Nous proposons des modes de test gérés par Chrome qui permettent aux sites de prévisualiser le fonctionnement et le comportement des sites sans cookies tiers. Ce guide présente les modes de test que Chrome prévoit de proposer et explique comment accéder aux libellés de groupe de test.
Dans ce contexte, le navigateur Chrome désigne un client Chrome: une installation de Chrome sur un appareil. Chaque répertoire de données d'utilisateur individuel constitue un client distinct.
Groupe de test: ensemble de navigateurs Chrome pour lesquels certaines fonctionnalités sont activées, désactivées ou configurées. Dans le contexte des tests facilités par Chrome, ensemble de navigateurs pour lesquels des libellés sont définis.
Libellé: dans ce contexte, valeur d'en-tête de requête définie pour un navigateur appartenant à un groupe de test. Chaque navigateur d'un groupe de test restera dans ce groupe pendant toute la période des tests facilités par Chrome, ce qui garantit que le libellé d'un navigateur reste cohérent pour tous les testeurs.
Nous proposons deux modes distincts:
- Mode A:depuis novembre 2023, les organisations qui testent les API PS R&M peuvent activer l'affichage de libellés cohérents sur un sous-ensemble de navigateurs Chrome afin de permettre des tests coordonnés entre différents testeurs.
- Mode B:à partir du 4 janvier 2024, Chrome a désactivé les cookies tiers à l'échelle mondiale pour une partie des navigateurs Chrome.
Nous avons collaboré avec la CMA pour nous assurer que ces modes de test sont conformes au framework de test (et au calendrier) pour les tiers, tel qu'il est décrit dans ses consignes sur les tests du secteur. Par conséquent, la CMA prévoit que les résultats des tests dans ces modes pourront être utilisés dans son évaluation de la Privacy Sandbox. La CMA a indiqué qu'elle était susceptible de donner plus de poids aux résultats de la conception expérimentale 2, qui utilise les libellés du mode B et les libellés de contrôle 1 du mode A. Pour en savoir plus sur la conception expérimentale 2, consultez les consignes de la CMA du 26 octobre.
Vous pouvez accéder aux libellés à l'aide de la valeur Sec-Cookie-Deprecation temporaire disponible à partir d'un en-tête HTTP ou de l'API JavaScript. Pour en savoir plus sur l'implémentation, consultez la section Libellés d'accès à l'aide de la valeur Sec-Cookie-Deprecation.
Nous enverrons également cette proposition via le processus de développement Blink habituel, au cours duquel la conception technique et le jalon de version Chrome seront finalisés. Bien que ce soit l'implémentation que nous souhaitons déployer, des discussions et approbations supplémentaires signifient que ces détails sont encore susceptibles d'être modifiés. Nous continuerons de mettre à jour cette page au fur et à mesure de l'avancement des plans. Vous pouvez également continuer à nous envoyer vos commentaires ou vos questions.
Mode A: Groupes de navigateurs libellés
Les organisations participant aux tests pourront activer la réception d'un ensemble de libellés persistants pour un sous-ensemble de navigateurs Chrome, ce qui permettra de coordonner les tests entre différentes technologies publicitaires sur le même ensemble de navigateurs.
Par exemple, si un navigateur appartient au groupe de test label_only_3 (comme indiqué dans le tableau suivant), toutes les technologies publicitaires participantes pourront voir le même libellé label_only_3 et se coordonner en conséquence: utilisez les API PS R&M, mais évitez d'utiliser des cookies tiers. Les participants à la page doivent s'assurer que les libellés sont transmis aux autres participants afin de permettre des tests cohérents tout au long du processus de sélection et de mesure des annonces.
Par exemple, cela permet à plusieurs participants d'exécuter des enchères Protected Audience sans cookies tiers sur un groupe cohérent de navigateurs. Les participants au vendeur d'enchères transfèrent le libellé observé aux acheteurs pour faciliter les tests coordonnés.
Les libellés n'ont aucun impact sur le comportement de ces instances de Chrome, y compris sur la disponibilité des cookies tiers. Les libellés permettent de regrouper des tests indépendants et coordonnés, mais il appartient aux parties participantes de mettre en œuvre les paramètres pertinents pour le test. Si vous testez l'effet de la suppression des cookies tiers, chaque participant est responsable de l'exclusion des données des cookies tiers pour les navigateurs associés à ce libellé.
