Slides API को बेहतर तरीके से इस्तेमाल करने के लिए, आपको प्रज़ेंटेशन और उनके कॉम्पोनेंट के साथ-साथ इंटरैक्शन को इनके बीच तालमेल बिठाना होता है. इस पेज पर इन शर्तों की पूरी जानकारी दी गई है विषय:
- प्रज़ेंटेशन के कॉम्पोनेंट का कॉन्सेप्चुअल मॉडल
- एपीआई इन कॉम्पोनेंट को कैसे दिखाता है
- कॉम्पोनेंट की स्टाइलिंग प्रॉपर्टी
इसे और अन्य कॉन्सेप्ट की खास जानकारी को पढ़ने से, समझने में आसानी होगी और कैसे करें गाइड का इस्तेमाल करें, दस्तावेज़, और रेसिपी सैंपल.
प्रज़ेंटेशन, पेज, और पेज के एलिमेंट
Google Slides का सबसे बाहरी कंटेनर एलिमेंट, प्रज़ेंटेशन होता है. यह है वह इकाई जिसे Google Drive में सेव किया जा सकता है, दूसरे उपयोगकर्ताओं के साथ शेयर किया जा सकता है वगैरह.
हर प्रज़ेंटेशन में कई तरह के पेज होते हैं. पेज का एक टाइप यह है स्लाइड, वे पेज होते हैं जिन्हें उपयोगकर्ता देखें और स्क्रीन पर प्रज़ेंटेशन रेंडर होने के बीच स्विच करें.
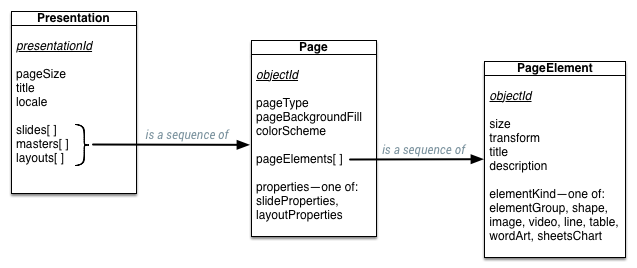
हर पेज में कई पेज एलिमेंट होते हैं, जो एक साथ मिलकर पेज बनाते हैं पेज का कॉन्टेंट, जैसा कि नीचे दिए गए डायग्राम में दिखाया गया है:

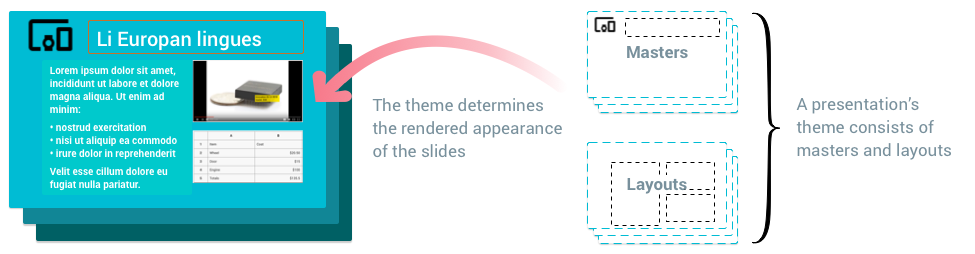
स्लाइड के अलावा, ऐसी दूसरी तरह के पेज भी हैं जिन पर आप डिज़ाइन लागू कर सकते हैं कई अलग-अलग स्लाइड का इस्तेमाल कर सकते हैं. ये अन्य पेज टाइप मास्टर और लेआउट होते हैं. साथ ही, उनकी प्रॉपर्टी तय करती हैं कि स्लाइड किस तरह से रेंडर किया गया है, जैसा कि नीचे दिए गए डायग्राम में दिखाया गया है:

मास्टर — मास्टर पेज दो मकसद के लिए है. मास्टर पर प्लेसहोल्डर इसमें आपके पूरे प्रज़ेंटेशन में इस्तेमाल की जाने वाली टेक्स्ट स्टाइल की डिफ़ॉल्ट सेटिंग शामिल होती हैं. कॉन्टेंट बनाने मास्टर स्लाइड पर बैकग्राउंड और अन्य किसी आकार को डिफ़ॉल्ट बनाया जाता है उस मास्टर के आधार पर सभी स्लाइड के लिए बैकग्राउंड. अगर आपके पास कंपनी का लोगो है, अपने प्रज़ेंटेशन में हर स्लाइड पर दिखाना है, तो उसे मास्टर पर रखें.
