تضمين المحتوى بأمان في صفحة بدون مشاركة البيانات على مستوى الموقع الإلكتروني
حالة التنفيذ
يوضّح هذا المستند عنصر HTML جديدًا: <fencedframe>.
- أصبح اقتراح الإطارات المعتمِدة متاحًا للجمهور الآن.
- حالة النظام الأساسي Chrome
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
لماذا نحتاج إلى إطارات محدودة؟
الإطار المحدود (<fencedframe>) هو عنصر HTML للمحتوى المضمّن، على غرار iframe. على عكس إطارات iframe، يفرض الإطار المحدود قيودًا على
التواصل مع سياق التضمين الخاص به للسماح للإطار بالوصول إلى data
على مستوى الموقع الإلكتروني بدون مشاركتها مع سياق التضمين. قد تتطلّب بعض واجهات برمجة تطبيقات "مبادرة حماية الخصوصية" عرض مستندات محدّدة ضمن إطار محدود.
وبالمثل، لا يمكن مشاركة أي بيانات خاصة بالطرف الأول في سياق التضمين مع الإطار المحدود.
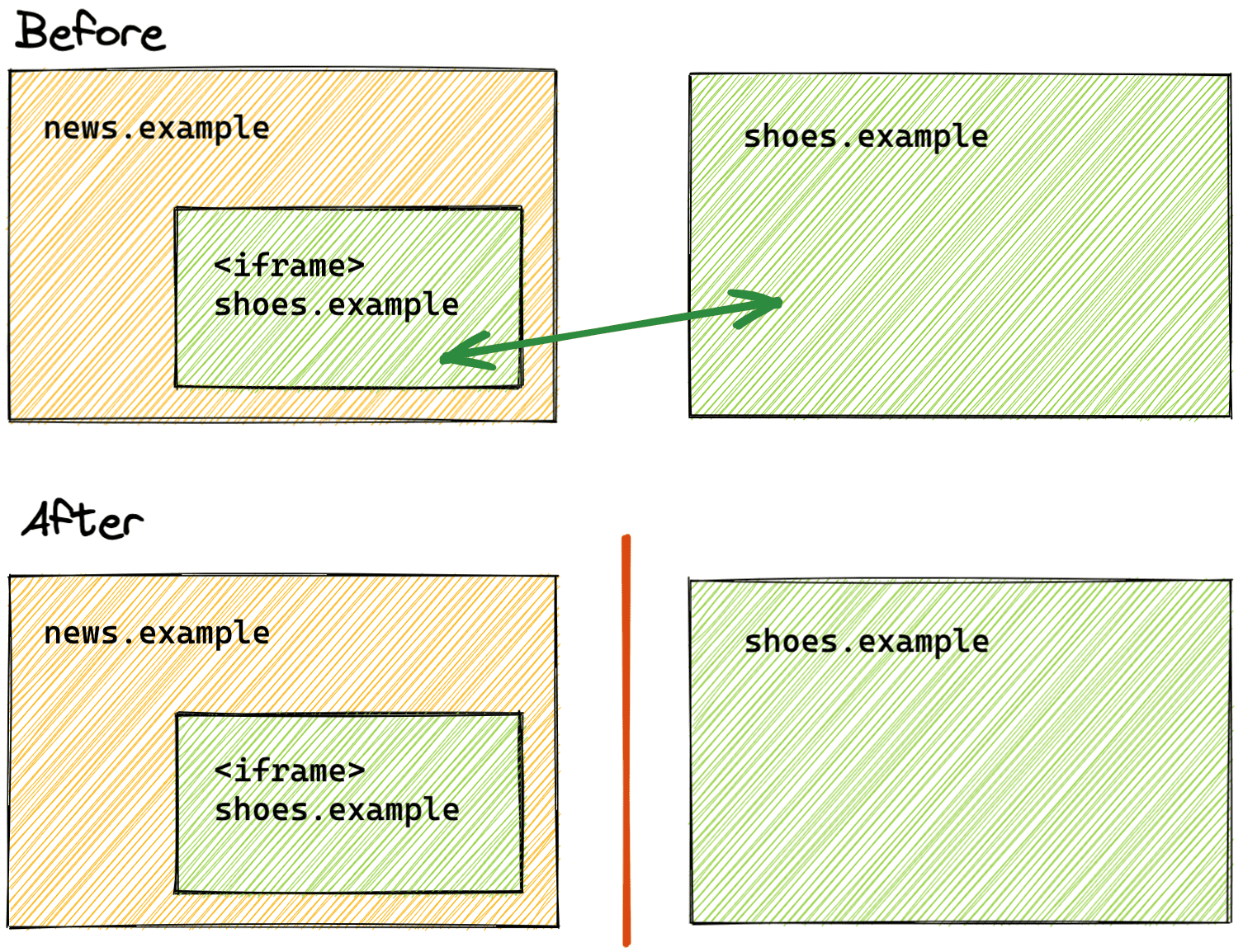
على سبيل المثال، إذا كان news.example (سياق التضمين) يضمّن إعلانًا من
shoes.example في إطار محدود، لا يمكن news.example إخراج البيانات من
إعلان shoes.example، ولا يمكن shoes.example الاطّلاع على بيانات الطرف الأول من
news.example.