L'objectif est de créer des groupes représentatifs du trafic Chrome normal. Cela signifie que les cookies tiers et les API PS R&M devraient être disponibles, bien qu'une partie des utilisateurs ait pu utiliser des paramètres ou des extensions pour modifier ou désactiver des fonctionnalités.
Les libellés sont généralement persistants pendant une session de navigation dans Chrome et entre les sessions. Toutefois, cela n'est pas garanti, car il existe de rares cas où la réinitialisation complète d'un navigateur peut également réinitialiser le libellé actuel.
Nous prévoyons d'inclure 8, 5% des navigateurs Chrome stables pour le mode A.Notre proposition initiale divise cette population en neuf groupes. Les sous-groupes plus petits sont destinés à permettre aux technologies publicitaires de combiner des libellés de manière flexible afin de créer leurs propres tests de différentes tailles. Les groupes ne se chevauchent pas.
Notez que les libellés control_1.* sont destinés à être utilisés comme "Contrôle 1", comme indiqué dans les consignes de la CMA sur les tests du secteur. Par conséquent, les participants aux tests ne doivent pas utiliser l'API Topics ni exécuter d'enchères Protected Audiences pour ce trafic. Comme les libellés n'affectent pas le comportement du navigateur, les participants ne doivent pas transmettre les sujets observés ni exécuter d'enchères Protected Audience lorsqu'ils détectent les libellés de groupe control_1.*.
Nous vous invitons à nous envoyer vos commentaires pour nous indiquer si cette sélection de groupes répond aux besoins des organisations participantes.
| Label | % de trafic stable |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Les groupes de navigateurs label_only_ de mode A sont disponibles depuis novembre 2023, et les groupes control_1_* de mode A sont disponibles depuis le 4 janvier 2024.
Mode B: Désactivation de 1% des cookies tiers
Chrome a désactivé les cookies tiers pour environ 1% des navigateurs Chrome stables à partir du 4 janvier 2024 (et également dans les navigateurs Dev, Canary et bêta au cours du 4e trimestre 2023). Les organisations qui testent les API PS R&M n'ont pas besoin d'activer ce mode, car il est appliqué de manière uniforme à l'ensemble de la population de navigateurs. Certaines fonctionnalités du site peuvent être affectées si le site n'a pas encore adopté une autre solution, comme CHIPS ou Ensembles de sites Web associés.
De plus, nous prévoyons de fournir une petite partie du trafic dans le mode B pour lequel les API PS R&M sont désactivées. Les autres API, telles que les ensembles de sites Web associés, CHIPS et FedCM, ne seront pas désactivées. Nous pensons que cette combinaison sera utile pour établir une référence de performances pour les navigateurs sans cookies tiers et sans les API PS R&M.
Dans le cadre du mode B, nous fournissons également des libellés pour les navigateurs concernés. Les libellés sont disponibles en même temps que les API sont désactivées. Nous proposons de diviser la population en trois groupes treatment_1.* où les cookies tiers sont désactivés, mais où les API PS R&M sont disponibles, et en un groupe control_2 où les deux cookies tiers et les API PS R&M sont désactivés.
Pour faciliter le débogage des intégrations de l'API Attribution Reporting et de l'API Private Aggregation, et pour aider les participants aux tests à mieux comprendre l'impact du bruit, les rapports de débogage ARA et les rapports de débogage Private Aggregation resteront disponibles pour les navigateurs en mode B, à condition que l'utilisateur n'ait pas explicitement bloqué les cookies tiers. Les rapports de débogage ne seront pas disponibles dans control_2, car les API PS R&M ne le sont pas dans cette tranche.
- Pour l'API Attribution Reporting, étant donné que les cookies tiers sont désactivés, l'origine des rapports ne pourra pas définir le cookie
ar_debuget doit s'appuyer sur la configuration des champsdebug_key(pour les rapports "attribution-success") et des champsdebug_reporting(pour les rapports "verbose") pour activer ou désactiver la réception des rapports de débogage. - Pour l'API Private Aggregation, l'origine des rapports doit s'appuyer sur l'appel de
enableDebugMode()pour contrôler l'activation de la réception des rapports de débogage. Les entreprises doivent continuer à examiner comment les obligations réglementaires peuvent s'appliquer à l'utilisation de l'API Attribution Reporting et de l'API Private Aggregation, y compris les rapports de débogage.
