Google Sheets API به شما امکان می دهد در صورت نیاز نمودارها را در صفحات گسترده ایجاد و به روز کنید. مثالهای موجود در این صفحه نشان میدهند که چگونه میتوانید به برخی از عملیات نمودار رایج با Sheets API دست پیدا کنید.
این نمونه ها در قالب درخواست های HTTP برای خنثی بودن زبان ارائه شده اند. برای یادگیری نحوه اجرای یک بهروزرسانی دستهای به زبانهای مختلف با استفاده از کتابخانههای سرویس گیرنده Google API، به بهروزرسانی صفحات گسترده مراجعه کنید.
در این مثالها، متغیرهای SPREADSHEET_ID و SHEET_ID نشان میدهند که کجا آن شناسهها را ارائه میکنید. میتوانید شناسه صفحهگسترده را در URL صفحهگسترده پیدا کنید. با استفاده از روش spreadsheets.get می توانید شناسه برگه را دریافت کنید. محدوده ها با استفاده از نماد A1 مشخص می شوند. محدوده نمونه Sheet1!A1:D5 است.
علاوه بر این، مکان نگهدار CHART_ID شناسه یک نمودار مشخص را نشان می دهد. میتوانید این شناسه را هنگام ایجاد نمودار با Sheets API تنظیم کنید، یا اجازه دهید Sheets API برای شما ایجاد کند. می توانید شناسه نمودارهای موجود را با روش spreadsheets.get دریافت کنید.
در نهایت، مکان نگهدار SOURCE_SHEET_ID برگه شما را با داده های منبع نشان می دهد. در این مثالها، این جدولی است که در زیر نمودار منبع داده فهرست شده است.
داده های منبع نمودار
برای این مثالها، فرض کنید صفحهگسترده مورد استفاده، دادههای منبع زیر را در صفحه اول خود دارد ("Sheet1"). رشتههای ردیف اول برچسبهایی برای ستونهای جداگانه هستند. برای مشاهده نمونه هایی از نحوه خواندن از برگه های دیگر در صفحه گسترده خود، به نماد A1 مراجعه کنید.
| الف | ب | سی | D | E | |
| 1 | شماره مدل | فروش - ژانویه | فروش - فوریه | فروش - مارس | کل فروش |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
یک نمودار ستونی اضافه کنید
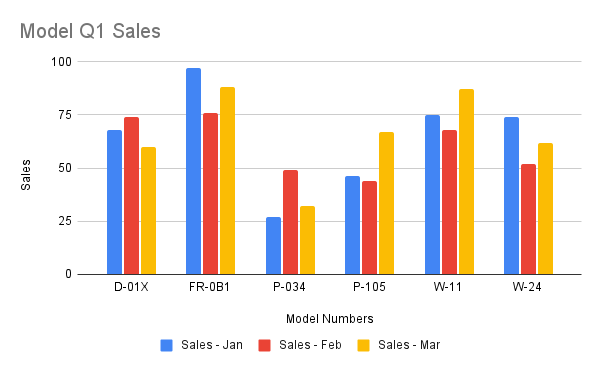
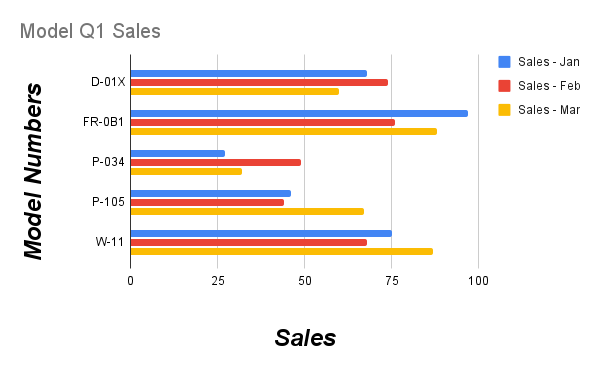
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest را برای ایجاد نمودار ستونی از داده های منبع، قرار دادن آن در یک صفحه جدید نشان می دهد. درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- نوع نمودار را به عنوان نمودار ستونی تنظیم می کند.
- یک افسانه را به پایین نمودار اضافه می کند.
- عناوین نمودار و محورها را تنظیم می کند.
