W interfejsie Prezentacji API tekst może być zawarty w kształtach lub w komórkach tabeli. Zanim zaczniesz modyfikować tekst i zmieniać jego styl, musisz poznać jego strukturę i na czym polega stylizacja.
Na tej stronie opisaliśmy, jak tekst jest przedstawiany w interfejsie API Prezentacji.
Sekwencje elementów tekstowych
Tekst zawarty w kształcie lub komórce tabeli składa się z sekwencji TextElement w różnych strukturach. Ta sekwencja reprezentuje strukturę tekstu w kolejności, w jakiej jest wyświetlana od początku do końca.
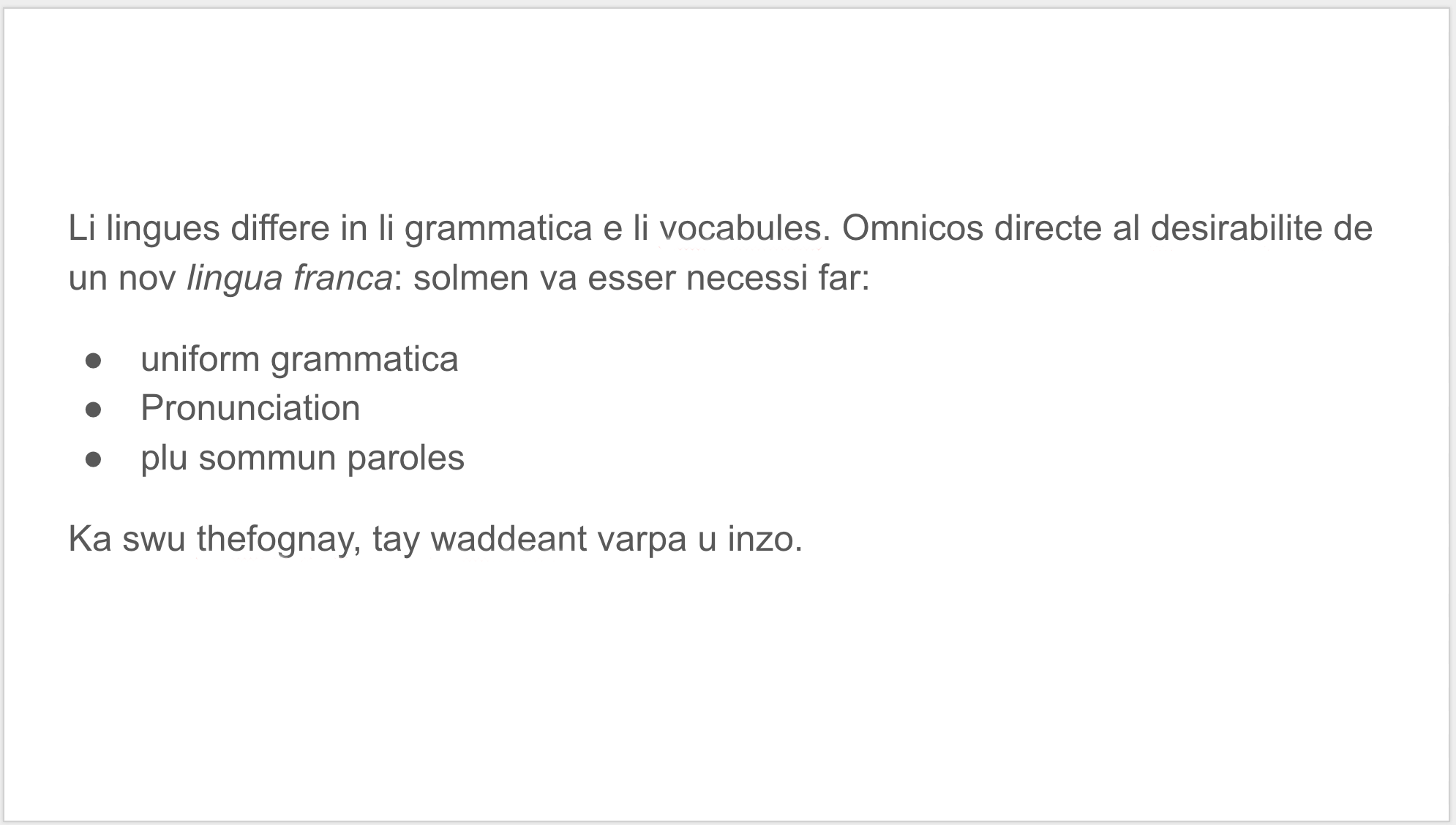
Weźmy na przykład zawartość tego slajdu – wszystkie są przedstawione w jednym pole tekstowe:

Na slajdzie powyżej jest jedno pole tekstowe, w którym pole text zawiera sekwencję
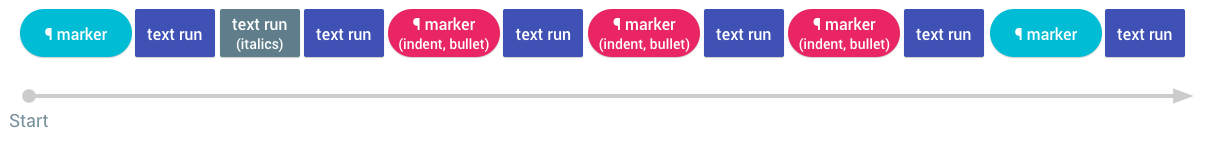
elementów tekstowych, jak widać na tym diagramie:

Dokładniej rzecz ujmując, w interfejsie Prezentacji API ta sekwencja tekstu jest przedstawiona jako następujące:
"textElements": [ {
"endIndex": 224,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 130,
"textRun": { "content": "Li lingues differe in li grammatica e li vocabules. Omnicos directe al desirabilite de un nov ", "style": {} }
}, {
"endIndex": 143,
"startIndex": 130,
"textRun": { "content": "lingua franca", "style": { "italic": True } }
}, {
"endIndex": 224,
"startIndex": 143,
"textRun": { "content": ": solmen va esser necessi far:\n", "style": {} }
}, {
"endIndex": 243,
"startIndex": 224,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 243,
"startIndex": 224,
"textRun": { "content": "uniform grammatica\n", "style": {} }
}, {
"endIndex": 257,
"startIndex": 243,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "direction": "LEFT_TO_RIGHT", "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 257,
"startIndex": 243,
"textRun": { "content": "Pronunciation\n", "style": {} }
}, {
"endIndex": 277,
"startIndex": 257,
"paragraphMarker": {
"style": { "indentStart": { "magnitude": 36, "unit": "PT" }, "indentFirstLine": { "magnitude": 18, "unit": "PT" }, "spacingMode": "COLLAPSE_LISTS" },
"bullet": { "listId": "foo123", "glyph": "\u25cf" }
}
}, {
"endIndex": 277,
"startIndex": 257,
