Zur Vorbereitung auf die Einstellung von Drittanbieter-Cookies bieten wir Chrome-gestützte Testmodi an, mit denen Websiteinhaber eine Vorschau auf das Verhalten und die Funktionen ihrer Website ohne Drittanbieter-Cookies erhalten. Dieser Leitfaden enthält Übersicht über die Testmodi, die in Chrome bereitgestellt werden sollen, und den Zugriff darauf Testgruppen-Labels.
Der Begriff Chrome-Browser bezieht sich in diesem Zusammenhang auf einen Chrome-Client, also eine Chrome-Installation auf einem Gerät. Daten zu jedem einzelnen Nutzer Verzeichnis stellt einen individuellen Kunden dar.
Testgruppe: Eine Gruppe von Chrome-Browsern, für die bestimmte Funktionen aktiviert, deaktiviert oder konfiguriert sind. Im Kontext von Chrome eine Reihe von Browsern, für die Labels festgelegt werden.
Label: In diesem Kontext ein Anfrageheader -Wert, der für einen Browser festgelegt wird, der zu einer Testgruppe gehört. Jeder Browser in einer Testgruppe bleibt während der gesamten Zeit in dieser Gruppe. der von Chrome unterstützten Tests, in denen geprüft wird, für alle Tester einheitlich bleibt.
Wir bieten zwei verschiedene Modi an:
- Modus A: Seit November 2023 können Organisationen, die die PS R&M APIs testen, die Möglichkeit aktivieren, in bestimmten Chrome-Browsern einheitliche Labels zu erhalten. So können Tests von verschiedenen Testern koordiniert werden.
- Modus B: Seit dem 4. Januar 2024 werden in Chrome Drittanbieter-Cookies für einen Teil der Chrome-Browser global deaktiviert.
Wo sind Drittanbieter-Cookies in Modus B deaktiviert sind, bleiben sie während der gesamten Drittanbieter-Cookies.
Wir haben mit der CMA zusammengearbeitet, um sicherzustellen, dass diese Testmodi dem Testframework (und dem Zeitplan) für Drittanbieter entsprechen, das in den Leitfäden für branchenweite Tests festgelegt ist. Daher geht die CMA davon aus, dass die Ergebnisse der Tests in diesen Modi bei der Bewertung der Privacy Sandbox verwendet werden können. Die CMA hat angegeben, dass sie wahrscheinlich mehr Gewicht auf die Ergebnisse aus Testdesign 2 legen wird, bei dem die Labels für Modus B und die Labels für die Kontrollgruppe 1 für Modus A verwendet werden. Weitere Informationen zu Testdesign 2 finden Sie in der Leitlinie der CMA vom 26. Oktober.
Auf Labels kann über den temporären Sec-Cookie-Deprecation-Wert zugegriffen werden
aus einem HTTP-Header
oder der JavaScript API aus. Einzelheiten zur Implementierung finden Sie im Abschnitt Labels für den Zugriff mit dem Wert Sec-Cookie-Deprecation verwenden.
Außerdem wird dieser Vorschlag dem üblichen Blink-Entwicklungsprozess unterzogen, bei dem das technische Design und der Chrome-Release-Meilenstein fertiggestellt werden. Auch wenn diese Implementierung gewünscht ist, können Sie und Genehmigung bedeutet, dass diese Details noch geändert werden können. Wir aktualisieren diese Seite fortlaufend, sobald es Neuigkeiten gibt. Du kannst uns jederzeit Feedback geben oder Fragen stellen.
Modus A: Labelierte Browsergruppen
Organisationen, die an den Tests teilnehmen, können dem Erhalt eines
fester Satz an Labels für einen Teil der Chrome-Browser, sodass
koordinierte Tests mit verschiedenen Anzeigentechnologien auf demselben Browser.
Wenn ein Browser beispielsweise in die Testgruppe label_only_3 fällt (wie in der folgenden Tabelle dargestellt), können alle teilnehmenden Anzeigentechnologien dasselbe label_only_3-Label sehen und entsprechend koordinieren: Verwenden Sie die PS R&M APIs, aber keine Drittanbieter-Cookies. Wir erwarten, dass die Teilnehmenden
um sicherzustellen, dass Labels an andere
Teilnehmende weitergeleitet werden,
während des gesamten Prozesses der Anzeigenauswahl und
zu messen.
