Để sử dụng API Trang trình bày một cách hiệu quả, bạn cần hiểu rõ cấu trúc của các bản trình bày và các thành phần của chúng cũng như các tương tác giữa các thành phần này. Trang này cung cấp thông tin tổng quan chi tiết về chủ đề:
- Mô hình khái niệm của các thành phần trong bản trình bày
- Cách API biểu thị những thành phần này
- Thuộc tính tạo kiểu của thành phần
Đọc nội dung này và các tài liệu tổng quan khác về khái niệm sẽ giúp bạn dễ hiểu hơn và xem hướng dẫn cách thực hiện, tài liệu tham khảo tài liệu và công thức mẫu.
Bản trình bày, trang và phần tử trang
Phần tử vùng chứa ngoài cùng trong Google Trang trình bày là bản trình bày. Đây là đơn vị có thể được lưu trong Google Drive, chia sẻ với người dùng khác, v.v.
Mỗi bản trình bày chứa nhiều loại trang. Một loại trang là trang trình bày, là các trang mà người dùng xem và lật giữa thời điểm kết xuất bản trình bày trên màn hình.
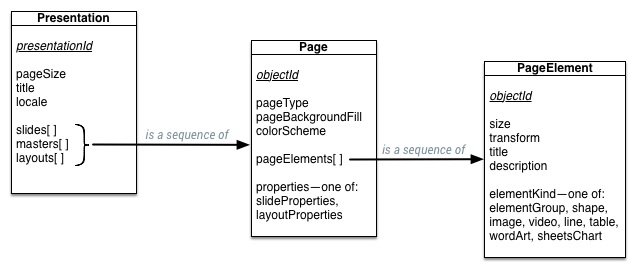
Mỗi trang chứa một số phần tử trang, cùng tạo thành nội dung của trang, như được thể hiện trong sơ đồ sau:

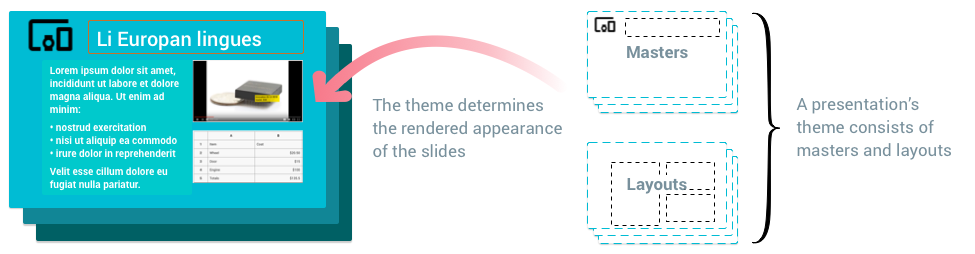
Ngoài trang trình bày, có các loại trang khác cho phép bạn áp dụng thiết kế vào nhiều trang trình bày khác nhau, tạo nên một hình thức nhất quán. Các loại trang khác này là chính và bố cục cũng như các thuộc tính của chúng xác định cách các trang trình bày được được hiển thị, như minh hoạ trong sơ đồ sau:

Trang chính — Trang chính phục vụ hai mục đích. Phần giữ chỗ trên trang cái chứa giá trị mặc định cho kiểu văn bản được sử dụng trong toàn bộ bản trình bày. Chiến lược phát hành đĩa đơn nền và mọi hình dạng khác trên trang trình bày chính sẽ tạo thành hình dạng mặc định màu nền của tất cả các trang trình bày dựa trên trang cái đó. Nếu bạn có biểu trưng công ty mà bạn muốn xuất hiện trên mọi trang trình bày trong bản trình bày, hãy đặt nó lên trang cái.
Bố cục – Mẫu bố cục xác định cách sắp xếp nội dung trên từng loại của trang trình bày. Nếu bạn muốn tất cả các trang trình bày tiêu đề trông theo một cách cụ thể, ví dụ ví dụ: bạn có thể chỉnh sửa mẫu bố cục tiêu đề.
Có hai loại trang khác là trang ghi chú và trang chính ghi chú chủ yếu là phù hợp khi xử lý ghi chú của người thuyết trình.
Các kiểu và cấu trúc biểu diễn API
Phần này mô tả cách mô hình khái niệm của Google Trang trình bày, như được mô tả nêu trên, được thể hiện trong API Trang trình bày.
