسلایدها (که توسط PRESENTATION_CHART_ID مشخص شده است) نیاز دارد.
در زیر پروتکل درخواست برای بازخوانی نمودار از Sheets آمده است:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}