ส่วนที่ 2 จาก 3 เกี่ยวกับการแก้ไขข้อบกพร่องของรายงานการระบุแหล่งที่มา ตั้งค่ารายงานการแก้ไขข้อบกพร่อง
อภิธานศัพท์
- ต้นทางการรายงานคือต้นทาง
ที่ตั้งค่าส่วนหัวแหล่งที่มาและทริกเกอร์ของ Attribution Reporting
ระบบจะส่งรายงานทั้งหมดที่สร้างโดยเบราว์เซอร์ไปยังต้นทางนี้ ในคำแนะนำนี้ เราใช้
https://adtech.exampleเป็นตัวอย่างที่มาของการรายงาน - รายงานการระบุแหล่งที่มา (รายงานสั้นๆ) คือรายงานสุดท้าย (ระดับเหตุการณ์หรือที่รวบรวมไว้) ที่มีข้อมูลการวัดที่คุณขอไว้
- รายงานการแก้ไขข้อบกพร่องมีข้อมูลเพิ่มเติมเกี่ยวกับรายงานการระบุแหล่งที่มา หรือเกี่ยวกับเหตุการณ์แหล่งที่มาหรือทริกเกอร์ การได้รับรายงานการแก้ไขข้อบกพร่องไม่ได้หมายความว่ามีบางอย่างทำงานผิดปกติเสมอไป รายงานการแก้ไขข้อบกพร่องมี 2 ประเภท
- รายงานการแก้ไขข้อบกพร่องแบบเปลี่ยนผ่านคือรายงานการแก้ไขข้อบกพร่องที่จำเป็นต้องตั้งค่าคุกกี้เพื่อสร้างและส่ง รายงานแก้ไขข้อบกพร่องในช่วงเปลี่ยนผ่านจะใช้งานไม่ได้หากไม่มีการตั้งค่าคุกกี้และเมื่อเลิกใช้งานคุกกี้ของบุคคลที่สามแล้ว รายงานแก้ไขข้อบกพร่องทั้งหมดที่อธิบายไว้ในคู่มือนี้เป็นรายงานแก้ไขข้อบกพร่องในช่วงเปลี่ยนผ่าน
- รายงานการแก้ไขข้อบกพร่องสําเร็จจะติดตามการสร้างรายงานการระบุแหล่งที่มาที่สําเร็จ ซึ่งเกี่ยวข้องโดยตรงกับรายงานการระบุแหล่งที่มา รายงานแก้ไขข้อบกพร่องสำเร็จพร้อมให้ใช้งานแล้วตั้งแต่ Chrome 101 (เมษายน 2022)
- รายงานการแก้ไขข้อบกพร่องอย่างละเอียดจะติดตามรายงานที่หายไปและช่วยคุณหาสาเหตุที่รายงานหายไปได้ โดยจะระบุกรณีที่เบราว์เซอร์ไม่ได้บันทึกเหตุการณ์แหล่งที่มาหรือทริกเกอร์ (ซึ่งหมายความว่าจะไม่สร้างรายงานการระบุแหล่งที่มา) และกรณีที่สร้างหรือส่งรายงานการระบุแหล่งที่มาไม่ได้ด้วยเหตุผลบางอย่าง
รายงานการแก้ไขข้อบกพร่องแบบละเอียดมีช่อง
typeที่อธิบายเหตุผลที่ไม่มีการสร้างเหตุการณ์แหล่งที่มา เหตุการณ์ทริกเกอร์ หรือรายงานการระบุแหล่งที่มา รายงานการแก้ปัญหาแบบละเอียดจะพร้อมให้บริการใน Chrome 109 เป็นต้นไป (เสถียรในเดือนมกราคม 2023) - คีย์การแก้ไขข้อบกพร่องคือตัวระบุที่ไม่ซ้ำกันซึ่งตั้งค่าได้ทั้งในด้านแหล่งที่มาและฝั่งทริกเกอร์ คีย์การแก้ไขข้อบกพร่องช่วยให้คุณแมป Conversion ที่อิงตามคุกกี้และ Conversion ที่อิงตามการระบุแหล่งที่มาได้ เมื่อตั้งค่าระบบให้สร้างรายงานการแก้ไขข้อบกพร่องและตั้งค่าคีย์การแก้ไขข้อบกพร่องแล้ว เบราว์เซอร์จะรวมคีย์การแก้ไขข้อบกพร่องเหล่านี้ไว้ในรายงานการระบุแหล่งที่มาและรายงานการแก้ไขข้อบกพร่องทั้งหมด
