スライド API では、図形や表のセルにテキストを含めることができます。 テキストの操作やスタイル設定を行う前に、その構造を理解する必要があります。 詳しく見ていきます
このページでは、Slides API でテキストがどのように表示されるかについて説明します。
テキスト要素の順序
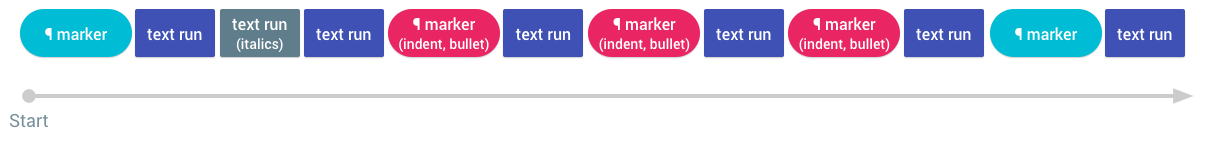
シェイプまたは表のセルに含まれるテキストは、 TextElement 構成します。このシーケンスは、テキストの構造を 表示されます。
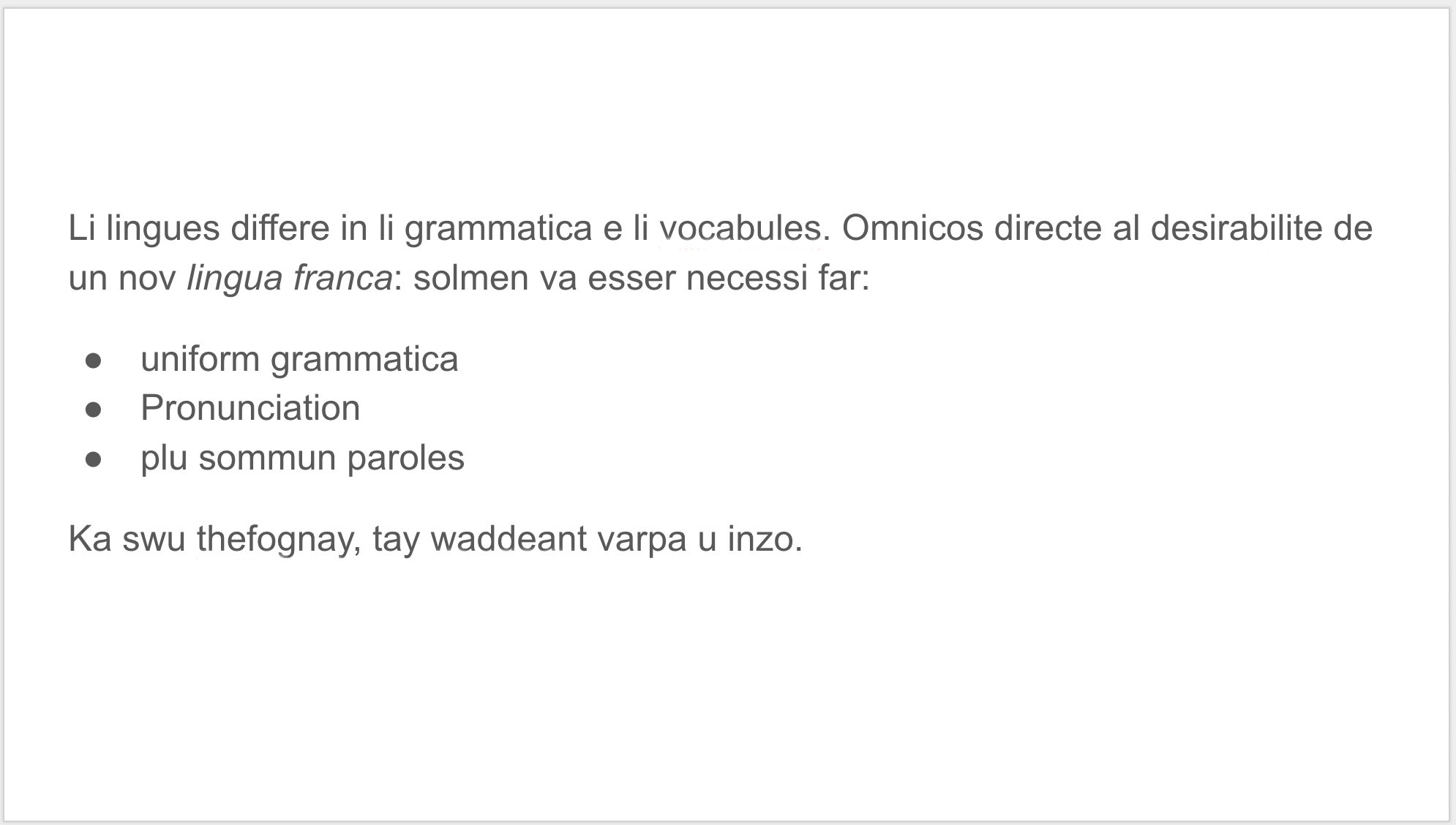
たとえば、このスライドの内容が 1 つにまとめられていることを考えてみましょう。 テキスト ボックス:

上のスライドにはテキスト ボックスが 1 つあり、その text フィールドにシーケンスが含まれています。
テキスト要素で構成されています。

より具体的に説明すると、この一連のテキストは、Slides API で 次のようになります。
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
TextElement コンテンツ
各テキスト要素には、ゼロベースの開始インデックスと終了インデックスが含まれます。 ページのテキスト全体における要素の位置を示します。 要素とともに、次のいずれかのタイプのテキスト オブジェクトと一緒に追加します。
| テキストの種類 | 説明 |
|---|---|
| ParagraphMarker | このテキスト要素は、新しい段落の始まりを表します。テキスト要素の開始インデックスと終了インデックスは、段落の末尾の改行文字を含む段落全体を表します。段落が他の段落と重なってはならない。段落は常に改行文字で終わるため、図形や表のセルのテキスト コンテンツの最後には常に改行が挿入されます。 段落は箇条書きまたは番号付きリストに含めることができます。その場合、 ParagraphMarker.bullet フィールドの内容にリスト ID が含まれます。この ID は、TextElement シーケンスとともに TextContent 内に存在するリスト要素を参照します。同じ論理リスト内の段落は同じリスト ID を参照します。 |
| TextRun | このテキスト要素は、すべて同じテキスト スタイルを持つ連続した文字列を表します。テキストは段落の境界を越えません。たとえ 1 つの段落で終わるテキストと次の段落を開始するテキストが同じスタイルであっても、内容は改行文字の後ろで分割され、別々のテキストとなります。 ページ要素内のテキスト文字列全体を処理する必要がある場合は、すべてのテキスト要素を繰り返し処理し、すべてのテキスト実行で見つかった文字列を連結します。 |
