Incorpora contenido de forma segura en una página sin compartir datos entre sitios.
Estado de implementación
En este documento, se describe un nuevo elemento HTML: <fencedframe>.
- The Fenced Frames proposal is now in general availability.
- Chrome Platform Status
| Propuesta | Estado |
|---|---|
| Cambios en la API web de urn a config Explainer |
Disponible en Chrome en el primer trimestre de 2023. |
| Macros de creatividad en marcos delimitados para informes de anuncios (FFAR) Problema de GitHub |
Disponible en Chrome en el tercer trimestre de 2023. |
| Enviar píxeles contadores automáticos una vez Problema de GitHub |
Disponible en Chrome en el tercer trimestre de 2023. |
| Configs de marcos con cercas serializables Error de GitHub |
Disponible en Chrome a partir del tercer trimestre de 2023. |
| Opción de formato adicional para las macros de tamaño de anuncios de Protected Audience Problema de GitHub |
Disponible en Chrome a partir del cuarto trimestre de 2023. |
| Píxeles contadores automáticos que se envían a todas las URL registradas Problema de GitHub | Problema de GitHub |
Disponible en Chrome a partir del cuarto trimestre de 2023. |
| Cómo habilitar la opción para abandonar grupos de intereses de anuncios de iframes de Urn y marcos de componentes de anuncios
Problema de GitHub |
Disponible en Chrome a partir del primer trimestre de 2024 |
| Se agregó reserved.top_navigation_start/commit. Error de GitHub, Error de GitHub |
Disponible en Chrome en el primer trimestre de 2024 |
| No inhabilites la configuración de cookies en ReportEvent hasta 3PCD
Problema de GitHub |
Disponible en Chrome a partir del primer trimestre de 2024 |
| Cómo agregar compatibilidad con píxeles contadores automáticos en submarcos de origen cruzado
Problema de GitHub |
Disponible en Chrome a partir del primer trimestre de 2024 |
Permite que los subframes de origen cruzado envíen píxeles contadores reportEvent()
Problema de GitHub |
Disponible en Chrome en el segundo trimestre de 2024 |
¿Por qué necesitamos marcos delimitados?
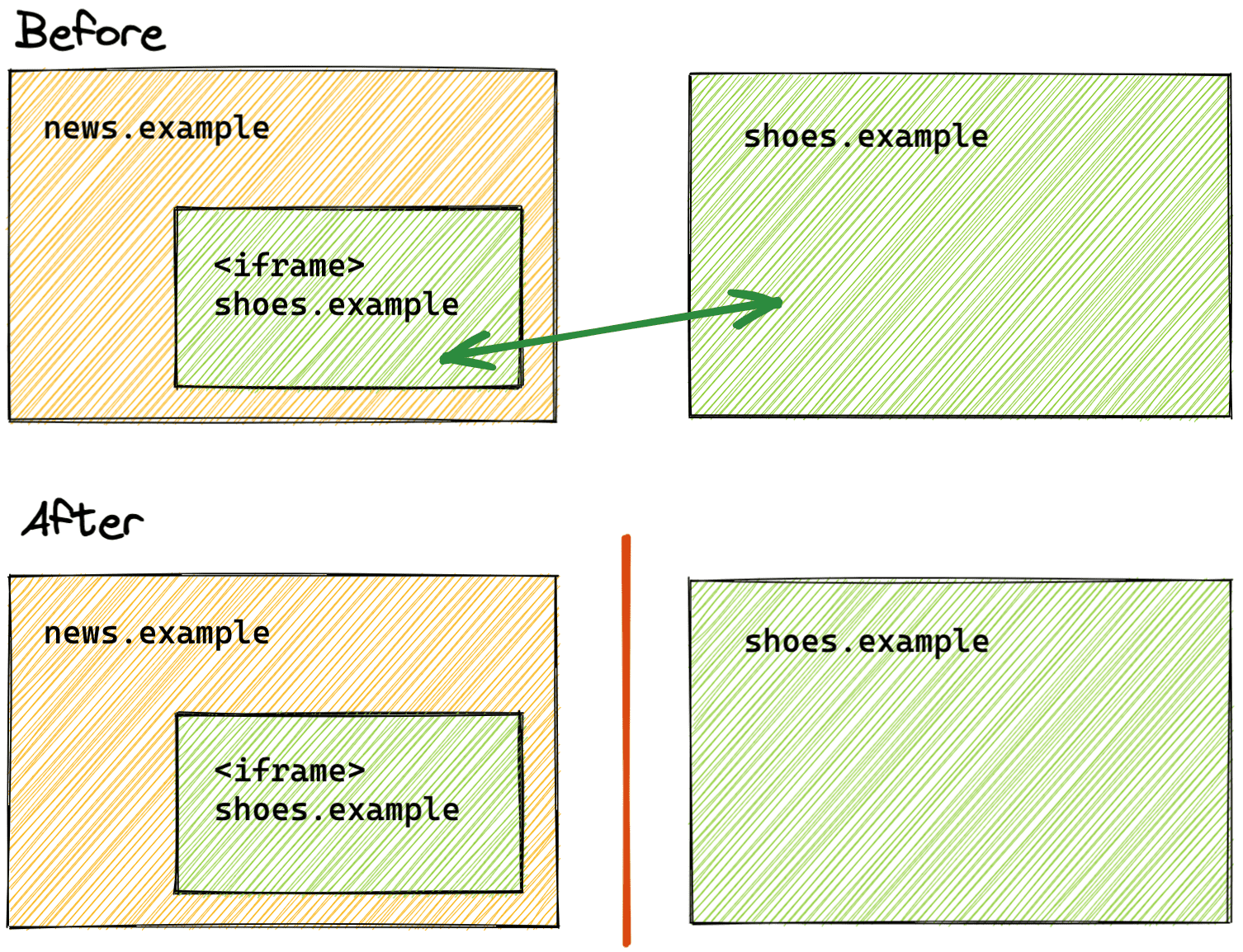
Un marco vallado (<fencedframe>) es un elemento HTML para contenido incorporado, similar a un iframe. A diferencia de los iframes, un marco vallado restringe la comunicación con su contexto de incorporación para permitir que el marco acceda a datos entre sitios sin compartirlos con el contexto de incorporación. Algunas APIs de Privacy Sandbox pueden exigir que ciertos documentos se rendericen dentro de un marco protegido.
Del mismo modo, los datos de origen en el contexto de incorporación no se pueden compartir con el marco delimitado.
Por ejemplo, si news.example (el contexto de incorporación) incorpora un anuncio de shoes.example en un marco protegido, news.example no puede extraer datos del anuncio de shoes.example, y shoes.example no puede obtener datos de origen de news.example.
