क्रॉस-साइट डेटा शेयर किए बिना, किसी पेज पर कॉन्टेंट को सुरक्षित तरीके से एम्बेड करें.
लागू करने की स्थिति
इस दस्तावेज़ में एक नए एचटीएमएल एलिमेंट के बारे में बताया गया है: <fencedframe>.
- फ़ेंस किए गए फ़्रेम का प्रपोज़ल अब सामान्य रूप से उपलब्ध है.
- Chrome प्लैटफ़ॉर्म का स्टेटस
| प्रस्ताव | स्थिति |
|---|---|
| urn से config में बदलाव करने के लिए वेब एपीआई एक्सप्लेनर |
यह सुविधा, 2023 की पहली तिमाही में Chrome पर उपलब्ध होगी. |
| विज्ञापन रिपोर्टिंग के लिए फ़ेंस किए गए फ़्रेम में क्रिएटिव मैक्रो (एफ़एफ़एआर) GitHub की समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| अपने-आप बीकन भेजने की सुविधा को एक बार चालू करना GitHub पर समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| सीरियलाइज़ किए जा सकने वाले फ़ेंस किए गए फ़्रेम के कॉन्फ़िगरेशन GitHub पर मौजूद समस्या |
यह सुविधा, 2023 की तीसरी तिमाही में Chrome में उपलब्ध होगी. |
| सुरक्षित ऑडियंस वाले विज्ञापन साइज़ के मैक्रो के लिए, दूसरे फ़ॉर्मैट का विकल्प GitHub की समस्या |
यह सुविधा, साल 2023 की चौथी तिमाही में Chrome में उपलब्ध होगी. |
| रजिस्टर किए गए सभी यूआरएल पर अपने-आप भेजे जाने वाले बीकन GitHub की समस्या | GitHub की समस्या |
यह सुविधा, साल 2023 की चौथी तिमाही में Chrome में उपलब्ध होगी. |
| Urn iFrames और विज्ञापन कॉम्पोनेंट फ़्रेम से, विज्ञापन में दिलचस्पी रखने वाले ग्रुप को छोड़ने की सुविधा चालू करना
GitHub की समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| reserved.top_navigation_start/commit को शामिल करना
GitHub समस्या, GitHub समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| 3PCD तक ReportEvent में कुकी सेटिंग बंद न करें
GitHub से जुड़ी समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
| क्रॉस-ऑरिजिन सबफ़्रेम में ऑटोमैटिक बीकन के लिए सहायता जोड़ें
GitHub से जुड़ी समस्या |
यह सुविधा 2024 की पहली तिमाही में Chrome में उपलब्ध होगी |
क्रॉस-ऑरिजिन सबफ़्रेम को reportEvent() बीकन भेजने की अनुमति दें
GitHub से जुड़ी समस्या |
यह सुविधा, 2024 की दूसरी तिमाही में Chrome में उपलब्ध होगी |
हमें फ़ेंस वाले फ़्रेम की ज़रूरत क्यों है?
फ़ेंस किया गया फ़्रेम (<fencedframe>), एम्बेड किए गए के लिए एक एचटीएमएल एलिमेंट है
किसी iframe के जैसा कॉन्टेंट. iframes के विपरीत, फ़ेंस्ड फ़्रेम
इसके एम्बेड करने के संदर्भ के साथ कम्यूनिकेशन के ज़रिए, फ़्रेम को क्रॉस-साइट का ऐक्सेस दिया जा सकता है
डेटा को एम्बेड करने की जगह के साथ शेयर न करें. प्राइवसी सैंडबॉक्स के कुछ एपीआई
फ़ेंस किए गए फ़्रेम में रेंडर करने के लिए, दस्तावेज़ों को चुनने की ज़रूरत हो सकती है.
इसी तरह, एम्बेड करने के कॉन्टेक्स्ट में पहले पक्ष (ग्राहक) के डेटा को को सुरक्षित रखा जा सकता है.