تعزيز الخصوصية على جميع المواقع الإلكترونية من خلال تقسيم مساحة التخزين
أثناء تصفّح الويب، من المحتمل أنّك اطّلعت على منتجات على موقع إلكتروني معيّن، ثم ظهرت لك هذه المنتجات مرة أخرى في إعلان على موقع إلكتروني مختلف تمامًا.
في الوقت الحالي، يتم تحقيق هذه التقنية الإعلانية بشكل أساسي من خلال تكنولوجيا التتبّع التي تستخدم ملفات تعريف الارتباط التابعة لجهات خارجية لمشاركة المعلومات على جميع المواقع الإلكترونية.
يعمل Chrome على تقسيم مساحة التخزين، ما يؤدي إلى
فصل مساحة التخزين في المتصفّح لكل موقع إلكتروني. في حال عدم التقسيم، إذا تم تضمين إطار iframe من shoes.example
في news.example، وخزّن إطار iframe هذا قيمة في مساحة التخزين،
يمكن قراءة هذه القيمة من الموقع الإلكتروني shoes.example. عند تقسيم مساحة التخزين، لن تتمكّن إطارات iframe على مستوى الموقع الإلكتروني من مشاركة مساحة التخزين، وبالتالي لن يتمكّنshoes.example من الوصول إلى المعلومات التي تخزّنها إطارات iframe. إذا كان
يتم عرض إطار iframe من *.shoes.example وتم تضمينه في
*.shoes.example، سيتم مشاركة مساحة التخزين في المتصفّح لأنّه يُعتبَر موقعًا إلكترونيًا متوافقًا.

سيتم تطبيق تقسيم مساحة التخزين على واجهات برمجة تطبيقات التخزين العادية، بما في ذلك LocalStorage وIndexedDB وملفات تعريف الارتباط. في عالم مُقسَّم، سيتم تقليل تسرُّب العميل المعلومات في مساحة تخزين الطرف الأول بشكل كبير.
العمل مع البيانات على مستوى المواقع الإلكترونية
إنّ الإطارات المُحدودة هي ميزة في "مبادرة حماية الخصوصية" تشير إلى أنّ المواقع الإلكترونية ذات المستوى الأعلى يجب أن تقسم البيانات. تهدف العديد من اقتراحات "مبادرة حماية الخصوصية" وواجهات برمجة التطبيقات إلى تلبية حالات الاستخدام على مستوى المواقع الإلكترونية بدون ملفّات تعريف الارتباط التابعة لجهات خارجية أو آليات تتبُّع أخرى. على سبيل المثال:
- تسمح واجهة برمجة التطبيقات Protected Audience API بعرض الإعلانات المستندة إلى الاهتمامات بطريقة تحافظ على الخصوصية.
- تسمح مساحة التخزين المشتركة بالوصول إلى البيانات غير المقسّمة على مستوى المواقع الإلكترونية في بيئة آمنة.
تم تصميم الإطارات المُحيطة للعمل مع Protected Audience API. باستخدام Protected Audience API، يتم تسجيل اهتمامات المستخدِم على موقع المعلِن الإلكتروني في مجموعات الاهتمامات، بالإضافة إلى الإعلانات التي قد تهمّ المستخدِم. بعد ذلك، على موقع إلكتروني منفصل (يُعرف باسم "الناشر")، يتم بيع الإعلانات المسجّلة في مجموعات الاهتمامات ذات الصلة في مزاد ويتم عرض الإعلان الفائز في إطار محدّد.
