Para usar la API de Presentaciones de forma eficaz, debes comprender el la arquitectura de las presentaciones y sus componentes, así como las interacciones entre estos componentes. En esta página, se proporciona una descripción general detallada de estas temas:
- Modelo conceptual de los componentes de la presentación
- Cómo la API representa estos componentes
- Propiedades de diseño de los componentes
Leer esta y las otras descripciones generales de los conceptos facilitará la comprensión y utiliza las guías prácticas, la referencia documentación y la receta muestras.
Presentaciones, páginas y elementos de página
El elemento contenedor más externo de Presentaciones de Google es una presentación. Este es la unidad que se puede guardar en Google Drive, compartir con otros usuarios, etc.
Cada presentación contiene varios tipos de páginas. Un tipo de página es una una diapositiva, que son las páginas en las que los usuarios ver y alternar cuando la presentación se renderiza en una pantalla.
Cada página contiene varios elementos de página, que en su conjunto conforman la contenido de la página, como se muestra en el siguiente diagrama:

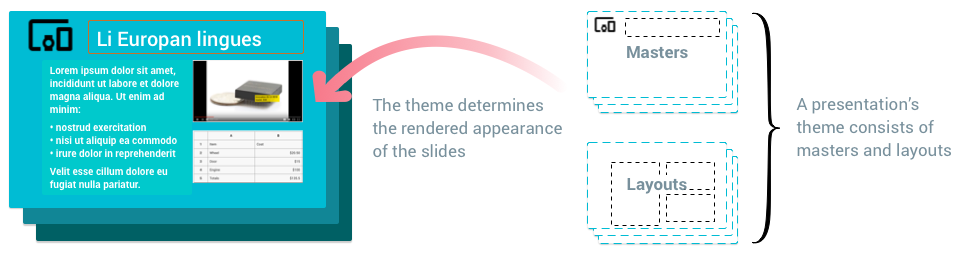
Además de las diapositivas, hay otros tipos de páginas que te permiten aplicar el diseño a muchas diapositivas diferentes, lo que crea una apariencia coherente. Otros tipos de páginas son estándares y diseños, y sus propiedades determinan la forma en que se ejecutan las diapositivas. renderizado, como se muestra en el siguiente diagrama:

Principales: la página principal tiene dos propósitos. Marcadores de posición en el diseño maestro contienen los valores predeterminados de los estilos de texto que se usan en toda la presentación. El el fondo y cualquier otra forma de la diapositiva maestra constituyen la forma predeterminada. fondo para todas las diapositivas basadas en ese patrón. Si tienes un logotipo de la empresa que que deseas que aparezca en todas las diapositivas de tu presentación, colócalo en la diapositiva maestra.
Diseños: Las plantillas de diseño determinan la organización del contenido en cada tipo. de diapositiva. Si quieres que todas tus diapositivas de título tengan un aspecto determinado, por Por ejemplo, puedes editar la plantilla de diseño de título.
Hay dos tipos más de páginas, de notas y patrones de notas, que son principalmente relevantes para trabajar con notas del orador.
Tipos de representación y estructura de la API
En esta sección, se describe cómo el modelo conceptual de Presentaciones de Google, tal como descrita anteriormente, se representa en la API de Presentaciones.
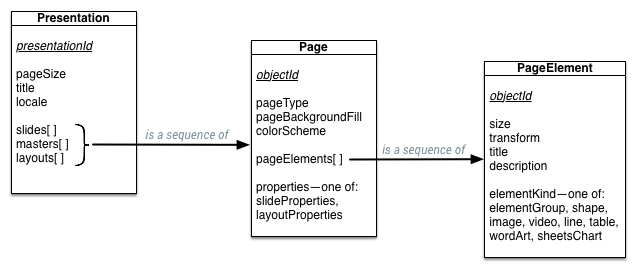
El siguiente diagrama representa la relación entre presentaciones, páginas, y elementos de página como tipos en la API de Presentaciones:

En las siguientes secciones, se muestra cómo se representan estos tipos en JSON.
Presentaciones
Una presentación incluye una cantidad de propiedades y contiene las páginas que se encuentran allí:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Páginas
Una página incluye un conjunto de y contiene los elementos de página que se encuentran en él:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Elementos de página
Elementos de página son los componentes visuales que se colocan en las páginas. Un elemento de página en la API contiene un número de propiedades, incluido un campo que varía según el Tipo de elemento de página:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Existen varios tipos de elementos de página, según lo define el campo de unión.
element_kind en la definición anterior. Estos tipos de elementos de página son
que se describe en la siguiente tabla:
| Tipo de elemento | Descripción |
|---|---|
| Grupo | Es un conjunto de elementos de página que se tratan como una unidad individual. Pueden moverse, escalarse y rotarse en conjunto. |
| Forma | Es un objeto visual simple, como rectángulos, elipses y cuadros de texto. Las formas pueden contener texto, de modo que son los elementos de página más comunes a la hora de crear diapositivas. |
| Imagen | Un gráfico importado a Presentaciones. |
| Video | Es un video importado a Presentaciones. |
| Línea | Una línea, curva o conector visual. |
| Tabla | Cuadrícula de contenido |
| WordArt | Es un elemento de texto visual que se comporta más como una forma. |
| SheetsChart | Gráfico importado a Presentaciones desde Hojas de cálculo de Google. |
Propiedades de página y elementos de página
La API de Presentaciones te permite leer y actualizar el aspecto de las páginas y de las elementos en tu presentación. Los diferentes elementos de página son compatibles propiedades diferentes que controlan cómo se renderiza el elemento de página.
Cada tipo de elemento de página tiene un elemento de propiedades correspondiente y un elemento de propiedades actualizar, por ejemplo:
- Hay un tipo de elemento de página Shape.
- Su campo de propiedad es shapeProperties
- La solicitud para actualizar estas propiedades es UpdateShapePropertiesRequest
Existe el mismo conjunto de solicitudes de actualización, propiedades y elementos para cada elemento de página tipo: Image/imageProperties/UpdateImageProperties, etcétera.
Puedes leer el atributo de propiedades siempre que lo encuentres al leer un element; para cambiar sus valores, úsalo con el tipo de solicitud coincidente, como la carga útil para el método batchUpdate lo que te permite cambiar estos valores en la presentación.
Tipos de propiedades
Hay algunas propiedades que son comunes entre varios tipos de objetos en la API de Presentaciones:
| Propiedad | Descripción |
|---|---|
| Color | Los colores de la API de Presentaciones pueden ser un valor RGB o una referencia a un color de tema. Los colores de tema se denominan por nombre (por ejemplo, "DARK1") y se pueden asignar a valores RGB mediante el esquema de colores de una página. Este esquema de colores suele actualizarse cuando se cambia el tema de la presentación en el editor de Presentaciones. |
| Relleno | El relleno representa la renderización de espacio vacío dentro de un objeto. El relleno que se admite con mayor frecuencia en Presentaciones es un relleno sólido en el que el interior de un objeto se rellena con un solo color sólido. Los rellenos también se pueden usar para los fondos de las páginas. |
| Contorno | El contorno representa el conjunto de líneas que rodean el elemento de página. El color de las líneas se controla con un elemento Fill. Los emisores también pueden ajustar el ancho y el estilo de guion de los contornos. |
| Sombra | La sombra representa un efecto visual destinado a imitar una sombra física proyectada por el objeto. Actualmente, las sombras en la API de Presentaciones son de solo lectura. |
Cómo actualizar propiedades
Para actualizar una propiedad, usa el
Solicitud de Update...Properties en una
batchUpdate
llamada, por ejemplo, UpdateShapeProperties para Shapes. Estas solicitudes
aceptar un mensaje de propiedades completo y puedes usar
máscaras de campo para determinar qué campos del
de propiedades.
Herencia de la propiedad
Una página o un elemento de página puede heredar propiedades de sus objetos superiores. Los propiedades de su objeto, incluidas aquellas que este define y las que hereda, determina su aspecto visual final.
- Propiedades de la página: Una página hereda las propiedades que no hereda. definir, pero que están definidas en el diseño o el diseño maestro en el que se basa.
- Propiedades de forma: Una forma se puede marcar como un marcador de posición, lo que permite haces referencia explícita a otra forma de marcador de posición (en el diseño superior de la página principales) de los que se heredan propiedades.
Estas ideas se explican con más detalle en los párrafos siguientes.
Herencia de propiedades de página
La estructura de las diapositivas, los diseños y los patrones define una jerarquía heredada dentro de la presentación: las diapositivas se heredan de los diseños y los diseños se heredan de los maestros. El diseño principal y el patrón de una diapositiva se especifican en la diapositiva slideProperties .
Una página puede heredar propiedades, como el segundo plano y el esquema de colores, desde una página principal. Para heredar una propiedad, la página secundaria simplemente no establece un de salida para esa propiedad en su PageProperties mensaje. Por no "anular" el valor definido por el elemento superior, la página acepta el valor heredado.
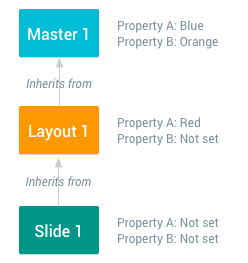
En el siguiente diagrama, se muestra una diapositiva que hereda propiedades de un diseño, que hereda de una instancia principal:

Las propiedades utilizadas para representar una diapositiva son una combinación de aquellas que esta define y los que hereda. En este ejemplo, los valores resueltos se usaron para renderizar la diapositiva 1 son los siguientes:
- La propiedad A es “Rojo”.
- La propiedad B es "Naranja".
Herencia de propiedades de formas
Las formas pueden heredar propiedades, como el relleno, el contorno o la sombra, de otros
formas. Una forma es un marcador de posición si su
Shape.placeholder
. El campo Shape.placeholder.parentObjectId del marcador de posición secundario
identifica su marcador de posición superior. Cuando creas una nueva diapositiva basada en una
todos los marcadores de posición de ese diseño aparecerán como formas secundarias en la nueva diapositiva.
Del mismo modo, los marcadores de posición de las páginas maestras pueden actuar como principales de los diseños.
los marcadores de posición.
Con esta jerarquía de herencia definida, la página secundaria hereda una propiedad no estableciendo ese valor en su ShapeProperties mensaje. Si no anulas el valor definido por el elemento superior, la forma secundaria acepte el valor heredado.
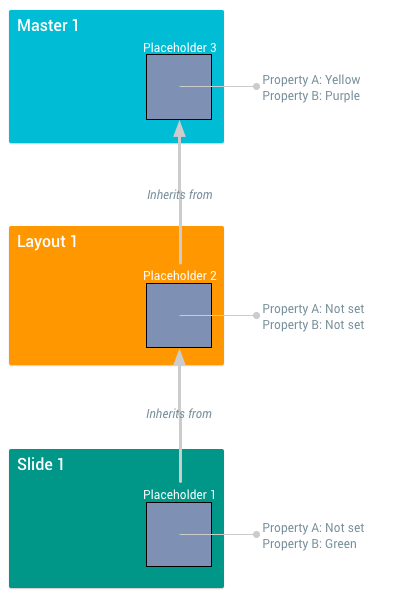
En el siguiente diagrama, se muestra la herencia de propiedades entre tres marcadores de posición contenidos en una diapositiva, un diseño y un diseño maestro:

Las propiedades utilizadas para renderizar una forma de marcador de posición son una combinación de aquellas que define y hereda. En este ejemplo, los valores resueltos para estas las formas son las siguientes:
- Marcador de posición 1: la propiedad A se renderiza como “Amarillo” y la B como “Verde”.
- Marcador de posición 2: la propiedad A se renderiza como “Amarillo” y la B como “Púrpura”.
- Marcador de posición 3: la propiedad A se renderiza como “Amarillo” y la B como “Púrpura”.
Las formas son el único tipo de elemento de página que puede tener elementos superiores. Otros tipos, como imágenes, tablas y gráficos, no pueden ser marcadores de posición ni tener padres.
“Ocultando” Propiedades con PropertyState
PropertyState
una enumeración controla si la propiedad de una forma se usa realmente para la representación
o si el valor solo se usa para la herencia mediante formas secundarias. Una propiedad con
El estado de propiedad NOT_RENDERED no se usará cuando se renderice la forma en su
sin embargo, los niños que tienen un estado de propiedad correspondiente de RENDERED
todavía pueden heredar esta propiedad.
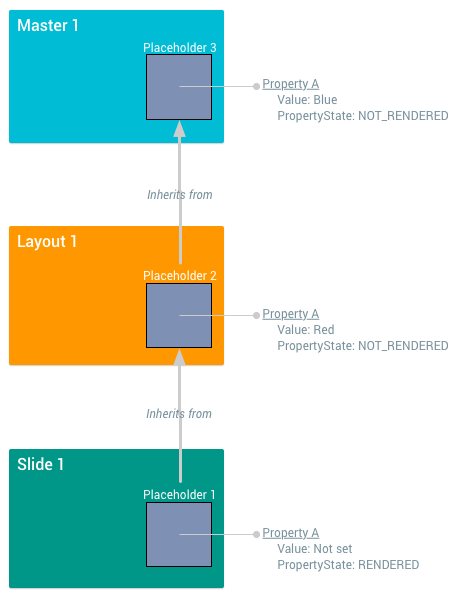
En el siguiente diagrama, se muestra la herencia de propiedades entre tres marcadores de posición que manipulan el campo PropertyState:

La renderización de propiedades de formas puede verse afectada por el campo PropertyState. En este ejemplo, los valores resueltos para estas formas son los siguientes:
- Marcador de posición 1: la propiedad A se representa como “Rojo”.
- Marcador de posición 2: la propiedad A no está renderizada. Si esta fuera la propiedad outline, El marcador de posición 2 no tendría contorno.
- Marcador de posición 3: la propiedad A no está renderizada.
Hay otro valor posible de
PropertyState
enumeración: el estado de propiedad INHERIT significa que el estado de la propiedad
se hereda, y se debe usar el valor del elemento superior. Formas sin
los elementos superiores no pueden tener un estado de propiedad de INHERIT.