| AutoText | 自動テキストとは、コンテキストに応じて動的に変化するテキスト内の場所を指します。スライドでは、テキスト内で現在のスライド番号を表すために使用されます。 |
テキスト コンテンツの変更
Google スライド API を使用してテキストを変更する必要がある場合、
適切なテキスト要素をすべて作成します。その代わりに、テキスト、画像、音声、
テキストの挿入、範囲の削除、
範囲のスタイルを更新します。これらのオペレーションにより、ParagraphMarker が暗黙的に作成されます。
および TextRun 要素を必要に応じて変更します。
テキストの挿入
インデックスにテキストを挿入するには、
InsertTextRequest
呼び出しに含まれる
batchUpdate.この
メソッドの insertionIndex フィールドは、テキストを挿入する場所を指定します。できます。
テキスト要素内の開始インデックス フィールドと終了インデックス フィールドを使用して、このインデックスを計算します。
テキスト挿入にはスライドの動作を反映する副作用がある 編集者:
- 改行文字を挿入すると、暗黙的に新しい段落が作成されますが、
改行のインデックスから始まる
ParagraphMarkerテキスト要素を作成する 次の改行で終了します。段落スタイル(箇条書きを含む) とリストの詳細 — 現在の段落から新しい段落にコピー 段落。 - 挿入する文字のスタイルは、通常は
挿入インデックスにあるテキスト スタイルと同じスタイルを維持する。その結果
テキストは通常、既存の
TextRunのその位置に挿入されます。 あります。このスタイルは、 UpdateTextStyle リクエストできます。
テキストを削除しています
DeleteTextRequest ビデオ通話中に batchUpdate. テキストの削除には複雑な点があります。
- 段落の境界を越える削除では、2 つの段落が結合されます。
区切られている
ParagraphMarkerテキスト要素を削除します。 - 新しく結合した段落では、スタイルが 1 つに 動作を切り替えることができます。
- 範囲にテキスト実行が含まれていた場合、その範囲からすべてのコンテンツが テキスト実行自体も削除されます。
- 範囲に
AutoText要素を含む削除を行うと、AutoText要素。
テキスト スタイルの更新
スライドのテキストのレンダリング外観はテキスト スタイルによって決まります。 プロパティ:
- インデント、配置、箇条書きのグリフなどの段落スタイルが定義されている 段落マーカーのプロパティで定義できます。
- 太字、斜体、下線などの文字スタイルは、 プロパティを使用します。
文字スタイルを更新しています
文字スタイルは、UpdateTextStyleRequest 関数を使用して更新できます。 ビデオ通話中に batchUpdate.