- 3 سری داده را پیکربندی میکند که فروش را برای 3 ماه مختلف نشان میدهد در حالی که از قالببندی و رنگهای پیشفرض استفاده میکند.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
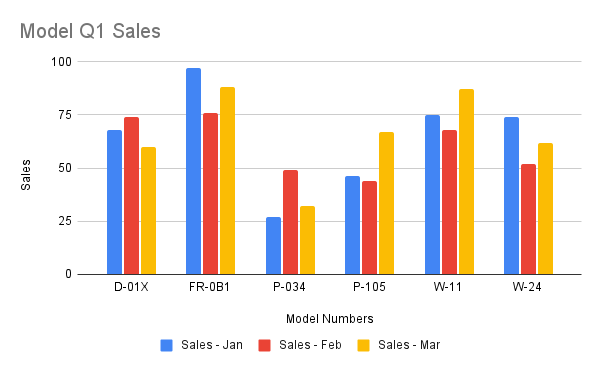
این درخواست نموداری را در یک صفحه جدید مانند زیر ایجاد می کند:

نمودار دایره ای اضافه کنید
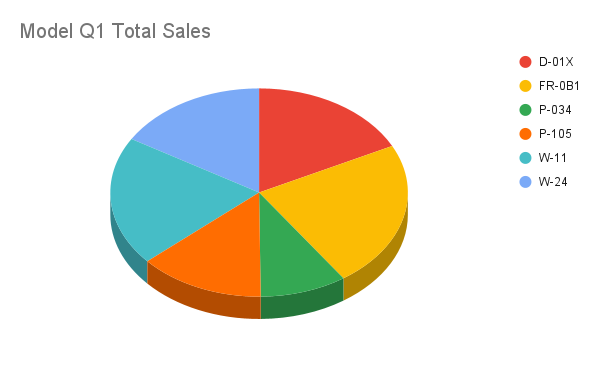
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest برای ایجاد نمودار دایره ای سه بعدی از داده های منبع را نشان می دهد. درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- عنوان نمودار را تنظیم می کند.
- یک افسانه در سمت راست نمودار اضافه می کند.
- نمودار را به صورت نمودار دایره ای سه بعدی تنظیم می کند. توجه داشته باشید که نمودارهای دایرهای سهبعدی نمیتوانند مانند نمودارهای دایرهای مسطح، «سوراخ دونات» در مرکز داشته باشند.
- سری داده های نمودار را به عنوان کل فروش برای هر شماره مدل تنظیم می کند.
- نمودار را روی سلول C3 برگه مشخص شده توسط SHEET_ID ، با افست 50 پیکسل در هر دو جهت X و Y لنگر میاندازد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
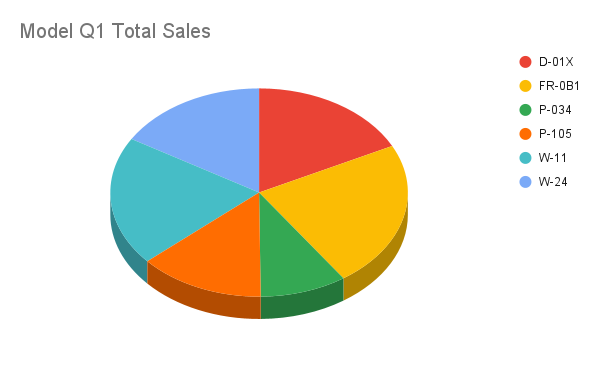
این درخواست نموداری مانند زیر ایجاد می کند:

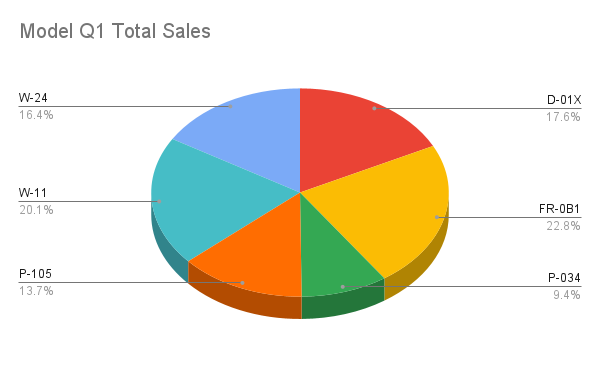
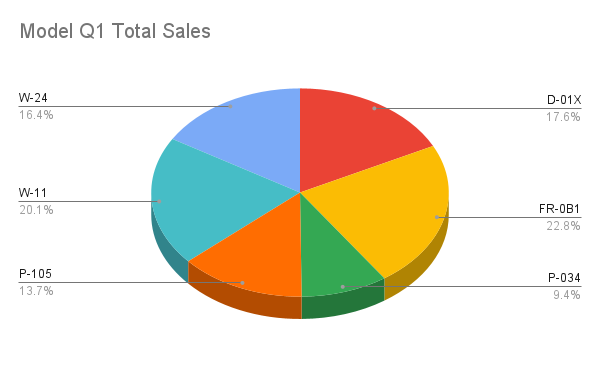
همچنین، میتوانید مقدار legendPosition را از RIGHT_LEGEND به LABELED_LEGEND در درخواست بهروزرسانی کنید تا مقادیر افسانه به برشهای نمودار دایرهای متصل شوند.