So können beispielsweise mehrere Teilnehmer Auktionen vom Typ Protected Audience ohne Drittanbieter-Cookies in einer einheitlichen Gruppe von Browsern ausführen. Die die Teilnehmer an einer Auktion das beobachtete Label an Käufer weiterleiten, koordinierte Tests zu erleichtern.
Die Labels haben keinen Einfluss auf das Verhalten in diesen Instanzen von Chrome, einschließlich der Verfügbarkeit von Drittanbieter-Cookies. Die Labels dienen der Gruppierung unabhängiger, koordinierter Tests. Die teilnehmenden Parteien müssen jedoch die relevanten Parameter für den Test erzwingen. Wenn die Auswirkungen des Entfernens von Drittanbieter-Cookies testen, ist dafür verantwortlich, Drittanbieter-Cookie-Daten bei Browsern auszuschließen, .
Ziel ist es, Gruppen zu haben, die für den normalen Chrome-Traffic repräsentativ sind. Das dass sowohl Drittanbieter-Cookies als auch die PS R&M APIs verfügbar sein sollten. Einige Nutzer haben möglicherweise Einstellungen oder Erweiterungen verwendet, um Änderungen oder Funktionen.
Labels bleiben in der Regel während einer Browsersitzung in Chrome dauerhaft und über verschiedene Sitzungen hinweg. Dies ist jedoch nicht garantiert, da es in seltenen Fällen vorkommen kann, dass durch das vollständige Zurücksetzen eines Browsers auch das aktuelle Label zurückgesetzt wird.
Wir planen, 8,5% der stabilen Chrome-Browser für Modus A aufzunehmen. Im ersten Vorschlag wird diese Population in neun Gruppen aufgeteilt. Die kleineren Untergruppen sollen Anzeigentechnologie-Anbietern die Flexibilität bei der Kombination von Labels ermöglichen, Tests unterschiedlicher Größe durchführen. Gruppen dürfen sich nicht überschneiden.
Die control_1.*-Labels sind als „Kontrolle 1“ vorgesehen, wie in den Leitlinien für branchenweite Tests der CMA beschrieben. Testteilnehmer sollten daher für diesen Traffic weder die Topics API verwenden noch Auktionen für geschützte Zielgruppen durchführen. Da die Labels keinen Einfluss auf das Browserverhalten haben,
Die Teilnehmenden sollten keine beobachteten Themen bestehen und keine Protected Audience-Auktionen durchführen.
wenn sie die control_1.*-Gruppenlabels erkennen.
Wir freuen uns über Feedback dazu, ob diese Auswahl an Gruppen den Anforderungen der teilnehmenden Organisationen entspricht.
| Label | % des stabilen Traffics |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Modus A: label_only_-Browsergruppen sind seit November 2023 verfügbar.
Modus-A-control_1_*-Gruppen sind seit dem 4. Januar 2024 verfügbar.
Modus B: 1% der Drittanbieter-Cookies deaktivieren
Chrome hat Drittanbieter-Cookies für etwa 1% der stabilen Chrome-Version deaktiviert ab dem 4. Januar 2024 (sowie in Dev, Canary und Beta) Browser im 4. Quartal 2023). Organisationen, die die PS R&M APIs testen, aktivieren Sie diesen Modus, da er einheitlich auf den gesamten Browser angewendet wird. Population. Einige Websitefunktionen können wenn für die Website noch keine alternative Lösung wie CHIPS oder Gruppen ähnlicher Websites:
Außerdem planen wir, einen kleinen Teil des Traffics im Modus B bereitzustellen, für den PS R&M APIs deaktiviert sind. Andere APIs wie „Ähnliche Website-Sets“, „CHIPS“ und „FedCM“ werden nicht deaktiviert. Wir gehen davon aus, dass diese Kombination um eine Leistungsbasislinie für Browser ohne Drittanbieter-Cookies zu ermitteln und ohne die PS R&M APIs.