โปรดอ่านอภิธานศัพท์ของ Privacy Sandbox เพื่อดูแนวคิดและคําสําคัญอื่นๆ ที่ใช้ในเอกสารประกอบของเรา
หากมีคำถามเกี่ยวกับการใช้งาน
หากพบปัญหาขณะตั้งค่ารายงานการแก้ไขข้อบกพร่อง ให้สร้างปัญหาเกี่ยวกับที่เก็บการสนับสนุนนักพัฒนาซอฟต์แวร์และเราจะช่วยคุณแก้ปัญหา
เตรียมตั้งค่ารายงานข้อบกพร่อง
ก่อนตั้งค่ารายงานข้อบกพร่อง ให้ทําตามขั้นตอนต่อไปนี้
ตรวจสอบว่าคุณได้ใช้แนวทางปฏิบัติแนะนำสำหรับการผสานรวม API แล้ว
ตรวจสอบว่าโค้ดถูกกั้นไว้เบื้องหลังการตรวจหาฟีเจอร์ เพื่อให้มั่นใจว่า API จะไม่ถูกบล็อกโดยPermissions-Policy ให้เรียกใช้โค้ดต่อไปนี้
if (document.featurePolicy.allowsFeature('attribution-reporting')) { // the Attribution Reporting API is enabled }หากการตรวจสอบการตรวจหาฟีเจอร์นี้แสดงผลเป็น "จริง" ระบบจะอนุญาต API ในบริบท (หน้าเว็บ) ที่เรียกใช้การตรวจสอบ
(ไม่จําเป็นในขั้นตอนการทดสอบ: ตรวจสอบว่าคุณได้ตั้งค่านโยบายสิทธิ์แล้ว)
แก้ไขปัญหาการผสานรวมพื้นฐาน
แม้ว่ารายงานข้อบกพร่องจะมีประโยชน์ในการช่วยตรวจหาและวิเคราะห์การสูญเสียในวงกว้าง แต่คุณก็ตรวจหาปัญหาการผสานรวมบางอย่างได้ในพื้นที่ ปัญหาการกำหนดค่าที่ไม่ถูกต้องของส่วนหัวต้นทางและทริกเกอร์ ปัญหาการแยกวิเคราะห์ JSON บริบทที่ไม่ปลอดภัย (ไม่ใช่ HTTPS) และปัญหาอื่นๆ ที่ทำให้ API ทำงานไม่ได้จะแสดงในแท็บปัญหาของเครื่องมือสำหรับนักพัฒนาเว็บ
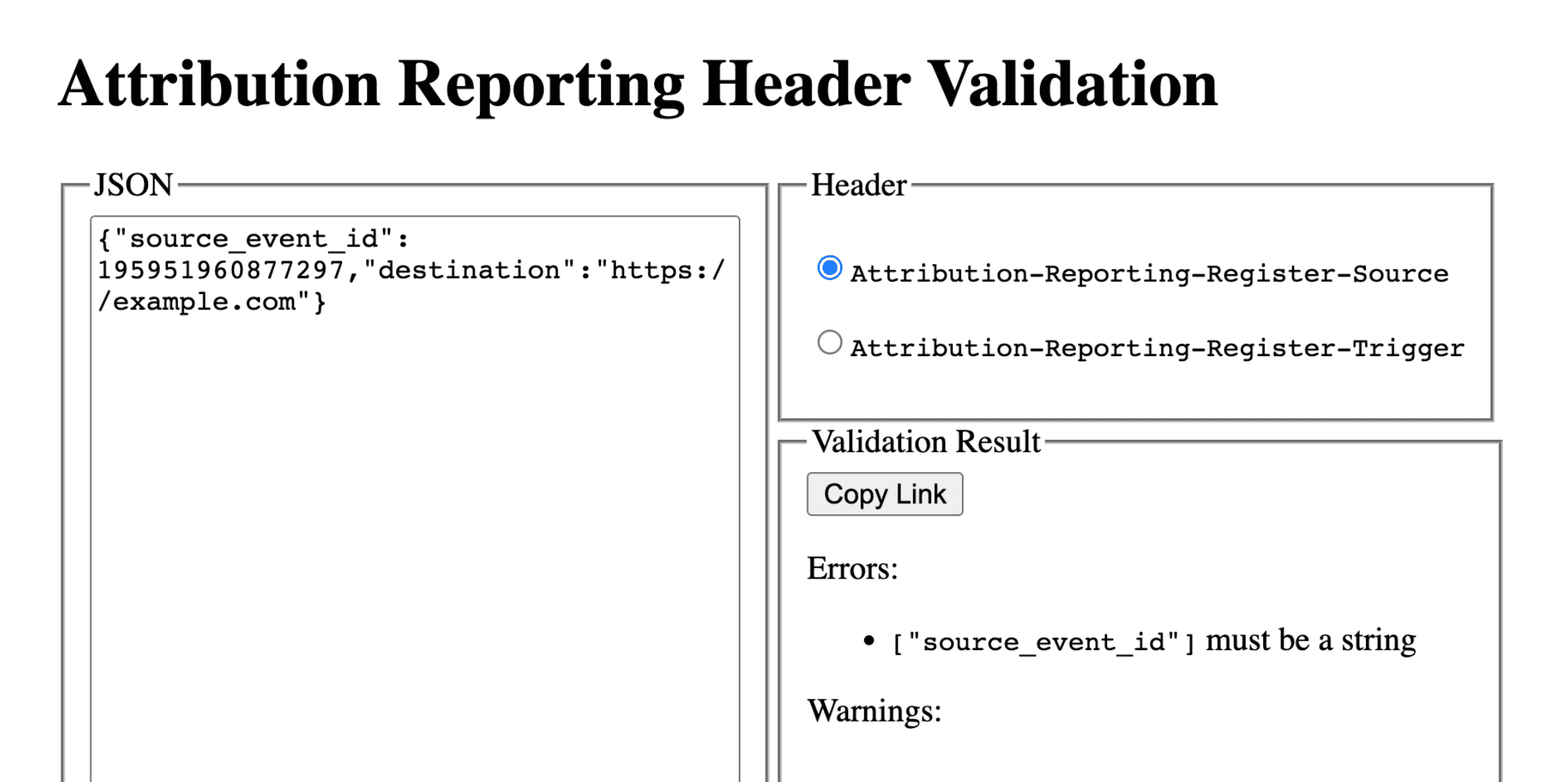
ปัญหาเกี่ยวกับ DevTools อาจมีได้หลายประเภท หากพบinvalid headerปัญหา ให้คัดลอกส่วนหัวลงในเครื่องมือตรวจสอบส่วนหัว วิธีนี้จะช่วยคุณระบุและแก้ไขช่องที่ทำให้เกิดปัญหา
ตรวจสอบส่วนหัวการรายงานการระบุแหล่งที่มา
คุณสามารถใช้โปรแกรมตรวจสอบส่วนหัวเพื่อตรวจสอบส่วนหัวที่เกี่ยวข้องกับ Attribution Reporting API คุณสามารถเฝ้าติดตามข้อผิดพลาดในการตรวจสอบความถูกต้องจากเบราว์เซอร์เพื่อช่วยให้แก้ไขข้อบกพร่องของ API ได้สะดวก
หากต้องการเลือกรับรายงานการแก้ไขข้อบกพร่อง ให้ตอบกลับด้วย report-header-errors ในส่วนส่วนหัวการตอบกลับ Attribution-Reporting-Info