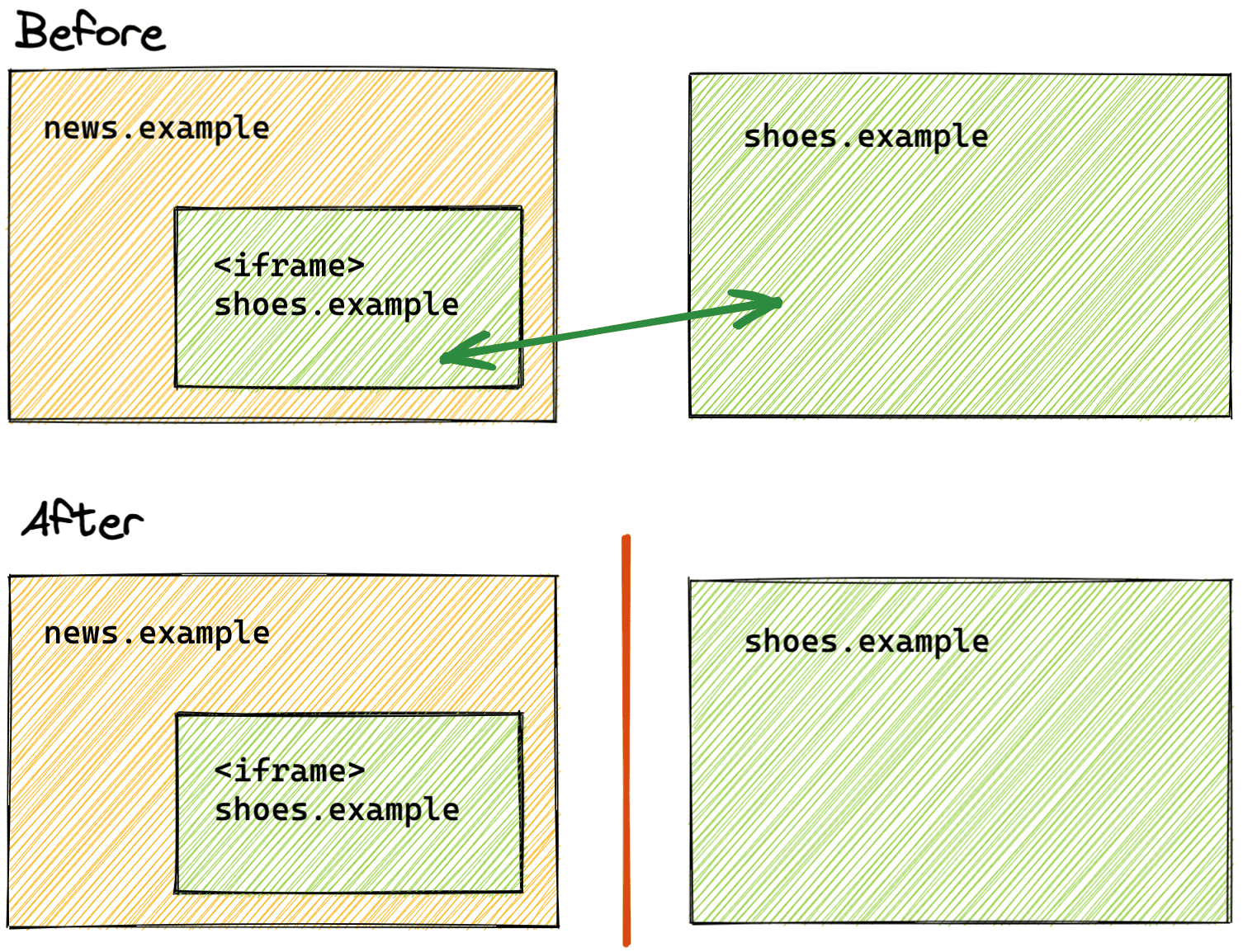
उदाहरण के लिए, मान लें कि news.example (एम्बेड करने का संदर्भ) किसी विज्ञापन को
फ़ेंस किए गए फ़्रेम में shoes.example. news.example से डेटा बाहर निकाला नहीं जा सकता
shoes.example विज्ञापन और shoes.example पहले पक्ष (ग्राहक) के डेटा का इस्तेमाल नहीं कर सकता
news.example.