Le mode A continue de s'exécuter, et ces groupes sont distincts des groupes du mode A, car un utilisateur est soit en mode A, soit en mode B, soit dans aucun des deux modes. Les participants aux tests doivent utiliser le trafic control_1.* comme groupe de contrôle représentant l'état actuel avec les cookies tiers.
| Label | % de trafic stable |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome a également limité les cookies pour 20% des clients Chrome Canary, en développement et bêta.
| Label | % du trafic avant la version stable |
|---|---|
prestable_treatment_1 |
10 % |
prestable_control_2 |
10 % |
L'inclusion dans l'un de ces groupes de test aura le même effet que pour leurs équivalents stables.
Comme pour le mode A, la disponibilité des API de gestion et de réparation des erreurs PS n'est pas garantie, car les utilisateurs peuvent les désactiver dans les paramètres Confidentialité et sécurité de Chrome. De même, il n'est pas garanti que les cookies tiers soient désactivés pour tous les membres du groupe control_2, car les utilisateurs peuvent accéder à l'interface utilisateur du navigateur pour autoriser les cookies tiers pour un site.
Surveillance des tests
Veillez à surveiller le volume de trafic relatif de chaque traitement et de chaque étiquette de contrôle. treatment_1.1 doit avoir à peu près la même quantité de trafic que treatment_1.2 et treatment_1.3.
Nous vous recommandons de faire preuve de prudence concernant le trafic contenant des libellés provenant de versions Chrome antérieures à la version 120. Si votre équipe qui gère généralement le trafic incorrect identifie des agents utilisateur présentant des caractéristiques de trafic incorrect, il est logique de les exclure des résultats des tests.
Libellés pré-période
Jusqu'en janvier 2024, nous avons exécuté des périodes préliminaires pour plusieurs groupes de test. Ces périodes pré-périodiques ont permis à Chrome de dimensionner et de sélectionner avec précision des groupes statistiquement non biaisés. Ces pré-périodes ont été exécutées pour tous les groupes qui devaient commencer en janvier: les groupes Mode B et les groupes Control_1.*. Aucune action n'est requise de la part du développeur ou du site. Le comportement ou la disponibilité de l'API ne changeront pas dans ces groupes avant la période. Toutefois, vous devez savoir qu'un libellé preperiod peut être renvoyé dans certains cas. Bien que les navigateurs qui reçoivent le libellé preperiod puissent passer à l'un des groupes de test, cela n'est pas garanti. Il est donc recommandé de ne pas supposer que les navigateurs avec ce libellé participent nécessairement au test.
Un bras de test est un sous-ensemble de la population étudiée, dans ce cas l'un des groupes libellés.
Étiquettes d'accès à l'aide de la valeur Sec-Cookie-Deprecation
Pendant la durée du mode A et du mode B, nous avons introduit une valeur Sec-Cookie-Deprecation temporaire accessible à l'aide d'un en-tête HTTP activable et d'une API JavaScript, qui fournit le libellé du groupe d'expérience applicable du mode A ou B du navigateur (tel que défini par les pourcentages ci-dessus), s'il fait partie de l'un de ces groupes.
L'accès aux libellés implique l'accès aux informations stockées sur l'appareil de l'utilisateur. Dans certaines juridictions (telles que l'UE et le Royaume-Uni), nous comprenons que cette activité est semblable à l'utilisation de cookies. Par conséquent, l'accès aux libellés nécessite probablement le consentement de l'utilisateur final. Avant de commencer à demander des libellés, nous vous recommandons de demander des conseils juridiques pour savoir si cette obligation de consentement vous concerne.
Accéder à l'en-tête HTTP Sec-Cookie-Deprecation
Pour recevoir l'en-tête de requête Sec-Cookie-Deprecation, un site doit d'abord définir le cookie receive-cookie-deprecation. Ce cookie doit utiliser l'attribut Partitioned, ce qui signifie que l'activation de la réception de l'en-tête doit être effectuée par site racine.
Par exemple, si 3p-example.site souhaite recevoir l'en-tête Sec-Cookie-Deprecation sur ses ressources intégrées à example.com, 3p-example.site doit définir le cookie suivant dans ce contexte.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Les attributs de cookie Secure, HttpOnly, SameSite et Partitioned sont obligatoires. Vous pouvez définir les attributs Domain, Path, Expires et Max-Age en fonction de vos besoins, bien que Path=/ soit un bon choix par défaut. L'exemple ci-dessous définit Max-Age=15552000 afin que le cookie n'expire qu'au bout de 180 jours.
Vous pouvez commencer à définir le cookie receive-cookie-deprecation=1 avant le début de la période de test facilitée par Chrome pour vous assurer que les navigateurs d'un groupe de test incluent l'en-tête de requête Sec-Cookie-Deprecation dès qu'il est disponible.