Sơ đồ dưới đây mô tả mối quan hệ giữa các bản trình bày, trang, và các phần tử trang dưới dạng các loại trong API Trang trình bày:

Các phần sau đây cho thấy cách những loại này được biểu thị trong JSON.
Bản trình bày
Bản trình bày bao gồm số lượng tài sản và chứa các trang có trong đó:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
Một trang bao gồm một tập hợp và chứa các phần tử trang có trong đó:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
Phần tử trang
Phần tử trang là các thành phần hình ảnh được đặt trên trang. Một phần tử trang trong API chứa nhiều thuộc tính, bao gồm một trường thay đổi tuỳ theo loại phần tử trang:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
Có một số loại phần tử trang, như được xác định bởi trường kết hợp
element_kind trong định nghĩa ở trên. Các loại phần tử trang này
được mô tả trong bảng sau:
| Loại phần tử | Mô tả |
|---|---|
| Nhóm | Một tập hợp các phần tử trang được coi là một đơn vị riêng lẻ. Bạn có thể di chuyển, điều chỉnh theo tỷ lệ và xoay cùng nhau. |
| Hình dạng | Đối tượng trực quan thuần tuý, chẳng hạn như hình chữ nhật, dấu ba chấm và hộp văn bản. Hình dạng có thể chứa văn bản, do đó, đây là phần tử trang phổ biến nhất để tạo trang trình bày. |
| Bài đăng có hình ảnh | Một hình ảnh đồ hoạ được nhập vào Trang trình bày. |
| Video | Đã nhập video vào Trang trình bày. |
| Line | Đường kẻ trực quan, đường cong hoặc đường nối. |
| Bảng | Chế độ xem lưới nội dung. |
| WordArt | Phần tử văn bản trực quan hoạt động giống hình dạng hơn. |
| SheetsChart | Một biểu đồ được nhập từ Google Trang tính vào Trang trình bày. |
Thuộc tính phần tử trang và trang
API Trang trình bày giúp bạn đọc và cập nhật giao diện của trang và trang trong bản trình bày. Hỗ trợ các thành phần trang khác nhau các thuộc tính khác nhau kiểm soát cách hiển thị phần tử trang.
Mỗi loại phần tử trang có một phần tử thuộc tính và một thuộc tính tương ứng thông báo cập nhật, ví dụ:
- Có loại phần tử trang là Hình dạng
- Trường thuộc tính của lớp này là shapeProperties
- Yêu cầu cập nhật các thuộc tính này là UpdateShapePropertiesRequest
Cùng một tập hợp phần tử/thuộc tính/yêu cầu cập nhật cho mỗi phần tử trang loại: Image/imageProperties/UpdateImageProperties, và cứ tiếp tục như vậy.
Bạn có thể đọc thuộc tính này ở bất cứ nơi nào bạn gặp thuộc tính này khi đọc element; để thay đổi các giá trị trong đó, hãy sử dụng nó với loại yêu cầu phù hợp như tải trọng cho batchUpdate để thay đổi các giá trị này trong bản trình bày.
Các loại cơ sở lưu trú
Có một số thuộc tính phổ biến giữa một số loại đối tượng trong API Trang trình bày:
| Thuộc tính | Mô tả |
|---|---|
| Màu | Màu trong API Trang trình bày có thể là giá trị RGB hoặc tham chiếu đến màu giao diện. Màu giao diện được gọi theo tên (ví dụ: "DARK1") và có thể được ánh xạ tới các giá trị RGB bằng bảng phối màu của trang. Bảng phối màu này thường được cập nhật khi thay đổi chủ đề của bản trình bày trong trình chỉnh sửa Trang trình bày. |
| Fill | Màu nền biểu thị quá trình kết xuất không gian trống bên trong một đối tượng. Màu nền thường được hỗ trợ nhất trong Trang trình bày là màu đồng nhất, trong đó phần bên trong của đối tượng được tô bằng một màu đồng nhất. Bạn cũng có thể dùng màu nền cho nền của Trang. |
| Đường viền | Đường viền biểu thị tập hợp các đường bao quanh phần tử trang. Bạn có thể kiểm soát màu của đường kẻ bằng tô màu nền. Người gọi cũng có thể điều chỉnh kiểu chiều rộng và đường gạch ngang của đường viền. |
| Shadow | Bóng thể hiện hiệu ứng hình ảnh nhằm bắt chước bóng vật lý tạo ra. Hiện tại, bóng trong API Trang trình bày ở chế độ chỉ đọc. |
Đang cập nhật các cơ sở lưu trú
Để cập nhật một thuộc tính, hãy sử dụng
Yêu cầu Update...Properties trong một
batchUpdate
gọi – ví dụ: UpdateShapeProperties cho Hình dạng. Các yêu cầu này
chấp nhận thông báo về thuộc tính đầy đủ và có thể sử dụng
trường mặt nạ để xác định trường nào trong
thuộc tính nên được cập nhật.
