من أجل استخدام واجهة برمجة تطبيقات العروض التقديمية بشكل فعال، تحتاج إلى فهم بنية العروض التقديمية ومكوناتها، بالإضافة إلى التفاعلات بين هذه المكونات. تقدم هذه الصفحة نظرة عامة مفصلة عن هذه الموضوعات:
- النموذج المفاهيمي لمكونات العرض التقديمي
- كيفية تمثيل واجهة برمجة التطبيقات لهذه المكوّنات
- خصائص تصميم المكوّنات
ستسهّل قراءة هذه النظرة العامة للمفاهيم الأخرى فهمها واستخدام الأدلّة الإرشادية المرجعية المستندات ووصفة الطعام النماذج.
العروض التقديمية والصفحات وعناصر الصفحة
عنصر الحاوية الخارجية في "العروض التقديمية من Google" هو عرض تقديمي. هذا هو والوحدة التي يمكن حفظها في Google Drive ومشاركتها مع مستخدمين آخرين وغير ذلك.
يحتوي كل عرض تقديمي على أنواع مختلفة من الصفحات. أحد أنواع الصفحات الشريحة، وهي الصفحات التي رؤيتها والتبديل بينها عند عرض العرض التقديمي على الشاشة.
وتحتوي كل صفحة على عدد من عناصر الصفحة، والتي تُشكِّل معًا محتوى الصفحة، كما هو موضح في الرسم التخطيطي التالي:

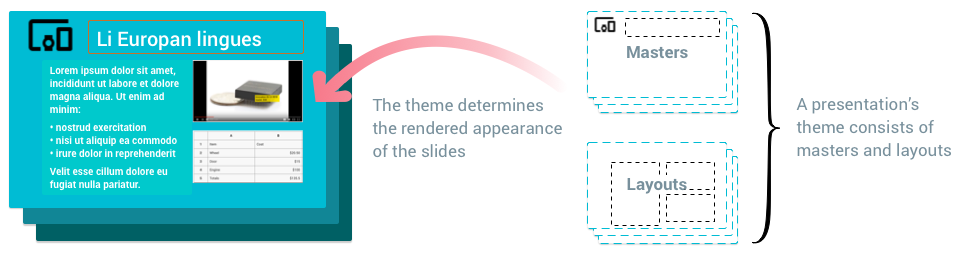
بخلاف الشرائح، هناك أنواع أخرى من الصفحات التي تتيح لك تطبيق التصميم على والعديد من الشرائح المختلفة، مما يؤدي إلى إنشاء مظهر متسق. هذه الأنواع الأخرى من الصفحات هي masters والتنسيقات، وتحدد خصائصها طريقة عرض الشرائح كما هو موضح في الرسم التخطيطي التالي:

المشرفون — تخدم الصفحة الرئيسية غرضين. العناصر النائبة على الشريحة الرئيسية سيحتوي على القيم الافتراضية لأنماط النص المستخدمة خلال العرض التقديمي. تشير رسالة الأشكال البيانية الخلفية وأي أشكال أخرى على الشريحة الرئيسية تشكل الشكل الافتراضي الخلفية لجميع الشرائح بناءً على تلك الشريحة الرئيسية. إذا كان لديك شعار شركة الذي تريده أن يظهر في كل شريحة في العرض التقديمي، فضعه على الشريحة الرئيسية.
التنسيقات: تحدِّد نماذج التنسيق كيفية ترتيب المحتوى في كل نوع. الشريحة. إذا كنت ترغب في أن تبدو جميع شرائح العنوان بطريقة معينة، يمكنك تعديل نموذج تخطيط العنوان.
هناك نوعان آخران من الصفحات - صفحات الملاحظات وأصحاب الملاحظات - والتي الأكثر صلةً بالعمل باستخدام ملاحظات المحاضر.
أنواع تمثيلات واجهة برمجة التطبيقات وبنيتها
يصف هذا القسم كيف أن النموذج المفاهيمي لتطبيق "العروض التقديمية من Google" كما هو موضّح أعلاه، يتم تمثيلها في واجهة برمجة تطبيقات العروض التقديمية.