他のテキスト操作と同様に、文字スタイルは範囲に適用されます。
必要に応じて新しい TextRun オブジェクトを暗黙的に作成します。
一部の文字スタイルを設定すると、一致する他の関連スタイルが暗黙的に更新される 変更することもできます。たとえば リンクを自動的に追加すると テキストの前景色と下線のプロパティを変更します。詳しくは、 TextStyle ご覧ください。
段落スタイルを更新しています
段落スタイルを更新するには、UpdateParagraphStyleRequest を使用します。 ビデオ通話中に batchUpdate.
スライド API では、 CreateParagraphBulletsRequest スライド エディタの箇条書きのプリセット機能を反映した、 箇条書きや番号付きリストも作成できます。同様に、DeleteParagraphBulletsRequest は、 段落の既存の箇条書きを削除します。
継承されたスタイル
一部の図形はプレースホルダと呼ばれ、他の親からテキスト スタイルを継承できます。 シェイプ: プレースホルダを参照 をご覧ください。
このセクションでは、スタイルの継承が最終的な テキストのスタイルがカスタマイズされます。
プレースホルダのスタイル表現
プレースホルダに関するセクション では、親シェイプと子シェイプの間の継承の仕組みを説明します。継承: テキスト スタイルは、継承モデル内の追加機能によって処理されます。
- ParagraphMaker のプロパティ テキスト要素で段落の書式設定を定義します。
- TextRun のプロパティ テキスト要素で文字の書式設定を定義します。
- 親プレースホルダのコンテンツに、そのような ParagraphMarker/TextRun が 8 個含まれている (8 階層のリストネストをサポートします)。
- 子プレースホルダは、これらのテキストからデフォルトのテキスト プロパティを継承します。 テキスト コンテンツ内の要素を識別します。
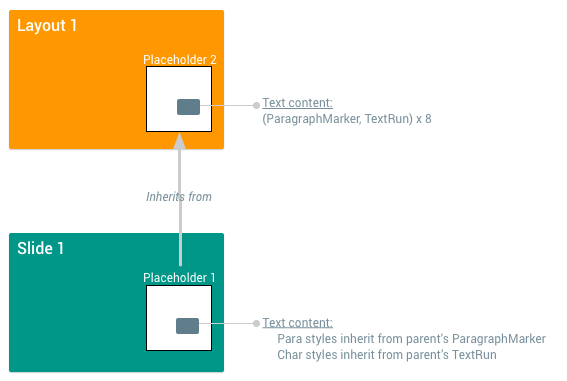
次の図は、これらの関係を可視化する方法の 1 つを示しています。

親シェイプの最初の ParagraphMarker/TextRun により、 継承されたテキストのスタイル設定残りの 7 つのペアのスタイル設定は、 追加すると、より深くネストされた箇条書きレベルでの段落を
| 親テキスト要素ペア | 制御する子の書式 |
|---|---|
最初の ParagraphMarker最初の TextRun |
レベル 0(最も外側)のリストのテキスト スタイル すべての段落およびリスト以外のすべての段落を含んでいます。 |
第 2 ParagraphMarker第 2 TextRun |
残りのテキスト スタイル (ネスト)リストレベル 1 ~ 7 |
第 3 ParagraphMarker第 3 TextRun |
|
第 4 ParagraphMarker第 4 TextRun |
|
5 番目の ParagraphMarker5 番目の TextRun |
|
6 番目の ParagraphMarker6 番目の TextRun |
|
7 番目の ParagraphMarker7 番目の TextRun |
|
8 番目の ParagraphMarker8 番目の TextRun |
これらのテキスト要素のペアにアクセスするには、
以下のスニペットに示すように、textElements フィールドが表示されています。
レベル 0 の段落とリスト以外の段落のデフォルト(継承可能)スタイル設定:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
親シェイプの TextRun の content フィールドは、常に次の要素で構成されます。
使用できます。
継承されたスタイルはオーバーライド可能
子シェイプでは、子シェイプ上で ParagraphMarker および TextRun 指定することもできます。これらのローカルに指定したプロパティは、 継承されたプロパティのみが含まれます。何も指定していない要素 スタイルは、親から継承した対応するスタイルを使用します。
子シェイプから明示的なスタイル プロパティを削除して、 親から継承されます。
例
上の図に示す継承について考えてみましょう。
ParentPlaceholder には次のテキスト コンテンツがあります。
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
シェイプ ChildPlaceholder に次のテキスト コンテンツがあるとします。