'legendPosition': 'LABELED_LEGEND',
درخواست به روز شده نموداری مانند زیر ایجاد می کند:

یک نمودار خطی با استفاده از چندین محدوده غیر مجاور اضافه کنید
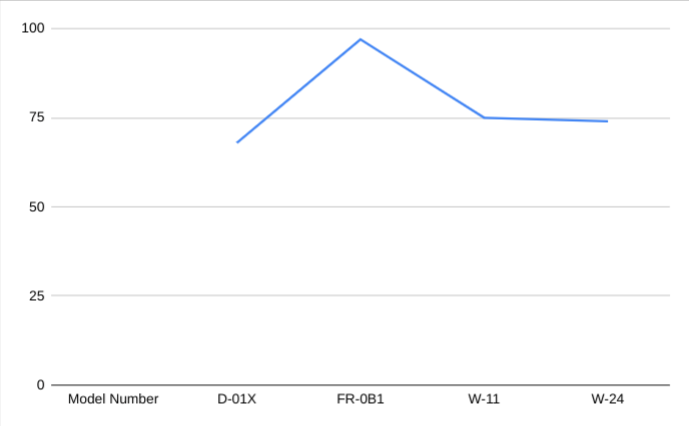
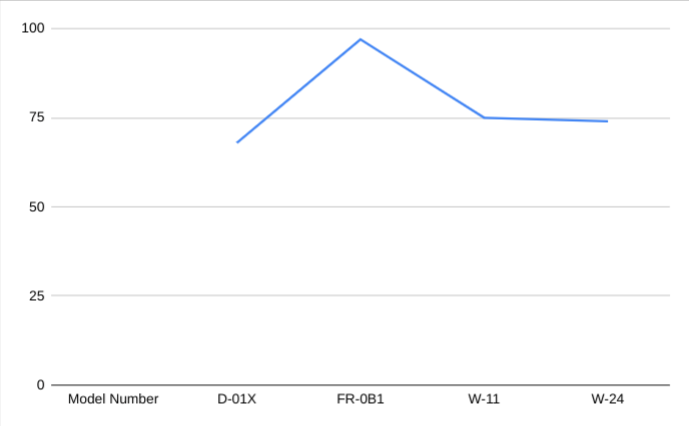
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest را برای ایجاد نمودار خطی از دادههای منبع و قرار دادن آن در صفحه منبع نشان میدهد. انتخاب محدودههای غیر مجاور میتواند برای حذف ردیفها از ChartSourceRange استفاده شود.
درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- نوع نمودار را به عنوان نمودار خطی تنظیم می کند.
- عنوان محور x افقی را تنظیم می کند.