Refuerza la privacidad entre sitios con el particionamiento de almacenamiento
Mientras navegas por la Web, es probable que hayas visto productos en un sitio y, luego, los hayas vuelto a ver en un anuncio de un sitio completamente diferente.
Actualmente, esta técnica publicitaria se logra principalmente a través de la tecnología de seguimiento que usa cookies de terceros para compartir información entre sitios.
Chrome está trabajando en la partición de almacenamiento, que separa el almacenamiento del navegador por sitio. Sin particiones, si un iframe de shoes.example está incorporado en news.example y ese iframe almacena un valor en el almacenamiento, ese valor se puede leer desde el sitio shoes.example. Cuando se haya particionado el almacenamiento, los iframes entre sitios ya no compartirán el almacenamiento, por lo que shoes.example no podrá acceder a la información que almacena el iframe. Si el iframe se entrega desde *.shoes.example y se incorpora en *.shoes.example, se compartirá el almacenamiento del navegador, ya que se considera del mismo sitio.

La partición de almacenamiento se aplicará a las APIs de almacenamiento estándar, como localStorage, IndexedDB y las cookies. En un mundo particionado, la filtración de información en el almacenamiento propio se reducirá de forma significativa.
Cómo trabajar con datos entre sitios
Los marcos delimitados son una función de Privacy Sandbox que sugiere que los sitios de nivel superior deben particionar los datos. Muchas propuestas y APIs de Privacy Sandbox tienen como objetivo satisfacer casos de uso entre sitios sin cookies de terceros ni otros mecanismos de seguimiento. Por ejemplo:
- La API de Protected Audience permite la publicación de anuncios basados en intereses de una manera que preserva la privacidad.
- El almacenamiento compartido permite el acceso a datos de varios sitios sin particionar en un entorno seguro.
Los marcos delimitados están diseñados para funcionar con la API de Protected Audience. Con la API de Protected Audience, los intereses de un usuario se registran en el sitio de un anunciante en grupos de intereses, junto con los anuncios que pueden ser de interés para el usuario. Luego, en un sitio independiente (conocido como "publicador"), se subastan los anuncios registrados en los grupos de intereses relevantes y el anuncio ganador se muestra en un marco delimitado.
Si el publicador muestra el anuncio ganador en un iframe y la secuencia de comandos puede leer el atributo src del iframe, el publicador puede inferir información sobre los intereses del visitante a partir de la URL de ese anuncio. Esto no preserva la privacidad.
Con un marco cercado, el publicador podría mostrar un anuncio que coincida con los intereses del visitante, pero solo el anunciante del marco conocerá el src y el grupo de intereses. El publicador no pudo acceder a esta información.
¿Cómo funcionan los fotogramas cercados?