Im Rahmen von Modus B stellen wir auch Labels für die betroffenen Browser bereit. Die
Labels sind verfügbar, wenn die APIs deaktiviert sind. Wir sind
vorschlagen, die Population in drei treatment_1.*-Gruppen zu unterteilen,
Drittanbieter-Cookies sind deaktiviert, aber PS R&M APIs sind verfügbar.
Gruppe „control_2“, in der sowohl Drittanbieter-Cookies als auch die PS R&M APIs
deaktiviert.
Zur Unterstützung der Fehlerbehebung bei der Integration der Attribution Reporting API und der Private Aggregation API und um Testteilnehmern die Auswirkungen von Rauschen besser zu veranschaulichen, sind ARA-Fehlerberichte und Private Aggregation-Fehlerberichte weiterhin für Browser im Modus B verfügbar, sofern der Nutzer Drittanbieter-Cookies nicht explizit blockiert hat. Debug-Berichte sind nicht verfügbar in
control_2, da PS R&M APIs in diesem Segment nicht verfügbar sind. Fehlerbehebungsberichte
werden nach wie vor eingestellt – zusammen mit der Einstellung von Drittanbieter-Cookies.
- Da Drittanbieter-Cookies für die Attribution Reporting API deaktiviert sind, kann die Berichtsquelle das
ar_debug-Cookie nicht setzen. Stattdessen müssen die Felderdebug_key(für Berichte zum Attributionserfolg) unddebug_reporting(für ausführliche Berichte) festgelegt werden, um den Empfang von Debugging-Berichten zu aktivieren oder zu deaktivieren. - Für die Private Aggregation API sollte der Ursprung der Berichterstellung auf den Aufruf von
Mit
enableDebugMode()steuern Sie, ob Sie Debugging-Berichte erhalten möchten. Unternehmen sollten weiterhin beachten, welche rechtlichen Verpflichtungen auf die Verwendung der Attribution Reporting API und der Private Aggregation API zutreffen, einschließlich Debug-Berichten.
Modus A funktioniert weiterhin und diese Gruppen unterscheiden sich von Modus-A-Gruppen,
bei einem Nutzer befindet sich
entweder in Modus A oder B oder in keinem von beiden. Testteilnehmer
sollte den control_1.*-Traffic als Kontrollgruppe verwenden, die den Status darstellt
mit Drittanbieter-Cookies.
| Label | % des stabilen Traffics |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Außerdem hat Chrome Cookies für 20 % der Chrome Canary-, Dev- und Beta-Clients eingeschränkt.
| Label | % der Zugriffe vor der Einführung von „Stable“ |
|---|---|
prestable_treatment_1 |
10 % |
prestable_control_2 |
10 % |
Die Aufnahme in eine dieser Testverzweigungen hat denselben Effekt wie bei den entsprechenden Stable-Versionen.
Wie bei Modus A kann nicht garantiert werden, dass die PS R&M APIs verfügbar sind, da Nutzer
in den Chrome-Einstellungen unter Datenschutz und Sicherheit deaktivieren. Gleichermaßen
dass Cookies von Drittanbietern nicht für alle Mitglieder des
control_2-Gruppe, da Nutzer auf die Browser-UI zugreifen können, um Drittanbieter-Apps zuzulassen
Cookies für eine Website.
Testüberwachung
Achten Sie darauf, das relative Trafficvolumen für jedes Behandlungs- und Kontrolllabel zu überwachen. treatment_1.1 sollte ungefähr die gleiche Anzahl von Zugriffen wie treatment_1.2 und treatment_1.3 haben.
Wir empfehlen, bei Zugriffen mit Labels, die von Chrome-Versionen vor Version 120. Wenn Ihr Team sich üblicherweise Bei ungültigen Zugriffen werden User-Agents identifiziert, die ungültige Merkmale aufweisen. Zugriffe, dann ist es sinnvoll, diese aus den Testergebnissen herauszufiltern.
