Mercado Libre は、18 か国に展開する中南米の大手 e コマース プラットフォームです。1 億人以上のアクティブ ユーザーを抱え、マーケットプレイス、決済(Mercado Pago)、ロジスティクスなど、さまざまなサービスを提供する複雑なデジタル インフラストラクチャを構築しています。
Mercado Libre は 40 を超えるドメインを所有しており、その多くは、クロスサイト ユーザー認証や不正行為の検出などの機能を有効にするために、これまでサードパーティ Cookie に依存してきました。
Mercado Libre は、サードパーティ Cookie に依存する可能性のある重要なユーザー エクスペリエンスと機能を特定するために、広範な作業を行いました。サードパーティ Cookie の代替手段(プライバシー サンドボックス API など)の調査と実装は、サードパーティ Cookie が使用可能かどうかにかかわらず、プロパティが想定どおりに機能し、ユーザーに引き続き優れたエクスペリエンスを提供できるようにするのに役立ちます。
サードパーティ Cookie への依存を減らし、ユーザーのプライバシーを保護するために Mercado Libre が行った取り組みについて、以下で詳しく説明します。
Cookie の監査と影響評価
Mercado Libre は、サードパーティ Cookie の使用について次の 3 つの側面を考慮しました。
- Mercado Libre は、ドメイン間でのクロスサイト Cookie の共有に依存していますか?
- サードパーティとして提供するサービスは、サードパーティ Cookie に依存していますか?
- サードパーティ Cookie が利用できなくなった場合、依存しているサードパーティ サービスに影響はありますか?
この規模のデジタル プロパティでサードパーティ Cookie の使用が及ぼす影響を評価するには、多くのビジネス ユニットが関与するため、調整されたアプローチが必要でした。
Mercado Libre のフロントエンド プラットフォーム チームが影響の監査を主導し、他のチームへの一元的なコミュニケーションとサポートを提供しました。これには、すべてのチームが新しいプラクティスを採用できるように、必要な変更を会社全体で理解するためのリソースとトレーニングが含まれていました。
クロスサイト クッキー共有のユースケース
Mercado Libre のビジネス ユニットはそれぞれ、mercadolibre.com、mercadopago.com、mercadoshops.com などの個別のドメインで運営されています。
詳細な監査を実施することで、エコシステム内のユーザー エクスペリエンスにとってクロスサイト Cookie の共有が不可欠な部分を特定しました。
- ユーザー認証: 18 か国にまたがる 7,500 万人の月間アクティブ購入者の一部に、サービスが中断する可能性があります。
- 内部分析: 4,000 人以上のビジネス アナリストが、クロスサイト データを意思決定に活用しています。ユーザー ジャーニー トラッキングへの影響の可能性。
- 不正行為の防止: サードパーティ Cookie を使用できない場合の安全な支払いフローに不可欠です(Mercado Libre では 1 秒あたり 50 件以上の購入、Mercado Pago では 1 秒あたり 244 件の取引)。
この包括的な分析には、チーム、オーナー、ビジネスへの影響、ユースケースの説明、現在の動作、潜在的な破損、提案されたプライバシー サンドボックス ソリューションなどの情報が含まれています。
Mercado Libre のパーティション化された Cookie
パーティショニングされた Cookie(CHIPS)を使用すると、デベロッパーは Cookie のパーティショニングされたストレージを有効にし、個々の Cookie をトップレベル サイト別に保存できます。
CHIPS を使用してサードパーティ Cookie を使用せずに不正行為を検出する
課題
Mercado Libre は、サードパーティ Cookie を使用して、支払いプラットフォームにアクセスするユーザーにシームレスなエクスペリエンスを提供しています。これは、プラットフォームで直接行われる支払いの場合も、決済プロセッサとして Mercado Pago を使用する透明な統合の場合も同様です。たとえば、ユーザーに知られているデバイスからクレジット カードが使用されたときに識別し、クレジット カードの不正使用を防止するメカニズムにサードパーティ Cookie を使用しています。
デバイス情報は、支払いを承認するかどうかを判断するために Mercado Libre の ML モデルで使用される主なデータシグナルの一つです。そのため、相当数のユーザーについてこの情報がない場合、支払い承認率が大幅に低下する可能性があります。
解決策
サードパーティ Cookie の制限に対処するため、Mercado Libre は CHIPS をテストしました。これは、決済プラットフォームに統合されたウェブサイトごとに一意の Cookie を設定するソリューションです。目的は、Mercado Libre が個々の店舗ごとに複数の情報を維持できるようにすることです。
この場合、CHIPS により、サードパーティ Cookie がブロックされている場合でも、Mercado Libre はリピーターに対してシームレスで効率的なエクスペリエンスを提供できるようになりました。
技術的な詳細
