Tạo báo cáo dữ liệu tổng hợp bằng dữ liệu từ Protected Audience và dữ liệu trên nhiều trang web từ Bộ nhớ dùng chung.
Để cung cấp các tính năng quan trọng mà web dựa vào, API Tổng hợp riêng tư đã được xây dựng để tổng hợp và báo cáo dữ liệu trên nhiều trang web theo cách bảo vệ quyền riêng tư.
Trạng thái triển khai
| Đề xuất | Trạng thái |
|---|---|
| Ngăn chặn báo cáo API Tổng hợp riêng tư không hợp lệ bằng tính năng xác minh báo cáo cho Bộ nhớ dùng chung Giải thích |
Có trong Chrome |
| Việc có thể sử dụng chế độ gỡ lỗi của tính năng Tổng hợp riêng tư còn tuỳ thuộc vào việc 3PC có đủ điều kiện hay không Vấn đề trên GitHub |
Có trong Chrome M119 |
| Giảm độ trễ báo cáo Giải thích |
Có trong Chrome M119 |
| Hết thời gian chờ đóng góp cho tính năng Tổng hợp riêng tư cho Bộ nhớ dùng chung Nội dung giải thích |
Có trong M119 |
| Hỗ trợ Private Aggregation API và Dịch vụ tổng hợp cho Google Cloud Nội dung giải thích |
Có trong Chrome M121 |
| Khoảng đệm cho tải trọng báo cáo tổng hợp Giải thích |
Có trong Chrome M119 |
| Chế độ gỡ lỗi Tổng hợp riêng tư có sẵn cho báo cáo auctionReportBuyers Giải thích |
Có trong Chrome M123 |
| Hỗ trợ lọc mã nhận dạng Video giải thích |
Có trong Chrome M128 |
| Hợp nhất nội dung đóng góp phía máy khách Nội dung giải thích |
Có trong Chrome M129 |
Private Aggregation API là gì
Private Aggregation API cho phép nhà phát triển tạo báo cáo dữ liệu tổng hợp bằng dữ liệu từ Protected Audience API và dữ liệu trên nhiều trang web từ Bộ nhớ dùng chung.
Hàm chính của API này được gọi là contributeToHistogram(). Thao tác biểu đồ cho phép bạn tổng hợp dữ liệu trên người dùng trong mỗi bộ chứa (được gọi trong API là khoá tổng hợp) mà bạn xác định.
Lệnh gọi biểu đồ tích luỹ các giá trị và trả về kết quả tổng hợp bị nhiễu dưới dạng báo cáo tóm tắt. Ví dụ: báo cáo có thể cho biết số lượng trang web mà mỗi người dùng đã xem nội dung của bạn hoặc gặp lỗi trong tập lệnh của bên thứ ba. Thao tác này được thực hiện trong một worklet của API khác.
Ví dụ: nếu trước đây đã ghi lại dữ liệu nhân khẩu học và địa lý trong Bộ nhớ dùng chung, bạn có thể sử dụng API tổng hợp riêng tư để tạo biểu đồ cho biết số lượng người dùng ở Thành phố New York đã xem nội dung của bạn trên nhiều trang web. Để tổng hợp cho phép đo lường này, bạn có thể mã hoá phương diện địa lý vào khoá tổng hợp và tính người dùng trong giá trị tổng hợp.
Khái niệm chính
Khi bạn gọi API tổng hợp riêng tư bằng một khoá tổng hợp và một giá trị tổng hợp, trình duyệt sẽ tạo một báo cáo tổng hợp.
Các báo cáo tổng hợp sẽ được gửi đến máy chủ của bạn để thu thập và phân lô. Sau đó, Dịch vụ tổng hợp sẽ xử lý các báo cáo theo lô và tạo một báo cáo tóm tắt.
Hãy xem tài liệu Kiến thức cơ bản về API tổng hợp riêng tư để tìm hiểu thêm về các khái niệm chính liên quan đến API tổng hợp riêng tư.