"textRun": { "content": "plu sommun paroles.\n", "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"paragraphMarker": { "style": {} }
}, {
"endIndex": 500,
"startIndex": 277,
"textRun": { "content": "Ka swu thefognay, tay waddeant varpa u inzo.\n", "style": {} }
}]
Zawartość TextElement
Każdy element tekstowy zawiera indeks początkowy i indeks końcowy liczony od zera. które opisują lokalizację elementu w pełnym tekście na stronie z jednym z tych typów obiektów tekstowych:
| Rodzaj tekstu | Opis |
|---|---|
| ParagraphMarker | Ten element tekstowy stanowi początek nowego akapitu. Indeks początkowy i końcowy elementu tekstowego oznacza pełny rozpiętość akapitu, w tym znak nowego wiersza, który kończy akapit. Akapit nigdy nie nakłada się na inny akapit. Akapity zawsze kończą się znakiem nowego wiersza, więc tekst komórki lub kształtu tabeli zawsze kończy się znakiem nowego wiersza. Akapity mogą należeć do list punktowanych lub numerowanych. Jeśli tak jest, zawartość pola ParagraphMarker.bullet zawiera identyfikator listy. Ten identyfikator odwołuje się do elementu listy, który znajduje się w elemencie TextContent obok sekwencji TextElement. Akapity na tej samej liście logicznej będą odnosić się do tego samego identyfikatora listy. |
| TextRun | Ten element tekstowy to sąsiadujący ciąg znaków, który ma ten sam styl tekstu. Tekst nie przekracza granic akapitów: nawet jeśli tekst kończący jeden akapit ma taki sam styl jak tekst rozpoczynający się od następnego akapitu, zawartość jest dzielona po znaku nowego wiersza w celu utworzenia oddzielnych fragmentów tekstu. Jeśli musisz przetworzyć cały ciąg tekstowy w elemencie strony, powtórz wszystkie jego elementy, łącząc ciągi znalezione we wszystkich fragmentach tekstu. |
| AutoText | Tekst automatyczny odnosi się do miejsc w tekście, które zmieniają się dynamicznie w zależności od kontekstu. W Prezentacjach jest to wartość reprezentująca bieżący numer slajdu w tekście. |
Modyfikowanie zawartości tekstu
Jeśli chcesz zmienić tekst przy użyciu interfejsu Prezentacje – interfejs API, nie musisz specjalnie
tworzyć wszystkie odpowiednie elementy tekstowe. Zamiast tego możesz przeprowadzać operacje na tekście takim jak
co w Edytorze Prezentacji: przez wstawienie tekstu, usunięcie zakresów