Thừa kế thuộc tính
Một trang hoặc phần tử trang có thể kế thừa các thuộc tính từ đối tượng mẹ. Một các thuộc tính của đối tượng, bao gồm các thuộc tính mà đối tượng xác định và các thuộc tính mà đối tượng đó xác định kế thừa, xác định giao diện hình ảnh cuối cùng của ứng dụng.
- Tài sản trang – Một trang kế thừa mọi tài sản mà trang đó không kế thừa nhưng được xác định trong bố cục hoặc trang cái mà dựa trên đó.
- Thuộc tính hình dạng — Hình dạng có thể được đánh dấu là phần giữ chỗ, cho phép bạn tham chiếu rõ ràng một hình dạng phần giữ chỗ khác (trên bố cục mẹ của trang hoặc tài sản chính) để kế thừa các thuộc tính.
Những ý tưởng này được giải thích kỹ hơn trong các đoạn sau.
Tính kế thừa tài sản trang
Cấu trúc của trang trình bày, bố cục và trang cái xác định một hệ phân cấp kế thừa trong bản trình bày: trang trình bày kế thừa từ bố cục, còn bố cục kế thừa từ thạc sĩ. Bố cục mẹ và trang cái của một trang trình bày được chỉ định trong phần slideProperties .
Một trang có thể kế thừa các thuộc tính, chẳng hạn như background và bảng phối màu, từ trang gốc. Để kế thừa một tài sản, trang con chỉ không đặt giá trị cho thuộc tính đó PageProperties . Bằng cách không "ghi đè" giá trị do nhà xuất bản mẹ xác định, nên trang sẽ chấp nhận giá trị kế thừa.
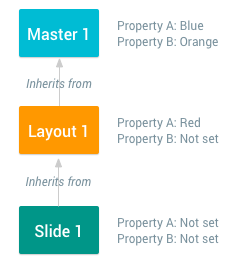
Sơ đồ dưới đây cho thấy một trang trình bày kế thừa các thuộc tính của một bố cục, kế thừa từ một tài sản chính:

Các thuộc tính dùng để kết xuất trang trình bày là sự kết hợp của các thuộc tính mà trang trình bày xác định và những tài sản mà tài sản kế thừa kế thừa. Trong ví dụ này, các giá trị đã phân giải được dùng để kết xuất Trang trình bày 1 như sau:
- Thuộc tính A là "Màu đỏ".
- Thuộc tính B là "Cam".
Tính kế thừa thuộc tính hình dạng
Hình dạng có thể kế thừa các thuộc tính, chẳng hạn như màu nền, đường viền hoặc bóng từ các thuộc tính khác
hình dạng. Hình dạng là phần giữ chỗ nếu hình dạng đó
Shape.placeholder
đã được đặt. Trường Shape.placeholder.parentObjectId của phần giữ chỗ con
xác định phần giữ chỗ gốc. Khi bạn tạo trang trình bày mới dựa trên
bố cục, mọi phần giữ chỗ trong bố cục đó sẽ xuất hiện dưới dạng hình dạng con trong trang trình bày mới.
Tương tự, phần giữ chỗ trên trang chính có thể đóng vai trò là phần tử mẹ của bố cục
phần giữ chỗ.
Với hệ thống phân cấp kế thừa đã xác định này, trang con sẽ kế thừa một tài sản theo không đặt giá trị đó trong ShapeProperties . Bằng cách không ghi đè giá trị do phần tử mẹ xác định, hình dạng con chấp nhận giá trị kế thừa.