Los marcos con cerca usan el objeto FencedFrameConfig para la navegación. Este objeto se puede mostrar desde una subasta de la API de Protected Audience o desde la operación de selección de URL de Shared Storage. Luego, el objeto de configuración se establece como el atributo config en el elemento de marco cercado. Esto difiere de un iframe en el que se asigna una URL o una URN opaca al atributo src. El objeto FencedFrameConfig tiene una propiedad url de solo lectura. Sin embargo, como los casos de uso actuales requieren que se oculte la URL real del recurso interno, esta propiedad muestra la cadena opaque cuando se lee.
Un marco vallado no puede usar postMessage para comunicarse con su incorporador. Sin embargo, un marco protegido puede usar postMessage con iframes dentro del marco protegido.
Los fotogramas con cercas se aislarán del publicador de otras maneras. Por ejemplo, el publicador no tendrá acceso al DOM dentro de un marco protegido, y el marco protegido no puede acceder al DOM del publicador. Además, los atributos como name, que el publicador puede establecer en cualquier valor y observar, no están disponibles en los marcos delimitados.
Los marcos delimitados se comportan como un contexto de navegación de nivel superior (como una pestaña del navegador). Aunque un marco delimitado en ciertos casos de uso (como opaque-ads) puede contener datos entre sitios (como un grupo de interés de la API de Protected Audience), el marco no puede acceder a cookies ni almacenamiento no particionado. Un marco de opaque-ads cercado puede acceder a una cookie y una partición de almacenamiento únicas basadas en un nonce.
Las características de los fotogramas cercados se detallan en la explicación.
¿Cómo se comparan los marcos delimitados con los iframes?
Ahora que sabes qué pueden hacer y qué no los marcos cercados, es útil compararlos con las funciones de iframe existentes.
| Función | iframe |
fencedframe |
|---|---|---|
| Cómo incorporar contenido | Sí | Sí |
| El contenido incorporado puede acceder al DOM del contexto de incorporación | Sí | No |
| El contexto de incorporación puede acceder al DOM del contenido incorporado | Sí | No |
Atributos observables, como name |
Sí | No |
URLs (http://example.com) |
Sí | Sí (depende del caso de uso) |
Fuente opaca administrada por el navegador (urn:uuid) |
No | Sí |
| Acceso a datos de varios sitios | No | Sí (depende del caso de uso) |
Los marcos con cercas admiten menos opciones de comunicación externa para preservar la privacidad.
¿Los marcos delimitados reemplazarán a los iframes?
En última instancia, los marcos delimitados no reemplazarán a los iframes y no tendrás que usarlos. Los marcos delimitados son un marco más privado para usar cuando se deben mostrar datos de diferentes particiones de nivel superior en la misma página.
Los iframes del mismo sitio (a veces conocidos como iframes amigables) se consideran contenido confiable.
Usa marcos vallados
Los marcos delimitados funcionarán en combinación con otras APIs de Privacy Sandbox para mostrar documentos de diferentes particiones de almacenamiento en una sola página. Se están analizando las posibles APIs.
Entre los candidatos actuales para esta combinación, se incluyen los siguientes:
- Desde la familia de la API de TURTLEDOVE (que es la base de la API de Protected Audience), los fotogramas cercados podrían funcionar con la medición de aumento de conversiones mediante almacenamiento compartido.
- Otra opción es permitir que los fotogramas cercados sean de solo lectura o acceder al almacenamiento no particionado.
Para obtener más detalles, consulta la explicación de los casos de uso de los marcos con cercas.
Ejemplos
Para obtener un objeto config de marco vallado, debes pasar resolveToConfig: true a la llamada runAdAuction() de la API de Protected Audience o a la llamada selectURL() de Shared Storage. Si no se agrega la propiedad (o se establece en false), la promesa resultante se resolverá en una URN que solo se puede usar en un iframe.
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
Una vez que hayas obtenido la configuración, puedes asignarla al atributo config de un marco cercado para navegar por el marco hasta el recurso que representa la configuración. Las versiones anteriores de Chrome no admiten la propiedad resolveToConfig, por lo que debes confirmar que la promesa se resolvió en un FencedFrameConfig antes de navegar:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
Para obtener más información, consulta los instructivos sobre marcos delimitados y configuración de marcos delimitados.
Encabezados
Los navegadores establecerán Sec-Fetch-Dest: fencedframe para las solicitudes realizadas desde marcos delimitados y iframes que están incorporados en un marco delimitado.
Sec-Fetch-Dest: fencedframe
El servidor debe configurar el encabezado de respuesta Supports-Loading-Mode: fenced-frame para que un documento se cargue en un marco protegido. El encabezado también debe estar presente para los iframes dentro de un marco delimitado.