- یک سری داده که فروش را نشان می دهد پیکربندی می کند. A1:A3 و A6:A7 را به عنوان یک
domain، و B1:B3 و B6:B7 را به عنوان یکseriesتنظیم می کند، در حالی که از قالب بندی و رنگ های پیش فرض استفاده می کند. محدوده ها با استفاده از نماد A1 در URL درخواست مشخص می شوند. - نمودار را روی سلول H8 برگه مشخص شده توسط SHEET_ID لنگر میاندازد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}این درخواست نموداری را در یک صفحه جدید مانند زیر ایجاد می کند:

یک نمودار را حذف کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از DeleteEmbeddedObjectRequest را برای حذف نمودار مشخص شده توسط CHART_ID نشان می دهد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}ویژگی های نمودار را ویرایش کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از UpdateChartSpecRequest را برای ویرایش نمودار ایجاد شده در دستور العمل نمودار ستونی افزودن ، تغییر داده، نوع و ظاهر آن نشان می دهد. زیرمجموعه ویژگی های نمودار را نمی توان به صورت جداگانه تغییر داد. برای انجام ویرایشها، باید کل قسمت spec را با UpdateChartSpecRequest تهیه کنید. اساساً، ویرایش مشخصات نمودار نیاز به جایگزینی آن با مشخصات جدید دارد.
درخواست زیر نمودار اصلی را به روز می کند (مشخص شده توسط CHART_ID ):
- نوع نمودار را روی
BARتنظیم می کند. - افسانه را به سمت راست نمودار منتقل می کند.
- محورها را طوری معکوس می کند که «فروش» در محور پایین و «شماره مدل» در محور چپ باشد.
- قالب عنوان محور را به صورت فونت 24 نقطه ای، پررنگ و ایتالیک تنظیم می کند.
- داده های "W-24" را از نمودار حذف می کند (ردیف 7 در داده های منبع نمودار ).
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
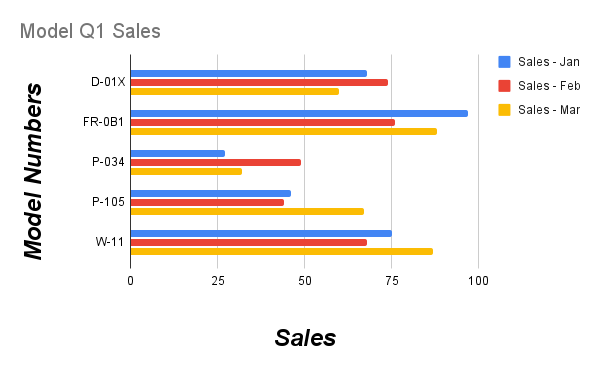
پس از درخواست، نمودار به صورت زیر ظاهر می شود:

حرکت یا تغییر اندازه نمودار
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از UpdateEmbeddedObjectPositionRequest را برای جابجایی و تغییر اندازه نمودار نشان می دهد. پس از درخواست، نمودار مشخص شده توسط CHART_ID به صورت زیر است:
- به سلول A5 صفحه اصلی خود لنگر انداخته است.
- افست در جهت X با 100 پیکسل.
- اندازه به 1200 در 742 پیکسل تغییر یافت (اندازه پیش فرض نمودار 600 در 371 پیکسل است).
درخواست فقط آن خصوصیات مشخص شده با پارامتر fields را تغییر می دهد. سایر ویژگی ها (مانند offsetYPixels ) مقادیر اصلی خود را حفظ می کنند.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}داده های نمودار را بخوانید
نمونه کد spreadsheets.get زیر نحوه دریافت داده های نمودار را از صفحه گسترده نشان می دهد. پارامتر پرس و جو fields مشخص می کند که فقط داده های نمودار باید برگردانده شوند.
پاسخ به این فراخوانی متد یک شی spreadsheet است که شامل آرایه ای از اشیاء sheet است. هر نموداری که روی یک صفحه وجود دارد در شیت sheet نمایش داده می شود. اگر یک فیلد پاسخ روی مقدار پیشفرض تنظیم شده باشد، از پاسخ حذف میشود.
در این مثال، صفحه اول ( SOURCE_SHEET_ID ) هیچ نموداری ندارد، بنابراین یک جفت پرانتز خالی برگردانده میشود. صفحه دوم نمودار ایجاد شده توسط نمودار ستونی را اضافه کنید و هیچ چیز دیگری ندارد.
پروتکل درخواست در زیر نشان داده شده است.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
Google Sheets API به شما امکان می دهد در صورت نیاز نمودارها را در صفحات گسترده ایجاد و به روز کنید. مثالهای موجود در این صفحه نشان میدهند که چگونه میتوانید به برخی از عملیات نمودار رایج با Sheets API دست پیدا کنید.