Sự khác biệt với Báo cáo phân bổ
Private Aggregation API có nhiều điểm tương đồng với Attribution Reporting API. Attribution Reporting là một API độc lập được thiết kế để đo lường lượt chuyển đổi, còn tính năng Tổng hợp riêng tư được xây dựng để đo lường trên nhiều trang web cùng với các API như Protected Audience API và Bộ nhớ dùng chung. Cả hai API đều tạo ra các báo cáo tổng hợp mà phần phụ trợ của Dịch vụ tổng hợp sử dụng để tạo báo cáo tóm tắt.
Báo cáo phân bổ liên kết dữ liệu thu thập được từ một sự kiện hiển thị và một sự kiện chuyển đổi, xảy ra ở các thời điểm khác nhau. Tính năng Tổng hợp riêng tư đo lường một sự kiện trên nhiều trang web.
Kiểm thử API này
Để kiểm thử Private Aggregation API (API tổng hợp riêng tư) trên máy, hãy bật tất cả API quyền riêng tư của quảng cáo trong chrome://settings/adPrivacy.
Hãy đọc thêm về việc thử nghiệm trong phần thử nghiệm và tham gia.
Sử dụng bản minh hoạ
Bạn có thể truy cập vào bản minh hoạ Private Aggregation API cho Bộ nhớ dùng chung tại goo.gle/shared-storage-demo và mã có trên GitHub. Bản minh hoạ này triển khai các thao tác phía máy khách và tạo một báo cáo tổng hợp được gửi đến máy chủ của bạn.
Chúng tôi sẽ phát hành bản minh hoạ về Private Aggregation API cho Protected Audience API trong tương lai.
Trường hợp sử dụng
Tính năng Tổng hợp riêng tư là một API dùng cho nhiều mục đích để đo lường trên nhiều trang web. Bạn có thể sử dụng tính năng này trong các công cụ Bộ nhớ dùng chung và Protected Audience API. Bước đầu tiên là quyết định cụ thể thông tin bạn muốn thu thập. Các điểm dữ liệu đó là cơ sở của khoá tổng hợp.
Có Bộ nhớ dùng chung
Bộ nhớ dùng chung cho phép bạn đọc và ghi dữ liệu trên nhiều trang web trong một môi trường an toàn để ngăn chặn rò rỉ dữ liệu. Ngoài ra, API tổng hợp riêng tư cho phép bạn đo lường dữ liệu trên nhiều trang web được lưu trữ trong Bộ nhớ dùng chung.
Đo lường phạm vi tiếp cận người dùng riêng biệt
Bạn có thể muốn đo lường số lượng người dùng riêng biệt đã xem nội dung của họ. Private Aggregation API có thể cung cấp câu trả lời như "Khoảng 317 người dùng riêng biệt đã xem Content ID 861".
Bạn có thể đặt một cờ trong Bộ nhớ dùng chung để cho biết người dùng đã xem nội dung hay chưa. Trong lần truy cập đầu tiên mà cờ không tồn tại, hệ thống sẽ thực hiện lệnh gọi đến tính năng Tổng hợp riêng tư rồi đặt cờ. Trong các lượt truy cập tiếp theo của người dùng, bao gồm cả lượt truy cập trên nhiều trang web, bạn có thể kiểm tra Bộ nhớ dùng chung và bỏ qua việc gửi báo cáo đến tính năng Tổng hợp riêng tư nếu cờ này được đặt. Để tìm hiểu thêm về các phương pháp triển khai những chỉ số đo lường này, hãy xem tài liệu trắng về phạm vi tiếp cận của chúng tôi.
Đo lường thông tin nhân khẩu học
Bạn có thể muốn đo lường thông tin nhân khẩu học của những người dùng đã xem nội dung của bạn trên nhiều trang web.
Tính năng Tổng hợp riêng tư có thể cung cấp câu trả lời, chẳng hạn như "Khoảng 317 người dùng riêng biệt ở độ tuổi từ 18 đến 45 và đến từ Đức". Sử dụng Bộ nhớ dùng chung để truy cập vào dữ liệu nhân khẩu học từ ngữ cảnh của bên thứ ba. Sau đó, bạn có thể tạo báo cáo có tính năng Tổng hợp riêng tư bằng cách mã hoá phương diện nhóm tuổi và quốc gia trong khoá tổng hợp.
