Um die Slides API effektiv nutzen zu können, müssen Sie wissen, Architektur von Präsentationen und deren Komponenten sowie die Interaktionen zwischen diesen Komponenten. Auf dieser Seite erhalten Sie einen detaillierten Überblick über diese Themen:
- Konzeptionelles Modell der Präsentationskomponenten
- So stellt die API diese Komponenten dar
- Stileigenschaften der Komponenten
Diese und die anderen Konzeptübersichten erleichtern Ihnen das Verständnis. und verwenden Sie die Anleitungen, die Referenz Dokumentation und das Rezept Beispiele.
Präsentationen, Seiten und Seitenelemente
Das äußerste Containerelement in Google Präsentationen ist eine Präsentation. Dies ist die Einheit, die in Google Drive gespeichert oder für andere Nutzer freigegeben werden kann.
Jede Präsentation enthält verschiedene Arten von Seiten. Ein Seitentyp ist ein Folie mit den Seiten, auf denen die Nutzenden zwischen der Darstellung der Präsentation auf einem Bildschirm sehen und wechseln.
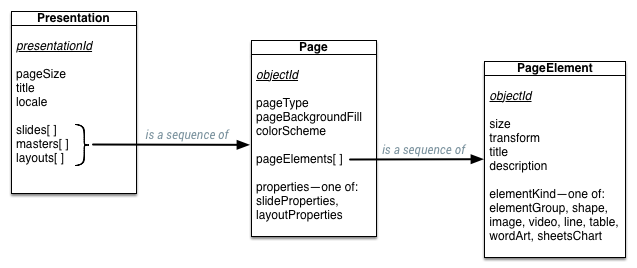
Jede Seite enthält eine Reihe von Seitenelementen, die zusammen die wie im folgenden Diagramm dargestellt:

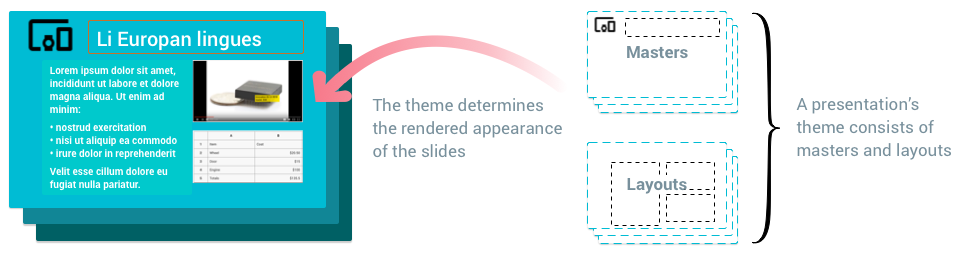
Neben Folien gibt es noch andere Arten von Seiten, mit denen Sie Design viele verschiedene Folien und schaffen so ein einheitliches Erscheinungsbild. Diese anderen Seitentypen sind Master und Layouts und ihre Eigenschaften bestimmen, wie Folien gerendert werden, wie im folgenden Diagramm dargestellt:

Master – Die Masterseite dient zwei Zwecken. Platzhalter im Master die Standardeinstellungen für Textstile enthalten, die Sie in Ihrer Präsentation verwenden. Die und alle anderen Formen auf der Masterfolie für alle Folien, die auf diesem Master basieren. Wenn Sie ein Firmenlogo haben, auf allen Folien Ihrer Präsentation erscheinen soll,
Layouts – Layoutvorlagen bestimmen, wie Inhalte bei den einzelnen Typen angeordnet werden. der Folie. Wenn alle Titelfolien ein bestimmtes Aussehen haben sollen, Sie können beispielsweise die Vorlage für das Titel-Layout bearbeiten.
Es gibt zwei weitere Arten von Seiten: Notizenseiten und Notizenmaster. sind hauptsächlich für die Arbeit mit Vortragsnotizen relevant.
API-Darstellungstypen und -struktur
In diesem Abschnitt wird das Konzept von Google Präsentationen beschrieben. wird in der Slides API dargestellt.
