Slaytlar API'yi etkili bir şekilde kullanmak için sunumların ve bileşenlerinin mimarisinin yanı sıra bazı işaretler vardır. Bu sayfada, bu sektörler için ayrıntılı bir genel bakış konular:
- Sunum bileşenlerinin kavramsal modeli
- API bu bileşenleri nasıl temsil eder?
- Bileşenlerin özelliklerini şekillendirme
Bunu ve diğer kavramlara genel bakışları okumak, içeriğin anlaşılmasını kolaylaştırır ve nasıl yapılır kılavuzlarını, referans dokümanları ve tarifi örnekler.
Sunular, sayfalar ve sayfa öğeleri
Google Slaytlar'daki en dıştaki kapsayıcı öğe bir sunudur. Bu Google Drive'a kaydedilebilecek, diğer kullanıcılarla paylaşılabilecek vb. birim.
Her sunuda çeşitli türde sayfalar bulunur. Sayfa türlerinden biri Bir slayt, kullanıcıların web sayfalarını Sununun ekranda nasıl oluşturulduğunu görme ve bunlar arasında geçiş yapma.
Her sayfada bir dizi sayfa öğesi bulunur. Bu öğeler birlikte aşağıdaki şemada gösterildiği gibi, sayfanın içeriğini değiştirin:

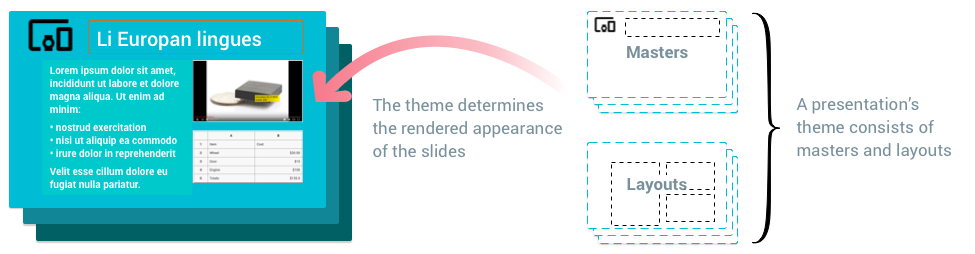
Slaytların dışında, slaytlara tasarım uygulamanıza olanak tanıyan başka sayfa türleri de vardır: Bu sayede tutarlı bir görünüm elde edebilirsiniz. Bu diğer sayfa türleri ana öğeler ve düzenlerdir; özellikleri, slaytların slaytların aşağıdaki şemada gösterildiği gibi oluşturulur:

Ana sayfalar — Ana sayfa iki amaca hizmet eder. Ana sayfadaki yer tutucular sununuz boyunca kullanılan metin stillerine ilişkin varsayılanları içerir. İlgili içeriği oluşturmak için kullanılan arka plan ve ana slayttaki diğer şekiller varsayılan olarak oluşturulur slaytlar için arka plan oluşturacaktır. Şirket logonuz tüm slaytlarda görünmesini istiyorsanız, sunuyu ana slayta ekleyin.
Düzenler: Düzen şablonları, içeriğin her türde nasıl düzenleneceğini belirler hakkında daha fazla bilgi edinin. Tüm başlık slaytlarınızın belirli bir şekilde görünmesini istiyorsanız, başlık düzeni şablonunu düzenleyebilirsiniz.
Not sayfaları ve not ana sayfaları olmak üzere iki tür sayfa daha vardır. çoğunlukla konuşmacı notlarıyla çalışmakla ilgilidir.
API temsil türleri ve yapısı
Bu bölümde, Google Slaytlar kavramsal modelinin Slaytlar API'sinde gösterilmektedir.