Labels vor Beginn des Zeitraums
Bis Januar 2024 wurden vorab Zeiträume in mehreren Testverzweigungen verwendet. Anhand dieser Zeiträume konnte Chrome die Gruppengrößen genau bestimmen und statistisch ausgewogene Gruppen auswählen. Diese Zeiträume liefen für alle Verzweigungen, die für
im Januar: die Modus-B-Verzweigungen und die Control_1.*-Verzweigungen. Entwickler oder Websiteinhaber müssen hier nichts unternehmen. Das Verhalten oder die API-Verfügbarkeit dieser Kontrollverzweigungen ändert sich nicht. In einigen Fällen wird jedoch möglicherweise das Label preperiod zurückgegeben. Browser, die das Label preperiod erhalten, werden möglicherweise einer der Testgruppen zugewiesen. Dies ist jedoch nicht garantiert. Daher sollten Sie nicht davon ausgehen, dass Browser mit diesem Label am Test teilnehmen.
Eine Testverzweigung ist eine Teilmenge der untersuchten Population, in diesem Fall eine der gekennzeichneten Gruppen.
Mit dem Wert „Sec-Cookie-Deprecation“ auf Labels zugreifen
Für die Dauer von Modus A und Modus B haben wir einen temporären Sec-Cookie-Deprecation-Wert eingeführt, auf den über einen optionalen HTTP-Header und eine JavaScript API zugegriffen werden kann. Dieser Wert enthält das Label für die entsprechende Testgruppe für Modus A oder Modus B des Browsers (wie in den Prozentsätzen oben definiert), falls der Browser zu einer dieser Gruppen gehört.
Der Zugriff auf Labels erfordert den Zugriff auf Informationen, die auf dem Gerät des Nutzers gespeichert sind. In einigen Rechtsprechungen (z. B. der EU und dem Vereinigten Königreich) unterliegt, ist uns bewusst, dass diese Aktivität wie bei Cookies und für den Zugriff auf Labels wahrscheinlich der Nutzereinwilligung. Bevor Sie Labels anfordern, Rechtsberatung dazu, ob diese Einwilligungspflicht für Sie gilt.
Auf den HTTP-Header Sec-Cookie-Deprecation zugreifen
Um den Anfrageheader „Sec-Cookie-Deprecation“ zu erhalten, muss eine Website zuerst Folgendes festlegen:
das receive-cookie-deprecation-Cookie. Dieses Cookie muss die Methode
Partitioned
Das bedeutet, dass die Aktivierung des Empfangs des Headers
Top-Level-Website.
Wenn 3p-example.site z. B. die Sec-Cookie-Deprecation erhalten möchte
für die in example.com eingebetteten Ressourcen verwendet wird, muss 3p-example.site
das folgende Cookie.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Die Cookieattribute Secure, HttpOnly, SameSite und Partitioned sind
obligatorisch. Sie können die Attribute Domain, Path, Expires und Max-Age festlegen.
am besten Ihren Anforderungen entspricht, obwohl Path=/ eine gute Standardeinstellung ist. Im Beispiel unten wird Max-Age=15552000 so festgelegt, dass das Cookie erst nach 180 Tagen abläuft.
Sie können mit dem Setzen des receive-cookie-deprecation=1-Cookies beginnen, bevor der von Chrome unterstützte Testzeitraum beginnt, damit die Browser in einer Testgruppe die Sec-Cookie-Deprecation-Anfrageheader enthalten, sobald sie verfügbar sind.
Angenommen, der Browser befindet sich beispielsweise in der Gruppe example_label_1, enthalten nachfolgende Anfragen, die dieses Cookie enthalten, auch den Header Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Wenn der Browser keiner Gruppe angehört, wird kein Header gesendet.
Labels sind an das Vorhandensein des Cookies gebunden. Wird das Cookie gelöscht,
für eine bestimmte Website blockiert sind, dann sind Labels nicht
gesendet. Da das Attribut Partitioned für die weitere Verwendung nach
Drittanbieter-Cookies wurden vollständig eingestellt. Daher können Partitioned-Cookies
wird festgelegt, wenn Drittanbieter-Cookies blockiert werden.
Auf die cookieDeprecationLabel JavaScript API zugreifen
Der Wert für Sec-Cookie-Deprecation kann auch über die navigator.cookieDeprecationLabel.getValue() JavaScript API abgerufen werden. Dadurch wird ein
Promise, das in einen String aufgelöst wird, der das entsprechende Gruppenlabel enthält. Wenn sich der Browser beispielsweise in der Gruppe example_label_1 befand:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Wenn der Browser nicht zu einer Gruppe gehört, ist die API entweder nicht verfügbar oder der Wert ist ein leerer String. Führe daher eine Funktionserkennung durch.
