アトリビューション レポートのデバッグに関する 3 部構成のパート 2。デバッグ レポートを設定します。
用語集
- レポート送信元は、Attribution Reporting の「ソース」ヘッダーとトリガー ヘッダーを設定する送信元です。ブラウザによって生成されたすべてのレポートは、このオリジンに送信されます。このガイダンスでは、レポート送信元の例として
https://adtech.exampleを使用します。 - アトリビューション レポート(レポート)は、リクエストした測定データを含む最終的なレポート(イベントレベルまたは集計可能)です。
- デバッグ レポートには、アトリビューション レポート、ソースイベント、トリガー イベントに関する追加データが含まれます。デバッグ レポートを受け取っても、必ずしも正しく動作していないわけではありません。2 種類のデバッグ レポート
- 移行デバッグ レポートは、生成と送信のために Cookie の設定が必要なデバッグ レポートです。Cookie が設定されていない場合、およびサードパーティ Cookie のサポートが終了すると、移行デバッグ レポートは利用できなくなります。このガイドで説明するデバッグ レポートはすべて移行デバッグ レポートです。
- 成功デバッグ レポートでは、アトリビューション レポートの正常な生成を追跡できます。アトリビューション レポートと直接関連しています。成功デバッグ レポートは、Chrome 101(2022 年 4 月)から利用できます。
- 詳細なデバッグ レポートは、欠落しているレポートを追跡し、欠落している理由を特定するのに役立ちます。ブラウザがソースイベントまたはトリガー イベントを記録しなかった(つまりアトリビューション レポートを生成しない)ケースと、なんらかの理由でアトリビューション レポートを生成または送信できないケースを示します。詳細なデバッグ レポートには、ソースイベント、トリガー イベント、アトリビューション レポートが生成されなかった理由を示す
typeフィールドが含まれています。詳細なデバッグ レポートは、Chrome 109(2023 年 1 月の安定版)からご利用いただけます。 - デバッグキーは、ソース側とトリガー側の両方で設定できる一意の識別子です。デバッグキーを使用すると、Cookie ベースのコンバージョンとアトリビューション ベースのコンバージョンをマッピングできます。デバッグ レポートを生成し、デバッグキーを設定するようにシステムをセットアップすると、ブラウザのすべてのアトリビューション レポートとデバッグ レポートにこれらのデバッグキーが含まれるようになります。
ドキュメント全体で使用されているコンセプトと主な用語については、プライバシー サンドボックスの用語集をご覧ください。
実装に関する質問
デバッグ レポートの設定中に問題が発生した場合は、デベロッパー サポート リポジトリでイシューを作成してください。トラブルシューティングの支援をさせていただきます。
デバッグ レポートの設定の準備
デバッグ レポートを設定する前に、次の手順を行います。
API 統合のベスト プラクティスが適用されていることを確認する