Das folgende Diagramm zeigt die Beziehung zwischen Präsentationen, Seiten, und Seitenelemente als Typen in der Slides API verwenden:

In den folgenden Abschnitten wird gezeigt, wie diese Typen in JSON dargestellt werden.
Präsentationen
Eine Präsentation enthält ein Anzahl der Unterkünfte und enthält die darin enthaltenen Seiten:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
iWork Pages
Eine Seite enthält eine Reihe von Eigenschaften und enthält die Seitenelemente, die sich darin befinden:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Seitenelemente
Seitenelemente sind die visuellen Komponenten, die auf Seiten platziert werden. Ein Seitenelement in der API enthält eine Reihe von Eigenschaften, einschließlich eines Feldes, das je nach Art von Seitenelement:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Es gibt verschiedene Arten von Seitenelementen, die durch das Union-Feld definiert sind.
element_kind. Diese Arten von Seitenelementen
wie in der folgenden Tabelle beschrieben:
| Elementart | Beschreibung |
|---|---|
| Gruppe | Eine Gruppe von Seitenelementen, die als eine einzelne Einheit behandelt werden. Sie können gemeinsam verschoben, skaliert und gedreht werden. |
| Form | Ein einfaches visuelles Objekt wie Rechtecke, Ellipsen und Textfelder. Formen können Text enthalten, daher sind sie die am häufigsten verwendeten Seitenelemente zum Erstellen von Folien. |
| Bild | Eine in Google Präsentationen importierte Grafik. |
| Video | Ein Video, das in Google Präsentationen importiert wurde. |
| Linie | Eine visuelle Linie, Kurve oder ein Verbindungselement. |
| Tabelle | Ein Inhaltsraster. |
| WordArt | Ein visuelles Textelement, das sich eher wie eine Form verhält. |
| SheetsChart | Ein Diagramm, das aus Google Tabellen in Google Präsentationen importiert wurde. |
Seiten- und Seitenelementeigenschaften
Mit der Slides API können Sie die Darstellung von Seiten und Seiten lesen und aktualisieren. Elemente in Ihrer Präsentation. Verschiedene Seitenelemente werden unterstützt verschiedene Eigenschaften, die steuern, wie das Seitenelement gerendert wird.
Jede Seitenelementart hat ein entsprechendes Eigenschaftselement und ein Attribut Aktualisierungsnachricht, zum Beispiel:
- Es gibt den Seitenelementtyp Form
- Das Eigenschaftsfeld ist shapeProperties
- Die Anfrage zum Aktualisieren dieser Eigenschaften lautet UpdateShapePropertiesRequest.
Für jedes Seitenelement ist der gleiche Satz von Element-/Eigenschaften-/Aktualisierungsanfragen vorhanden. Typ: Image/imageProperties/UpdateImageProperties, und so weiter.
Sie können das Attribut „Eigenschaften“ überall dort lesen, wo Sie es in einem element; verwenden, um die darin enthaltenen Werte zu ändern, verwenden Sie sie mit dem übereinstimmenden Anfragetyp als Die Nutzlast für das batchUpdate. können Sie diese Werte in der Präsentation ändern.
Property-Typen
Es gibt einige Eigenschaften, die bei verschiedenen Arten von Objekten in Präsentationen API:
| Attribut | Beschreibung |
|---|---|
| Farbe | Bei den Farben in der Slides API kann es sich entweder um einen RGB-Wert oder um einen Verweis auf eine Designfarbe handeln. Designfarben werden namentlich genannt (z. B. „DARK1“) und können RGB-Werten mithilfe des Farbschemas einer Seite zugeordnet werden. Dieses Farbschema wird in der Regel aktualisiert, wenn das Design der Präsentation im Präsentationen-Editor geändert wird. |
| Füllung | Die Füllung stellt die Darstellung von Leerräumen in einem Objekt dar. Die am häufigsten unterstützte Füllung in Google Präsentationen ist eine ausgefüllte Füllung, bei der das Innere eines Objekts mit einer einzelnen Volltonfarbe ausgefüllt wird. Füllungen können auch für den Hintergrund von Seiten verwendet werden. |
| Umriss | Der Umriss stellt die Linien dar, die das Seitenelement umgeben. Die Farbe der Linien wird mit einer Füllung gesteuert. Aufrufer können auch die Breite und den Bindestrich-Stil der Umrisse anpassen. |
| Schatten | Der Schatten stellt einen visuellen Effekt dar, mit dem ein vom Objekt geworfener physischer Schatten nachgeahmt werden soll. Derzeit sind Schatten in der Slides API schreibgeschützt. |
Unterkünfte werden aktualisiert
Verwenden Sie zum Aktualisieren einer Property die entsprechende
Update...Properties-Anfrage in einem
batchUpdate
aufrufen, z. B. UpdateShapeProperties für Formen. Diese Anfragen
akzeptiert eine vollständige Property-Nachricht und kann
Feldmasken, um zu bestimmen, welche Felder im
sollte aktualisiert werden.