Die JavaScript API kann unabhängig vom Vorhandensein des receive-cookie-deprecation-Cookies aufgerufen werden. Wenn Cookies jedoch vollständig blockiert sind,
oder speziell für die Website, ist die API wieder entweder nicht verfügbar oder
einen leeren String zurückgeben.
Wie bei jedem vom Kunden bereitgestellten Wert muss auch die -Wert vor der Verwendung aus dem Header oder der JavaScript API.
Demo und Tests
Ab Chrome 120 sind Flags verfügbar, um lokale Entwickler zu aktivieren das Anfordern und Lesen der Labels.
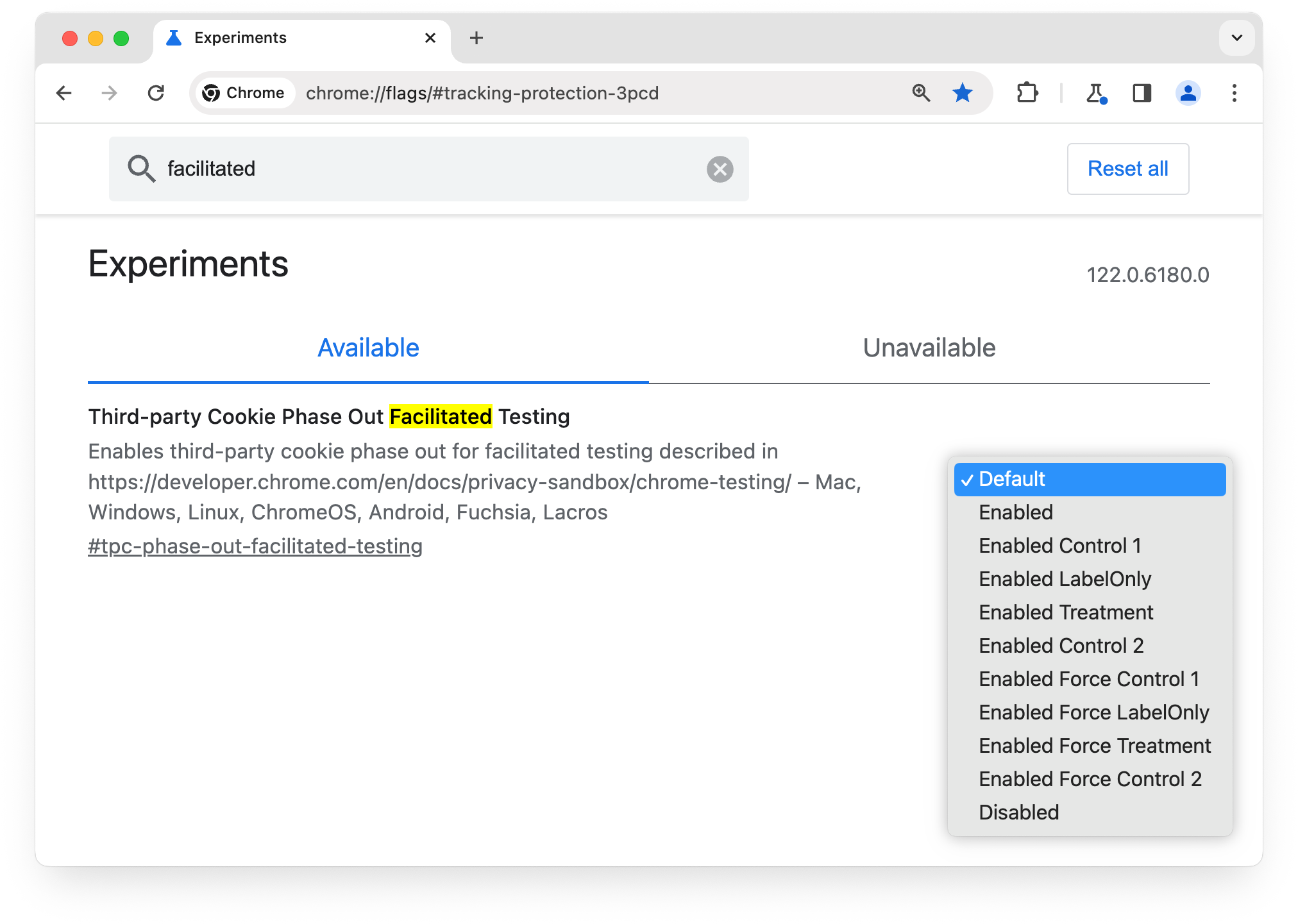
Mit dem Flag chrome://flags/#tpc-phase-out-facilitated-testing können Sie eine Auswahl von Testlabels aktivieren. Diese Labels haben das Präfix fake_, um sie von den tatsächlichen Labels zu unterscheiden. Durch das Aktivieren des Flags wird der Browser nicht in eine der Testgruppen aufgenommen.