aktualizowanie stylów w zakresach. Te operacje powodują niejawnie utworzenie ParagraphMarker
i TextRun.
Wstawianie tekstu
W indeksie możesz wstawić tekst za pomocą
InsertTextRequest
żądania w połączeniu z
batchUpdate. Ten
pole insertionIndex metody określa, gdzie wstawić tekst; możesz
obliczyć ten indeks przy użyciu pól indeksu początkowego i końcowego wewnątrz elementów tekstowych.
Wstawianie tekstu ma efekty uboczne odzwierciedlające sposób działania Prezentacji edytujący:
- Wstawienie znaku nowego wiersza powoduje niejawne utworzenie nowego akapitu,
tworzę element tekstowy
ParagraphMarker, który zaczyna się od indeksu nowego wiersza i kończy na kolejnym wierszu. styl akapitu, w tym punktora; i szczegóły listy – zostaną skopiowane z bieżącego akapitu do nowego akapitu. - Styl wstawionych znaków jest określany automatycznie, zwykle
zachowywanie tego samego stylu tekstu, jaki istniał w indeksie wstawiania. W rezultacie
tekst jest zwykle wstawiany do istniejącego elementu
TextRunw tym miejscu indeksu. Możesz później zaktualizować ten styl za pomocą UpdateTextStyle użytkownika.
Usuwam tekst
Zakres tekstu możesz usunąć za pomocą DeleteTextRequest wiadomość w połączeniu z batchUpdate. Usuwanie tekstu wiąże się z pewnymi subtelnymi kwestiami:
- Usunięcie, które przecina granice akapitu, powoduje połączenie 2 akapitów,
usuwasz rozdzielający element tekstowy
ParagraphMarker. - Nowy scalony akapit będzie miał połączony styl akapitu, dopasowanie w edytorze Prezentacji.
- Usunięcie, którego zakres obejmuje uruchomienie tekstu, powoduje usunięcie całej treści z uruchomienia tekstu. Spowoduje to również usunięcie samego przebiegu tekstowego.
- Usunięcie, którego zakres obejmuje element
AutoText, powoduje usunięcieAutoTextelement.
Aktualizuję styl tekstu
Wygląd tekstu na slajdzie jest określany na podstawie stylu tekstu właściwości:
- style akapitu, takie jak wcięcie, wyrównanie i glify punktorów; według właściwości w znacznikach akapitu.
- Style znaków, takie jak pogrubienie, kursywa i podkreślenie, są definiowane przez właściwości w pojedynczych uruchomieniach tekstu.
Aktualizuję styl postaci
Style znaków możesz zaktualizować za pomocą metody UpdateTextStyleRequest wiadomość w połączeniu z batchUpdate.