コードが機能検出の背後にゲートされていることを確認します。Permissions-Policy によって API がブロックされないようにするには、次のコードを実行します。
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }この機能検出チェックが true を返した場合、チェックが実行されるコンテキスト(ページ)で API が許可されます。
(テストフェーズでは不要: Permissions-Policy が設定されていることを確認します)。
統合に関する基本的な問題を解決する
デバッグ レポートは大規模な損失の検出と分析に役立ちますが、統合の問題の中にはローカルで検出できるものもあります。ソースとトリガー ヘッダーの構成ミス、JSON 解析の問題、安全でないコンテキスト(HTTPS 以外)、API の機能の妨げとなるその他の問題は、DevTools の [問題] タブに表示されます。
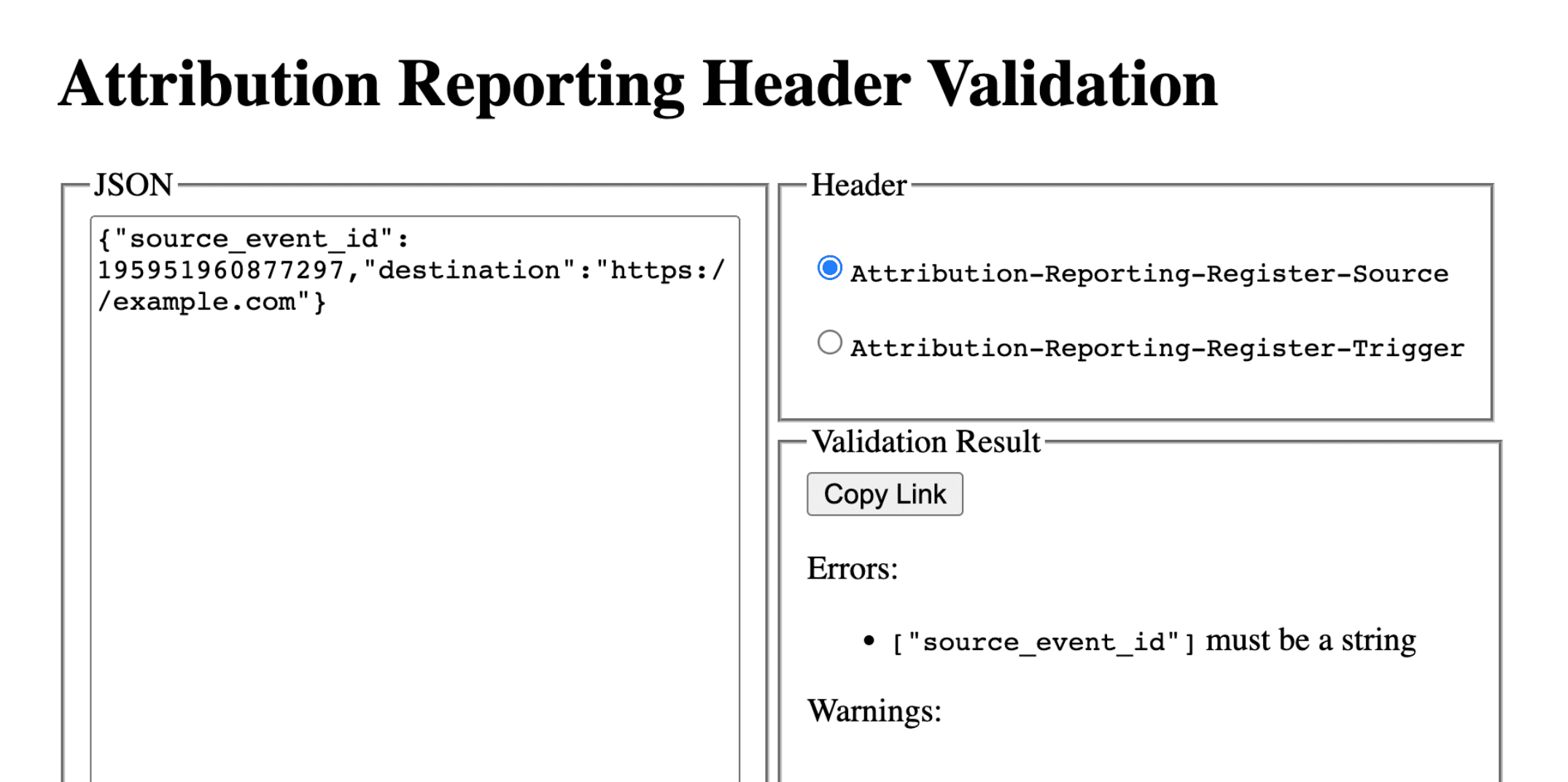
DevTools の問題にはさまざまなタイプがあります。invalid header の問題が発生した場合は、ヘッダーをヘッダー検証ツールにコピーします。これにより、問題の原因となっているフィールドを特定して修正できます。
アトリビューション レポートのヘッダーを検証する
ヘッダー検証ツールを使用して、Attribution Reporting API に関連するヘッダーを検証できます。ブラウザから発生した検証エラーをモニタリングして、API のデバッグを容易にできます。
デバッグ レポートの受信を有効にするには、Attribution-Reporting-Info レスポンス ヘッダーの一部として report-header-errors を返します。
Attribution-Reporting-Info: report-header-errors
Attribution-Reporting-Info は辞書構造のヘッダー Attribution-Reporting-Info であるため、ブール値 report-header-errors キーを指定すると、true 値が暗黙的に指定されます。
デバッグ レポートはレポート エンドポイントにすぐに送信されます。
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
レポートデータは、次の形式のオブジェクトの JSON リストとしてリクエスト本文に含まれます。
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

デバッグ レポートを設定する: 成功レポートと詳細レポートに共通の手順
レポート元に次の Cookie を設定します。
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
ブラウザは、ソースとトリガーの登録の両方でこの Cookie の存在を確認します。成功デバッグ レポートは、両方のタイミングで Cookie が存在する場合にのみ生成されます。