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
結果については、次の段落で説明します。
シンプルな段落のスタイル継承
子シェイプの最初の段落には、 「これは最初の段落です」というテキストは、シンプルな段落(リストではない)です。 テキスト コンテンツにはスタイル プロパティを指定しない要素がありません。 すべての文字と段落スタイルを その親。これにより、次のようにレンダリングされます。
- テキスト: 「これは最初の段落です」レンダリングされます。テキスト自体は 継承されます。
- 配置: テキストは
START配置でレンダリングされます。 保護者の最初のParagraphMarker。 - 前景の色: テキストは
DARK1の前景色でレンダリングされます。 親の最初のTextRunから継承されます。
リストの段落のスタイル継承
「この段落はリストに含まれています」というテキストを含む次の段落は、
ネストされたレベル 1 の箇条書きリスト(対応する ParagraphMarker 以降)
bullet フィールドがこのレベルに設定されています。そのため、テキストとラベルの
親のネスト レベル 1 からの段落スタイル。その結果
表示されます。
- テキスト: 「この段落はリストに含まれています」レンダリングされます。テキスト自体は 継承されます。
- 配置: テキストは「END」でレンダリングされます継承される
保護者の 2 番目の
ParagraphMarker。 - 前景の色: テキストは
LIGHT1テキストの前景色でレンダリングされます。 親の 2 番目のTextRunから継承されます。
テキストと段落スタイルの更新と継承の相互作用
子シェイプに設定されていないテキスト スタイルは、子シェイプから値を継承します。 できます。子に設定されているテキスト スタイルは「オーバーライド」されます親値 ローカル スコープで作成します。
更新するには、UpdateTextStyleRequest 関数を使用してください。 子シェイプのテキスト スタイルの設定を解除して、ローカルでオーバーライドしないようにします。 親シェイプからシライトを継承します。また、 親から継承した値と一致する子の スタイルの設定を暗黙的に解除して、継承された値を使用するようにします。
ビジュアルイベントへの テキストの外観は更新直後に表示されますが、更新後に 親プレースホルダの段落やテキスト スタイルを更新します。この継承は 動作はスライド エディタの動作と一致するため、 API で作業する前に、スタイル変更の結果を確認できます。
例
前の例の定義を
ChildPlaceholder と ParentPlaceholder。
今度は、次の UpdateTextStyleRequest を送信するとします。
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
このリクエストは、DARK1 のフォアグラウンド カラーをすべての
ChildPlacehold のテキスト(フィールド マスクを使用)
要素の前景色のみを変更するように指定できます。この
結果は次のようになります。
- 最初の段落: 新しい
foregroundColorは、継承されたforegroundColorであるため、このスタイルは変更されず、引き続き継承されます。 - 第 2 段落: 新しい
foregroundColorが継承されたforegroundColorの場合は、第 2 段落の前景色が次のように更新されます。DARK1。
ChildPlacehold のテキスト コンテンツは次のようになります。
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
箇条書きグリフのテキスト スタイル
通常のテキストと同様に、箇条書きのグリフにもテキスト スタイルがあり、 表示されます。これらのテキスト スタイルは、Slides API では変更できません 直接渡されます。ただし、 UpdateTextStyleRequest 箇条書きを含む完全な段落を更新すると、 黒丸のグリフのテキストスタイルを選択できます
箇条書きグリフのテキスト スタイルは、 通常のテキスト スタイル。
- 特定のネスト レベルの箇条書きは、まず
TextStyleセットから継承されます。 これを箇条書きのListオブジェクト内のNestingLevel.bullet_styleフィールドに指定します。 - 次に、対応する
NestingLevel.bullet_styleを 親プレースホルダのList。 - 最後に、残りの親プレースホルダ オブジェクトから継承しようとします。