Par exemple, en supposant que le navigateur se trouve dans le groupe example_label_1, les requêtes ultérieures qui incluent ce cookie incluront également l'en-tête Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Si le navigateur ne fait pas partie d'un groupe, aucun en-tête n'est envoyé.
Les libellés sont liés à la présence du cookie. Par conséquent, si le cookie est supprimé, bloqué complètement ou bloqué pour le site spécifique, les libellés ne seront pas envoyés. Étant donné que l'attribut Partitioned est destiné à être utilisé après l'abandon complet des cookies tiers, cela signifie que les cookies Partitioned peuvent être définis lorsque les cookies tiers sont bloqués.
Accéder à l'API JavaScript cookieDeprecationLabel
La valeur Sec-Cookie-Deprecation est également accessible à l'aide de l'API JavaScript navigator.cookieDeprecationLabel.getValue(). Cette méthode renvoie une promesse qui se résout en une chaîne contenant le libellé de groupe applicable. Par exemple, si le navigateur faisait partie du groupe example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Si le navigateur ne fait pas partie d'un groupe, l'API ne sera pas disponible ou la valeur sera une chaîne vide. Assurez-vous donc de détecter les fonctionnalités.
L'API JavaScript peut être appelée, que le cookie receive-cookie-deprecation soit présent ou non. Toutefois, si les cookies sont complètement bloqués ou spécifiquement pour le site, l'API ne sera pas disponible ou renverra une chaîne vide.
Comme pour toute valeur fournie par le client, veillez à nettoyer et à valider la valeur de l'en-tête ou de l'API JavaScript avant de l'utiliser.
Démonstration et test
À partir de Chrome 120, des indicateurs sont disponibles pour permettre aux développeurs locaux de tester la demande et la lecture des libellés.
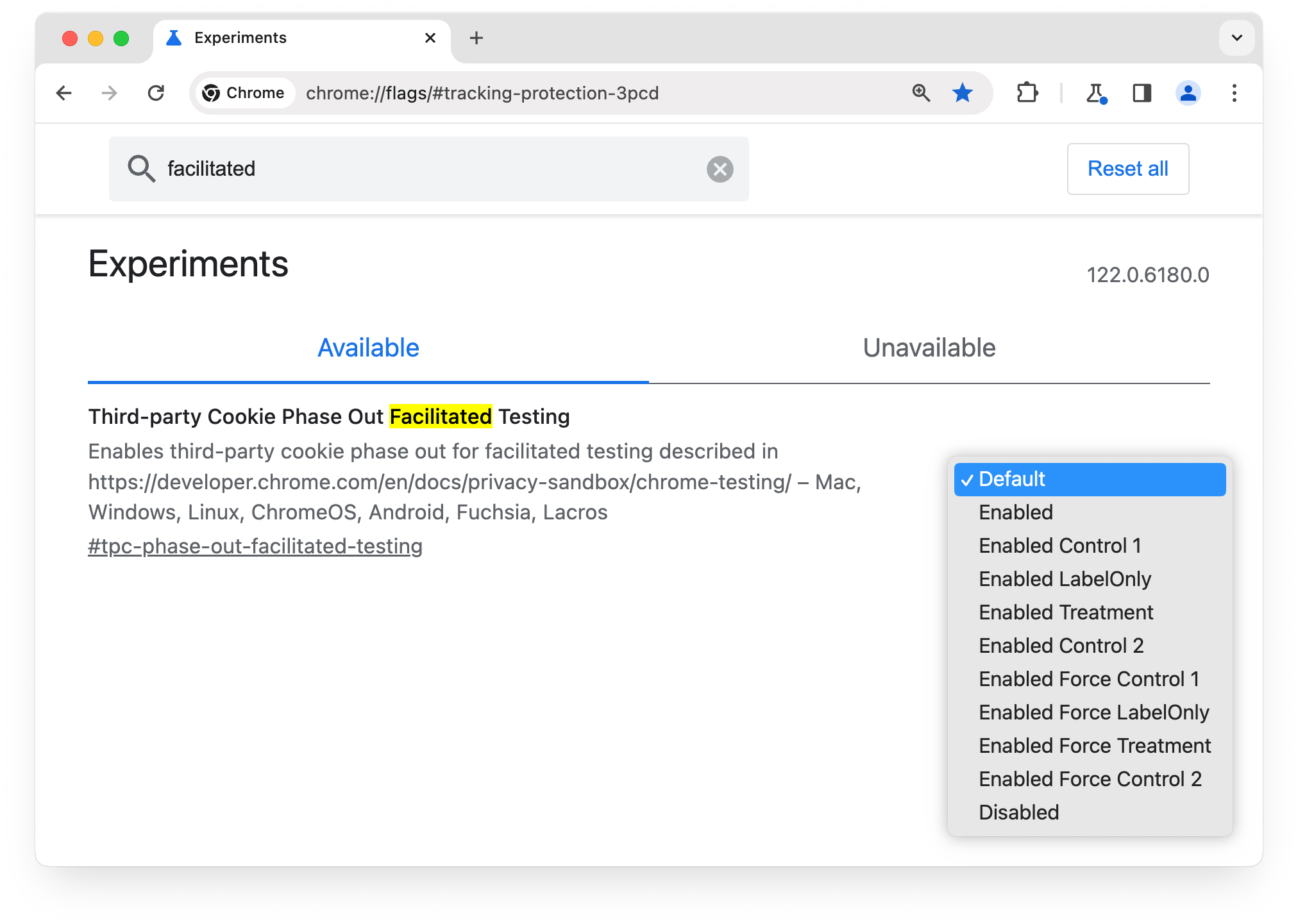
L'indicateur chrome://flags/#tpc-phase-out-facilitated-testing vous permet d'activer une sélection de libellés de test. Ces étiquettes sont précédées du préfixe fake_ pour les distinguer des étiquettes réelles. L'activation de l'indicateur n'active aucun des groupes de test dans le navigateur.
Vous pouvez voir les libellés en action sur goo.gle/cft-demo.
Étant donné que l'inscription est appliquée aux API de pertinence et de mesure de la Privacy Sandbox, vous devrez peut-être remplacer l'application pour les tests locaux à l'aide de chrome://flags/#privacy-sandbox-enrollment-overrides et en fournissant l'origine de la démonstration. Vous pouvez également inclure l'indicateur de ligne de commande suivant si vous exécutez Chrome à partir d'un terminal : --args --disable-features=EnforcePrivacySandboxAttestations