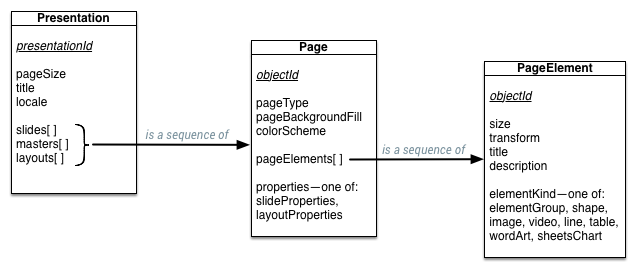
يوضح الرسم التخطيطي التالي العلاقة بين العروض التقديمية والصفحات وعناصر الصفحة كأنواع في واجهة برمجة تطبيقات "العروض التقديمية من Google":

توضّح الأقسام التالية كيفية تمثيل هذه الأنواع بتنسيق JSON.
العروض التقديمية
يتضمّن العرض التقديمي عدد السمات، وتحتوي على الصفحات التي تحتوي عليها:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
Pages
تتضمن الصفحة مجموعة من كما يحتوي على عناصر الصفحة الموجودة فيه:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
عناصر الصفحة
عناصر الصفحة هي المكونات المرئية التي يتم وضعها على الصفحات. عنصر صفحة في واجهة برمجة التطبيقات يحتوي على عدد من الخصائص، بما في ذلك حقل يختلف وفقًا نوع عنصر الصفحة:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
هناك عدة أنواع من عناصر الصفحة، كما يحددها حقل الاتحاد
element_kind في التعريف أعلاه. هذه الأنواع من عناصر الصفحة
كما هو موضح في الجدول التالي:
| نوع العنصر | الوصف |
|---|---|
| مجموعة | مجموعة من عناصر الصفحة يتم التعامل معها كوحدة فردية. يمكن تحريكها وقياسها وتدويرها معًا. |
| شكل | كائن مرئي عادي، مثل المستطيلات والقطع الناقص ومربعات النص. يمكن أن تحتوي الأشكال على نص، لذا فهي عناصر الصفحة الأكثر شيوعًا لإنشاء الشرائح. |
| صورة | رسم تم استيراده إلى "العروض التقديمية من Google". |
| فيديو | تم استيراد فيديو إلى "العروض التقديمية من Google". |
| سطر | خط مرئي أو منحنى أو موصِّل. |
| جدول | شبكة من المحتوى |
| WordArt | يشير ذلك المصطلح إلى عنصر نص مرئي يشبه الشكل. |
| SheetsChart | تم استيراد رسم بياني إلى "العروض التقديمية من Google" من "جداول بيانات Google". |
خصائص عنصر الصفحة والصفحات
تتيح لك Slides API قراءة وتعديل مظهر الصفحات والصفحات. والعناصر في عرضك التقديمي. دعم عناصر الصفحة المختلفة خصائص مختلفة تتحكم في كيفية عرض عنصر الصفحة.
ويحتوي كل نوع من أنواع عناصر الصفحة على عنصر خصائص وخصائص تعديل الرسالة، مثل:
- هناك نوع عنصر صفحة شكل
- حقل السمة هو shapeProperties
- طلب تحديث هذه المواقع هو UpdateShapePropertiesRequest
توجد نفس مجموعة العناصر/الخصائص/طلب التحديث لكل عنصر صفحة type: Image/imageProperties/UpdateImageProperties، وهكذا
يمكنك قراءة تصنيف الخصائص حيثما تصادفها عند قراءة element; لتغيير القيم الواردة فيه، استخدمه مع نوع الطلب المطابق حمولة البيانات في batchUpdate ، مما يتيح لك تغيير هذه القيم في العرض التقديمي.
أنواع المواقع
هناك بعض الخصائص المشتركة بين عدة أنواع من الكائنات في واجهة برمجة تطبيقات "العروض التقديمية من Google":
| الموقع | الوصف |
|---|---|
| اللون | يمكن أن تكون الألوان في Slides API إما قيمة RGB أو مرجعًا إلى لون مظهر. وتتم الإشارة إلى ألوان المظاهر حسب الاسم (مثلاً "DARK1") ويمكن ربطها بقيم النموذج اللوني الأحمر والأخضر والأزرق باستخدام نظام ألوان الصفحة. يتم تحديث نظام الألوان هذا بشكل شائع عند تغيير مظهر العرض التقديمي في محرر العروض التقديمية. |
| التعبئة | تمثل التعبئة عرض المساحة الفارغة داخل كائن. التعبئة الأكثر شيوعًا في العروض التقديمية هي تعبئة خالصة، حيث يتم ملء الجزء الداخلي من الكائن بلون واحد ثابت. يمكن استخدام التعبئة أيضًا لخلفيات الصفحات. |
| أحرف مُحاطة بخطوط | يمثل المخطط مجموعة الخطوط التي تحيط بعنصر الصفحة. يتم التحكم في لون الخطوط باستخدام تعبئة. يمكن للمتصلين أيضًا ضبط عرض المخططات ونمطها. |
| الظل | يمثل الظل تأثيرًا مرئيًا يهدف إلى محاكاة ظل مادي يحوّله الجسم. في الوقت الحالي، تتم قراءة الظلال في واجهة برمجة تطبيقات "العروض التقديمية من Google" فقط. |
تعديل المواقع
لتعديل موقع، استخدِم القيمة المناسبة
طلب "Update...Properties" في
batchUpdate
استدعاء — على سبيل المثال، UpdateShapeProperties للأشكال. هذه الطلبات
قبول رسالة الخصائص الكاملة ويمكنك استخدام
أقنعة الحقل لتحديد الحقول في
بالخصائص التالية.