إذا كان الناشر يعرض الإعلان الفائز في إطار iframe وكان النص البرمجي قادرًا على قراءة سمة src لإطار iframe، يمكن للناشر استنتاج معلومات عن
اهتمامات الزائر من عنوان URL لهذا الإعلان. لا يحافظ هذا الإجراء على الخصوصية.
باستخدام إطار محدّد، يمكن للناشر عرض إعلان يتطابق مع src الزائرين
، ولكن لن يعرف سوى المعلِنsrc ومجموعة الاهتمامات
في الإطار. تعذّر على الناشر الوصول إلى هذه المعلومات.
كيف تعمل الإطارات المُحدودة؟
تستخدم الإطارات المُحيطة الكائن FencedFrameConfig للتنقّل. يمكن عرض هذا العنصر من مزاد Protected Audience API أو عملية اختيار عنوان URL في Shared Storage. بعد ذلك، يتم ضبط عنصر الإعدادات على أنّه سمة config في عنصر الإطار المحدود. يختلف ذلك عن إطار iframe الذي يتم فيه تعيين عنوان URL أو URN غير الشفاف للسمة src. يحتوي العنصر FencedFrameConfig على سمة url للقراءة فقط، ولكن بما أنّ حالات الاستخدام الحالية تتطلّب إخفاء عنوان URL الفعلي للمورد الداخلي، تعرض هذه السمة السلسلة opaque عند قراءتها.
لا يمكن للإطار المحدود استخدام postMessage للتواصل مع مُضمِّنه. ومع ذلك، يمكن أن يستخدم الإطار المحدود postMessage مع إطارات iframe داخل الإطار المحدود.
وسيتم عزل الإطارات المُقيّدة عن الناشر بطرق أخرى. على سبيل المثال، لن يتمكّن الناشر من الوصول إلى DOM داخل إطار محدود، ولا يمكن للإطار المحدود الوصول إلى DOM الخاص بالناشر. بالإضافة إلى ذلك، لا تتوفّر سمات مثل
name في الإطارات المُحدودة، وهي سمات يمكن ضبطها على أي قيمة يرصدها الناشر ويستخدمها.
تتصرف الإطارات المُحدودة مثل سياق تصفّح
على مستوى أعلى
(مثل علامة تبويب المتصفّح). على الرغم من أنّ الإطار المحدود في حالات استخدام معيّنة
(مثل opaque-ads) يمكن أن يحتوي على بيانات من مواقع إلكترونية متعددة (مثل مجموعة ملفّات تعريف الارتباط
Protected Audience API)، لا يمكن للإطار الوصول إلى مساحة التخزين أو ملفات تعريف الارتباط غير المُقسَّمة. يمكن لإطار
opaque-ads المحدود الوصول إلى ملف تعريف ارتباط فريد ومساحة تخزين
مقسّمة استنادًا إلى مفتاح عشوائي.
يمكنك الاطّلاع على مزيد من التفاصيل حول خصائص الإطارات المُغلقة في الشرح.
ما الفرق بين الإطارات المُحدودة وإطارات iframe؟
بعد أن عرفت ما يمكن أن تفعله الإطارات المُحدودة وما لا يمكنها فعله، من المفيد المقارنة بميزات iframe الحالية.
| الميزة | iframe |
fencedframe |
|---|---|---|
| تضمين المحتوى | نعم | نعم |
| يمكن للمحتوى المضمَّن الوصول إلى نموذج كائن المستند (DOM) الخاص بالسياق الذي يتم تضمينه فيه | نعم | لا |
| يمكن للسياق المُضمَّن الوصول إلى نموذج كائن المستند (DOM) للمحتوى المُضمَّن. | نعم | لا |
السمات القابلة للتتبّع، مثل name |
نعم | لا |
عناوين URL (http://example.com) |
نعم | نعم (حسب حالة الاستخدام) |
مصدر غير شفاف مُدار من المتصفّح (urn:uuid) |
لا | نعم |
| الوصول إلى البيانات على جميع المواقع الإلكترونية | لا | نعم (يعتمد ذلك على حالة الاستخدام) |
تتيح الإطارات المُحدودة عددًا أقل من خيارات التواصل الخارجي للحفاظ على الخصوصية.