این نمونه ها در قالب درخواست های HTTP برای خنثی بودن زبان ارائه شده اند. برای یادگیری نحوه اجرای یک بهروزرسانی دستهای به زبانهای مختلف با استفاده از کتابخانههای سرویس گیرنده Google API، به بهروزرسانی صفحات گسترده مراجعه کنید.
در این مثالها، متغیرهای SPREADSHEET_ID و SHEET_ID نشان میدهند که کجا آن شناسهها را ارائه میکنید. میتوانید شناسه صفحهگسترده را در URL صفحهگسترده پیدا کنید. با استفاده از روش spreadsheets.get می توانید شناسه برگه را دریافت کنید. محدوده ها با استفاده از نماد A1 مشخص می شوند. محدوده نمونه Sheet1!A1:D5 است.
علاوه بر این، مکان نگهدار CHART_ID شناسه یک نمودار مشخص را نشان می دهد. میتوانید این شناسه را هنگام ایجاد نمودار با Sheets API تنظیم کنید، یا اجازه دهید Sheets API برای شما ایجاد کند. می توانید شناسه نمودارهای موجود را با روش spreadsheets.get دریافت کنید.
در نهایت، مکان نگهدار SOURCE_SHEET_ID برگه شما را با داده های منبع نشان می دهد. در این مثالها، این جدولی است که در زیر نمودار منبع داده فهرست شده است.
داده های منبع نمودار
برای این مثالها، فرض کنید صفحهگسترده مورد استفاده، دادههای منبع زیر را در صفحه اول خود دارد ("Sheet1"). رشتههای ردیف اول برچسبهایی برای ستونهای جداگانه هستند. برای مشاهده نمونه هایی از نحوه خواندن از برگه های دیگر در صفحه گسترده خود، به نماد A1 مراجعه کنید.
| الف | ب | سی | D | E | |
| 1 | شماره مدل | فروش - ژانویه | فروش - فوریه | فروش - مارس | کل فروش |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
یک نمودار ستونی اضافه کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest را برای ایجاد نمودار ستونی از داده های منبع، قرار دادن آن در یک صفحه جدید نشان می دهد. درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- نوع نمودار را به عنوان نمودار ستونی تنظیم می کند.
- یک افسانه را به پایین نمودار اضافه می کند.
- عناوین نمودار و محورها را تنظیم می کند.
- 3 سری داده را پیکربندی میکند که فروش را برای 3 ماه مختلف نشان میدهد در حالی که از قالببندی و رنگهای پیشفرض استفاده میکند.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
این درخواست نموداری را در یک صفحه جدید مانند زیر ایجاد می کند:

نمودار دایره ای اضافه کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest برای ایجاد نمودار دایره ای سه بعدی از داده های منبع را نشان می دهد. درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- عنوان نمودار را تنظیم می کند.
- یک افسانه در سمت راست نمودار اضافه می کند.
- نمودار را به صورت نمودار دایره ای سه بعدی تنظیم می کند. توجه داشته باشید که نمودارهای دایرهای سهبعدی نمیتوانند مانند نمودارهای دایرهای مسطح، «سوراخ دونات» در مرکز داشته باشند.
- سری داده های نمودار را به عنوان کل فروش برای هر شماره مدل تنظیم می کند.
- نمودار را روی سلول C3 برگه مشخص شده توسط SHEET_ID ، با افست 50 پیکسل در هر دو جهت X و Y لنگر میاندازد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
این درخواست نموداری مانند زیر ایجاد می کند:

همچنین، میتوانید مقدار legendPosition را از RIGHT_LEGEND به LABELED_LEGEND در درخواست بهروزرسانی کنید تا مقادیر افسانه به برشهای نمودار دایرهای متصل شوند.
'legendPosition': 'LABELED_LEGEND',
درخواست به روز شده نموداری مانند زیر ایجاد می کند:

یک نمودار خطی با استفاده از چندین محدوده غیر مجاور اضافه کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از AddChartRequest را برای ایجاد نمودار خطی از دادههای منبع و قرار دادن آن در صفحه منبع نشان میدهد. انتخاب محدودههای غیر مجاور میتواند برای حذف ردیفها از ChartSourceRange استفاده شود.