Attribution-Reporting-Info: report-header-errors
โปรดทราบว่า Attribution-Reporting-Info คือส่วนหัว Structured Data ของพจนานุกรมAttribution-Reporting-Info ดังนั้นการให้คีย์บูลีน report-header-errors จะถือว่ามีค่าเป็นจริง
ระบบจะส่งรายงานการแก้ไขข้อบกพร่องไปยังปลายทางการรายงานทันที โดยทำดังนี้
https://<reporting origin>/.well-known/attribution-reporting/debug/verbose
ข้อมูลรายงานจะรวมอยู่ในเนื้อหาคำขอเป็นรายการ JSON ของออบเจ็กต์ที่มีแบบฟอร์มนี้
[{
"type": "header-parsing-error",
"body": {
"context_site": "https://source.example",
"header": "Attribution-Reporting-Register-Source",
"value": "!!!", // header value received in the response
"error": "invalid JSON" // optional error details that may vary across browsers or different versions of the same browser
}
}]

ตั้งค่ารายงานการแก้ไขข้อบกพร่อง: ขั้นตอนที่เหมือนกันสำหรับรายงานความสําเร็จและรายงานแบบละเอียด
ตั้งค่าคุกกี้ต่อไปนี้ในแหล่งที่มาของการรายงาน
Set-Cookie: ar_debug=1; SameSite=None; Secure; Path=/; HttpOnly
จากนั้นเบราว์เซอร์จะตรวจสอบว่ามีคุกกี้นี้อยู่ในทั้งแหล่งที่มาและทริกเกอร์การลงทะเบียนหรือไม่ ระบบจะสร้างรายงานการแก้ไขข้อบกพร่องที่สำเร็จก็ต่อเมื่อมีคุกกี้ทั้ง 2 ครั้ง
โค้ดสาธิต: คุกกี้ แก้ไขข้อบกพร่อง
โปรดทราบว่าคุณเปิดใช้รายงานแก้ไขข้อบกพร่องสำหรับเบราว์เซอร์ในโหมด B ได้ โดยจะปิดใช้คุกกี้ของบุคคลที่สามเพื่ออำนวยความสะดวกในการทดสอบและเตรียมพร้อมสำหรับการเลิกใช้งานคุกกี้ของบุคคลที่สาม สำหรับเบราว์เซอร์ในโหมด B คุณไม่จำเป็นต้องตั้งค่าคุกกี้การแก้ไขข้อบกพร่องเพื่อเปิดใช้รายงานการแก้ไขข้อบกพร่อง ข้ามไปขั้นตอนที่ 2 เพื่อตั้งค่าคีย์การแก้ไขข้อบกพร่องสำหรับรายงานการแก้ไขข้อบกพร่องให้สำเร็จ
ขั้นตอนที่ 2: ตั้งค่าคีย์การแก้ไขข้อบกพร่อง
คีย์การแก้ไขข้อบกพร่องแต่ละรายการต้องเป็นจำนวนเต็ม 64 บิตที่ไม่มีเครื่องหมายซึ่งอยู่ในรูปแบบสตริง base-10 ทำให้คีย์การแก้ไขข้อบกพร่องแต่ละรายการเป็นรหัสที่ไม่ซ้ำกัน ระบบจะสร้างรายงานการแก้ไขข้อบกพร่องที่ประสบความสําเร็จก็ต่อเมื่อมีการตั้งค่าคีย์การแก้ไขข้อบกพร่องเท่านั้น