هل ستحلّ الإطارات المُحدودة محلّ إطارات iframe؟
في النهاية، لن تحلّ الإطارات المُغلقة محلّ إطارات iframe ولن يكون عليك استخدامها. إنّ الإطارات المُفصَّلة هي إطارات أكثر خصوصية للاستخدام عندما يجب عرض بيانات من تقاسيم مختلفة من المستوى الأعلى على الصفحة نفسها.
تُعدّ إطارات iframe على الموقع الإلكتروني نفسه (المعروفة أحيانًا باسم إطارات iframe الودية) محتوًى موثوقًا فيه.
استخدام الإطارات المضمّنة المستقلة
ستتوفّر الإطارات المُحدودة مع واجهات برمجة تطبيقات أخرى من "مبادرة حماية الخصوصية" لعرض المستندات من أقسام تخزين مختلفة ضمن صفحة واحدة. واجهات برمجة التطبيقات المحتملة قيد المناقشة.
تشمل الكلمات الرئيسية الحالية التي تتضمّن هذه التركيبة ما يلي:
- من عائلة TURTLEDOVE API (التي تشكّل الأساس لواجهة برمجة التطبيقات Protected Audience API)، يمكن أن تعمل الإطارات المُفصَّلة مع قياس أثر الإحالة الناجحة باستخدام مساحة التخزين المشتركة.
- هناك خيار آخر وهو السماح للإطارات المُفصَّلة بأن تكون للقراءة فقط أو الوصول إلى مساحة تخزين غير مُقسَّمة.
لمزيد من التفاصيل، يُرجى الاطّلاع على شرح حالات استخدام ميزة "الأطر المُحدودة".
أمثلة
للحصول على عنصر إطار مُحدود config، عليك تمرير resolveToConfig: true إلى طلب runAdAuction() في Protected Audience API أو طلب selectURL() في Shared Storage. في حال عدم إضافة السمة (أو ضبطها على false)، سيتم تحويل الوعد الناتج إلى معرّف URN لا يمكن استخدامه إلا في إطار iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
بعد الحصول على الإعداد، يمكنك تعيينه لسمة config لإطار محدود للانتقال بالإطار إلى المورد الذي يمثّله الإعداد. لا تتيح الإصدارات السابقة من Chrome استخدام السمة resolveToConfig، لذا عليك التأكّد من أنّ الوعد قد تم حلّه إلى FencedFrameConfig قبل الانتقال:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
لمزيد من المعلومات، يُرجى الاطّلاع على الشرحَين التاليَين: الإطار المحدود وإعدادات الإطار المحدود.
العناوين
ستضبط المتصفّحات القيمة Sec-Fetch-Dest: fencedframe للطلبات المقدَّمة من إطارات الحدود وأُطر iframe المضمّنة في إطار حدود.
Sec-Fetch-Dest: fencedframe
يجب أن يضبط الخادم عنوان الاستجابة Supports-Loading-Mode: fenced-frame لمستند ليتم تحميله في إطار محدود. يجب أن يكون العنوان متوفّرًا أيضًا لأيّ إطارات iframe داخل إطار محدود.
Supports-Loading-Mode: fenced-frame
سياق مساحة التخزين المشتركة
قد تحتاج إلى استخدام ميزة "التجميع الخاص" لإعداد تقارير عن البيانات على مستوى الحدث في الإطارات المُحدودة المرتبطة بالبيانات السياقية من مُضمِّن المحتوى. باستخدام الطريقة fencedFrameConfig.setSharedStorageContext()، يمكنك تمرير بعض البيانات السياقية، مثل رقم تعريف الحدث، من أداة التضمين إلى مهام التخزين المشترَكة التي تبدأها Protected Audience API.
في المثال التالي، نخزّن بعض البيانات المتوفّرة في صفحة المُضمِّن وبعض البيانات المتوفّرة في الإطار المحدود في مساحة التخزين المشتركة. من صفحة المُضمِّن، يتم ضبط رقم تعريف حدث وهمي على أنّه سياق مساحة التخزين المشتركة. من الإطار المحدود، يتم تمرير بيانات حدث الإطار.