اكتساب الأذونات من الموقع
يمكن لعنصر الصفحة أو الصفحة أن يكتسب الخصائص من كائناته الرئيسية. إنّ بما في ذلك السمات التي يعرّفها وتلك التي يرث، وتحديد مظهرها المرئي النهائي.
- مواقع الصفحة: تكتسب الصفحة أي مواقع لا تستخدمها. ولكن يتم تحديدها في التخطيط أو الشريحة الرئيسية التي تستند إليها.
- خصائص الشكل - يمكن وضع علامة على شكل على أنه عنصر نائب، ما يتيح تشير بشكل صريح إلى شكل عنصر نائب آخر (على التخطيط الأصلي للصفحة أو الرئيسية) التي يجب اكتساب الخصائص منها.
يتم شرح هذه الأفكار بمزيد من التفصيل في الفقرات التالية.
اكتساب خصائص الصفحة
تحدد بنية الشرائح والتخطيطات والشرائح الرئيسية تسلسلاً هرميًا للتوريث داخل العرض التقديمي: يتم اكتساب الشرائح من التنسيقات، وتكتسب التخطيطات من ماجستير. يتم تحديد التنسيق الأصلي للشريحة والصفحة الرئيسية في عنوان slideProperties .
يمكن أن تكتسب صفحة المواقع الإلكترونية، مثل الخلفية. ونظام الألوان، من الصفحة الرئيسية ولاكتساب موقع إلكتروني، لا تحدّد الصفحة الفرعية لهذه الخاصية، وذلك في PageProperties . من خلال عدم "تجاوز" القيمة التي تحددها الأصل، تقبل الصفحة القيمة المكتسَبة.
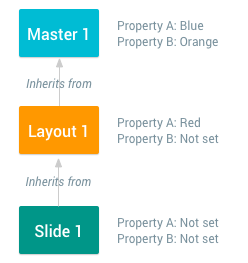
يوضح الرسم التخطيطي التالي شريحة تكتسب خصائص من تخطيط، والتي يكتسب من الصفحة الرئيسية:

الخصائص المستخدمة لعرض الشريحة هي مزيج من الخصائص التي تحددها المكتسبة. في هذا المثال، القيم التي تم حلها والمُستخدَمة لعرض الشريحة 1 هي على النحو التالي:
- السمة "أ" هي "أحمر".
- الخاصيةB هي "برتقالي".
اكتساب خصائص الشكل
يمكن أن تكتسب الأشكال خصائص، مثل التعبئة أو المخطط أو الظل، من سمات أخرى
الأشكال. يكون الشكل عنصرًا نائبًا إذا كان
Shape.placeholder
يتم تعيين الحقل. الحقل Shape.placeholder.parentObjectId للعنصر النائب الثانوي
يحدد العنصر النائب الأصل له. عند إنشاء شريحة جديدة بناءً على
التخطيط، فستظهر أي عناصر نائبة في هذا التخطيط كأشكال فرعية في الشريحة الجديدة.
وبالمثل، يمكن أن تعمل العناصر النائبة في الصفحات الرئيسية كأصل للتخطيطات
والعناصر النائبة.
عند تحديد هذا التسلسل الهرمي للتوريث، تكتسب الصفحة الفرعية إحدى الخصائص من خلال وعدم تعيين هذه القيمة في ShapeProperties . من خلال عدم تجاوز القيمة التي يحددها الأصل، يتكوّن شكل الطفل القيمة المكتسَبة.