- ให้แมปคีย์การแก้ไขข้อบกพร่องฝั่งแหล่งที่มากับข้อมูลเวลาของแหล่งที่มาเพิ่มเติมที่คุณคิดว่าเกี่ยวข้องกับการแก้ไขข้อบกพร่อง
- แมปคีย์การแก้ไขข้อบกพร่องฝั่งทริกเกอร์กับข้อมูลเวลาทริกเกอร์เพิ่มเติมที่คุณคิดว่าเกี่ยวข้องกับการแก้ไขข้อบกพร่อง
ตัวอย่างเช่น คุณอาจตั้งค่าคีย์การแก้ไขข้อบกพร่องต่อไปนี้
- รหัสคุกกี้ + การประทับเวลาแหล่งที่มาเป็นคีย์การแก้ไขข้อบกพร่องของแหล่งที่มา (และบันทึกการประทับเวลาเดียวกันในระบบที่ใช้คุกกี้)
- รหัสคุกกี้ + การประทับเวลาของทริกเกอร์เป็นคีย์การแก้ไขข้อบกพร่องของทริกเกอร์ (และบันทึกการประทับเวลาเดียวกันในระบบที่ใช้คุกกี้)
คุณสามารถใช้ข้อมูล Conversion ที่อิงตามคุกกี้เพื่อค้นหารายงานการแก้ไขข้อบกพร่องหรือรายงานการระบุแหล่งที่มาที่เกี่ยวข้องได้ ดูข้อมูลเพิ่มเติมในส่วนที่ 3: ตำราอาหาร
ทําให้คีย์การแก้ไขข้อบกพร่องฝั่งแหล่งที่มาต่างจาก source_event_id เพื่อให้คุณแยกความแตกต่างของรายงานแต่ละรายการที่มีรหัสเหตุการณ์แหล่งที่มาเดียวกันได้
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"647775351539539"
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743"
}
โค้ดสาธิต: การแก้ไขข้อบกพร่องของแหล่งที่มา คีย์ โค้ดสาธิต: การแก้ไขข้อบกพร่องของทริกเกอร์ คีย์
ตั้งค่ารายงานการแก้ไขข้อบกพร่องที่ประสบความสําเร็จ
โค้ดตัวอย่างในส่วนนี้จะสร้างรายงานการแก้ไขข้อบกพร่องที่ประสบความสําเร็จสําหรับทั้งรายงานระดับเหตุการณ์และรายงานที่รวบรวมได้ รายงานระดับเหตุการณ์และรายงานที่รวบรวมได้จะใช้คีย์แก้ไขข้อบกพร่องเดียวกัน
ขั้นตอนที่ 3: ตั้งค่าปลายทางเพื่อรวบรวมรายงานการแก้ไขข้อบกพร่องที่สำเร็จ
ตั้งค่าปลายทางเพื่อรวบรวมรายงานการแก้ไขข้อบกพร่อง ปลายทางนี้ควรคล้ายกับปลายทางของการระบุแหล่งที่มาหลัก โดยมีสตริง debug เพิ่มเติมในเส้นทาง
- ปลายทางสำหรับรายงานแก้ไขข้อบกพร่องที่สำเร็จระดับเหตุการณ์:
https://adtech.example/.well-known/attribution-reporting/debug/report-event-attribution- ปลายทางสำหรับรายงานแก้ไขข้อบกพร่องที่รวบรวมได้ไว้ดังนี้
https://adtech.example/.well-known/attribution-reporting/debug/report-aggregate-attribution
- ปลายทางสำหรับรายงานแก้ไขข้อบกพร่องที่รวบรวมได้ไว้ดังนี้