लेआउट — लेआउट टेंप्लेट तय करते हैं कि हर टाइप के कॉन्टेंट को कैसे व्यवस्थित किया जाएगा स्लाइड के. अगर आपको सभी टाइटल स्लाइड को एक खास तरीके से दिखाना है, तो उदाहरण के लिए, टाइटल के लेआउट टेंप्लेट में बदलाव किया जा सकता है.
पेज दो तरह के होते हैं—नोट पेज और नोट मास्टर—जिसमें स्पीकर नोट के साथ काम करने के लिए सबसे ज़्यादा काम के होते हैं.
एपीआई दिखाने के टाइप और स्ट्रक्चर
इस सेक्शन में बताया गया है कि कैसे Google Slides का कॉन्सेप्ट मॉडल ऊपर दी गई जानकारी को Slides API में दिखाया जाता है.
नीचे दिया गया डायग्राम, प्रज़ेंटेशन, पेजों, और पेज एलिमेंट, Slides API में इस तरह के होते हैं:

यहां दिए गए सेक्शन से पता चलता है कि JSON में इन टाइप को कैसे दिखाया जाता है.
प्रज़ेंटेशन
प्रज़ेंटेशन में प्रॉपर्टी की संख्या और उसमें मौजूद पेज शामिल हैं:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
एक पेज में प्रॉपर्टी के साथ-साथ उसमें मौजूद पेज एलिमेंट को भी शामिल किया जाता है:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
पेज एलिमेंट
पेज एलिमेंट पेजों पर मौजूद विज़ुअल कॉम्पोनेंट हैं. एपीआई में मौजूद पेज एलिमेंट में कई प्रॉपर्टी मौजूद हैं. इसमें ऐसा फ़ील्ड भी शामिल है जो प्रॉपर्टी के पेज एलिमेंट का टाइप:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
यूनियन फ़ील्ड के मुताबिक तय किए गए कई तरह के पेज एलिमेंट होते हैं
ऊपर दी गई परिभाषा में element_kind. इस तरह के पेज एलिमेंट
यहां दी गई टेबल में बताया गया है:
| एलिमेंट का टाइप | ब्यौरा |
|---|---|
| ग्रुप | पेज एलिमेंट का एक सेट, जिसे एक व्यक्तिगत इकाई माना जाता है. उन्हें एक साथ ले जाया, स्केल किया जा सकता है, और घुमाया जा सकता है. |
| आकार | एक सादा विज़ुअल ऑब्जेक्ट, जैसे कि रेक्टैंगल, एलिप्स, और टेक्स्ट बॉक्स. आकार में टेक्स्ट हो सकता है, इसलिए स्लाइड बनाने के लिए वे सबसे ज़्यादा इस्तेमाल किए जाने वाले पेज एलिमेंट हैं. |
| इमेज | Slides में इंपोर्ट किया गया ग्राफ़िक. |
| वीडियो | Slides में इंपोर्ट किया गया वीडियो. |
| लाइन | कोई विज़ुअल लाइन, कर्व या कनेक्टर. |
| तालिका | कॉन्टेंट का ग्रिड. |
| WordArt | विज़ुअल टेक्स्ट एलिमेंट, जो आकार की तरह काम करता है. |
| SheetsChart | Google Sheets से Slides में इंपोर्ट किया गया चार्ट. |
पेज और पेज एलिमेंट की प्रॉपर्टी
Slides API की मदद से, पेज और पेज के दिखने का तरीका अपडेट किया जा सकता है और उसे पढ़ा जा सकता है एलिमेंट शामिल करने की सुविधा देते हैं. पेज पर अलग-अलग तरह के एलिमेंट काम करते हैं अलग-अलग प्रॉपर्टी हैं, जो पेज एलिमेंट के रेंडर होने के तरीके को कंट्रोल करती हैं.
हर तरह के पेज एलिमेंट में, उससे जुड़ी प्रॉपर्टी एलिमेंट और प्रॉपर्टी होती हैं अपडेट मैसेज का उदाहरण दें, उदाहरण के लिए:
- यह पेज एलिमेंट का टाइप है: आकार
- इसकी प्रॉपर्टी फ़ील्ड shapeProperties है
- इन प्रॉपर्टी को अपडेट करने का अनुरोध UpdateShapePropertiesRequest में आता है
एलिमेंट/प्रॉपर्टी/अपडेट के अनुरोध का एक ही सेट, हर पेज एलिमेंट के लिए मौजूद होता है टाइप: Image/imageProperties/UpdateImageProperties, वगैरह.