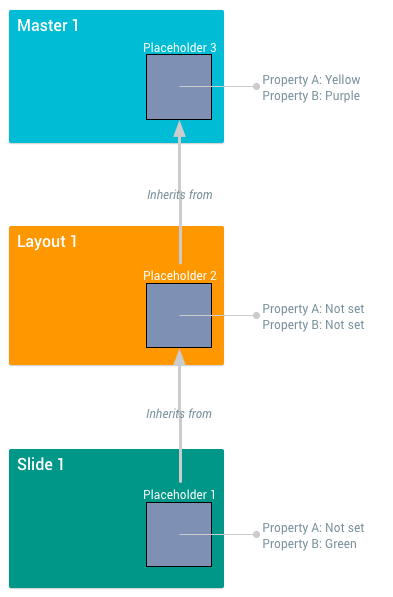
Sơ đồ dưới đây cho thấy sự kế thừa của các thuộc tính giữa 3 thuộc tính phần giữ chỗ có trong trang trình bày, bố cục và trang cái:

Các thuộc tính dùng để hiển thị hình dạng phần giữ chỗ là sự kết hợp của các thuộc tính đó định nghĩa và những thành phần mà nó kế thừa. Trong ví dụ này, các giá trị được phân giải cho như sau:
- Phần giữ chỗ 1: thuộc tính A hiển thị màu "Vàng", thuộc tính B hiển thị màu "Xanh lục".
- Phần giữ chỗ 2: thuộc tính A hiển thị màu "Vàng", thuộc tính B hiển thị màu "Tím".
- Phần giữ chỗ 3: thuộc tính A hiển thị màu "Vàng", thuộc tính B hiển thị màu "Tím".
Hình dạng là loại phần tử trang duy nhất có thể có phần tử mẹ. Các loại khác, chẳng hạn như hình ảnh, bảng và biểu đồ, không thể là phần giữ chỗ và không thể có phụ huynh.
"Ẩn" thuộc tính bằng PropertyState
PropertyState (Trạng thái thuộc tính)
liệt kê kiểm soát việc thuộc tính của một hình dạng có thực sự được sử dụng để kết xuất hay không,
hoặc nếu giá trị chỉ được dùng để kế thừa bởi các hình dạng con. Cơ sở lưu trú có
trạng thái thuộc tính NOT_RENDERED sẽ không được sử dụng khi kết xuất hình dạng trên
Tuy nhiên, phần tử con có trạng thái sản phẩm tương ứng là RENDERED
vẫn có thể kế thừa thuộc tính này.
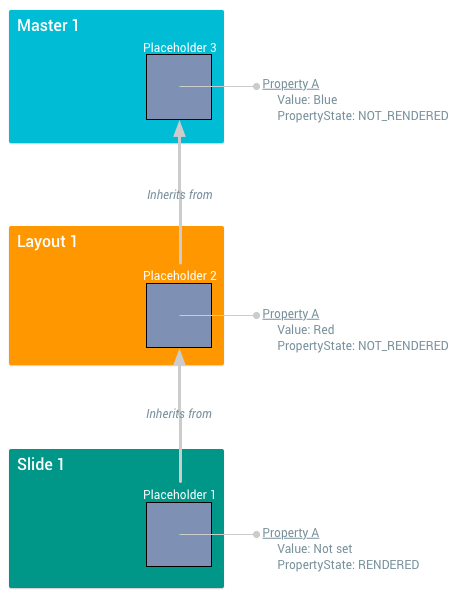
Sơ đồ dưới đây cho thấy sự kế thừa của các thuộc tính giữa 3 thuộc tính phần giữ chỗ thao tác với trường PropertyState:

Việc hiển thị thuộc tính hình dạng có thể bị ảnh hưởng bởi trường PropertyState. Trong ví dụ này, các giá trị đã được phân giải cho các hình dạng này như sau:
- Phần giữ chỗ 1: thuộc tính A hiển thị là "Màu đỏ".
- Phần giữ chỗ 2: thuộc tính A không được hiển thị. Nếu đây là thuộc tính Outline, Placeholder2 sẽ không có đường viền.
- Phần giữ chỗ 3: thuộc tính A không được hiển thị.
Có thể có thêm một giá trị của
PropertyState (Trạng thái thuộc tính)
liệt kê: trạng thái thuộc tính INHERIT có nghĩa là trạng thái thuộc tính
chính nó được kế thừa và giá trị của thành phần mẹ sẽ được sử dụng. Hình dạng không có
phần tử mẹ không thể có trạng thái thuộc tính là INHERIT.