เมื่อมีการทริกเกอร์การระบุแหล่งที่มา เบราว์เซอร์จะส่งรายงานการแก้ไขข้อบกพร่องผ่านคําขอ POST ไปยังปลายทางนี้ทันที โค้ดเซิร์ฟเวอร์ของคุณสำหรับจัดการรายงานการแก้ไขข้อบกพร่องที่สำเร็จซึ่งส่งเข้ามาอาจมีลักษณะดังนี้ (ที่นี่เป็นปลายทางโหนด)
// Handle incoming event-Level Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-event-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
// Handle incoming aggregatable Success Debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/report-aggregate-attribution',
async (req, res) => {
// Debug report is in req.body
res.sendStatus(200);
}
);
โค้ดสาธิต: รายงานการแก้ไขข้อบกพร่องระดับเหตุการณ์ ปลายทาง
โค้ดสาธิต: ปลายทาง ของรายงานการแก้ปัญหาที่รวบรวมได้
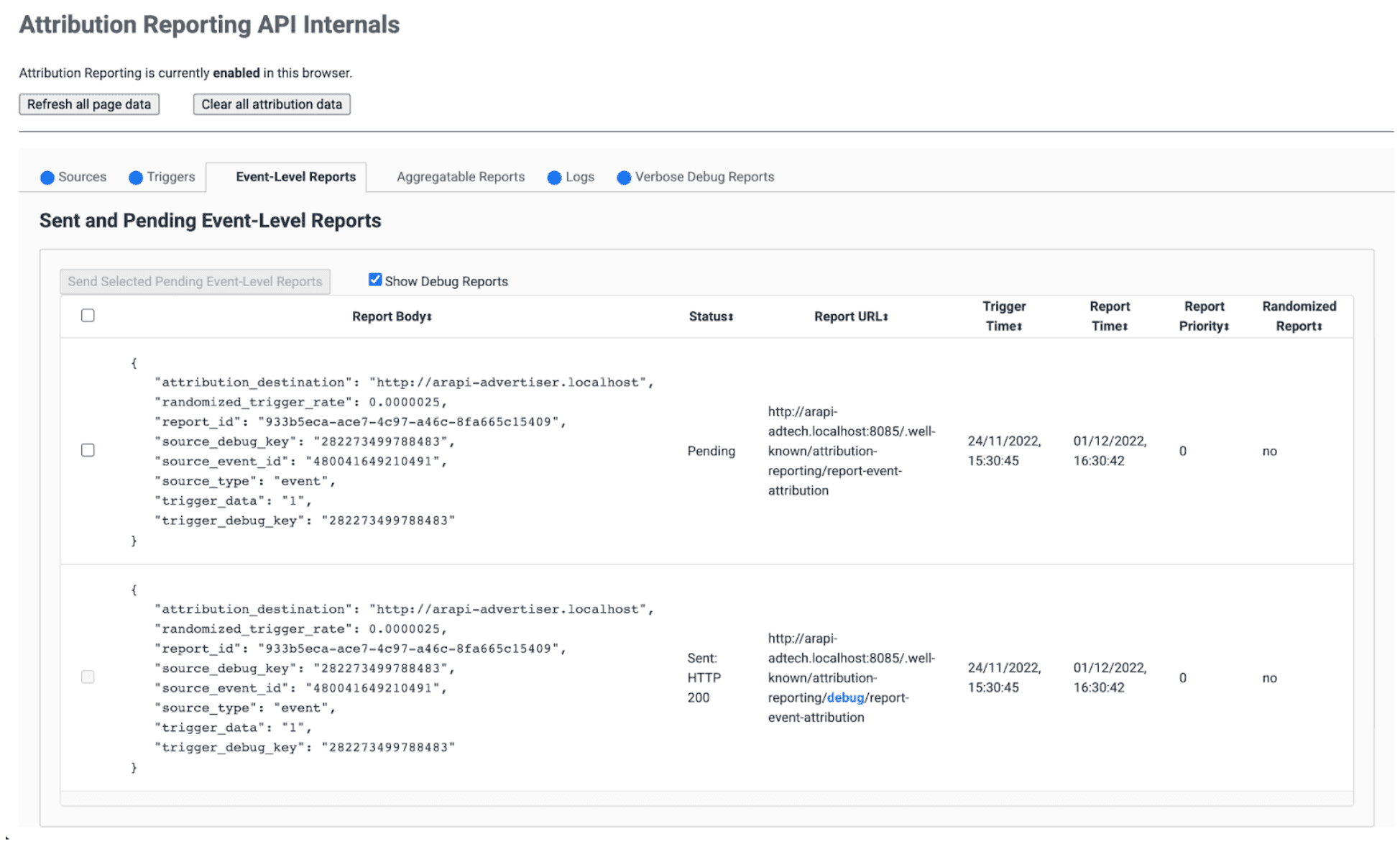
ขั้นตอนที่ 4: ยืนยันว่าการตั้งค่าจะสร้างรายงานการแก้ไขข้อบกพร่องที่สำเร็จ
- เปิด
chrome://attribution-internalsในเบราว์เซอร์ - ตรวจสอบว่าได้เลือกช่องทําเครื่องหมายแสดงรายงานการแก้ไขข้อบกพร่องทั้งในแท็บรายงานระดับเหตุการณ์และแท็บรายงานที่รวบรวมได้
- เปิดเว็บไซต์ที่คุณใช้การรายงานการระบุแหล่งที่มา ทำตามขั้นตอนที่คุณใช้ในการสร้างรายงานการระบุแหล่งที่มาให้เสร็จสมบูรณ์ ขั้นตอนเดียวกันนี้จะสร้างรายงานแก้ไขข้อบกพร่องสำเร็จ
- ใน
chrome://attribution-internals- ตรวจสอบว่ารายงานการระบุแหล่งที่มาสร้างขึ้นอย่างถูกต้อง
- ในแท็บรายงานระดับเหตุการณ์และแท็บรายงานที่รวบรวมได้ ให้ตรวจสอบว่ามีการสร้างรายงานการแก้ไขข้อบกพร่องสำเร็จด้วย จดจำบุคคลเหล่านั้นในรายการด้วยเส้นทาง
debugสีน้ำเงิน

- ในเซิร์ฟเวอร์ ให้ตรวจสอบว่าอุปกรณ์ปลายทางของคุณได้รับรายงานการแก้ไขข้อบกพร่องที่สำเร็จเหล่านี้ทันที อย่าลืมตรวจสอบรายงานการแก้ไขข้อบกพร่องทั้งระดับเหตุการณ์และรายงานความสำเร็จที่รวบรวมได้

ขั้นตอนที่ 5: ดูรายงานการแก้ไขข้อบกพร่องที่สำเร็จ
รายงานการแก้ไขข้อบกพร่องสําเร็จจะเหมือนกับรายงานการระบุแหล่งที่มา และมีทั้งคีย์การแก้ไขข้อบกพร่องฝั่งแหล่งที่มาและฝั่งทริกเกอร์
{
"attribution_destination": "https://advertiser.example",
"randomized_trigger_rate": 0.0000025,
"report_id": "7d76ef29-d59e-4954-9fff-d97a743b4715",
"source_debug_key": "647775351539539",