Mercado Pago を決済代行業者として使用する最も一般的な統合方法は、カードデータのトークン化モジュールと不正行為防止モジュールの両方を組み込んだ JavaScript を使用する方法です。不正行為防止モジュールは、サードパーティ Cookie を使用して、支払いをユーザーのデバイスにリンクします。
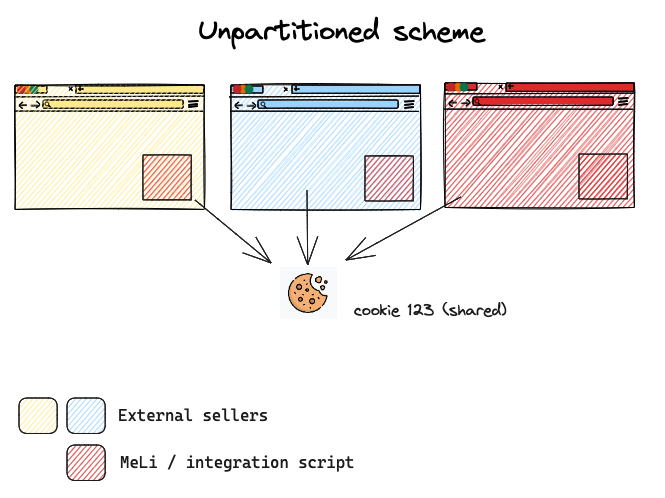
以前は、次の図に示すように、サードパーティ Cookie を使用して、Mercado Pago はストア間でユーザーのデバイスを識別して追跡していました。

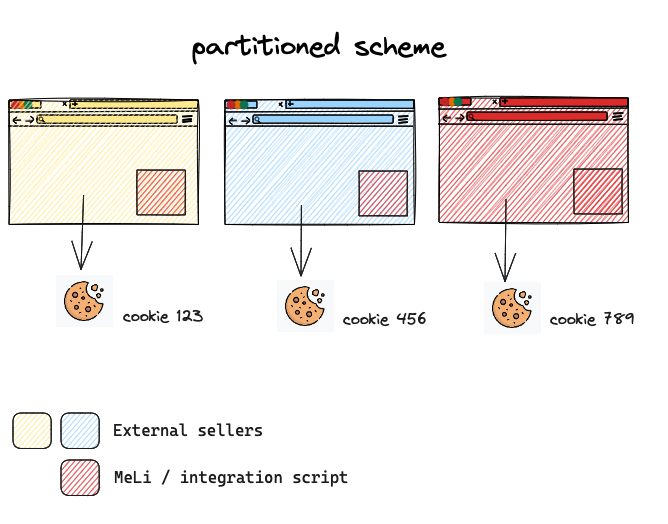
現在、パーティショニングされた Cookie により、Mercado Libre はトップレベル サイトごとに個別の Cookie を設定することで、デバイスの識別を維持しています。次の図に示すように、このアプローチではストア間での情報共有が制限されるため、プライバシーが保護されます。パーティション Cookie は、サードパーティ Cookie が利用できない場合に使用されます。これにより、ストア間での情報の共有が制限され、ユーザーのプライバシーが強化されます。

開発初期
まず、Mercado Libre は Chrome でサードパーティ Cookie を無効にし、Mercado Libre がサードパーティ プロバイダとして機能するサイトで Cookie が正常に設定されていないことを確認しました。Mercado Libre は、これらの Cookie をパーティショニングするように更新しました。この変更により、ユーザーがサードパーティ Cookie を無効にしている場合でも、Chrome でパーティショニング Cookie を設定できることが確認されました。その後、Mercado Libre は CHIPS セキュリティ設計手順に沿って Set-Cookie ヘッダーを追加し、エラーが発生しませんでした。
ビジネスの効率性
Mercado Libre は、Mercado Pago との統合と、カスタム ドメインを使用した Mercado Shops で CHIPS の使用をすでに開始しています。Mercado Libre は、ユーザーのデバイスに、標準のパーティショニングされていない Cookie とともに、パーティショニングされた追加の Cookie を保存するようになりました。
Mercado Libre の CHIPS の実装は簡単です。
機械学習不正モデルでの CHIPS の有効性をテストする
Mercado Libre は、サードパーティ Cookie がブロックされているシナリオをシミュレートするために、コントロール グループに対して標準のパーティショニングされていない Cookie シグナルの送信を停止し、代わりにパーティショニングされた(CHIPS)Cookie を使用する予定です。最初は、このコントロール グループにはサイトのユーザーの一部が含まれますが、効果をテストするにつれて、サイトの割合と数を段階的に増やしていく予定です。
有効性は、コントロール グループの支払い承認が、過去の同等の期間と比較してどの程度増加したかに基づいて測定されます。
以前のテスト
Mercado Libre は、コントロール グループに対して同様のテストを行い、パーティショニングされていない Cookie ではなく CHIPS を使用して同じデバイスを識別し、デバイスの年齢(Cookie)を測定できるかどうかを確認しました。
コントロール グループは、アルゼンチンとブラジルのターゲット ショップで構成され、両グループの動作は同じでした。
結論として、Mercado Libre は CHIPS を使用しているデバイスの約 70% の ID を確認できました。残りの 30% は、新規ユーザーか、予期しない動作が発生したケースです。
CHIPS の実装の結論
Mercado Libre は、プライバシーとユーザーの利便性のバランスを取る必要がある場合でも、ユーザーのプライバシーを保護することに全力を尽くしています。CHIPS の実装は簡単で、同じサイト内でのこのトレードオフの影響を最小限に抑えることができました。Mercado Libre は、プライベート ステート トークンなど、他のプライバシー サンドボックス ソリューションの調査も継続しています。これらのソリューションは、エクスペリエンスのギャップを完全に解消し、プライバシーと有用性の両方のメリットを享受できる可能性があります。
Mercado Libre の関連ウェブサイト セット
関連ウェブサイト セット(RWS)は、企業がサイト間の関係を宣言して、ブラウザが制限されているサードパーティ Cookie の特定の目的でのアクセスを許可できるようにする方法です。
関連ウェブサイト セットを使用して分析機能を維持する
課題
新しいデバイスが Mercado Libre が所有および運営する(O&O)ドメインにアクセスすると、Meli は Cookie を使用して、mercadolibre.com や mercadopago.com などのさまざまなドメインでのデバイスのアクティビティを把握します。
解決策
サードパーティ Cookie を使用できない状況に対処するため、Mercado Libre は、サードパーティ Cookie が使用されているすべてのクライアント向けドメインに RWS を実装しました。この際、プライマリ ドメインと 1 つのセットに関連付けられた 5 つのドメインの制限を遵守しました。
技術的な詳細: 含める適切なドメインを見つける
セットに含めるドメインを調査したところ、Mercado Libre の多くのドメインで、使用されていない古い Cookie が見つかりました。これらのドメインはセットから除外されました。