من صفحة "المُضمِّن"، يمكنك ضبط البيانات السياقية على أنّها سياق مساحة التخزين المشتركة:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
من الإطار المحدود، يمكنك تمرير البيانات على مستوى الحدث من الإطار إلى وحدة عمل مساحة التخزين المشتركة (غير ذات صلة بالبيانات السياقية من أداة التضمين أعلاه):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
يمكنك قراءة المعلومات السياقية لمُضمِّن المحتوى من sharedStorage.context وبيانات مستوى الحدث للإطار من عنصر data، ثم الإبلاغ عنها من خلال "التجميع الخاص":
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
لمعرفة المزيد من المعلومات عن سياق القائم بالضمين في عنصر إعدادات الإطار المحدود، يمكنك الاطّلاع على الشرح.
تجربة استخدام الإطارات المضمّنة المستقلة
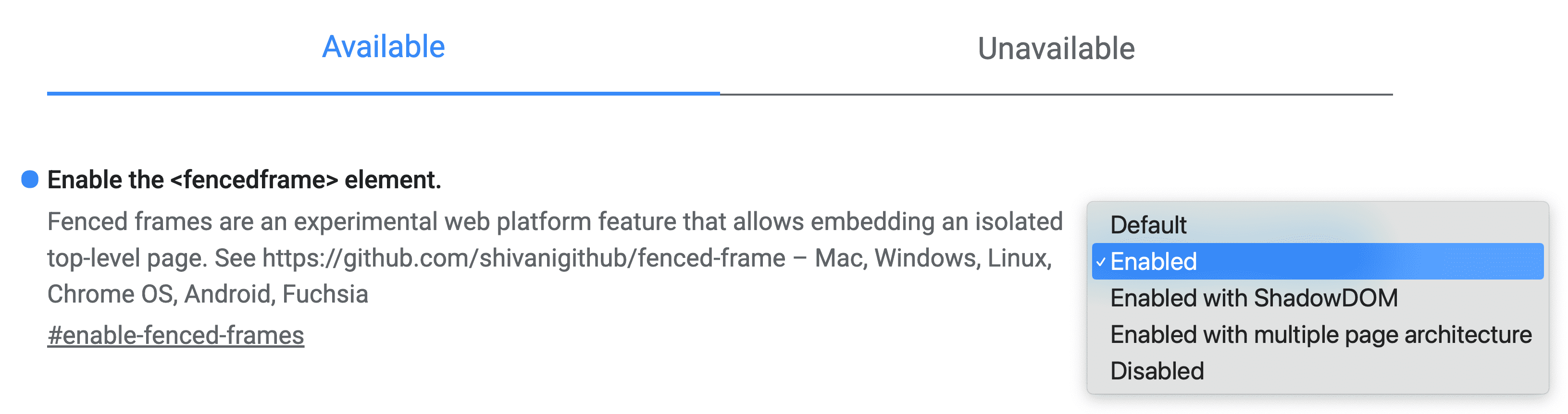
استخدِم مَعلمات Chrome لتفعيل واجهة برمجة التطبيقات Fenced Frame API في الإصدار chrome://flags/#enable-fenced-frames.

هناك خيارات متعدّدة في مربّع الحوار. ننصحك بشدة باختيار *تفعيل*، ما يسمح لمتصفّح Chrome بالتحديث تلقائيًا إلى البنية الجديدة عند توفّرها.
أما الخياران الآخران، وهما مفعَّل باستخدام ShadowDOM ومفعَّل باستخدام بنية صفحات متعددة، فهما يقدّمان استراتيجيات تنفيذ مختلفة لا تتعلّق سوى بمهندسي المتصفّحات. في الوقت الحالي، تعمل Enable بالطريقة نفسها التي تعمل بها Enabled with ShadowDOM. في المستقبل، سيتم ربط تفعيل بـ تفعيل باستخدام بنية صفحات متعددة.
رصد الميزات
لتحديد ما إذا تم تحديد إطارات محدودة:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
لتحديد ما إذا كانت إعدادات الإطار المحدود متاحة:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
دعم المتصفح
التفاعل مع الملاحظات ومشاركتها
لا تزال ميزة "الأطر المحدود" قيد المناقشة وهي خاضعة للتغيير في المستقبل. إذا جرّبت واجهة برمجة التطبيقات هذه ولديك ملاحظات، يسعدنا معرفتها.
- GitHub: يمكنك قراءة الشرح، طرح الأسئلة، ومتابعه المناقشة.
- دعم المطوّرين: يمكنك طرح الأسئلة والانضمام إلى المناقشات على ملف Privacy Sandbox Developer Support.

