Pour utiliser efficacement l'API Slides, vous devez comprendre les l'architecture des présentations et de leurs composants, ainsi que les interactions entre ces composants. Cette page fournit une présentation détaillée sujets:
- Modèle conceptuel des composants de la présentation
- Comment l'API représente ces composants
- Propriétés de style des composants
La lecture de cette présentation et des autres présentations vous aidera à comprendre consultez les guides d'utilisation, le guide de référence la documentation, et la recette exemples de modèles.
Présentations, pages et éléments de page
Dans Google Slides, l'élément de conteneur le plus externe est une présentation. C'est l'unité qui peut être enregistrée dans Google Drive, partagée avec d'autres utilisateurs, etc.
Chaque présentation contient différents types de pages. Un type de page est Une diapositive, qui indique les pages sur lesquelles les utilisateurs voir le moment où la présentation s'affiche sur un écran et passer de l'une à l'autre.
Chaque page contient un certain nombre d'éléments de page, qui forment ensemble le contenu de la page, comme illustré dans le schéma suivant:

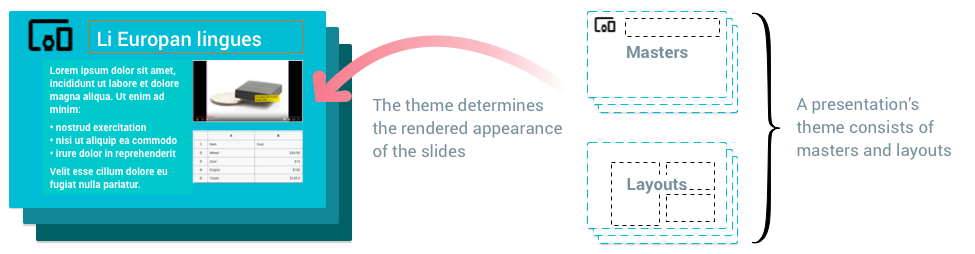
En plus des diapositives, il existe d'autres types de pages qui vous permettent d'appliquer une conception à de nombreuses diapositives différentes, ce qui crée une apparence cohérente. Ces autres types de pages sont les maîtres et les mises en page, et leurs propriétés déterminent la façon dont les diapositives sont affichée, comme illustré dans le schéma suivant:

Maîtres : la page maître a deux objectifs. Espaces réservés sur le maître contiennent les styles de texte par défaut utilisés dans votre présentation. La l'arrière-plan et toutes les autres formes de la diapositive maître constituent la d'arrière-plan pour toutes les diapositives basées sur ce masque. Si le logo de votre entreprise que vous souhaitez afficher sur chaque diapositive de votre présentation, placez-la sur le maître.
Mises en page : les modèles de mise en page déterminent la façon dont le contenu est organisé en fonction de chaque type. de la diapositive. Si vous souhaitez que toutes vos diapositives de titre aient un certain aspect, par exemple, vous pouvez modifier le modèle de mise en page du titre.
Il existe deux autres types de pages, les pages de notes et les masques de notes, qui sont surtout utiles lorsque vous utilisez les notes de l'orateur.
Types et structure de représentation de l'API
Cette section décrit le fonctionnement du modèle conceptuel de Google Slides, ci-dessus, est représentée dans l'API Slides.
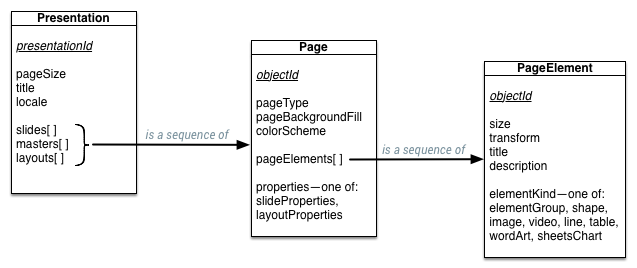
Le diagramme suivant illustre la relation entre les présentations, les pages, et des éléments de page en tant que types dans l'API Slides:

Les sections suivantes montrent comment ces types sont représentés dans JSON.
Présentations
Une présentation inclut nombre de propriétés et contient les pages qu'il contient:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
Une page comprend un ensemble de Propriétés, et contient les éléments de page qu'il contient:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Éléments de la page
Éléments de la page sont les composants visuels qui sont placés sur les pages. Un élément de page dans l'API contient un certain nombre de propriétés, y compris un champ qui varie en fonction du type d'élément de page:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Il existe plusieurs types d'éléments de page, tels que définis par le champ d'union
element_kind dans la définition ci-dessus. Ces types d'éléments de page sont
décrits dans le tableau suivant:
| Genre d'élément | Description |
|---|---|
| Groupe | Ensemble d'éléments de page traités comme une seule unité. Ils peuvent être déplacés, mis à l'échelle et pivotés ensemble. |
| Forme | Objet visuel simple, tel que des rectangles, des ellipses et des zones de texte. Les formes pouvant contenir du texte, ce sont les éléments de page les plus courants pour créer des diapositives. |
| Image | Graphique importé dans Slides. |
| Vidéo | Une vidéo importée dans Slides |
| Ligne | Ligne visuelle, courbe ou connecteur. |
| Tableau | Une grille de contenu. |
| WordArt | Élément textuel visuel qui se comporte davantage comme une forme. |
| SheetsChart | Graphique importé dans Slides à partir de Google Sheets. |
Propriétés de la page et des éléments de page
L'API Slides vous permet de lire et de modifier l'apparence des pages et des pages dans votre présentation. Compatibilité avec différents éléments de page différentes propriétés qui contrôlent la façon dont l'élément de page est affiché.
Chaque genre d'élément de page est associé à un élément "properties" et à une propriété message de mise à jour, par exemple:
- Il existe un type d'élément de page Shape (Forme).
- Son champ de propriété est shapeProperties.
- La requête de mise à jour de ces propriétés est UpdateShapePropertiesRequest
Le même ensemble d'éléments/de propriétés/de demandes de mise à jour existe pour chaque élément de page type: Image/imageProperties/UpdateImageProperties, et ainsi de suite.
Vous pouvez lire l'attribut de propriétés partout où vous le trouvez lors de la lecture d'une element; pour modifier les valeurs qu'il contient, utilisez-le avec le type de requête correspondant comme Charge utile pour batchUpdate , ce qui vous permet de modifier ces valeurs dans la présentation.
Genres de propriétés
Certaines propriétés sont communes à plusieurs types d'objets dans l'API Slides:
| Propriété | Description |
|---|---|
| Couleur | Dans l'API Slides, les couleurs peuvent être des valeurs RVB ou une référence à une couleur de thème. Les couleurs du thème sont appelées par leur nom (par exemple, "DARK1") et peuvent être associées aux valeurs RVB à l'aide du jeu de couleurs d'une page. Ce jeu de couleurs est généralement mis à jour lorsque vous modifiez le thème de la présentation dans l'éditeur Slides. |
| Remplissage | Le remplissage représente le rendu d'un espace vide à l'intérieur d'un objet. Le remplissage le plus couramment accepté dans Slides est un remplissage uni, où l'intérieur d'un objet est rempli d'une seule couleur unie. Vous pouvez également utiliser des remplissages pour les arrière-plans des pages. |
| Contour | Le contour représente l'ensemble des lignes qui entourent l'élément de page. La couleur des lignes est contrôlée par un Remplissage. Les appelants peuvent également ajuster la largeur et le style de tiret des contours. |
| Ombre | L’ombre représente un effet visuel destiné à imiter une ombre physique projetée par l’objet. Actuellement, les ombres dans l'API Slides sont en lecture seule. |
Mettre à jour des propriétés
Pour mettre à jour une propriété, utilisez la méthode
Requête Update...Properties dans une
batchUpdate
par exemple, UpdateShapeProperties pour "Shapes" (Formes). Ces demandes
accepte un message de propriétés complètes et peut utiliser
masques de champ pour déterminer les champs
le message "Properties" (Propriétés) doit être mis à jour.
Héritage de la propriété
Une page ou un élément de page peut hériter des propriétés de ses objets parents. Une les propriétés de l'objet, y compris celles qu'il définit et celles hérite, déterminent son apparence visuelle finale.
- Propriétés de la page : une page hérite de propriétés qui ne lui appartiennent pas. mais qui sont définies dans la mise en page ou le maître sur lequel elle est basée.
- Propriétés de la forme : vous pouvez marquer une forme en tant qu'espace réservé, ce qui vous faites explicitement référence à une autre forme d'espace réservé (dans la mise en page parent de la page ou maître) dont les propriétés doivent hériter.
Ces idées sont expliquées plus en détail dans les paragraphes suivants.
Héritage des propriétés de la page
La structure des diapositives, des mises en page et des masques définit une hiérarchie d'héritage dans la présentation: les diapositives héritent des mises en page, tandis que les mises en page héritent aux maîtres. La mise en page parent et le maître d'une diapositive sont spécifiés dans la section slideProperties .
Une page peut hériter de propriétés telles que l'arrière-plan et le jeu de couleurs, à partir d'une page parent. Pour hériter d'une propriété, la page enfant ne définit tout simplement pas de cette propriété dans son PageProperties . En ne "remplaçant" aucun définie par le parent, la page accepte la valeur héritée.
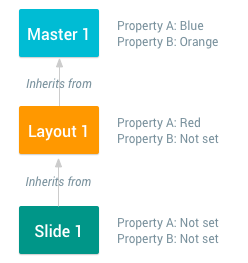
Le schéma suivant montre une diapositive héritant des propriétés d'une mise en page : hérite d'un maître:

Les propriétés utilisées pour afficher une diapositive combinent celles qu'elle définit et dont il hérite. Dans cet exemple, les valeurs résolues utilisées pour le rendu de la diapositive 1 sont les suivantes:
- La propriété A est "rouge".
- La propriété B est "Orange".
Héritage des propriétés de forme
Les formes peuvent hériter des propriétés, telles que le remplissage, le contour ou l'ombre, d'autres
formes. Une forme est un espace réservé si ses
Shape.placeholder
est défini. Le champ Shape.placeholder.parentObjectId de l'espace réservé enfant
identifie son espace réservé parent. Lorsque vous créez une diapositive sur la base d'une
tous les espaces réservés de cette mise en page apparaissent en tant que formes enfants dans la nouvelle diapositive.
De même, les espaces réservés sur les pages maîtres peuvent servir de parents pour les mises en page
des espaces réservés.
Lorsque cette hiérarchie d'héritage est définie, la page enfant hérite d'une propriété si vous ne définissez pas cette valeur ShapeProperties . Comme la valeur définie par le parent n'est pas remplacée, la forme enfant accepte la valeur héritée.
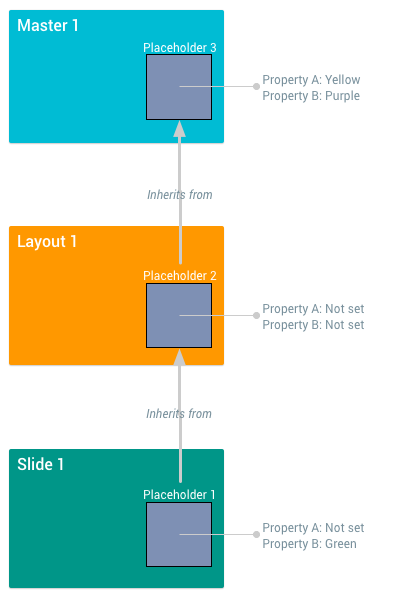
Le schéma suivant illustre l'héritage des propriétés entre trois pour les espaces réservés contenus dans une diapositive, une mise en page et un masque:

Les propriétés utilisées pour afficher la forme d'un espace réservé sont une combinaison des propriétés définis et ceux dont il hérite. Dans cet exemple, les valeurs résolues pour ces les formes sont les suivantes:
- Espace réservé1: la propriété A s'affiche en jaune, la propriété B en vert.
- Espace réservé2: la propriété A s'affiche en jaune, la propriétéB en violet.
- Espace réservé3: la propriété A s'affiche en jaune, la propriétéB en violet.
Les formes sont le seul type d'élément de page qui peut avoir des parents. Autres types, comme les images, les tableaux et les graphiques, ne peuvent pas être des espaces réservés et ne peuvent pas les parents.
"Masquage en cours" propriétés à l'aide de PropertyState
PropertyState
contrôle si la propriété d'une forme est réellement utilisée pour le rendu.
ou si la valeur n'est utilisée que pour l'héritage par les formes enfants. Une propriété avec
l'état de propriété NOT_RENDERED ne sera pas utilisé lors de l'affichage de la forme sur son
Toutefois, les enfants associés à l'état de propriété RENDERED
peuvent toujours hériter de cette propriété.
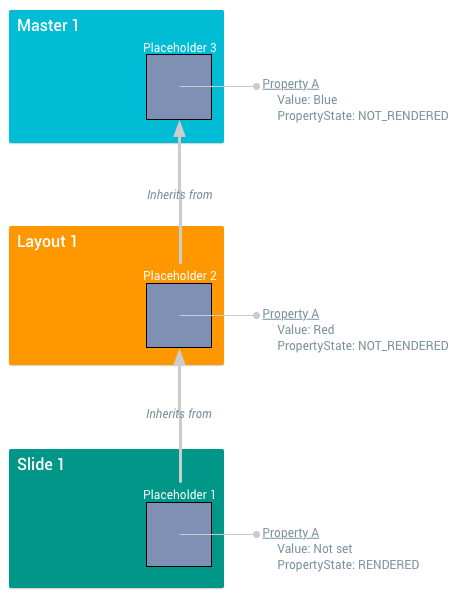
Le schéma suivant illustre l'héritage des propriétés entre trois qui manipulent le champ "PropertyState" :

L'affichage des propriétés de la forme peut être modifié par le champ "PropertyState". Dans cet exemple, les valeurs résolues de ces formes sont les suivantes:
- Espace réservé1: la propriété A s'affiche en rouge.
- Espace réservé2: la propriété A ne s'affiche pas. S'il s'agissait de la propriété de contour, Placeholder2 sans contour.
- Espace réservé3: la propriété A ne s'affiche pas.
Il y a une autre
valeur possible de
PropertyState
énumération: l'état de la propriété INHERIT signifie que l'état de la propriété
est héritée et la valeur du parent doit être utilisée. Formes sans
Les parents ne peuvent pas avoir l'état de propriété INHERIT.