स्टोरेज के पार्टिशन की मदद से, अलग-अलग साइटों की निजता को मज़बूत बनाएं
वेब ब्राउज़ करते समय, आपने शायद किसी एक साइट पर प्रॉडक्ट देखे होंगे और तो आपने उन्हें पूरी तरह से अलग साइट पर विज्ञापन में फिर से देखा है.
आज-कल, विज्ञापन दिखाने की यह तकनीक खास तौर पर ट्रैकिंग इस्तेमाल करके हासिल की जाती है यह टेक्नोलॉजी, सभी साइटों पर जानकारी शेयर करने के लिए तीसरे पक्ष की कुकी का इस्तेमाल करती है. यह ऐसी टेक्नोलॉजी है जिसे Chrome, पूरे समाचार संगठन के आउट इनकी जगह, निजता बनाए रखने वाले अन्य वैरिएंट इस्तेमाल करें.
Chrome, स्टोरेज पर काम कर रहा है
बंटवारा होता है, जिसमें
हर साइट के ब्राउज़र के स्टोरेज को अलग करती है. फ़िलहाल, अगर shoes.example का iframe
को news.example पर एम्बेड किया गया है और iframe में कोई वैल्यू स्टोर की गई है,
तो वह वैल्यू shoes.example साइट से पढ़ी जा सकती है. स्टोरेज भर जाने पर
सेगमेंट में बांटे गए, क्रॉस-साइट iframe अब स्टोरेज शेयर नहीं करेंगे. इसलिए,
shoes.example, iframe में सेव की गई जानकारी को ऐक्सेस नहीं कर पाएगा. अगर आपने
iframe को *.shoes.example से दिखाया जाता है और इस पर एम्बेड किया जाता है
*.shoes.example, ब्राउज़र का स्टोरेज शेयर किया जाएगा, क्योंकि इन्हें एक ही साइट के तौर पर माना जाता है.

स्टोरेज के पार्टीशन को स्टैंडर्ड स्टोरेज एपीआई पर लागू किया जाएगा. इसमें ये शामिल हैं LocalStorage, IndexedDB, और कुकी. बंटे हुए बंटवारे में, जानकारी पहले पक्ष (ग्राहक) के स्टोरेज में लीकेज को काफ़ी कम कर दिया जाएगा.
क्रॉस-साइट डेटा के साथ काम करना
फ़ेंस किए गए फ़्रेम, प्राइवसी सैंडबॉक्स की सुविधा है यह सुझाव देता है कि टॉप-लेवल की साइटों को डेटा का बंटवारा करना चाहिए. कई प्राइवसी सैंडबॉक्स प्रपोज़ल और एपीआई का मकसद, तीसरे पक्ष की कुकी के बिना और दूसरी साइटों पर इस्तेमाल के उदाहरणों को पूरा करना है या ट्रैकिंग के अन्य तरीके शामिल हैं. उदाहरण के लिए:
- Protected Audience API, दिलचस्पी के हिसाब से विज्ञापन दिखाने की सुविधा देता है निजता की सुरक्षा करते हैं.
- शेयर किया गया स्टोरेज: हम सुरक्षित तरीके से क्रॉस-साइट डेटा को ऐक्सेस और ऐक्सेस कर सकते हैं.
आइए, देखते हैं कि फ़ेंस किए गए फ़्रेम, Protected Audience API. Protected Audience API की मदद से, उपयोगकर्ता की दिलचस्पियां वे किसी विज्ञापनदाता की साइट पर रुचि के दायरे में रजिस्टर हों यह ग्रुप और ऐसे विज्ञापनों को शामिल करता है जो उपयोगकर्ता की दिलचस्पी हो सकती है. फिर, एक अलग साइट पर (जिसे "publisher"), काम के इंटरेस्ट ग्रुप में रजिस्टर किए गए विज्ञापनों की नीलामी की जाती है और जीतने वाले विज्ञापन को फ़ेंस किए गए फ़्रेम में दिखाया गया है.