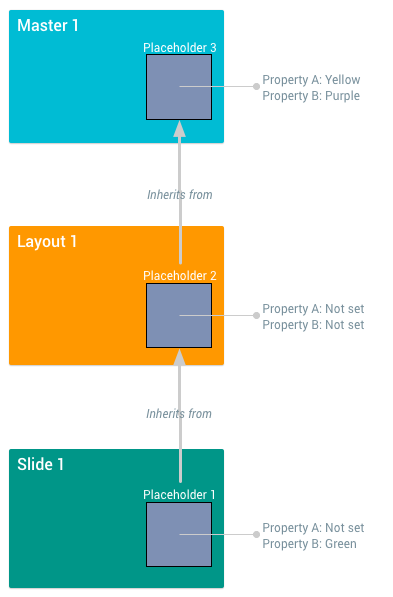
يوضّح المخطّط التالي اكتساب الخصائص بين ثلاث خصائص العناصر النائبة الموجودة في شريحة وتخطيط ورئيسية:

الخصائص المستخدمة لعرض شكل عنصر نائب هي مجموعة من الخصائص التي يقررها ويكتسبها. في هذا المثال، القيم التي تم حلها والأشكال هي على النحو التالي:
- العنصر النائب 1: يتم عرض الخاصية "أ" كـ "أصفر"، والسمة B باللون "أخضر".
- العنصر النائب2: يتم عرض الخاصية "أ" على أنّها "أصفر"، والسمة B على الشكل "أرجواني".
- العنصر النائب 3: يتم عرض الخاصية "أ" على أنّها "أصفر"، والسمة B على شكل "أرجواني".
الأشكال هي النوع الوحيد من عناصر الصفحة التي يمكن أن يكون لها عناصر رئيسية. أنواع أخرى مثل الصور والجداول والرسومات البيانية، لا يمكن أن تكون عناصر نائبة ولا يمكن أن تحتوي على الوالدين.
"الاختباء" المواقع التي تستخدم PropertyState
PropertyState
يتحكم التعداد فيما إذا كانت خاصية الشكل ستُستخدم بالفعل للعرض أم لا،
أو إذا تم استخدام القيمة فقط للتوريث من قبل الأشكال الفرعية. فندق يتميز
لن يتم استخدام حالة السمة NOT_RENDERED عند عرض الشكل على
الصفحة، ولكن العناصر الثانوية التي تكون لها حالة السمة RENDERED
سيظل بإمكانهم اكتساب هذا الموقع.
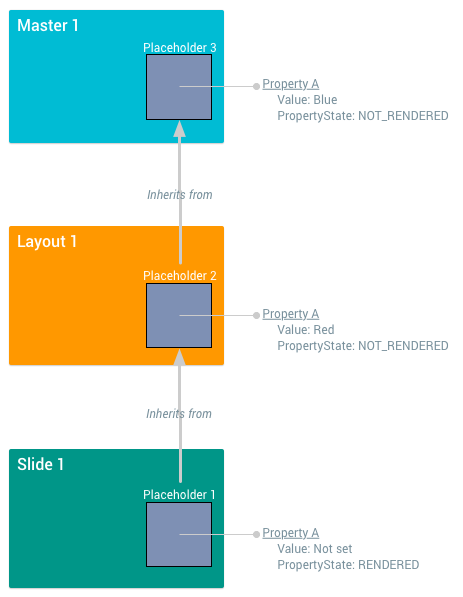
يوضّح المخطّط التالي اكتساب الخصائص بين ثلاث خصائص العناصر النائبة التي تعالج حقل PropertyState:

يمكن أن يتأثر عرض خصائص الشكل بالحقل PropertyState. في هذا المثال، تكون القيم التي تم حلها لهذه الأشكال كما يلي:
- العنصر النائب 1: يتم عرض الخاصية "أ" كـ "أحمر".
- العنصر النائب2: لم يتم عرض الخاصية A. إذا كانت هذه هي خاصية المخطط، لن يحتوي العنصر النائب 2 على مخطط تفصيلي.
- العنصر النائب 3: لم يتم عرض الخاصية "أ".
هناك قيمة واحدة أخرى محتملة
PropertyState
تعداد: تعني حالة الخاصية INHERIT أن حالة الخاصية
نفسها مكتسبة، ويجب استخدام قيمة الأصل. أشكال بدون
لا يمكن أن يحتوي العنصران الرئيسيان على حالة السمة INHERIT.