デバッグ レポートは、モード B のブラウザで有効にできます。モード B では、サードパーティ Cookie のサポート終了に向けたテストと準備を容易にするために、サードパーティ Cookie が無効になっています。モード B のブラウザでは、デバッグ レポートを有効にするためにデバッグ Cookie を設定する必要はありません。ステップ 2 に進んで、成功デバッグ レポートのデバッグキーを設定します。
ステップ 2: デバッグキーを設定する
各デバッグキーは、10 進文字列としてフォーマットされた 64 ビット符号なし整数である必要があります。各デバッグキーを一意の ID にします。成功デバッグ レポートは、デバッグキーが設定されている場合にのみ生成されます。
- ソース側のデバッグキーを、デバッグに関連すると思われる追加のソース時間情報にマッピングします。
- トリガー側のデバッグキーを、デバッグに関連すると思われる追加のトリガー時間情報にマッピングします。
たとえば、次のようなデバッグキーを設定できます。
- Cookie ID + ソース タイムスタンプをソースのデバッグキーとして使用(Cookie ベースのシステムで同じタイムスタンプをキャプチャ)
- Cookie ID + トリガー デバッグキーとしてのトリガー タイムスタンプ(同じタイムスタンプを Cookie ベースのシステムで取得)
これにより、Cookie ベースのコンバージョン情報を使用して、対応するデバッグ レポートやアトリビューション レポートを検索できます。詳細については、パート 3: クックブックをご覧ください。
ソースサイドのデバッグキーを source_event_id と異なるものにして、同じソースイベント ID を持つ個々のレポートを区別できるようにします。
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
デモコード: ソースのデバッグキー デモコード: トリガーのデバッグキー
成功デバッグ レポートを設定する
このセクションのコード例では、イベントレベル レポートと集計可能レポートの両方で成功デバッグ レポートを生成します。イベントレベルのレポートと集計可能レポートでは、同じデバッグキーが使用されます。
ステップ 3: 成功デバッグ レポートを収集するエンドポイントを設定する
デバッグ レポートを収集するエンドポイントを設定します。このエンドポイントは、メインのアトリビューション エンドポイントと同様に、パスに debug 文字列を追加します。
- イベントレベルの成功デバッグ レポートのエンドポイント:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- 集計可能な成功デバッグ レポートのエンドポイント:
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- 集計可能な成功デバッグ レポートのエンドポイント:
アトリビューションがトリガーされると、ブラウザは POST リクエストを介してデバッグ レポートをこのエンドポイントにすぐに送信します。受信した成功デバッグ レポートを処理するサーバーコードは、次のように記述できます(ここではノード エンドポイントを使用しています)。
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