अगर पब्लिशर iframe में जीतने वाले विज्ञापन को दिखाता है और स्क्रिप्ट
iframe की src एट्रिब्यूट का इस्तेमाल करने पर, पब्लिशर वेबसाइट पर आने वाले लोगों की
दिलचस्पी के हिसाब से. ऐसा करने से निजता की सुरक्षा नहीं की जा सकती.
फ़ेंस वाले फ़्रेम के साथ पब्लिशर, वेबसाइट पर आने वाले लोगों से मैच करने वाला विज्ञापन दिखा सकता है
रुचियां, लेकिन src और रुचि समूह की जानकारी केवल विज्ञापनदाता को ही होगी
फ़्रेम में रखें. प्रकाशक इस जानकारी को ऐक्सेस नहीं कर सका.
फ़ेंस वाले फ़्रेम कैसे काम करते हैं?
फ़ेंस किए गए फ़्रेम, नेविगेशन के लिए FencedFrameConfig ऑब्जेक्ट का इस्तेमाल करते हैं. इस ऑब्जेक्ट को Protected Audience API नीलामी या Shared Storage के यूआरएल चुनने की कार्रवाई से वापस लाया जा सकता है. इसके बाद, कॉन्फ़िगरेशन ऑब्जेक्ट को फ़ेंस किए गए फ़्रेम एलिमेंट पर, config एट्रिब्यूट के तौर पर सेट किया जाता है. यह iframe से अलग होता है, जहां src एट्रिब्यूट के लिए यूआरएल या ओपेक URN असाइन किया जाता है. FencedFrameConfig ऑब्जेक्ट में, रीड-ओनली url प्रॉपर्टी है; हालांकि, इस्तेमाल के मौजूदा उदाहरणों में अंदरूनी संसाधन के असली यूआरएल को छिपाना ज़रूरी है. इसलिए, पढ़ने पर यह प्रॉपर्टी स्ट्रिंग opaque दिखाती है.
फ़ेंस किया गया फ़्रेम, अपने एम्बेडर के साथ कम्यूनिकेट करने के लिए, postMessage का इस्तेमाल नहीं कर सकता. हालांकि, फ़ेंस किया गया फ़्रेम, फ़ेंस किए गए फ़्रेम के अंदर iframes के साथ postMessage का इस्तेमाल कर सकता है.
फ़ेंस किए गए फ़्रेम, पब्लिशर से दूसरे तरीकों से अलग किए जाएंगे. उदाहरण के लिए
पब्लिशर के पास, फ़ेंस किए गए फ़्रेम के अंदर के DOM का ऐक्सेस नहीं होगा और
फ़ेंस किया गया फ़्रेम, पब्लिशर के DOM को ऐक्सेस नहीं कर सकता. इसके अलावा, एट्रिब्यूट जैसे
name—इसे नीति की किसी भी वैल्यू पर सेट किया जा सकता है. साथ ही, इसे
पब्लिशर—फ़ेंस किए गए फ़्रेम में उपलब्ध नहीं होते.
फ़ेंस किए गए फ़्रेम, टॉप लेवल ब्राउज़िंग की तरह काम करते हैं
कॉन्टेक्स्ट
(जैसे कि ब्राउज़र टैब). हालांकि, इस्तेमाल के कुछ मामलों में फ़ेंस्ड फ़्रेम
(जैसे कि opaque-ads) में अलग-अलग साइट का डेटा हो सकता है. जैसे, Protected Audience API में दिलचस्पी
ग्रुप) है, तो फ़्रेम खाली स्टोरेज या कुकी को ऐक्सेस नहीं कर सकता. अगर आप
opaque-ads फ़ेंस किया गया फ़्रेम, नॉन्स पर आधारित यूनीक कुकी और स्टोरेज को ऐक्सेस कर सकता है
विभाजन.
फ़ेंस किए गए फ़्रेम की विशेषताओं के बारे में, जानकारी देने वाला.
फ़ेंस किए गए फ़्रेम और iframes में कैसे तुलना करते हैं?
