כדי להתכונן להפסקת השימוש בקובצי Cookie של צדדים שלישיים, אנחנו מספקים מצבי בדיקה שמופעלים ב-Chrome, שמאפשרים לאתרים לראות תצוגה מקדימה של התנהגות האתרים והתכונות פועלות ללא קובצי Cookie של צד שלישי. במדריך הזה נסביר סקירה כללית של מצבי הבדיקה ש-Chrome מתכנן לספק ואיך לגשת אליהם תוויות של קבוצות ניסוי.
דפדפן Chrome בהקשר הזה מתייחס ללקוח Chrome: במכשיר להתקנה. נתונים של כל משתמש בנפרד ספריה מגדיר לקוח ייחודי.
קבוצת ניסויים: קבוצה של דפדפני Chrome שמתאימים לתכונות מסוימות מופעלות, מושבתות או מוגדרות. בהקשר של המרות מבוססות-Chrome בדיקה, קבוצת דפדפנים שעבורם הוגדרו תוויות.
תווית: בהקשר הזה, כותרת בקשה שמוגדר לדפדפן ששייך לקבוצת ניסוי. כל דפדפן בקבוצת הניסוי יישאר בקבוצה הזו במהלך של בדיקות בעזרת Chrome, כדי להבטיח שהתווית של דפדפן נשאר עקבי בכל הבודקים.
הצענו שני מצבים נפרדים:
- מצב א': החל מנובמבר 2023, ארגונים שבודקים את ממשקי ה-API של PS R&M יכולים להביע הסכמה לקבלת תוויות עקביות בקבוצת משנה של Chrome דפדפנים כדי לאפשר בדיקה מתואמת בין בודקים שונים.
- מצב ב': החל מ-4 בינואר 2024, Chrome יושבת בכל העולם של צד שלישי בחלק מדפדפני Chrome.
איפה קובצי Cookie של צד שלישי במצב ב', הן יישארו מושבתות במהלך כל שלבי ההוצאה משימוש קובצי Cookie של צד שלישי.
עבדנו עם CMA כדי להבטיח שמצבי הבדיקה האלה תואמים למסגרת הבדיקה ציר הזמן) של צדדים שלישיים, כפי שמפורט הנחיות לביצוע בדיקות בתחום. לכן, ה-CMA צופה שתוצאות הבדיקה במצבים האלה יגיעו יכול לשמש להערכת ארגז החול לפרטיות. לפי ה-CMA, צפויים לתת משקל רב יותר לתוצאות מהעיצוב הניסיוני 2, המשתמש התוויות 'מצב ב' ו'מצב א' שולטים ב-1. לצפייה ההנחיות של CMA שרלוונטיות ל-26 באוקטובר לקבלת מידע נוסף על עיצוב ניסיוני 2.
ניתן לגשת לתוויות באמצעות הערך הזמני Cookie-Deprecation הזמין
מכותרת HTTP או מ-API של JavaScript. לעיון בקטע במועד מאוחר יותר
גישה לתוויות באמצעות הערך של הפסקת השימוש בקובצי Cookie
לקבלת פרטים על ההטמעה.
ההצעה הזו תישלח גם כרגיל תהליך הפיתוח של האפליקציות Blink, שבו יבוצעו העיצוב הטכני ואבני הדרך של השקת Chrome. למרות שזו היישום שאנחנו רוצים לשלוח, דיון נוסף והמשמעות של האישור היא שפרטים אלה עדיין כפופים לשינויים. אנחנו נמשיך כדי לעדכן את הדף הזה במהלך ההתקדמות של התוכניות, ואפשר להמשיך אל לשלוח משוב או שאלות.
מצב א': קבוצות דפדפנים מסומנות בתווית
ארגונים שמשתתפים בבדיקה יוכלו להצטרף לקבלת
קבוצה קבועה של תוויות לקבוצת משנה של דפדפני Chrome, וכך
ניסויים מתואמים בטכנולוגיות פרסום שונות באותם דפדפנים.
לדוגמה, אם דפדפן שייך לקבוצת הניסוי label_only_3 (כמו
שמוצגת בטבלה הבאה), כל טכנולוגיות הפרסום המשתתפים יוכלו
לראות את אותה תווית label_only_3 ולתאם בהתאם: יש להשתמש ב-PS
ממשקי API של R&M, אבל יש להימנע משימוש בקובצי Cookie של צד שלישי. אנחנו מצפים שהמשתתפים
את הדף, כדי לוודא שהתוויות מועברות למשתתפים אחרים,
לבצע ניסויים עקביים בכל התהליך של בחירת המודעות,
מדידה.
לדוגמה, כך יכולים מספר משתתפים לפעול Protected Audience מכרזים ללא קובצי Cookie של צד שלישי בקבוצה עקבית של דפדפנים. משתתפים של אתר מכירה במכרז יעבירו לקונים את התווית שנמדדה לאפשר בדיקה מתואמת.
התוויות לא משפיעות על ההתנהגות בתרחישים האלה של Chrome, כולל הזמינות של קובצי Cookie של צד שלישי. התוויות מספקות את לבצע קיבוץ לניסויים בלתי תלויים ומתואמים, אבל הצדדים המשתתפים כדי לאכוף את הפרמטרים הרלוונטיים לניסוי. אם המיקום אתם בודקים את ההשפעה של הסרת קובצי Cookie של צד שלישי, ואז כל משתתף אחראים להחרגה של נתוני קובצי cookie של צד שלישי בדפדפנים התיוג.