"source_event_id": "760938763735530",
"source_type": "event",
"trigger_data": "0",
"trigger_debug_key": "156477391437535"
}
{
"aggregation_service_payloads": [
{
"debug_cleartext_payload": "omRkYXRhgqJldmFsdWVEAACAAGZidWNrZXRQPPhnkD+7c+wm1RjAlowp3KJldmFsdWVEAAARMGZidWNrZXRQJFJl9DLxbnMm1RjAlowp3GlvcGVyYXRpb25paGlzdG9ncmFt",
"key_id": "d5f32b96-abd5-4ee5-ae23-26490d834012",
"payload": "0s9mYVIuznK4WRV/t7uHKquHPYCpAN9mZHsUGNiYd2G/9cg87Y0IjlmZkEtiJghMT7rmg3GtWVPWTJU5MvtScK3HK3qR2W8CVDmKRAhqqlz1kPZfdGUB4NsXGyVCy2UWapklE/r7pmRDDP48b4sQTyDMFExQGUTE56M/8WFVQ0qkc7UMoLI/uwh2KeIweQCEKTzw"
}
],
"shared_info": "{\"api\":\"attribution-reporting\",\"attribution_destination\":\"https://advertiser.example\",\"debug_mode\":\"enabled\",\"report_id\":\"4a04f0ff-91e7-4ef6-9fcc-07d000c20495\",\"reporting_origin\":\"https://adtech.example\",\"scheduled_report_time\":\"1669888617\",\"source_registration_time\":\"1669852800\",\"version\":\"0.1\"}",
"source_debug_key": "647775351539539",
"trigger_debug_key": "156477391437535"
}
ตั้งค่ารายงานการแก้ไขข้อบกพร่องแบบละเอียด
ขั้นตอนที่ 3: เลือกใช้การแก้ไขข้อบกพร่องแบบละเอียดในส่วนหัวของแหล่งที่มาและทริกเกอร์
ตั้งค่า debug_reporting เป็น true ในทั้ง Attribution-Reporting-Register-Source และ Attribution-Reporting-Register-Trigger
Attribution-Reporting-Register-Source:
{
// … Usual fields for Attribution-Reporting-Register-Source
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
Attribution-Reporting-Register-Trigger:
{
// … Usual fields for Attribution-Reporting-Register-Trigger
"debug_key":"938321351539743",
"debug_reporting": true // defaults to false if not present
}
ขั้นตอนที่ 4: ตั้งค่าปลายทางเพื่อรวบรวมรายงานการแก้ไขข้อบกพร่องแบบละเอียด
ตั้งค่าปลายทางเพื่อรวบรวมรายงานการแก้ไขข้อบกพร่อง ปลายทางนี้ควรคล้ายกับปลายทางของการระบุแหล่งที่มาหลัก โดยมีสตริง debug/verbose เพิ่มเติมในเส้นทาง
https://adtech.example/.well-known/attribution-reporting/debug/verbose