Đo lường tần suất K+
Bạn có thể muốn đo lường số lượng người dùng đã xem một nội dung hoặc quảng cáo ít nhất K lần trên một trình duyệt nhất định, với giá trị K được chọn trước.
Tính năng Tổng hợp riêng tư có thể đưa ra câu trả lời như "Khoảng 89 người dùng đã xem Content ID 581 ít nhất 3 lần". Bạn có thể tăng bộ đếm trong Bộ nhớ dùng chung từ nhiều trang web và có thể đọc trong một worklet. Khi số lượng đã đạt đến K, bạn có thể gửi báo cáo bằng tính năng Tổng hợp riêng tư.
Mô hình phân bổ đa điểm
Hướng dẫn này sẽ được xuất bản trên trang web dành cho nhà phát triển để các công nghệ quảng cáo có thể hiểu cách triển khai MTA trong Bộ nhớ dùng chung + Tính năng tổng hợp riêng tư.
Với Protected Audience API
Protected Audience API hỗ trợ các trường hợp sử dụng tái nhắm mục tiêu và đối tượng tuỳ chỉnh, còn tính năng Tổng hợp riêng tư cho phép bạn báo cáo các sự kiện từ các công việc của người mua và người bán. Bạn có thể sử dụng API này cho các tác vụ như đo lường mức phân phối giá thầu đấu giá.
Từ một công việc Protected Audience API, bạn có thể tổng hợp dữ liệu trực tiếp bằng contributeToHistogram() và báo cáo dữ liệu dựa trên một điều kiện kích hoạt bằng contributeToHistogramOnEvent(), đây là một tiện ích đặc biệt cho Protected Audience API.
Các hàm có sẵn
Các hàm sau đây có trong đối tượng privateAggregation có trong các công cụ trong Protected Audience API và Bộ nhớ dùng chung.
contributeToHistogram()
Bạn có thể gọi privateAggregation.contributeToHistogram({ bucket: <bucket>, value: <value> }), trong đó khoá tổng hợp là bucket và giá trị tổng hợp là value. Đối với tham số bucket, bạn phải có BigInt. Đối với tham số value, bạn phải nhập một Số nguyên.
Sau đây là ví dụ về cách gọi phương thức này trong Bộ nhớ dùng chung để đo lường phạm vi tiếp cận:
iframe.js
// Cross-site iframe code
async function measureReach() {
// Register worklet
await window.sharedStorage.worklet.addModule('worklet.js');
// Run reach measurement operation
await window.sharedStorage.run('reach-measurement', {
data: { contentId: '1234' }
});
}
measureReach();
worklet.js
// Shared storage worklet code
function convertContentIdToBucket(campaignId){
// Generate aggregation key
}
// The scale factor is multiplied by the aggregatable value to
// maximize the signal-to-noise ratio. See "Noise and scaling"
// section in the Aggregation Fundamentals document to learn more.
const SCALE_FACTOR = 65536;
class ReachMeasurementOperation {
async run(data) {
const key = 'has-reported-content';
// Read the flag from Shared Storage
const hasReportedContent = await sharedStorage.get(key) === 'true';
// Don't send report if the flag is set
if (hasReportedContent) {
return;
}
// Send histogram report
// Set the aggregation key in `bucket`
// Bucket examples: 54153254n or BigInt(54153254)
// Set the scaled aggregatable value in `value`
privateAggregation.contributeToHistogram({
bucket: convertContentIdToBucket(data.contentId),
value: 1 * SCALE_FACTOR
});
// Set the flag in Shared Storage
await sharedStorage.set(key, true);
}
}
register('reach-measurement', ReachMeasurementOperation);
Ví dụ về mã trước đó sẽ gọi tính năng Tổng hợp riêng tư mỗi khi nội dung iframe trên nhiều trang web được tải. Mã iframe tải worklet và worklet gọi Private Aggregation API với mã nội dung được chuyển đổi thành khoá tổng hợp (bucket).
contributeToHistogramOnEvent()
Chỉ trong các công cụ trong Protected Audience API, chúng tôi cung cấp cơ chế dựa trên điều kiện kích hoạt để chỉ gửi báo cáo nếu một sự kiện nhất định xảy ra. Hàm này cũng cho phép bộ chứa và giá trị phụ thuộc vào các tín hiệu chưa có tại thời điểm đó trong phiên đấu giá.