Übernahme für Properties
Seiten oder Seitenelemente können Eigenschaften von übergeordneten Objekten übernehmen. Eine Eigenschaften des -Objekts, einschließlich derjenigen, die es definiert und und das endgültige visuelle Erscheinungsbild.
- Seiteneigenschaften: Eine Seite übernimmt alle Eigenschaften, die sie nicht übernimmt. definiert, aber in dem Layout oder Master definiert, auf dem sie basiert.
- Formeigenschaften – Eine Form kann als Platzhalter markiert werden. ausdrücklich auf eine andere Platzhalterform verweisen (im übergeordneten Layout der Seite). oder Master) verwendet werden, von denen Eigenschaften übernommen werden sollen.
Diese Konzepte werden in den folgenden Abschnitten näher erläutert.
Übernahme von Seiteneigenschaften
Die Struktur von Folien, Layouts und Mastern definiert eine Vererbungshierarchie. innerhalb der Präsentation: Folien übernehmen Layouts, Layouts übernehmen Meisterschaften. Das übergeordnete Layout und der Master einer Folie werden in den slideProperties ein.
Eine Seite kann Eigenschaften wie den Hintergrund übernehmen. und Farbschema, von einer übergeordneten Seite. Um eine Eigenschaft zu übernehmen, legt die untergeordnete Seite einfach für diese Eigenschaft in der PageProperties angezeigt. Indem er nicht „überschreibt“ der vom übergeordneten Element definiert wurde, akzeptiert die Seite den übernommenen Wert.
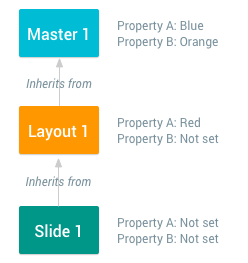
Das folgende Diagramm zeigt eine Folie, bei der Eigenschaften von einem Layout übernommen werden. von einer Master-Instanz:

Die Eigenschaften, die zum Rendern einer Folie verwendet werden, sind eine Kombination aus den von ihr definierten Eigenschaften und und diese übernommen werden. In diesem Beispiel sind die aufgelösten Werte, die zum Rendern von Folie 1 verwendet wurden, sind:
- PropertyA ist „Rot“.
- Property B ist „Orange“.
Übernahme von Formeigenschaften
Formen können Eigenschaften wie Füllung, Umriss oder Schatten von anderen
Formen. Eine Form ist ein Platzhalter, wenn ihre
Shape.placeholder
festgelegt ist. Das Feld Shape.placeholder.parentObjectId des untergeordneten Platzhalters
identifiziert seinen übergeordneten Platzhalter. Wenn Sie eine neue Folie basierend auf einem
Layout ist, werden alle Platzhalter in diesem Layout auf der neuen Folie als untergeordnete Formen angezeigt.
In ähnlicher Weise können Platzhalter auf Masterseiten als übergeordnete Elemente der
Platzhalter.
Wenn diese Vererbungshierarchie definiert ist, erbt die untergeordnete Seite eine Eigenschaft durch wenn Sie diesen Wert nicht in der ShapeProperties angezeigt. Wenn der von der übergeordneten Datei definierte Wert nicht überschrieben wird, wird die untergeordnete Form akzeptiert den übernommenen Wert.