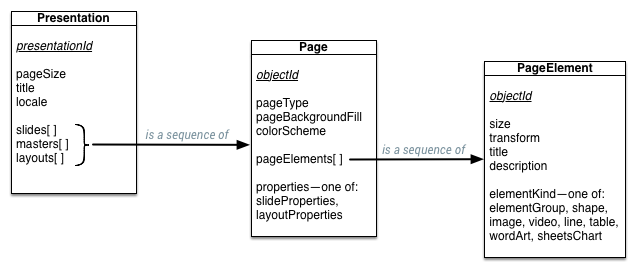
Aşağıdaki şemada sunumlar, sayfalar ve ve sayfa öğelerini Slaytlar API'sinde tür olarak görebilirsiniz:

Aşağıdaki bölümlerde, bu türlerin JSON'de nasıl temsil edildiği gösterilmektedir.
Sunular
Sunu, şunları içerir: sayısı ve içerdiği sayfaları içerir:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
Bir sayfa, özelliklerini gösterir ve içinde bulunan sayfa öğelerini içerir:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Sayfa öğeleri
Sayfa öğeleri sayfalara yerleştirilen görsel bileşenlerdir. API'deki bir sayfa öğesi işletme türüne göre değişen bir alan da dahil olmak üzere, sayfa öğesinin türü:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Birleştirme alanı ile tanımlandığı gibi birkaç türde sayfa öğesi vardır
Yukarıdaki tanımda element_kind. Bu tür sayfa öğeleri
aşağıdaki tabloda açıklanmıştır:
| Öğe türü | Açıklama |
|---|---|
| Grup | Ayrı bir birim olarak kabul edilen bir sayfa öğeleri grubu. Bunlar birlikte taşınabilir, ölçeklendirilebilir ve döndürülebilir. |
| Şekil | Dikdörtgen, üç nokta ve metin kutusu gibi düz bir görsel nesne. Şekiller metin içerebilir. Bu nedenle şekiller slayt oluşturmak için en çok kullanılan sayfa öğeleridir. |
| Resim | Bir grafik Slaytlar'a aktarıldı. |
| Video | Video Slaytlar'a aktarıldı. |
| Çizgi | Görsel bir çizgi, eğri veya bağlayıcı. |
| Tablo | İçerik ızgarası. |
| WordArt | Daha çok bir şekle benzer davranış gösteren bir görsel metin öğesi. |
| SheetsChart | Google E-Tablolar'dan Slaytlar'a aktarılan bir grafik. |
Sayfa ve sayfa öğesi özellikleri
Slaytlar API'si, sayfaların ve sayfaların görünümünü okuyup güncellemenize olanak tanır. emin olmaktır. Farklı sayfa öğeleri desteği sayfa öğesinin nasıl oluşturulduğunu kontrol eden farklı özellikler içerir.
Her sayfa öğesi türünün karşılık gelen bir özellikler öğesi ve bir özellikleri vardır güncelleme mesajı, örneğin:
- Şekil gibi bir sayfa öğesi türü vardır
- Özellik alanı shapeProperties'dir.
- Bu özellikleri güncelleme isteği UpdateShapePropertiesRequest şeklindedir
Her sayfa öğesi için aynı öğe/özellik/güncelleme isteği grubu var type: Image/imageProperties/UpdateImageProperties, vb.
Bir element; değerini değiştirmek için bunu eşleşen istek türüyle kullanın. batchUpdate yükü yöntemini kullanarak bu değerleri sunumda değiştirebilirsiniz.