درخواست برای پیکربندی نمودار به صورت زیر عمل می کند:
- نوع نمودار را به عنوان نمودار خطی تنظیم می کند.
- عنوان محور x افقی را تنظیم می کند.
- یک سری داده که فروش را نشان می دهد پیکربندی می کند. A1:A3 و A6:A7 را به عنوان یک
domain، و B1:B3 و B6:B7 را به عنوان یکseriesتنظیم می کند، در حالی که از قالب بندی و رنگ های پیش فرض استفاده می کند. محدوده ها با استفاده از نماد A1 در URL درخواست مشخص می شوند. - نمودار را روی سلول H8 برگه مشخص شده توسط SHEET_ID لنگر میاندازد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}این درخواست نموداری را در یک صفحه جدید مانند زیر ایجاد می کند:

یک نمودار را حذف کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از DeleteEmbeddedObjectRequest را برای حذف نمودار مشخص شده توسط CHART_ID نشان می دهد.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}ویژگی های نمودار را ویرایش کنید
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از UpdateChartSpecRequest را برای ویرایش نمودار ایجاد شده در دستور العمل نمودار ستونی افزودن ، تغییر داده، نوع و ظاهر آن نشان می دهد. زیرمجموعه ویژگی های نمودار را نمی توان به صورت جداگانه تغییر داد. برای انجام ویرایشها، باید کل قسمت spec را با UpdateChartSpecRequest تهیه کنید. اساساً، ویرایش مشخصات نمودار نیاز به جایگزینی آن با مشخصات جدید دارد.
درخواست زیر نمودار اصلی را به روز می کند (مشخص شده توسط CHART_ID ):
- نوع نمودار را روی
BARتنظیم می کند. - افسانه را به سمت راست نمودار منتقل می کند.
- محورها را طوری معکوس می کند که «فروش» در محور پایین و «شماره مدل» در محور چپ باشد.
- قالب عنوان محور را به صورت فونت 24 نقطه ای، پررنگ و ایتالیک تنظیم می کند.
- داده های "W-24" را از نمودار حذف می کند (ردیف 7 در داده های منبع نمودار ).
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
پس از درخواست، نمودار به صورت زیر ظاهر می شود:

حرکت یا تغییر اندازه نمودار
نمونه کد spreadsheets.batchUpdate زیر نحوه استفاده از UpdateEmbeddedObjectPositionRequest را برای جابجایی و تغییر اندازه نمودار نشان می دهد. پس از درخواست، نمودار مشخص شده توسط CHART_ID به صورت زیر است:
- به سلول A5 صفحه اصلی خود لنگر انداخته است.
- افست در جهت X با 100 پیکسل.
- اندازه به 1200 در 742 پیکسل تغییر یافت (اندازه پیش فرض نمودار 600 در 371 پیکسل است).
درخواست فقط آن خصوصیات مشخص شده با پارامتر fields را تغییر می دهد. سایر ویژگی ها (مانند offsetYPixels ) مقادیر اصلی خود را حفظ می کنند.
پروتکل درخواست در زیر نشان داده شده است.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}داده های نمودار را بخوانید
نمونه کد spreadsheets.get زیر نحوه دریافت داده های نمودار را از صفحه گسترده نشان می دهد. پارامتر پرس و جو fields مشخص می کند که فقط داده های نمودار باید برگردانده شوند.
پاسخ به این فراخوانی متد یک شی spreadsheet است که شامل آرایه ای از اشیاء sheet است. هر نموداری که روی یک صفحه وجود دارد در شیت sheet نمایش داده می شود. اگر یک فیلد پاسخ روی مقدار پیشفرض تنظیم شده باشد، از پاسخ حذف میشود.
در این مثال، صفحه اول ( SOURCE_SHEET_ID ) هیچ نموداری ندارد، بنابراین یک جفت پرانتز خالی برگردانده میشود. صفحه دوم نمودار ایجاد شده توسط نمودار ستونی را اضافه کنید و هیچ چیز دیگری ندارد.
پروتکل درخواست در زیر نشان داده شده است.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