デモコード: イベントレベルのデバッグ レポート エンドポイント
ステップ 4: 設定で成功デバッグ レポートが生成されることを確認する
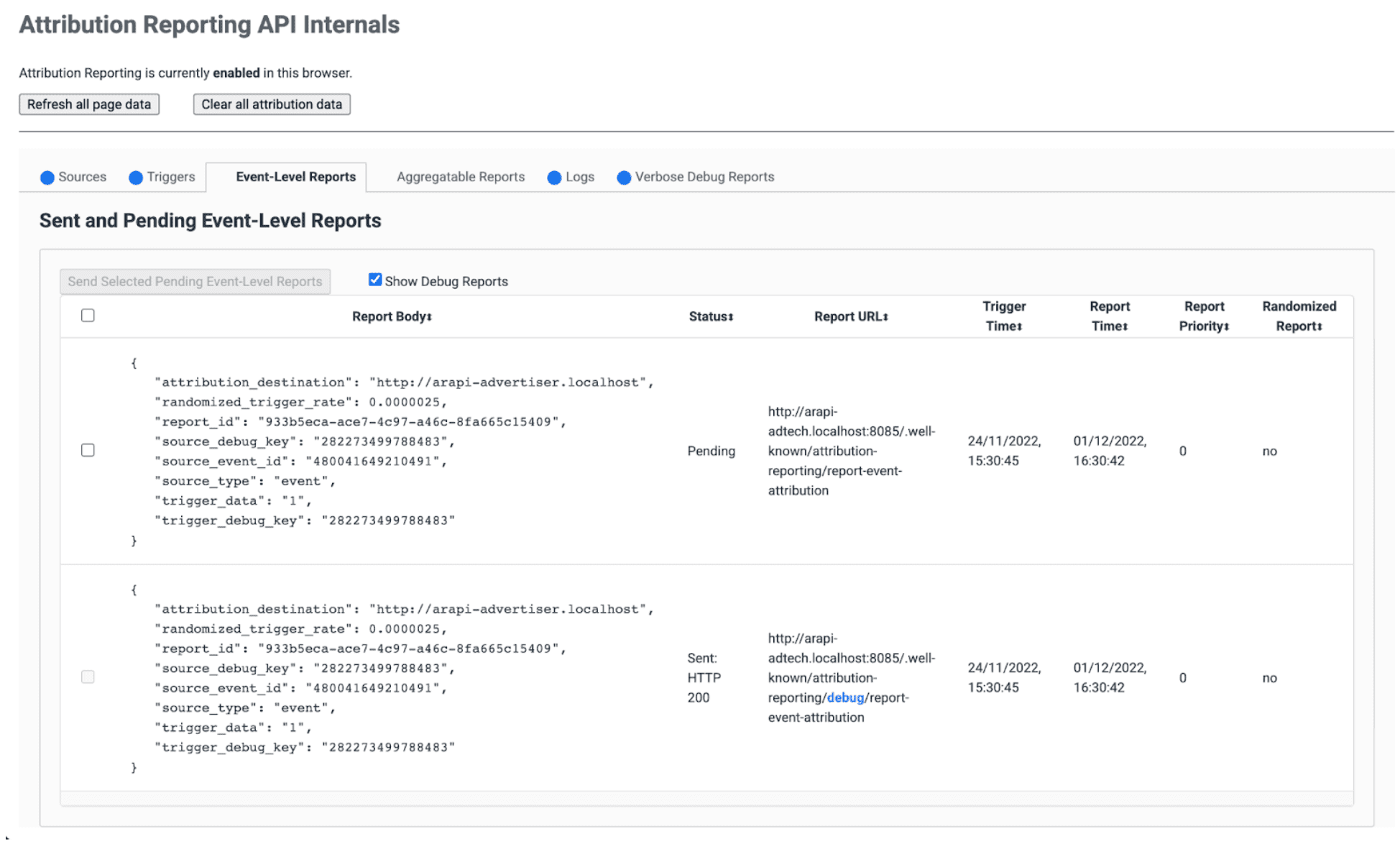
- ブラウザで
chrome://attribution-internalsを開きます。 - [イベントレベル レポート] タブと [集計可能レポート] タブの両方で、[デバッグ レポートを表示] チェックボックスがオンになっていることを確認します。
- アトリビューション レポートを実装したサイトを開きます。アトリビューション レポートの生成手順を完了します。同じ手順で成功デバッグ レポートを生成できます。
chrome://attribution-internalsで以下を実行します。- アトリビューション レポートが正しく生成されていることを確認する。
- [Event-Level Reports] タブと [Aggregatable Reports] タブで、成功デバッグ レポートも生成されていることを確認します。リスト内では、青色の
debugパスで確認してください。

- サーバー上で、エンドポイントがこれらの成功デバッグ レポートを直ちに受信することを確認します。イベントレベルと集計可能な成功デバッグ レポートの両方を確認してください。

ステップ 5: 成功のデバッグ レポートを確認する
成功デバッグ レポートはアトリビューション レポートと同じで、ソースサイドとトリガーサイドのデバッグキーの両方が含まれます。
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
詳細なデバッグ レポートを設定する
ステップ 3: ソースヘッダーとトリガーヘッダーで詳細デバッグを有効にする
Attribution-Reporting-Register-Source と Attribution-Reporting-Register-Trigger の両方で debug_reporting を true に設定します。
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
ステップ 4: 詳細なデバッグ レポートを収集するエンドポイントを設定する
デバッグ レポートを収集するエンドポイントを設定します。このエンドポイントは、メインのアトリビューション エンドポイントに似ていますが、パスに debug/verbose 文字列が追加されています。
https://adtech.example/.well-known/attribution-reporting/debug/verbose
詳細デバッグ レポートが生成された場合(ソースまたはトリガーが登録されていない場合)、ブラウザは POST リクエストを介してこのエンドポイントに詳細デバッグ レポートをすぐに送信します。受信した詳細なデバッグ レポートを処理するサーバーコードは、次のようになります(ここではノード エンドポイント)。
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