Phương thức privateAggregation.contributeToHistogramOnEvent(eventType, contribution) sẽ lấy một eventType chỉ định sự kiện kích hoạt và contribution sẽ được gửi khi sự kiện được kích hoạt. Sự kiện kích hoạt có thể đến từ chính phiên đấu giá sau khi phiên đấu giá kết thúc, chẳng hạn như sự kiện chiến thắng hoặc thua phiên đấu giá, hoặc sự kiện này có thể đến từ một khung được phân vùng đã hiển thị quảng cáo.
Để gửi báo cáo cho các sự kiện đấu giá, bạn có thể sử dụng hai từ khoá được đặt trước là reserved.win, reserved.loss và reserved.always. Để gửi báo cáo do một sự kiện từ khung được phân vùng kích hoạt, hãy xác định loại sự kiện tuỳ chỉnh. Để kích hoạt sự kiện từ một khung được khoanh vùng, hãy sử dụng phương thức fence.reportEvent() có trong Fenced Frames Ads Reporting API (API Báo cáo quảng cáo trong khung được khoanh vùng).
Ví dụ sau đây sẽ gửi báo cáo lượt hiển thị khi sự kiện giành chiến thắng trong phiên đấu giá được kích hoạt và gửi báo cáo lượt nhấp nếu sự kiện click được kích hoạt từ khung được khoanh vùng đã hiển thị quảng cáo. Bạn có thể sử dụng hai giá trị này để tính tỷ lệ nhấp.
function generateBid(interestGroup, auctionSignals, perBuyerSignals, trustedBiddingSignals, browserSignals) {
// …
privateAggregation.contributeToHistogramOnEvent("reserved.win", {
bucket: getImpressionReportBucket(),
value: 1
});
privateAggregation.contributeToHistogramOnEvent("click", {
bucket: getClickReportBuckets(), // 128-bit integer as BigInt
value: 1
});
Hãy xem nội dung giải thích về Báo cáo tổng hợp riêng tư mở rộng để tìm hiểu thêm.
enableDebugMode()
Mặc dù cookie của bên thứ ba vẫn hoạt động, nhưng chúng tôi sẽ cung cấp một cơ chế tạm thời để gỡ lỗi và kiểm thử dễ dàng hơn bằng cách bật chế độ gỡ lỗi. Báo cáo gỡ lỗi rất hữu ích trong việc so sánh các kết quả đo lường dựa trên cookie với các kết quả đo lường Tổng hợp riêng tư, đồng thời cho phép bạn nhanh chóng xác thực việc tích hợp API.
Việc gọi privateAggregation.enableDebugMode() trong worklet sẽ bật chế độ gỡ lỗi, khiến các báo cáo tổng hợp bao gồm cả tải trọng chưa mã hoá (tiêu đề rõ ràng). Sau đó, bạn có thể xử lý các tải trọng này bằng công cụ kiểm thử cục bộ của Dịch vụ tổng hợp.
Chế độ gỡ lỗi chỉ dành cho các phương thức gọi được phép truy cập vào cookie của bên thứ ba. Nếu phương thức gọi không có quyền truy cập vào cookie của bên thứ ba, thì enableDebugMode() sẽ tự động không thực hiện được.
Bạn cũng có thể đặt khoá gỡ lỗi bằng cách gọi privateAggregation.enableDebugMode({ <debugKey: debugKey> }), trong đó BigInt có thể được dùng làm khoá gỡ lỗi. Bạn có thể dùng khoá gỡ lỗi để liên kết dữ liệu từ một phương pháp đo lường dựa trên cookie và dữ liệu từ phương pháp đo lường Tổng hợp riêng tư.