Supports-Loading-Mode: fenced-frame
Contexto de almacenamiento compartido
Te recomendamos que uses la agregación privada para generar informes de datos a nivel del evento en marcos delimitados asociados con datos contextuales del incorporador. Cuando usas el método fencedFrameConfig.setSharedStorageContext(), puedes pasar algunos datos contextuales, como un ID de evento, del incorporador a las worklets de almacenamiento compartido que inicia la API de Protected Audience.
En el siguiente ejemplo, almacenamos algunos datos disponibles en la página del incorporador y algunos datos disponibles en el marco cercado en el almacenamiento compartido. En la página del incorporador, se establece un ID de evento simulado como el contexto de almacenamiento compartido. Desde el fotograma cercado, se pasan los datos del evento de fotograma.
En la página del incorporador, puedes establecer los datos contextuales como el contexto de almacenamiento compartido:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
Desde el marco cercado, puedes pasar datos a nivel del evento del marco a la worklet de almacenamiento compartido (no relacionada con los datos contextuales del incorporador anterior):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
Puedes leer la información contextual del incorporador desde sharedStorage.context y los datos a nivel del evento del marco desde el objeto data y, luego, informarlos a través de la agregación privada:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
Para obtener más información sobre el contexto del incorporador en un objeto de configuración de marco cercado, consulta la explicación.
Prueba los marcos vallados
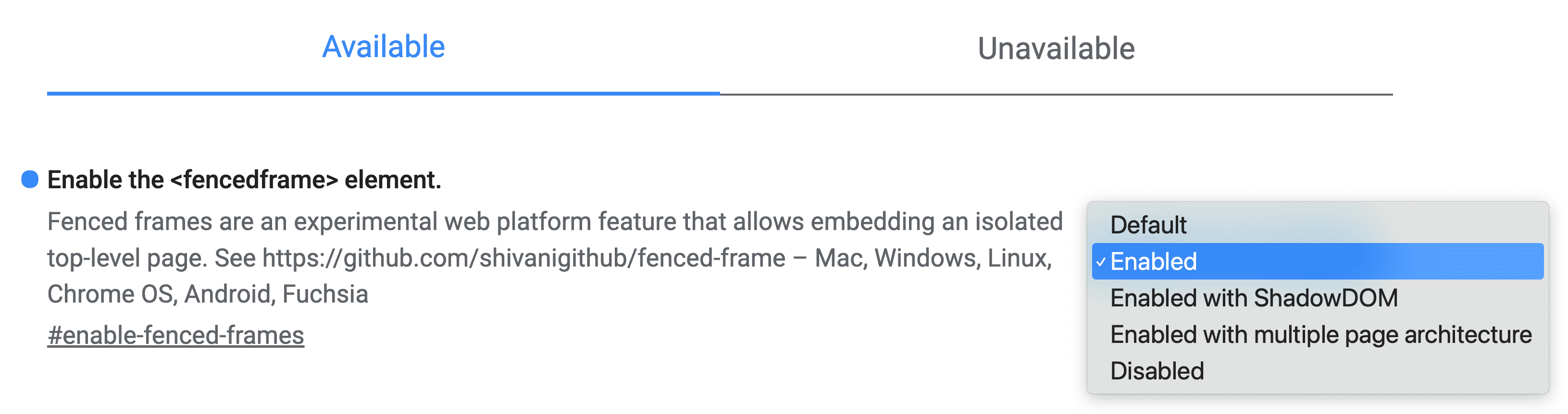
Usa las marcas de Chrome para habilitar la API de Fenced Frame en chrome://flags/#enable-fenced-frames.

Hay varias opciones en el diálogo. Te recomendamos que selecciones Habilitar, que permite que Chrome se actualice automáticamente a la nueva arquitectura a medida que esté disponible.
Las otras opciones, Habilitado con ShadowDOM y Habilitado con arquitectura de varias páginas, ofrecen diferentes estrategias de implementación que solo son relevantes para los ingenieros de navegadores. Actualmente, Habilitar funciona de la misma manera que Habilitado con ShadowDOM. En el futuro, Habilitar se asignará a Habilitar con arquitectura de varias páginas.
Detección de atributos
Para determinar si se definieron marcos cercados, haz lo siguiente:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
Para determinar si la configuración de la trama cercada está disponible, haz lo siguiente:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
Navegadores compatibles
Interactúa y comparte comentarios
Los marcos delimitados están en discusión activa y están sujetos a cambios en el futuro. Si pruebas esta API y tienes comentarios, nos encantaría conocerlos.
- GitHub: Lee la explicación, haz preguntas y sigue el debate.
- Asistencia para desarrolladores: Haz preguntas y únete al debate del repositorio de asistencia para desarrolladores de Privacy Sandbox.