เมื่อมีการสร้างรายงานการแก้ไขข้อบกพร่องแบบละเอียด นั่นคือเมื่อไม่มีการลงทะเบียนแหล่งที่มาหรือทริกเกอร์ เบราว์เซอร์จะส่งรายงานการแก้ไขข้อบกพร่องแบบละเอียดผ่านคำขอ POST ไปยังปลายทางนี้ทันที โค้ดเซิร์ฟเวอร์ของคุณสำหรับจัดการรายงานการแก้ไขข้อบกพร่องแบบละเอียดที่เข้ามาอาจมีลักษณะดังนี้ (ที่นี่เป็นปลายทางโหนด)
// Handle incoming verbose debug reports
adtech.post(
'/.well-known/attribution-reporting/debug/verbose',
async (req, res) => {
// List of verbose debug reports is in req.body
res.sendStatus(200);
}
);
รายงานแบบละเอียดมีปลายทางเพียงรายการเดียว ซึ่งต่างจากรายงานการแก้ไขข้อบกพร่องที่สำเร็จ ระบบจะส่งรายงานแบบละเอียดที่เกี่ยวข้องกับรายงานระดับเหตุการณ์และรายงานแบบรวมไปยังปลายทางเดียวกัน
โค้ดสาธิต: ปลายทางการแก้ไขข้อบกพร่องแบบละเอียด
ขั้นตอนที่ 5: ยืนยันการตั้งค่าว่าจะสร้างรายงานการแก้ไขข้อบกพร่องแบบละเอียด
แม้ว่ารายงานการแก้ไขข้อบกพร่องแบบละเอียดจะมีหลายประเภท แต่การตรวจสอบการตั้งค่าการแก้ไขข้อบกพร่องแบบละเอียดโดยใช้รายงานการแก้ไขข้อบกพร่องแบบละเอียดเพียงประเภทเดียวก็เพียงพอแล้ว หากรายงานข้อบกพร่องแบบละเอียดประเภทนี้สร้างขึ้นและได้รับอย่างถูกต้อง หมายความว่ารายงานข้อบกพร่องแบบละเอียดทุกประเภทจะสร้างขึ้นและได้รับอย่างถูกต้องด้วย เนื่องจากรายงานข้อบกพร่องแบบละเอียดทั้งหมดใช้การกำหนดค่าเดียวกันและส่งไปยังปลายทางเดียวกัน
- เปิด
chrome://attribution-internalsในเบราว์เซอร์ - เรียกให้แสดงการระบุแหล่งที่มา (แปลง) ในเว็บไซต์ที่ตั้งค่าด้วยการรายงานการระบุแหล่งที่มา เนื่องจากไม่มีการมีส่วนร่วมกับโฆษณา (การแสดงผลหรือการคลิก) ก่อน Conversion นี้ คุณจึงควรคาดหวังว่าระบบจะสร้างรายงานการแก้ไขข้อบกพร่องแบบละเอียดประเภท
trigger-no-matching-source - ใน
chrome://attribution-internalsให้เปิดแท็บรายงานการแก้ไขข้อบกพร่องแบบละเอียด แล้วตรวจสอบว่ามีการสร้างรายงานการแก้ไขข้อบกพร่องแบบละเอียดประเภทtrigger-no-matching-sourceแล้ว - ในเซิร์ฟเวอร์ ให้ตรวจสอบว่าอุปกรณ์ปลายทางได้รับรายงานการแก้ไขข้อบกพร่องแบบละเอียดนี้ทันที
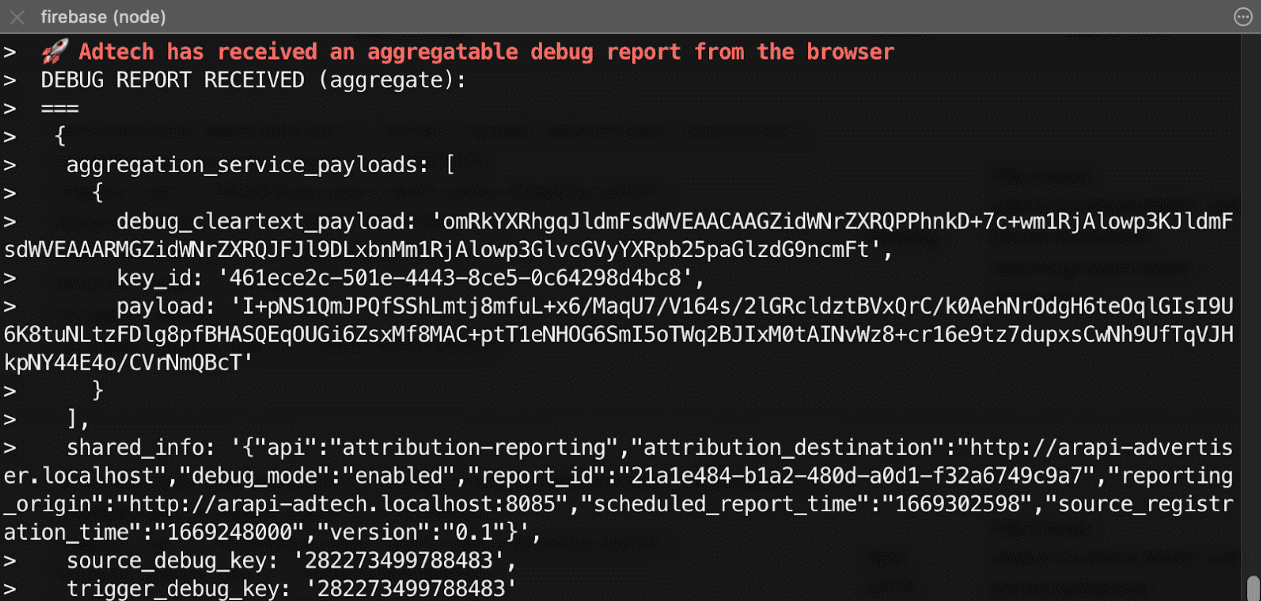
ขั้นตอนที่ 6: ดูรายงานการแก้ไขข้อบกพร่องแบบละเอียด