Mülk türleri
Google’da çeşitli nesne türleri arasında ortak olan bazı özellikler Slaytlar API'sini kullanabilirsiniz:
| Özellik | Açıklama |
|---|---|
| Renk | Slaytlar API'sindeki renkler bir RGB değeri veya bir tema rengine referans olabilir. Tema renklerinin adı geçer (ör. "DARK1") ve sayfanın renk şeması kullanılarak RGB değerleriyle eşlenebilir. Bu renk şeması, Slaytlar düzenleyicisinde sununun teması değiştirilirken genellikle güncellenir. |
| Doldurma | Dolgu, bir nesnenin içindeki boş alanın oluşturulmasını temsil eder. Slaytlar'da en yaygın olarak desteklenen dolgu, bir nesnenin iç kısmının tek bir düz renkle doldurulduğu düz dolgudur. Dolgular, Sayfaların arka planları için de kullanılabilir. |
| Dış çizgi | Dış çizgi, sayfa öğesini çevreleyen çizgi grubunu temsil eder. Çizgilerin rengi Dolgu ile kontrol edilir. Arayanlar, dış çizgilerin genişliğini ve kısa çizgi stilini de ayarlayabilir. |
| Gölge | Gölge, nesnenin oluşturduğu fiziksel bir gölgeyi taklit etmeyi amaçlayan görsel bir efekti temsil eder. Slaytlar API'sindeki gölgeler şu anda salt okunur durumdadır. |
Mülkleri güncelleme
Bir mülkü güncellemek için
Update...Properties isteği
batchUpdate
çağrısı (örneğin, Şekiller için UpdateShapeProperties). Bu talepler
tam özellikler mesajını kabul eder ve
alan maskelerini kullanarak
özellikleri mesajının güncellenmesi gerekir.
Mülkü devralma
Bir sayfa veya sayfa öğesi, özelliklerini üst nesnelerinden devralabilir. tanımladıklarını ve bunların tanımladıkları sahip olup olmadığına nasıl karar vereceğinizi öğreteceğim.
- Sayfa özellikleri: Bir sayfa, sahip olmadığı tüm özellikleri devralır. temel alınan düzen veya ana sayfada tanımlanmış olan öğelerdir.
- Şekil özellikleri: Şekiller yer tutucu olarak işaretlenebilir. Böylece açıkça başka bir yer tutucu şekline (sayfanın üst düzeninde) başvuruda bulunuyorsanız veya ana makine) ya da alt mülk) oluşturmanız gerekir.
Bu fikirler aşağıdaki paragraflarda daha ayrıntılı olarak açıklanmaktadır.
Sayfa özelliklerinin devralınması
Slaytlar, düzenler ve ana slaytların yapısı bir devralma hiyerarşisini tanımlar slaytlar düzenlerden ve düzenler, üstlenilir. Bir slaydın üst düzeni ve ana düzeni slaytın slideProperties girin.
Bir sayfa, arka plan gibi özellikleri devralabilir ve renk şeması bir Google Ad Manager uygulamasıdır. Alt sayfada bir mülkü devralmak için özelliğinin değerini PageProperties mesajını alırsınız. "Geçersiz kılma" üst tarafından tanımlanan değere sahipse sayfa, devralınan değerdir.
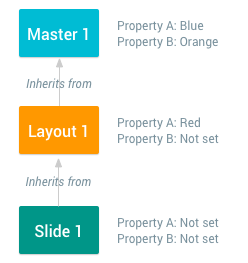
Aşağıdaki şemada, özellikleri bir düzenden devralan slayt gösterilmektedir. şuradan devralır:

Bir slaydı oluşturmak için kullanılan özellikler, tanımladığı ve tanımladığı devralabilir. Bu örnekte, Slayt 1'i oluşturmak için kullanılan çözümlenen değerler aşağıdaki gibidir:
- MülkA "Kırmızı"dır.
- B Mülkü "Orange"dır.
Şekil özelliklerinin devralınması
Şekiller, diğer öğelerden dolgu, dış çizgi veya gölge gibi özellikleri devralabilir
şekillere dokunun. Şekiller yer tutucudur
Shape.placeholder
alanının ayarlanmış olması gerekir. Alt yer tutucunun Shape.placeholder.parentObjectId alanı
üst yer tutucusunu tanımlar. Belirli bir temaya dayalı yeni bir slayt
bu düzendeki yer tutucular yeni slaytta alt şekiller olarak görünür.
Benzer şekilde, ana sayfalardaki yer tutucular da düzenlerin üst öğeleri olarak davranabilir.
yer tutucular.
Bu devralma hiyerarşisi tanımlandığında, alt sayfa şuna göre bir mülkü devralır: bu değeri ShapeProperties mesajını alırsınız. Üst öğe tarafından tanımlanan değeri geçersiz kılmayarak, alt devralınan değeri kabul eder.