Unter goo.gle/cft-demo können Sie sich die Labels in Aktion ansehen.
Da die Registrierung für die Privacy Sandbox APIs für Relevanz und Messung erzwungen wird, müssen Sie die Erzwingung für lokale Tests möglicherweise überschreiben. Verwenden Sie dazu chrome://flags/#privacy-sandbox-enrollment-overrides und geben Sie den Demo-Ursprung an. Alternativ können Sie das folgende Befehlszeilen-Flag verwenden, wenn Sie Chrome über ein Terminal ausführen:
--args --disable-features=EnforcePrivacySandboxAttestations

Das Drop-down-Menü für Meldungen enthält mehrere Optionen. Tester werden hauptsächlich an den mit "Force" gekennzeichneten Einträgen interessiert sind. Sie sorgen dafür, dass der Test ist unabhängig von anderen Gerätekonfigurationen aktiviert.
Wenn Sie nur Labels von Testgruppen testen möchten, wählen Sie „Aktivierte Erzwingungskontrolle 1“ aus. oder „Nur Label erzwingen“ aktiviert. Dies führt dazu, dass der Browser „fake_control_1.1“ oder „nur gefälschtes_label_1.1“ Labels.
In Chrome M120 oder höher können Sie auch die folgenden Einträge verwenden.
Wenn Sie das Blockieren von Drittanbieter-Cookies testen möchten, wählen Sie „Erzwungene Verarbeitung aktiviert“ aus. Dieses „fake_treatment_1.1“ gesendet, Testgruppe auswählen, sondern auch Seite „Cookie-Einstellungen“ und die aktuelle Cookie-Einstellung, um Drittanbieter-Cookies zu blockieren.
Wenn Sie das Blockieren von Drittanbieter-Cookies ohne APIs für private Anzeigen testen möchten, wählen Sie „Kontrollgruppe 2 erzwingen“ aus. Dadurch wird das Label „fake_control_2“ für die Testgruppe gesendet, die Seite mit den Cookie-Einstellungen aktualisiert, Drittanbieter-Cookies blockiert und die neuen APIs für personalisierte Anzeigen unterdrückt.
Hinweis: Es gibt ein Problem, bei dem der Browser beim neuen
die Cookies von Drittanbietern blockiert, selbst wenn Sie
das Flag deaktivieren. Wir arbeiten an einer Lösung für dieses Problem. In der Zwischenzeit können Sie diese Flag-Werte in einem separaten Chrome-Datenverzeichnis testen, indem Sie Chrome mit der Befehlszeilen-Flag --user-data-dir=<new dir> starten.
Feedback
Wir verwenden den Dienst "chrome-testing" im Entwicklersupport-Repository auf GitHub, um Fragen zu verwalten. Wir freuen uns auf Ihr Feedback und Ihre Diskussion zu den ersten Fragen:
- Hast du vor, Modus A, Modus B oder beides zu verwenden?
- Labelgrößen für von Chrome unterstützte Tests auswählen
- Verwendung von Clienthinweisen für von Chrome unterstützte Tests
Sie können auch neue Fragen stellen oder Diskussionen starten, indem Sie im Repository die Vorlage „Chrome-gestützte Tests“ verwenden.