ウェブ フロントエンド プラットフォーム チームは、Mercado Libre の関連ウェブサイト セットの作成と管理を担当していました。(全セットは 関連ウェブサイト セットの GitHub リポジトリで確認できます)。
{
"contact": "infraestructura@mercadolibre.com",
"primary": "https://mercadolibre.com",
"associatedSites": [
"https://mercadolivre.com",
...
],
"rationaleBySite": {
"https://mercadolivre.com": "Mercado Libre in Brazil",
...
},
"ccTLDs": {
"https://mercadolibre.com": [
"https://mercadolibre.com.ar",
...
],
"https://mercadolivre.com": [
"https://mercadolivre.com.br"
],
...
}
},
送信が承認されてから、セットが本番環境で公開されるまでに 2 週間しかかかりませんでした。
Storage Access API を使用した自社ドメイン間でのサードパーティ Cookie のレプリケーション
要件
サーバーが Cookie を設定するには、CORS をサポートしている必要があります。また、リクエストはクロスオリジンで、認証情報を含める必要があります。
res.setHeader('Access-Control-Allow-Credentials', 'true');
res.setHeader('Access-Control-Allow-Origin', `${req.headers.origin}`);
Cookie は、次の設定で構成する必要があります。
SecureSameSite=None
デフォルトでサードパーティ Cookie を使用できない場合、クライアントは navigator.permissions.query() を使用してパーティショニングされていない Cookie にアクセスする権限があるかどうかを確認し、requestStorageAccessFor() を使用して埋め込みドメインごとにストレージ アクセス権限をリクエストする必要があります。また、ユーザー エージェントが初めて権限をリクエストして正常に完了するには、画面に対するユーザー操作(クリックやキーボード操作など)が必要です。
RWS の課題を克服する
画像ピクセルや Storage Access API の使用など、既存の Cookie の伝播プロセスには、ユーザー操作が必要なため制限がありました。Mercado Libre のドメインをまたぐユーザーの永続ログインがその例です。このログインは、ユーザーがサードパーティ Cookie をオプトアウトすると中断されます。
関連するウェブサイト セットとプライバシー サンドボックスの技術は、サードパーティ Cookie を 1 対 1 で置き換えることを目的としたものではありません。また、以下のユースケースではサポートされない場合があります。
画像ピクセル
- Mercado Libre は
crossorigin="use-credentials"属性を追加できます。ただし、ユーザー操作(ユーザーがリンクをクリックする)に依存しているため、Mercado Libre は Cookie が確実に設定されるようにすることはできません。画面間の移動がある場合も、ピクセルはキャンセルされます。Chrome は移動を検出すると、現在のページからのすべてのリソース リクエストをキャンセルして、新しいページの読み込みを開始します。
- Mercado Libre は
sendBeacon()crossoriginを構成できないため、リクエストが失敗し、Cookie が送信されません。
sendBeacon()または画像ピクセルでのリダイレクト- これらはユーザー操作に依存するため、JavaScript を実行する異なるドメイン間の中間画面へのリダイレクトを通じて Cookie を設定することはできません。
WebView の制限
Permissions API は WebView では使用できません。そのため、Mercado Libre は、Permissions API が利用可能な場所(WebView を除くすべての場所)でのみ Storage Access API を起動するロジックを実装せざるを得ませんでした。また、requestStorageAccessFor() は Safari や Firefox では現在サポートされていません。
Mercado Libre は、プラットフォームに関係なく、必要に応じて引き続き特徴検出を使用します。
万能ソリューション
Mercado Libre は fetch() と {keepalive: true, credentials: 'include'} を使用する必要があります。これにより、CORS を構成し、認証情報を含め、ブラウザによってキャンセルされることなくリクエストがバックグラウンドで実行されるようにできます。
fetch(domain, {
keepalive: true,
credentials: 'include',
});
// or
fetch(domain, {
method: 'POST'
body: data,
keepalive: true,
credentials: 'include',