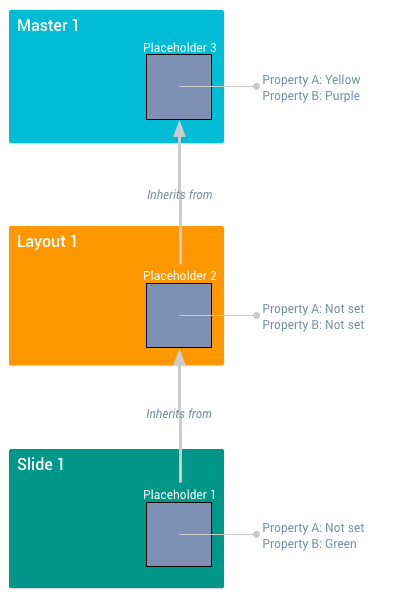
Aşağıdaki şemada, üç dil arasında özelliklerin devralınması bir slaytta, düzende ve ana slaytta yer alan yer tutucular:

Yer tutucu şeklini oluşturmak için kullanılan özellikler, şeklin birleşimidir sahip olduğu özellikleri tanımlar. Bu örnekte, bu şekiller aşağıdaki gibidir:
- Yer tutucu1: mülkA "Sarı", B mülkü ise "Yeşil" olarak oluşturulur.
- Yer tutucu2: mülkA "Sarı", B mülkü ise "Mor" olarak işlenir.
- Yer tutucu3: mülkA "Sarı", B mülkü ise "Mor" olarak işlenir.
Şekiller, üst öğesi olabilecek tek sayfa öğesi türüdür. Diğer türler yer tutucu olamaz ve bu reklamlar yer tutucu olamaz öğelerdir.
"Gizleniyor" PropertyState kullanan mülkler
PropertyState
numaralandırma, bir şeklin özelliğinin oluşturma için gerçekten kullanılıp kullanılmadığını kontrol eder
veya değer yalnızca alt şekiller tarafından devralma için kullanılıyorsa olabilir. Şu özellikteki bir mülk:
NOT_RENDERED özellik durumu, şekil oluşturulurken kullanılmaz.
sayfasıdır ancak karşılık gelen özellik durumu RENDERED olan alt yayıncılar
bu mülkü devralabilir.
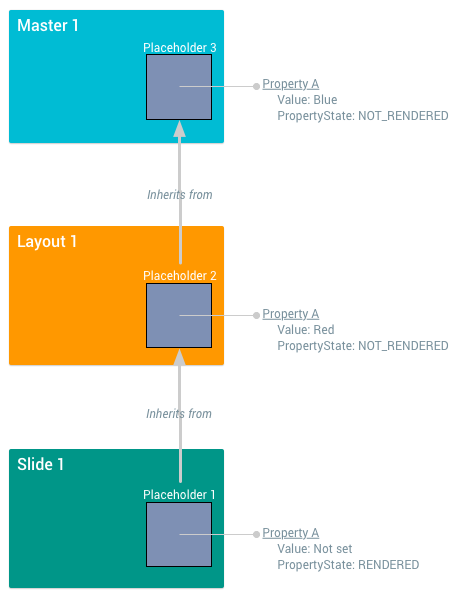
Aşağıdaki şemada, üç dil arasında özelliklerin devralınması PropertyState alanını değiştiren yer tutucular:

Şekil özelliklerinin oluşturulması, PropertyState alanından etkilenebilir. Bu örnekte, bu şekiller için çözümlenen değerler aşağıdaki gibidir:
- Yer tutucu1: özellikA "Kırmızı" olarak oluşturulur.
- Yer tutucu2: özellikA oluşturulmaz. Bu, Outline özelliği olsaydı Yer tutucu2'nin dış çizgisi olmaz.
- Yer tutucu3: özellikA oluşturulmaz.
Bir olası değeri daha
PropertyState
numaralandırma: INHERIT özelliğinin durumu, özellik durumunun
devralınır ve üst öğenin değeri kullanılmalıdır. Hayır olan şekiller
üst öğelerin mülk durumu INHERIT olamaz.