आप element; में वैल्यू बदलने के लिए, इसका इस्तेमाल नीचे दिए गए मिलते-जुलते अनुरोध टाइप के साथ करें batchUpdate के लिए पेलोड तरीका है, जिससे आपको प्रज़ेंटेशन में इन वैल्यू को बदलने की सुविधा मिलती है.
अलग-अलग तरह की प्रॉपर्टी
कुछ प्रॉपर्टी ऐसी होती हैं जो कई तरह के ऑब्जेक्ट के बीच एक जैसी होती हैं Slides API:
| प्रॉपर्टी | ब्यौरा |
|---|---|
| रंग | Slides API में रंग, आरजीबी वैल्यू या थीम के रंग का रेफ़रंस हो सकते हैं. थीम के रंगों को नाम से पहचाना जाता है (उदाहरण के लिए "DARK1") और पेज की कलर स्कीम का इस्तेमाल करके, आरजीबी वैल्यू के साथ मैप किया जा सकता है. यह कलर स्कीम आम तौर पर, Slides एडिटर में प्रज़ेंटेशन की थीम बदलते समय अपडेट की जाती है. |
| भरें | फ़िल, किसी ऑब्जेक्ट के अंदर खाली जगह को रेंडर करने के तरीके को दिखाता है. Slides में आम तौर पर एक ही रंग से भरा जाता है. इसमें ऑब्जेक्ट का पूरा हिस्सा एक ही रंग से भरा जाता है. पेजों के बैकग्राउंड के लिए भी फ़िल का इस्तेमाल किया जा सकता है. |
| आउटलाइन | आउटलाइन, पेज एलिमेंट के आस-पास मौजूद लाइनों के सेट को दिखाती है. लाइनों के रंग को फ़िल से कंट्रोल किया जाता है. कॉलर, आउटलाइन की विड्थ और डैश स्टाइल में भी बदलाव कर सकते हैं. |
| शैडो | परछाई एक विज़ुअल इफ़ेक्ट दिखाती है, जिसका मकसद किसी ऑब्जेक्ट की असल परछाई जैसा लगता है. फ़िलहाल, Slides API में शैडो को सिर्फ़ पढ़ा जा सकता है. |
प्रॉपर्टी अपडेट की जा रही हैं
प्रॉपर्टी अपडेट करने के लिए, सही प्रॉपर्टी का इस्तेमाल करें
Update...Properties का अनुरोध मिला
batchUpdate
कॉल—उदाहरण के लिए, आकार के लिए UpdateShapeProperties. ये अनुरोध
प्रॉपर्टी के बारे में पूरी जानकारी वाला मैसेज स्वीकार करें और इसका इस्तेमाल करें
फ़ील्ड मास्क का इस्तेमाल करें, ताकि यह तय किया जा सके कि
प्रॉपर्टी मैसेज में बदलाव किया जाना चाहिए.
प्रॉपर्टी इनहेरिटेंस
कोई पेज या पेज एलिमेंट, अपने पैरंट ऑब्जेक्ट से प्रॉपर्टी इनहेरिट कर सकता है. अगर आप ऑब्जेक्ट की प्रॉपर्टी. इनमें वे प्रॉपर्टी भी शामिल होती हैं जिन्हें यह तय करता है और जिन्हें यह तय करता है इनहेरिट करता है, इसके अंतिम विज़ुअल रूप को तय करता है.
- पेज प्रॉपर्टी — पेज पर ऐसी सभी प्रॉपर्टी मौजूद होती हैं जो पेज पर नहीं होतीं परिभाषित किया जा सकता है, लेकिन जिसे उस लेआउट या मास्टर में परिभाषित किया गया है जिस पर वह आधारित है.
- आकार की प्रॉपर्टी — किसी आकार को प्लेसहोल्डर के तौर पर मार्क किया जा सकता है, जिससे आप स्पष्ट रूप से किसी अन्य प्लेसहोल्डर आकार (पेज के पैरंट लेआउट पर) का संदर्भ देते हैं या मास्टर) से प्रॉपर्टी इनहेरिट की जाती है.
इन आइडिया के बारे में नीचे दिए गए पैराग्राफ़ में बताया गया है.