अब आपको पता है कि फ़ेंस किए गए फ़्रेम क्या करेंगे और क्या नहीं, तो मौजूदा iframe सुविधाओं के लिए.
| सुविधा | iframe |
fencedframe |
|---|---|---|
| कॉन्टेंट एम्बेड करें | हां | हां |
| एम्बेड किया गया कॉन्टेंट, एम्बेड किए गए कॉन्टेक्स्ट डीओएम को ऐक्सेस कर सकता है | हां | नहीं |
| कॉन्टेक्स्ट एम्बेड करने से, एम्बेड किए गए कॉन्टेंट के डीओएम को ऐक्सेस किया जा सकता है | हां | नहीं |
निगरानी किए जा सकने वाले एट्रिब्यूट, जैसे कि name |
हां | नहीं |
यूआरएल (http://example.com) |
हां | हां (इस्तेमाल के उदाहरण के आधार पर) |
ब्राउज़र से प्रबंधित ओपेक सोर्स (urn:uuid) |
नहीं | हां |
| क्रॉस-साइट डेटा का ऐक्सेस | नहीं | हां (इस्तेमाल के उदाहरण के आधार पर) |
निजता बनाए रखने के लिए, फ़ेंस किए गए फ़्रेम, बाहरी कम्यूनिकेशन के कम विकल्पों के साथ काम करते हैं.
क्या फ़ेंस किए गए फ़्रेम, iframe की जगह ले लेंगे?
कुल मिलाकर, फ़ेंस किए गए फ़्रेम iframe की जगह नहीं लेंगे और आपको उनका इस्तेमाल नहीं करना पड़ेगा. फ़ेंस किए गए फ़्रेम, इस्तेमाल के लिए ज़्यादा निजी फ़्रेम होते हैं. इनका इस्तेमाल तब किया जाता है, जब आपको एक ही पेज पर अलग-अलग टॉप लेवल पार्टीशन दिखाने होंगे.
एक ही साइट के iframes (कभी-कभी फ़्रेंडली iframe भी कहा जाता है) को भरोसेमंद माना जाता है कॉन्टेंट.
फ़ेंस किए गए फ़्रेम का इस्तेमाल करें
फ़ेंस किए गए फ़्रेम, अन्य Privacy Sandbox APIs के साथ मिलकर काम करेंगे, ताकि एक ही पेज में अलग-अलग स्टोरेज पार्टिशन से दस्तावेज़ दिखाता है. फ़िलहाल, संभावित एपीआई के बारे में बातचीत की जा रही है.
इस कॉम्बिनेशन के लिए मौजूदा उम्मीदवारों में ये शामिल हैं:
- TURTLEDOVE API परिवार से (जो कि Protected Audience API का आधार है), फ़ेंस किए गए फ़्रेम, कन्वर्ज़न लिफ़्ट की सुविधा के साथ काम कर सकते हैं मेज़रमेंट शेयर किया गया स्टोरेज का इस्तेमाल करके.
- दूसरा विकल्प यह है कि फ़ेंस किए गए फ़्रेम को रीड-ओनली या बिना बंटवारा वाला ऐक्सेस स्टोरेज.
ज़्यादा जानकारी के लिए, फ़ेंस किए गए फ़्रेम देखें इस्तेमाल के उदाहरणों के बारे में जानकारी.
उदाहरण
फ़ेंस किए गए फ़्रेम config ऑब्जेक्ट को पाने के लिए, आपको resolveToConfig: true को Protected Audience API की runAdAuction() कॉल या Shared Storage के selectURL() कॉल में पास करना होगा. अगर प्रॉपर्टी नहीं जोड़ी गई है या false पर सेट है, तो नतीजे के तौर पर मिलने वाला प्रॉमिस, URN में बदल जाएगा, जिसे सिर्फ़ iframe में इस्तेमाल किया जा सकता है.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
कॉन्फ़िगरेशन मिलने के बाद, इसे फ़ेंस किए गए फ़्रेम के config एट्रिब्यूट से असाइन किया जा सकता है, ताकि कॉन्फ़िगरेशन से दिखाए जा रहे संसाधन पर फ़्रेम को नेविगेट किया जा सके. Chrome के पुराने वर्शन, resolveToConfig प्रॉपर्टी के साथ काम नहीं करते हैं. इसलिए, नेविगेट करने से पहले आपको इस बात की पुष्टि करनी होगी कि प्रॉमिस FencedFrameConfig में पूरी हुई है या नहीं:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
ज़्यादा जानने के लिए, फ़ेंस्ड फ़्रेम और फ़ेंस्ड फ़्रेम कॉन्फ़िगरेशन के बारे में जानकारी देने वाले सेक्शन देखें.