Tak jak w przypadku innych operacji na tekście, styl znaków jest stosowany do zakresu
tekstu i w razie potrzeby pośrednio tworzy nowe obiekty TextRun.
Ustawienie niektórych stylów znaków domyślnie aktualizuje pozostałe powiązane style, aby je dopasować z edytorem Prezentacji. Na przykład automatyczne dodanie linku zmienia kolor pierwszego planu tekstu i właściwości podkreślenia. Zobacz styl TextStyle w dokumentacji.
Aktualizuję styl akapitu
Style akapitu możesz zaktualizować za pomocą metody UpdateParagraphStyleRequest. wiadomość w połączeniu z batchUpdate.
Interfejs Prezentacji API obsługuje CreateParagraphBulletsRequest które odzwierciedlają funkcjonalność gotowych ustawień punktorów w edytorze Prezentacji tworzenia list punktowanych i numerowanych. Podobnie DeleteParagraphBulletsRequest spowoduje usunięcie wszystkich istniejących punktorów w akapitach.
Style dziedziczone
Niektóre kształty, nazywane obiektami zastępczymi, mogą dziedziczyć style tekstu od elementu nadrzędnego kształty: patrz obiekty zastępcze aby dowiedzieć się więcej o dziedziczeniu kształtów.
W tej sekcji skupimy się na tym, jak działa dziedziczenie stylów, by utworzyć ostateczną wersję, renderowane style tekstu wyświetlane na slajdzie.
Reprezentacja stylu w obiektach zastępczych
W sekcji poświęconej zmiennym opisuje działanie dziedziczenia między kształtami nadrzędnymi i podrzędnymi. Dziedziczenie style tekstu są obsługiwane przez dodatkowe funkcje w modelu dziedziczenia:
- Właściwości ParagraphMaker elementy tekstowe definiują formatowanie akapitu.
- Właściwości obiektu TextRun elementy tekstowe definiują formatowanie znaków.
- Zawartość nadrzędnych obiektów zastępczych zawiera 8 takich znaczników akapitu/TextRun pary (do obsługi 8 poziomów zagnieżdżania list).
- Podrzędny obiekt zastępczy dziedziczy z tego tekstu domyślne właściwości tekstu w tekście elementu nadrzędnego.
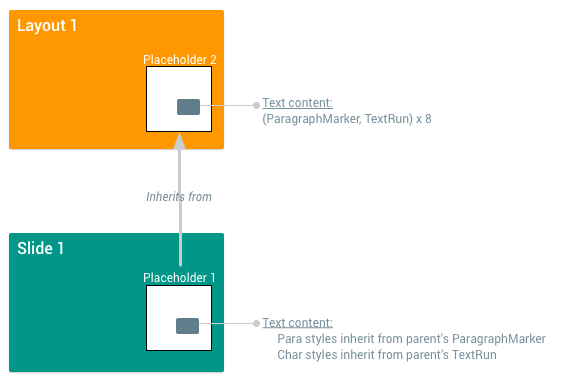
Poniższy diagram przedstawia jeden ze sposobów wizualizacji tych relacji:

Pierwszy znacznik akapitu/tekstu w kształcie nadrzędnym określa większość wartości dziedziczony styl tekstu; styl w pozostałych 7 parach wpływa tylko na akapity na coraz głębiej zagnieżdżonych poziomach punktorów.