Bạn chỉ có thể gọi các phương thức này một lần cho mỗi ngữ cảnh. Mọi lệnh gọi tiếp theo sẽ gửi một ngoại lệ.
// Enables debug mode
privateAggregation.enableDebugMode();
// Enables debug mode and sets a debug key
privateAggregation.enableDebugMode({ debugKey: BigInt(1234) });
Xác minh báo cáo
Private Aggregation API cho phép đo lường trên nhiều trang web trong khi vẫn bảo vệ quyền riêng tư của người dùng. Tuy nhiên, các đối tượng xấu có thể cố gắng thao túng độ chính xác của các phép đo này. Để ngăn chặn điều này, bạn có thể sử dụng mã ngữ cảnh để xác minh tính xác thực của báo cáo.
Việc đặt mã ngữ cảnh giúp đảm bảo dữ liệu chính xác khi đóng góp vào kết quả tổng hợp cuối cùng. Bạn có thể thực hiện việc này bằng cách:
- Ngăn chặn báo cáo bất hợp pháp hoặc không xác thực: Đảm bảo rằng báo cáo được tạo thông qua các lệnh gọi API hợp pháp và xác thực, khiến các bên xấu khó có thể tạo báo cáo.
- Ngăn phát lại báo cáo: Phát hiện và từ chối mọi nỗ lực sử dụng lại báo cáo cũ, đảm bảo rằng mỗi báo cáo chỉ được đóng góp một lần vào kết quả tổng hợp.
Bộ nhớ dùng chung
Khi sử dụng Bộ nhớ dùng chung để chạy một thao tác có thể gửi báo cáo tổng hợp, bạn có thể đặt một mã nhận dạng không thể đoán trước bên ngoài worklet.
Mã này được nhúng trong báo cáo được tạo từ công việc. Bạn có thể chỉ định khoá này khi gọi phương thức Bộ nhớ dùng chung run() hoặc selectURL(), trong đối tượng tuỳ chọn theo khoá privateAggregationConfig.
Ví dụ:
sharedStorage.run('measurement-operation', {
privateAggregationConfig: {
contextId: 'exampleId123456789abcdeFGHijk'
}
});
Sau khi đặt mã nhận dạng này, bạn có thể sử dụng mã nhận dạng này để xác minh rằng báo cáo đã được gửi từ thao tác trên Bộ nhớ dùng chung. Để ngăn chặn rò rỉ thông tin, hệ thống sẽ gửi đúng một báo cáo cho mỗi thao tác trên Bộ nhớ dùng chung (ngay cả khi không có nội dung đóng góp nào), bất kể số lượng lệnh gọi contributeToHistogram().
API Tổng hợp riêng tư gửi báo cáo tổng hợp với độ trễ ngẫu nhiên lên đến một giờ. Tuy nhiên, việc đặt mã ngữ cảnh để xác minh báo cáo sẽ làm giảm độ trễ này. Trong trường hợp này, có độ trễ cố định nhỏ hơn 5 giây kể từ khi thao tác trên Bộ nhớ dùng chung bắt đầu.

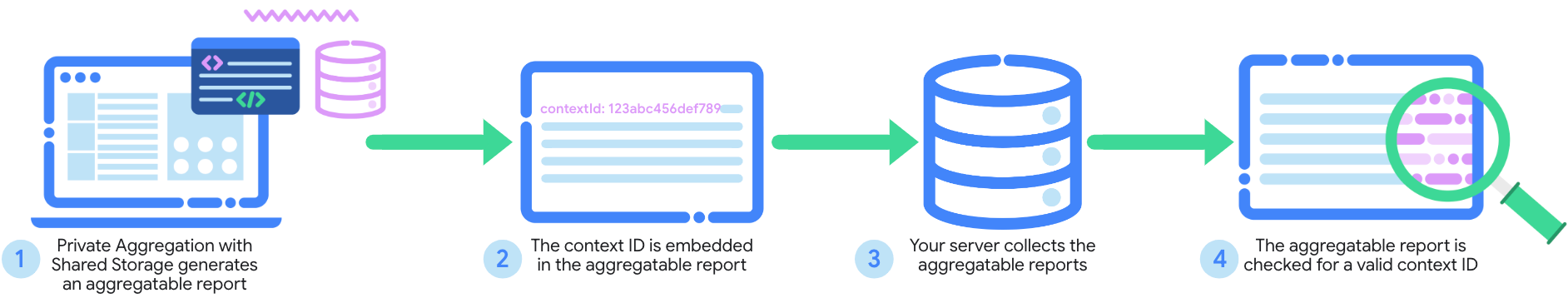
Quy trình công việc mẫu (như minh hoạ trong sơ đồ trên):
- Thao tác Lưu trữ dùng chung được chạy bằng cấu hình Tổng hợp riêng tư, trong đó chỉ định mã ngữ cảnh và tạo một báo cáo tổng hợp.