पेज प्रॉपर्टी का इनहेरिटेंस
स्लाइड, लेआउट, और मास्टर के स्ट्रक्चर से इनहेरिटेंस का क्रम तय होता है प्रज़ेंटेशन में: स्लाइड, लेआउट से इनहेरिट करती हैं और लेआउट से इनहेरिट की जाती हैं मास्टर. स्लाइड के पैरंट लेआउट और मास्टर को स्लाइड के slideProperties फ़ील्ड में डालें.
किसी पेज पर, बैकग्राउंड जैसी प्रॉपर्टी इस्तेमाल करने का ऐक्सेस मिल सकता है और कलर स्कीम, एक पैरंट पेज से. किसी प्रॉपर्टी को इनहेरिट करने के लिए, चाइल्ड पेज उस प्रॉपर्टी का मान PageProperties दिखाई देगा. "ओवरराइडिंग" न करके पैरंट की ओर से तय की गई वैल्यू, पेज स्वीकार करता है इनहेरिट की गई वैल्यू.
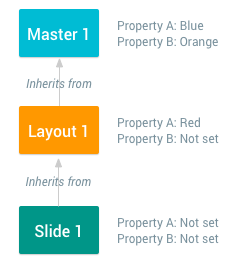
नीचे दिया गया डायग्राम, लेआउट से प्रॉपर्टी इनहेरिट करने वाली स्लाइड दिखाता है, जो किसी मास्टर से इनहेरिट करता है:

किसी स्लाइड को रेंडर करने के लिए इस्तेमाल की जाने वाली प्रॉपर्टी, स्लाइड को रेंडर करने के लिए इस्तेमाल की जाने वाली प्रॉपर्टी इनहेरिट करती हैं. इस उदाहरण में, स्लाइड 1 को रेंडर करने के लिए इस्तेमाल की गई रिज़ॉल्व की गई वैल्यू ये हैं:
- प्रापर्टीA "लाल" है.
- प्रॉपर्टीB का नाम "Orange" है.
आकार से जुड़ी प्रॉपर्टी का इनहेरिटेंस
आकार अन्य प्रॉपर्टी से फ़िल, आउटलाइन या शैडो जैसी प्रॉपर्टी इनहेरिट कर सकते हैं
आकार. आकार एक प्लेसहोल्डर होता है, अगर
Shape.placeholder
फ़ील्ड सेट है. चाइल्ड प्लेसहोल्डर का Shape.placeholder.parentObjectId फ़ील्ड
इसके पैरंट प्लेसहोल्डर की पहचान करता है. जब आप
लेआउट का इस्तेमाल करते हैं, तो उस लेआउट में कोई भी प्लेसहोल्डर नई स्लाइड में चाइल्ड आकार के रूप में दिखाई देता है.
इसी तरह, मास्टर पेजों पर मौजूद प्लेसहोल्डर, लेआउट के पैरंट के तौर पर काम कर सकते हैं'
प्लेसहोल्डर.
इनहेरिटेंस की यह हैरारकी तय होने पर चाइल्ड पेज, उस मान को अपने ShapeProperties दिखाई देगा. पैरंट की ओर से तय की गई वैल्यू को ओवरराइड न करके, चाइल्ड का आकार इनहेरिट की गई वैल्यू को स्वीकार करता है.
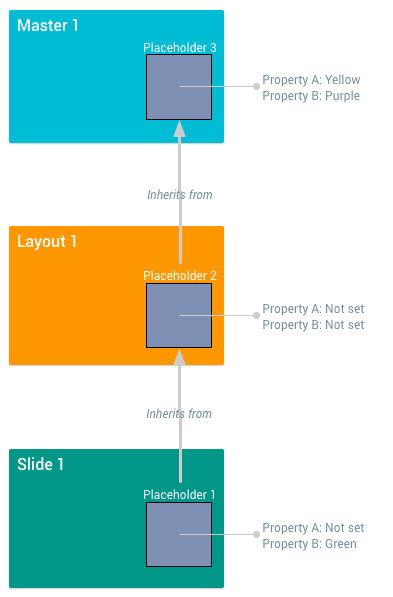
नीचे दिए गए डायग्राम में, तीन के बीच के गुणों के इनहेरिटेंस को दिखाया गया है किसी स्लाइड, लेआउट, और मास्टर में शामिल प्लेसहोल्डर:

प्लेसहोल्डर के आकार को रेंडर करने के लिए इस्तेमाल की जाने वाली प्रॉपर्टी, उनमें मौजूद प्रॉपर्टी को मिलाकर बनाई गई हैं तय करती है और मिलती है. इस उदाहरण में, इन लक्ष्यों के लिए समाधान की गई वैल्यू आकार इस तरह के होते हैं:
- प्लेसहोल्डर 1: प्रॉपर्टी A को "पीले" और प्रॉपर्टी B को "ग्रीन" के तौर पर दिखाया जाता है.