| Para nadrzędnych elementów tekstowych | Formatowanie podrzędne, którym steruje |
|---|---|
Pierwsze ParagraphMarkerPierwsze TextRun |
Styl tekstu na poziomie 0 (skrajnej listy) akapity i wszystkie akapity, które nie są listą. |
Sekunda ParagraphMarkerDrugi TextRun |
Styl tekstu pozostały (zagnieżdżona) lista poziomów 1–7 |
Trzecia ParagraphMarkertrzecia TextRun |
|
Czwarta ParagraphMarkerCzwarta TextRun |
|
Piąty ParagraphMarker5. TextRun |
|
Szósty ParagraphMarkerSzósty TextRun |
|
Siódma ParagraphMarkersiódma TextRun |
|
Ósma ParagraphMarker8. TextRun |
Aby uzyskać dostęp do tych par elementów tekstowych, użyj ich wyraźnego indeksu w elemencie
textElements, jak pokazano we fragmencie poniżej, w którym podano ustawienie
domyślny (dziedziczny) styl akapitów na poziomie 0 i innych niż lista:
"text": {
"textElements": [ {
"startIndex": 0,
"endIndex": 1,
"paragraphMarker": {
"style": { "alignment": "START", ... },
"bullet": { "nestingLevel": 0, ... }
}
},{
"startIndex": 0,
"endIndex": 1,
"textRun": {
"content": "\n",
"style": { "foregroundColor": { "opaqueColor": { "themeColor": "DARK1" } }, }
}
},{
...
} ]
}
Pamiętaj, że pole content elementu TextRun kształtu nadrzędnego zawsze składa się z
pojedynczy znak nowego wiersza.
Odziedziczone style można zastąpić
Kształt podrzędny może określać właściwości stylu elementu ParagraphMarker i TextRun elementów w treści. Te właściwości określone lokalnie zastąpią wszystkie odziedziczonych właściwości w zakresie lokalnym. Elementy, które nie określają żadnych będzie używać odpowiedniego stylu odziedziczonego z elementu nadrzędnego.
Usunięcie wyraźnej właściwości stylu z kształtu podrzędnego, tak aby spowoduje, że będzie ona dziedziczona z elementu nadrzędnego.
Przykład
Biorąc pod uwagę dziedziczenie przedstawione na powyższym diagramie, załóżmy, że kształt
ParentPlaceholder zawiera ten tekst:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {"alignment": "START", ...},
"bullet": {"nestingLevel": 0, ...}
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, }
...
}
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {"alignment": "END", ...},
"bullet": {"nestingLevel": 1, ...}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "LIGHT1"} }, ...}
}
},
...
]
}
Przyjmijmy, że kształt ChildPlaceholder zawiera następującą treść tekstową:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {
"nestingLevel": 1,
"listId": "someListId",
"glyph": "●"
}
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {},
...
}
}
]
}
W efekcie uzyskamy wyniki opisane w kolejnych akapitach.
Dziedziczenie stylu zwykłego akapitu
Pierwszy akapit kształtu podrzędnego, który zawiera tekst „This is my first paragraph” (To jest mój pierwszy akapit), jest to zwykły akapit (nie występuje na liście). Żadne elementy w treści tekstowej nie określają żadnych właściwości stylu, w ten sposób dziedziczy wszystkie style znaków i akapitów z jego elementu nadrzędnego. Powoduje to takie renderowanie:
- Tekst: „To mój pierwszy akapit” to wyrenderowany tekst. Sam tekst nigdy nie jest dziedziczonych.
- Wyrównanie: tekst jest renderowany z wyrównaniem
START, dziedziczony z pierwszeParagraphMarkerrodzica. - Kolor pierwszego planu: tekst jest renderowany w kolorze pierwszego planu (
DARK1), odziedziczone z pierwszego elementu nadrzędnego (TextRun).
Dziedziczenie stylu stylu akapitu z listą
Następny akapit, który zawiera tekst „Ten akapit znajduje się na liście”, jest w
listę punktowaną na poziomie zagnieżdżenia 1, ponieważ odpowiadające mu ParagraphMarker
ma pole bullet ustawione na ten poziom. W rezultacie dziedziczy ona tekst
stylu akapitu z zagnieżdżonego poziomu 1 w elemencie nadrzędnym. Dzięki temu uzyskasz dostęp do
to renderowanie:
- Tekst: "Ten akapit znajduje się na liście" to wyrenderowany tekst. Sam tekst nigdy nie jest dziedziczonych.
- Wyrównanie: tekst jest renderowany z „END” wyrównanie dziedziczone z
w drugim przypadku dziecka (
ParagraphMarker) rodzica. - Kolor pierwszego planu: tekst jest renderowany w kolorze pierwszego planu wynoszącym
LIGHT1, odziedziczone z drugiego elementuTextRunelementu nadrzędnego.