});
完全な例:
const TP_DOMAINS = ['https://mercadolibre.com',
'https://www.mercadoshops.com.ar',
'https://www.mercadopago.com',
'https://www.mercadopago.com.ar'];
if ('requestStorageAccessFor' in document) {
// Check the permission to see if storage access is already available.
let storageAccessPermission = await navigator.permissions.query({
name: 'top-level-storage-access',
requestedOrigin: TP_DOMAINS[0]
})
// If the permission has already been granted, request storage access.
if (storageAccessPermission.state === 'granted') {
requestStorageAccessForDomains();
}
// If the state "prompt" is returned, a storage access request must be triggered by user gesture.
else if (storageAccessPermission.state === 'prompt') {
document.addEventListener('click', requestStorageAccessForDomains, { capture: true });
document.addEventListener('keydown', requestStorageAccessForDomains, { capture: true });
}
} else {
console.log('requestStorageAccessFor is not supported');
}
function requestStorageAccessForDomains() {
// Request storage access for each domain.
TP_DOMAINS.forEach(rSAFor)
// Clean up listeners so they are not called again.
document.removeEventListener('click', requestStorageAccessForDomains);
document.removeEventListener('keydown', requestStorageAccessForDomains);
}
function rSAFor(domain) {
document.requestStorageAccessFor(domain).then(
success => { setCookie(domain); },
err => { console.log('requestStorageAccessFor error: ' + err); }
);
}
function setCookie(domain) {
const url = new URL(domain);
const hostname = url.hostname.split('.').slice(1).join('.');
fetch(domain + '/pixel.gif?name=_d2id&value=DONE&max_age=94608000&domain=.' + hostname, {
keepalive: true,
credentials: 'include',
});
}
Chrome でのテスト
関連するウェブサイトのセットは、Chrome フラグを設定することでローカルでテストできます。たとえば、related-website-sets.glitch.me のデモでは、次のようにします。
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}"
https://related-website-sets.glitch.me/
RWS 実装の結論
大規模なサイトへの RWS の実装は簡単ではありません。Mercado Libre は 1 人のデベロッパーのリソースのみを必要としましたが、18 か国へのロールアウト プロセスの開始から完了までには約 3 か月かかりました。
RWS を実装したい方へのおすすめ: 早めに始めましょう。RWS の実装を待たないでください。Mercado Libre は、サーバーサイドとクライアントサイドで Cookie を変更し、新しいヘッダーを追加し、バックエンドを変更し、JavaScript を更新する必要がありました。
最後の注意事項と次のステップ
Mercado Libre は、プライバシー サンドボックス API を成功裏に実装し、変化するプライバシー環境への適応に取り組んでいることを示しました。Mercado Libre は、サードパーティ Cookie の使用を事前にテストして対処することで、分析や不正行為防止などの重要なビジネス機能を維持しながら、ユーザーのプライバシーを強化し、進化する規制に準拠しました。このケーススタディは、サードパーティ Cookie が使用できなくなる将来に向けて移行を進めようとしている組織にとって、貴重な分析情報を提供します。