成功デバッグ レポートとは異なり、詳細レポート用のエンドポイントは 1 つだけです。イベントレベル レポートと集計レポートに関連する詳細レポートはすべて同じエンドポイントに送信されます。
ステップ 5: 設定で詳細なデバッグ レポートが生成されることを確認する
詳細デバッグ レポートには多くの種類がありますが、詳細デバッグ レポートの1 種類だけで詳細デバッグ設定を確認できます。このような詳細デバッグ レポートが正しく生成され、受信されると、すべての詳細デバッグ レポートも同じ構成を使用し、同じエンドポイントに送信されるため、すべてのタイプの詳細デバッグ レポートも正しく生成され、受信されます。
- ブラウザで
chrome://attribution-internalsを開きます。 - アトリビューション レポートで設定されているサイトでアトリビューション(コンバージョン)をトリガーします。このコンバージョンが発生する前に広告のエンゲージメント(インプレッションまたはクリック)が発生しなかったため、
trigger-no-matching-sourceタイプの詳細なデバッグ レポートが生成されます。 chrome://attribution-internalsで [詳細なデバッグ レポート] タブを開き、trigger-no-matching-source型の詳細なデバッグ レポートが生成されていることを確認します。- サーバーで、エンドポイントがこの詳細なデバッグ レポートをすぐに受け取ったことを確認します。
ステップ 6: 詳細なデバッグ レポートを確認する
トリガー時に生成された詳細なデバッグ レポートには、ソース側とトリガー側の両方のデバッグキーが含まれます(トリガーに一致するソースがある場合)。ソース時に生成された詳細なデバッグ レポートには、ソース側のデバッグキーが含まれます。
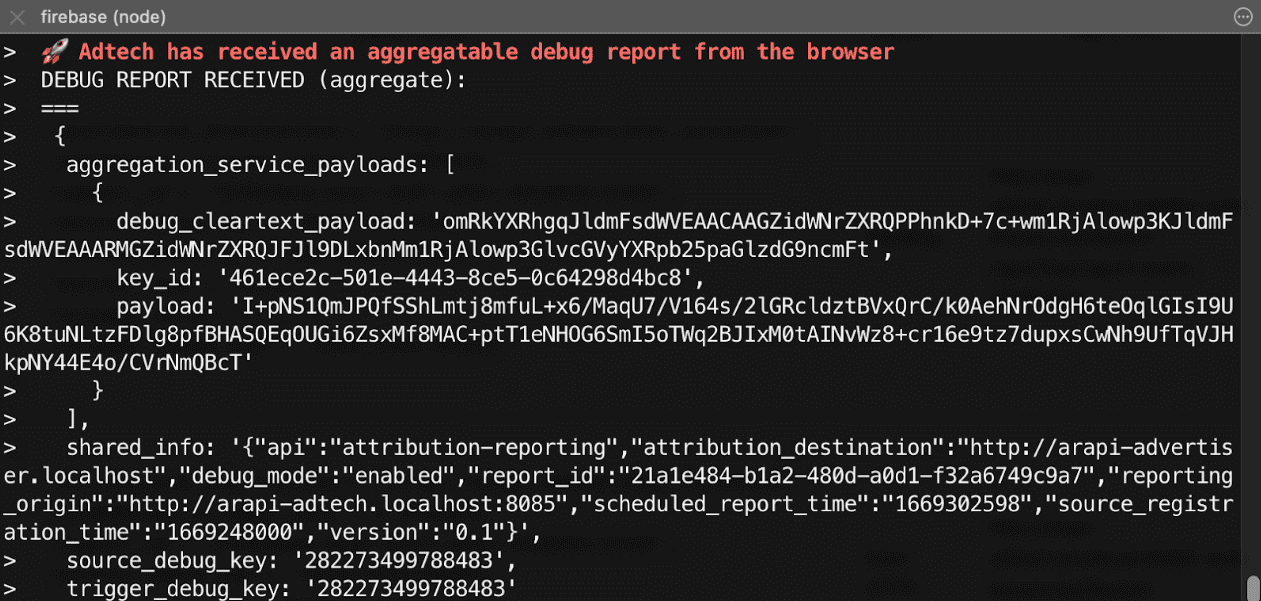
ブラウザから送信される、詳細なデバッグ レポートを含むリクエストの例:
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
各詳細レポートには次のフィールドがあります。
Type- レポートが生成された原因。すべての詳細レポートタイプと、各タイプで必要なアクションについては、パート 3: デバッグ クックブックで詳細レポートのリファレンスをご覧ください。
Body- レポートの本文。その種類によって異なります。パート 3: デバッグ クックブックの詳細レポート リファレンスを確認する。
リクエストの本文には、少なくとも 1 つ、最大 2 つの詳細レポートが含まれます。
- 障害がイベントレベル レポートにのみ影響する場合(または集計可能レポートにのみ影響する場合)は、詳細レポートが 1 つ生成されます。ソースまたはトリガーの登録エラーの原因は 1 つだけであるため、エラーとレポートタイプ(イベントレベルまたは集計可能)ごとに詳細レポートを 1 つ生成できます。
- 障害がイベントレベル レポートと集計可能レポートの両方に影響する場合は、2 つの詳細レポート。例外: イベントレベル レポートと集計可能レポートで失敗理由が同じ場合、詳細レポートは 1 つだけ生成されます(例:
trigger-no-matching-source)。