Interakcje między aktualizowaniem a dziedziczeniem stylów tekstu i akapitu
Style tekstu, które nie są ustawione w kształcie podrzędnym, dziedziczą wartości z elementu elementu nadrzędnego. Style tekstu ustawione w elemencie podrzędnym „zastąpią” wartości nadrzędne w pewnym zakresie lokalnym.
Możesz użyć metody UpdateTextStyleRequest aby cofnąć ustawienie stylu tekstu kształtu podrzędnego, aby nie miał on już lokalnego zastąpienia a tym samym dziedziczy elementy sylte z kształtu nadrzędnego. Dodatkowo zaktualizowanie styl tekstu podrzędnego, aby pasował do wartości odziedziczonej z elementu nadrzędnego domyślnie cofa ustawienie stylu, tak by używał odziedziczonej wartości.
Nie ma to wpływu na wygląd wygląd tekstu od razu po aktualizacji, ale może to mieć znaczenie, jeśli później zaktualizować styl akapitu lub tekstu w nadrzędnym obiekcie zastępczym. To dziedziczenie działanie jest zgodne z działaniem edytora Prezentacji, więc możesz eksperymentować wpływ stylu na wyniki przed rozpoczęciem pracy z interfejsem API.
Przykład
Rozważ definicje z poprzedniego przykładu dla:
ChildPlaceholder i ParentPlaceholder.
Teraz załóżmy, że przesyłasz żądanie UpdateTextStyleRequest:
{ "updateTextStyle": {
"objectId": "ChildPlaceholder",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
"textRange": { "type": "ALL" },
"fields": "foregroundColor"
}
}
To żądanie próbuje ustawić kolor pierwszego planu DARK1 na wszystkie
Tekst obiektu ChildPlaceholder używający maski pola
aby określić, że powinien zmienić się tylko kolor pierwszego planu elementu. Ten
zwróci następujący wynik:
- Pierwszy akapit: nowe
foregroundColorjest zgodne z odziedziczonymiforegroundColor, więc ten styl pozostaje niezmieniony i nadal dziedziczy. - Drugi akapit: nowy
foregroundColornie pasuje do odziedziczonychforegroundColor, więc kolor pierwszego planu drugiego akapitu zostanie zmieniony naDARK1
Zawartość tekstowa elementu ChildPlaceholder jest teraz:
"text": {
"textElements": [
{ "startIndex": 0, "endIndex": 1,
"paragraphMarker": {
"style": {},
}
},
{ "startIndex": 0, "endIndex": 1,
"textRun": {
"content": "This is my first paragraph\n",
"style": {},
}
...
},
{ "startIndex": 1, "endIndex": 2,
"paragraphMarker": {
"style": {},
"bullet": {"nestingLevel": 1, "listId": "someListId", "glyph": "●" }
}
},
{ "startIndex": 1, "endIndex": 2,
"textRun": {
"content": "This paragraph is in a list\n",
"style": {"foregroundColor": {"opaqueColor": {"themeColor": "DARK1"} }, },
...
}
}
]
}
Styl tekstu glifu punktowego
Podobnie jak zwykły tekst, glify punktorowe mają styl tekstu, który steruje ich wyświetlaniem . Tych stylów tekstu nie można modyfikować za pomocą interfejsu API Prezentacji bezpośrednio. Jeśli jednak używasz atrybutu UpdateTextStyleRequest aby zaktualizować cały akapit zawierający punktor, styl tekstu glifu punktora do dopasowania.
Style tekstu glifów punktowanych mają nieco inną hierarchię dziedziczenia niż normalne style tekstu.
- Punktor na określonym poziomie zagnieżdżenia dziedziczy najpierw z zestawu
TextStylew poluNestingLevel.bullet_stylewewnątrz obiektuListpunktu. - Następnie dziedziczy ona z odpowiedniego pola
NestingLevel.bullet_stylewListobiektu nadrzędnego. - Na koniec stara się odziedziczyć dane z pozostałych nadrzędnych obiektów zastępczych.