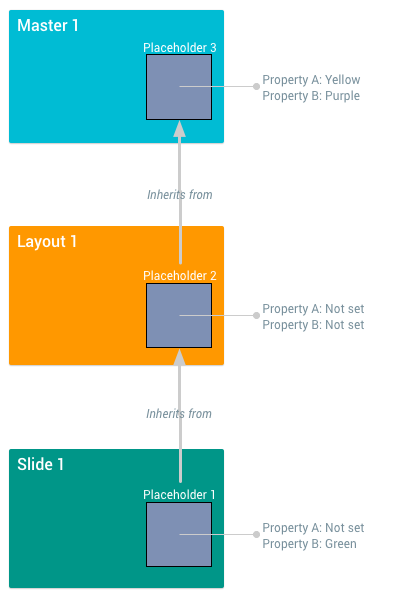
Das folgende Diagramm zeigt die Übernahme von Attributen zwischen drei Platzhalter, die in einer Folie, einem Layout und einem Master enthalten sind:

Die zum Rendern einer Platzhalterform verwendeten Eigenschaften sind eine Kombination aus denen, definiert und welche übernommen werden. In diesem Beispiel sind die aufgelösten Werte Formen:
- Platzhalter1: EigenschaftA wird als "Yellow", EigenschaftB als "Green" gerendert.
- Platzhalter2: EigenschaftA wird als "Yellow", EigenschaftB als "Lila" dargestellt.
- Platzhalter 3: Property A wird als „Yellow“, Property B als „Lila“ gerendert.
Formen sind die einzige Art von Seitenelement, die übergeordnete Elemente haben kann. Andere Typen, wie Bilder, Tabellen und Diagramme, dürfen keine Platzhalter sein und keine Eltern.
„Verborgen“ Properties mit PropertyState
PropertyState
-Enumeration steuert, ob die -Eigenschaft einer Form tatsächlich zum Rendern verwendet wird,
oder wenn der Wert nur zur Übernahme von untergeordneten Formen verwendet wird. Eine Unterkunft mit
Eigenschaftsstatus NOT_RENDERED wird beim Rendern der Form auf ihrer
Seite, wobei jedoch untergeordnete Elemente den entsprechenden Eigenschaftsstatus RENDERED haben
können diese Eigenschaft trotzdem übernehmen.
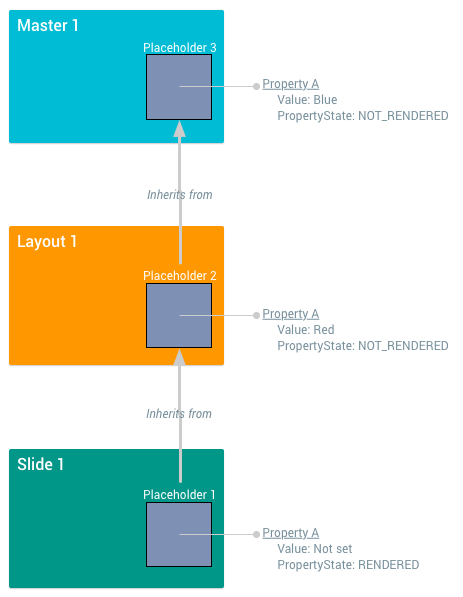
Das folgende Diagramm zeigt die Übernahme von Attributen zwischen drei Platzhalter, die das Feld "PropertyState" bearbeiten:

Das Rendern von Formeigenschaften kann durch das Feld „PropertyState“ beeinflusst werden. In diesem Beispiel lauten die aufgelösten Werte für diese Formen wie folgt:
- Platzhalter 1: Property A wird als „Rot“ gerendert.
- Platzhalter 2: Property A wird nicht gerendert. Wenn dies die Outline-Eigenschaft wäre, Platzhalter2 hätte keine Struktur.
- Platzhalter 3: Property A wird nicht gerendert.
Es gibt noch einen möglichen Wert für
PropertyState
Aufzählung: Der Attributstatus INHERIT bedeutet, dass der Attributstatus
wird übernommen und der Wert des übergeordneten Elements muss verwendet werden. Formen ohne
Übergeordnete Elemente dürfen nicht den Property-Status „INHERIT“ haben.