हेडर
ब्राउज़र, फ़ेंस किए गए फ़्रेम में एम्बेड किए गए फ़्रेम और iframe से किए गए अनुरोधों के लिए, Sec-Fetch-Dest: fencedframe को सेट करेंगे.
Sec-Fetch-Dest: fencedframe
सर्वर को किसी दस्तावेज़ को फ़ेंस किए गए फ़्रेम में लोड करने के लिए, Supports-Loading-Mode: fenced-frame रिस्पॉन्स हेडर को सेट करना होगा. हेडर, फ़ेंस किए गए फ़्रेम में मौजूद iframe के लिए भी मौजूद होना चाहिए.
Supports-Loading-Mode: fenced-frame
Shared Storage का संदर्भ
एम्बेडर के कॉन्टेक्स्ट के डेटा से जुड़े, फ़ेंस किए गए फ़्रेम में इवेंट-लेवल का डेटा रिपोर्ट करने के लिए, प्राइवेट एग्रीगेशन का इस्तेमाल किया जा सकता है. fencedFrameConfig.setSharedStorageContext() तरीके का इस्तेमाल करके, एम्बेडर से, Protected Audience API से शुरू किए गए, शेयर किए गए स्टोरेज वर्कलेट में, इवेंट आईडी जैसा कुछ काम का डेटा भेजा जा सकता है.
यहां दिए गए उदाहरण में, हम एम्बेडर पेज पर कुछ डेटा सेव करते हैं और कुछ डेटा, शेयर किए गए स्टोरेज के फ़ेंस किए गए फ़्रेम में भी सेव होता है. एम्बेडर पेज से, एक मॉक इवेंट आईडी, शेयर किए गए स्टोरेज के कॉन्टेक्स्ट के तौर पर सेट हो जाता है. फ़ेंस किए गए फ़्रेम से, फ़्रेम इवेंट डेटा को पास किया जाता है.
एम्बेडर पेज से, कॉन्टेक्स्ट के हिसाब से डेटा को शेयर किए गए स्टोरेज के कॉन्टेक्स्ट के तौर पर सेट किया जा सकता है:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
फ़ेंस किए गए फ़्रेम से, फ़्रेम से इवेंट-लेवल का डेटा, शेयर किए गए स्टोरेज वर्कलेट में भेजा जा सकता है. हालांकि, यह डेटा, ऊपर दिए गए एम्बेडर के डेटा से नहीं जुड़ा होता:
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
एम्बेड करने वाले के काम के बारे में जानकारी sharedStorage.context से और फ़्रेम के इवेंट-लेवल के डेटा को data ऑब्जेक्ट से पढ़ा जा सकता है. इसके बाद, प्राइवेट एग्रीगेशन की मदद से उनकी शिकायत की जा सकती है:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
फ़ेंस किए गए फ़्रेम वाले कॉन्फ़िगरेशन ऑब्जेक्ट में, एम्बेडर के कॉन्टेक्स्ट के बारे में ज़्यादा जानने के लिए, एक्सप्लेनर देखें.