- प्लेसहोल्डर 2: प्रॉपर्टी A को "पीले" और प्रॉपर्टी B को "पर्पल" के तौर पर दिखाया जाता है.
- प्लेसहोल्डर3: propertyA को "येलो" और प्रॉपर्टीB को "पर्पल" के तौर पर दिखाया जाता है.
सिर्फ़ आकार वाले पेज एलिमेंट के लिए ही पैरंट एलिमेंट बनाए जा सकते हैं. अन्य तरह के इमेज, टेबल, और चार्ट जैसे प्लेसहोल्डर नहीं हो सकते. साथ ही, इनमें ये भी नहीं हो सकते माता-पिता.
"छिपाना" प्रॉपर्टी स्टेट का इस्तेमाल करने वाली प्रॉपर्टी
PropertyState
की गणना करने से यह कंट्रोल होता है कि आकार की प्रॉपर्टी का इस्तेमाल रेंडर करने के लिए किया गया है या नहीं,
या अगर वैल्यू का इस्तेमाल सिर्फ़ चाइल्ड शेप से इनहेरिटेंस के लिए किया जाता है. इस प्रॉपर्टी के साथ
प्रॉपर्टी स्थिति NOT_RENDERED का इस्तेमाल आकार को इस पर रेंडर करते समय नहीं किया जाएगा:
पेज, हालांकि ऐसे चाइल्ड जिनके पास प्रॉपर्टी की स्थिति RENDERED होती है
इस प्रॉपर्टी को अब भी इनहेरिट किया जा सकता है.
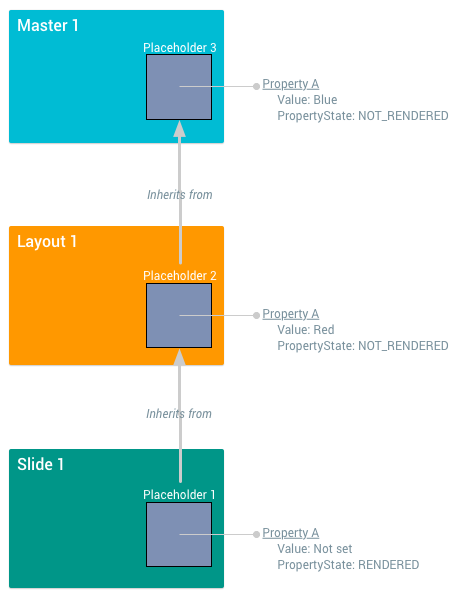
नीचे दिए गए डायग्राम में, तीन के बीच के गुणों के इनहेरिटेंस को दिखाया गया है प्रॉपर्टी स्टेट फ़ील्ड में बदलाव करने वाले प्लेसहोल्डर:

आकार वाली प्रॉपर्टी की रेंडरिंग, propertyState फ़ील्ड से प्रभावित हो सकती है. इस उदाहरण में, इन आकृतियों के लिए समाधान की गई वैल्यू इस तरह हैं:
- प्लेसहोल्डर1: propertyA को "लाल" के तौर पर दिखाया जाता है.
- प्लेसहोल्डर 2: propertyA रेंडर नहीं हुई है. अगर यह आउटलाइन प्रॉपर्टी होती, प्लेसहोल्डर2 में कोई आउटलाइन नहीं होगी.
- प्लेसहोल्डर3: propertyA को रेंडर नहीं किया गया है.
इसके एक और संभावित मान हो सकते हैं:
PropertyState
गिनती: INHERIT प्रॉपर्टी की स्थिति का मतलब है कि प्रॉपर्टी की स्थिति
खुद इनहेरिट किया जाता है और पैरंट वैल्यू का इस्तेमाल किया जाना चाहिए. बिना लाइन वाले आकार
माता-पिता के पास INHERIT की प्रॉपर्टी स्थिति नहीं हो सकती.