La liste déroulante des indicateurs comprend plusieurs options. Les testeurs s'intéresseront principalement aux entrées marquées "Forcer", car elles garantissent que le comportement du test est activé, quelles que soient les autres configurations de l'appareil.
Pour tester uniquement les libellés des groupes de test, sélectionnez "Enabled Force Control 1" (Activé Forcer le contrôle 1) ou "Enabled Force LabelOnly" (Activé Forcer LabelOnly). Le navigateur enverra alors les libellés "fake_control_1.1" ou "fake_label_only_1.1".
Dans Chrome M120 ou version ultérieure, vous pouvez également utiliser les entrées suivantes.
Pour tester le blocage des cookies tiers, sélectionnez "Enabled Force Treatment" (Traitement forcé activé). Le libellé du groupe d'expérimentation "fake_treatment_1.1" sera envoyé, mais la page des paramètres des cookies et le paramètre actuel des cookies seront également modifiés pour bloquer les cookies tiers.
Pour tester le blocage des cookies tiers sans API d'annonces privées, sélectionnez "Forcer le contrôle 2". Le libellé du groupe de test "fake_control_2" sera envoyé, la page des paramètres des cookies sera mise à jour, les cookies tiers seront bloqués et les nouvelles API d'annonces privées seront supprimées.
Notez qu'il existe un problème qui fait que le navigateur conserve la nouvelle page de paramètres des cookies et le paramètre qui bloque les cookies tiers, même si vous désactivez l'indicateur. Nous nous efforçons de résoudre ce problème, mais en attendant, vous pouvez tester ces valeurs d'indicateur dans un répertoire de données Chrome distinct en lançant Chrome avec l'indicateur de ligne de commande --user-data-dir=<new dir>.
Commentaires
Nous utilisons le libellé "chrome-testing" dans le dépôt d'assistance pour les développeurs sur GitHub pour gérer les questions. N'hésitez pas à nous faire part de vos commentaires et à nous poser des questions sur les questions initiales:
- Prévoyez-vous d'utiliser le mode A, le mode B ou les deux ?
- Choisir des tailles de libellé pour les tests facilités par Chrome
- Utiliser des indices client pour les tests facilités par Chrome
Vous pouvez également poser de nouvelles questions ou lancer de nouvelles discussions dans le dépôt à l'aide du modèle "Tests gérés par Chrome".