รายงานการแก้ไขข้อบกพร่องแบบละเอียดที่สร้างขึ้น ณ เวลาทริกเกอร์จะมีทั้งคีย์การแก้ไขข้อบกพร่องฝั่งแหล่งที่มาและฝั่งทริกเกอร์ (หากมีแหล่งที่มาที่ตรงกันสำหรับทริกเกอร์) รายงานการแก้ไขข้อบกพร่องแบบละเอียดที่สร้างขึ้น ณ เวลาต้นทางจะรวมคีย์การแก้ไขข้อบกพร่องฝั่งแหล่งที่มาด้วย
ตัวอย่างคําขอที่มีรายงานการแก้ไขข้อบกพร่องแบบละเอียดซึ่งเบราว์เซอร์ส่ง
[
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"randomized_trigger_rate": 0.0000025,
"report_id": "92b7f4fd-b157-4925-999e-aad6361de759",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_type": "event",
"trigger_data": "1",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-event-low-priority"
},
{
"body": {
"attribution_destination": "http://arapi-advertiser.localhost",
"limit": "65536",
"source_debug_key": "282273499788483",
"source_event_id": "480041649210491",
"source_site": "http://arapi-publisher.localhost",
"trigger_debug_key": "282273499788483"
},
"type": "trigger-aggregate-insufficient-budget"
}
]
รายงานแบบละเอียดแต่ละฉบับจะมีช่องต่อไปนี้
Type- สาเหตุที่ทำให้สร้างรายงาน หากต้องการดูข้อมูลเกี่ยวกับประเภทรายงานแบบละเอียดทั้งหมดและการดำเนินการที่ควรทำตามแต่ละประเภท โปรดดูข้อมูลอ้างอิงรายงานแบบละเอียดในส่วนที่ 3: ตำราการแก้ไขข้อบกพร่อง
Body- เนื้อหาของรายงาน ขึ้นอยู่กับประเภทของรหัส ตรวจสอบข้อมูลอ้างอิงรายงานแบบละเอียดในส่วนที่ 3: ตำราการแก้ไขข้อบกพร่อง
เนื้อความของคําขอจะมีรายงานแบบละเอียดอย่างน้อย 1 รายการ แต่ไม่เกิน 2 รายการ ดังนี้
- รายงานแบบละเอียด 1 รายการหากความล้มเหลวส่งผลต่อรายงานระดับเหตุการณ์เท่านั้น (หรือส่งผลต่อรายงานที่รวบรวมได้เท่านั้น) ความล้มเหลวในการลงทะเบียนแหล่งที่มาหรือทริกเกอร์ดังกล่าวมีเพียงเหตุผลเดียว ทำให้สร้างรายงานแบบละเอียดได้ 1 ฉบับต่อความล้มเหลวและต่อประเภทรายงาน (ระดับเหตุการณ์หรือที่รวบรวมได้)
- รายงานแบบละเอียด 2 ฉบับหากความล้มเหลวส่งผลต่อทั้งรายงานระดับเหตุการณ์และรายงานที่รวบรวมได้ โดยมีข้อยกเว้นคือ หากเหตุผลของความล้มเหลวเหมือนกันสำหรับรายงานระดับเหตุการณ์และรายงานที่รวบรวมได้ ระบบจะสร้างรายงานแบบละเอียดเพียง 1 รายการ (เช่น
trigger-no-matching-source)