- Mã ngữ cảnh được nhúng trong báo cáo tổng hợp đã tạo và được gửi đến máy chủ của bạn.
- Máy chủ của bạn sẽ thu thập các báo cáo tổng hợp đã tạo.
- Các quy trình trên máy chủ của bạn sẽ kiểm tra mã ngữ cảnh trong mỗi báo cáo tổng hợp với mã ngữ cảnh đã lưu trữ để đảm bảo tính hợp lệ của mã đó trước khi tạo lô báo cáo và gửi các báo cáo đó đến Dịch vụ tổng hợp.
Xác minh mã nhận dạng ngữ cảnh
Bạn có thể xác minh báo cáo đến máy chủ thu thập của mình theo một số cách trước khi gửi đến Dịch vụ tổng hợp. Báo cáo có mã ngữ cảnh không hợp lệ có thể bị từ chối khi Mã ngữ cảnh là:
- Không xác định: Nếu một báo cáo đến với mã ngữ cảnh mà hệ thống của bạn chưa tạo, bạn có thể loại bỏ báo cáo đó. Điều này giúp ngăn chặn các tác nhân không xác định hoặc độc hại chèn dữ liệu vào quy trình tổng hợp.
- Báo cáo trùng lặp: Nếu bạn nhận được hai (hoặc nhiều) báo cáo có cùng mã ngữ cảnh, thì tức là bạn cần chọn báo cáo nào sẽ bị loại bỏ.
- Đã gắn cờ trong quy trình phát hiện nội dung rác:
- Nếu phát hiện hoạt động đáng ngờ của một người dùng, chẳng hạn như có sự thay đổi đột ngột trong hoạt động của người dùng, trong khi xử lý báo cáo của họ, bạn có thể loại bỏ báo cáo đó.
- Bạn có thể lưu trữ báo cáo cùng với mã ngữ cảnh và mọi tín hiệu liên quan (ví dụ: tác nhân người dùng, nguồn giới thiệu, v.v.). Sau đó, khi phân tích hành vi của người dùng và xác định các chỉ báo nội dung rác mới, bạn có thể đánh giá lại các báo cáo đã lưu trữ dựa trên mã nhận dạng ngữ cảnh và tín hiệu liên kết của chúng. Điều này cho phép bạn loại bỏ các báo cáo của người dùng cho thấy hoạt động đáng ngờ, ngay cả khi ban đầu họ không bị gắn cờ.
Tham gia và chia sẻ ý kiến phản hồi
API Tổng hợp riêng tư đang được thảo luận và có thể thay đổi trong tương lai. Nếu bạn dùng thử API này và có ý kiến phản hồi, chúng tôi rất mong được lắng nghe.
- GitHub: Đọc nội dung giải thích, đặt câu hỏi và tham gia thảo luận.
- Hỗ trợ nhà phát triển: Đặt câu hỏi và tham gia thảo luận trên kho lưu trữ Hỗ trợ nhà phát triển Hộp cát về quyền riêng tư.
- Hãy tham gia nhóm API Bộ nhớ dùng chung và nhóm Protected Audience API để xem các thông báo mới nhất liên quan đến tính năng Tổng hợp riêng tư.