फ़ेंस किए गए फ़्रेम आज़माएं
Chrome का इस्तेमाल करना
फ़्लैग को
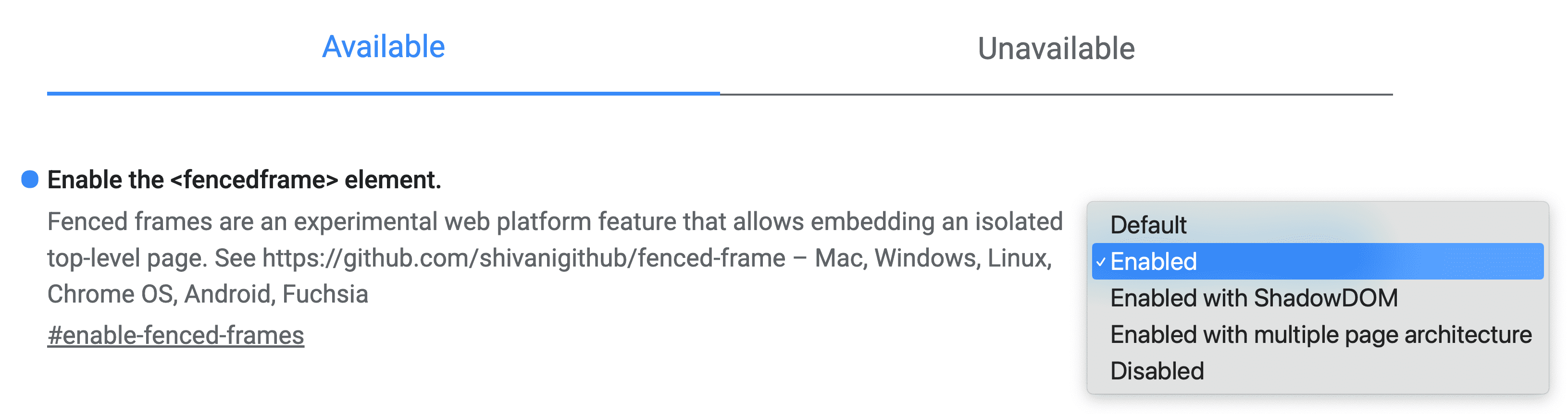
chrome://flags/#enable-fenced-frames पर Fenced Frame API को चालू करें.

डायलॉग में कई विकल्प होते हैं. हमारा सुझाव है कि आप *चालू करें*, जिससे Chrome अपने-आप नए आर्किटेक्चर पर अपडेट हो जाता है जैसे-जैसे यह सुविधा उपलब्ध होगी.
दूसरे विकल्प, ShadowDOM के साथ चालू किए गए और एक से ज़्यादा पेज के फ़ॉर्मैट में, लागू करने की अलग-अलग रणनीतियां मिलती हैं, जो सिर्फ़ ये काम के हैं. आज, चालू करें सुविधा उसी तरह काम करती है जैसे कि ShadowDOM की मदद से चालू किया गया. आने वाले समय में, चालू करें को के साथ चालू करें एक से ज़्यादा पेज के आर्किटेक्चर की पहचान करने में मदद मिलती है.
सुविधा की पहचान
यह तय करने के लिए कि फ़ेंस किए गए फ़्रेम तय किए गए हैं या नहीं:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
यह तय करने के लिए कि फ़ेंस किए गए फ़्रेम का कॉन्फ़िगरेशन उपलब्ध है या नहीं:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
} अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
ब्राउज़र समर्थन
<fencedframe> एलिमेंट अब भी एक्सपेरिमेंट मोड में है. इसलिए, अभी यह काम कर रहा है
Chrome 97 और उसके बाद के वर्शन में उपलब्ध है. फ़िलहाल, यह अन्य कंपनियों के साथ काम नहीं करता
ब्राउज़र में कॉपी किया जा सकता है.
दिलचस्पी बढ़ाएं और सुझाव दें
फ़ेंस किए गए फ़्रेम पर चर्चा चल रही है और इसमें बदलाव हो सकता है आने वाले समय में. अगर आपने इस एपीआई को आज़माया है और आपके पास कोई सुझाव है, तो हमें ज़रूर बताएं.
- GitHub: जानकारी देने वाला पढ़ें, सवाल चुनें और फ़ॉलो करें चर्चा.
- डेवलपर सहायता: इस ऐप्लिकेशन पर सवाल पूछें और चर्चाओं में शामिल हों Privacy Sandbox के लिए डेवलपर सहायता टीम रेपो के बारे में ज़्यादा जानें.