המטרה היא ליצור קבוצות שמייצגות את התנועה הרגילה ב-Chrome. ש אבל גם קובצי Cookie של צד שלישי וגם ממשקי API של PS R&M צריכים להיות זמינים. ייתכן שחלק מהמשתמשים השתמשו בהגדרות או בתוספים כדי לשנות או להשבית לבינה מלאכותית גנרטיבית.
התוויות בדרך כלל נשמרות באופן קבוע במהלך סשן הגלישה ב-Chrome. בכל הסשנים. עם זאת, הדבר לא מובטח, מכיוון שיש תרחישים נדירים כאשר איפוס מלא של הדפדפן עלול גם לאפס את התווית הנוכחית.
אנחנו מתכננים לכלול 8.5% מהדפדפנים היציבים של Chrome במצב א', ההצעה הראשונית מחלקת את האוכלוסייה לתשע קבוצות. תתי-הקבוצות קטנות יותר נועדו לאפשר לטכנולוגיות של המודעות גמישות בשילוב תוויות כדי ליצור ניסויים בגדלים שונים. אין חפיפה בין הקבוצות.
לתשומת ליבך, התוויות control_1.* נועדו לשמש כ'אמצעי הבקרה 1'. בתור
שמפורטות ב-CMA,
הנחיות לביצוע בדיקות בתחום,
לכן אסור למשתתפי הבדיקה להשתמש ב-Topics API או להריץ Protected Audiences.
במכרזים של תנועה זו. מכיוון שהתוויות לא משפיעות על התנהגות הדפדפן,
אסור למשתתפים לעבור נושאים שנמדדו או להריץ מכרזים של Protected Audience
כשהם מזהים את control_1.* תוויות הקבוצה.
נשמח לראות משוב האם הקבוצה הזו עונה על הצרכים של השתתפות ארגונים.
| תווית | % מהתנועה היציבה |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
קבוצות הדפדפנים במצב א' label_only_ זמינות מאז נובמבר 2023.
מצב א' control_1_* קבוצות זמין החל מ-4 בינואר 2024.
מצב ב': השבתה של 1% מקובצי ה-Cookie של צד שלישי
Chrome השבית קובצי Cookie של צד שלישי בכ-1% מהאפליקציות היציבות של Chrome מ-4 בינואר 2024 (וגם בגרסת פיתוח, Canary ובטא) במהלך הרבעון הרביעי של 2023). ארגונים שבודקים את ממשקי ה-API של PS R&M לא צריכים להצטרף למצב זה, כיוון שהוא יחול באופן אחיד על כל הדפדפן אוכלוסייתו. כמובן, יש אפשרות שחלק מהתכונות באתר מושפעות אם האתר עדיין לא משתמש בפתרון חלופי, כמו CHIPS או קבוצות של אתרים קשורים.
בנוסף, אנחנו מתכננים לספק חלק קטן מהתנועה במצב ב'. כולל ממשקי API של PS R&M מושבתים. ממשקי API אחרים כמו 'קבוצות של אתרים קשורים', CHIPS FedCM לא יושבת. אנחנו צופים ששילוב זה יעזור לך כדי לקבוע את רמת הביצועים הבסיסית לדפדפנים ללא קובצי Cookie של צד שלישי וללא ממשקי API של PS R&M.
כחלק ממצב ב', אנחנו מספקים גם תוויות לדפדפנים שהושפעו.
התוויות יהיו זמינות במקביל להשבתת ממשקי ה-API. אנחנו
הצעה לחלק את האוכלוסייה לשלוש קבוצות treatment_1.* כאשר
קובצי cookie של צד שלישי מושבתים, אבל ממשקי API של PS R&M זמינים,
קבוצה control_2 שבה גם קובצי Cookie של צד שלישי וגם ממשקי ה-API של PS R&M
מושבת.
כדי לעזור בניפוי באגים ב-Attribution Reporting API ובצבירה פרטית
שילובי API ולעזור למשתתפים בבדיקה להבין טוב יותר את הרעש
ההשפעה, דוחות ניפוי באגים ב-ARA ודוחות ניפוי באגים מסוג 'צבירה פרטית'.
עדיין יהיו זמינים בדפדפנים במצב ב', כל עוד המשתמש לא
קובצי Cookie של צד שלישי שנחסמו באופן מפורש. דוחות על ניפוי באגים לא יהיו זמינים ב
control_2, כי ממשקי API של PS R&M לא זמינים בפרוסה הזו. דוחות של ניפוי באגים
עדיין יופסקו בהדרגתיות יחד עם הפסקת השימוש בקובצי Cookie של צד שלישי.
- ב-Attribution Reporting API, מכיוון שקובצי cookie של צד שלישי מושבתים,
המקור לדיווח לא יוכל
כדי להגדיר את קובץ ה-cookie
ar_debugוצריך להסתמך על הגדרת השדות שלdebug_key(בדוחות שיוך-הצלחה) ובשדותdebug_reporting(לדוחות מפורטים כדי להביע הסכמה לקבלת דוחות על ניפוי באגים. - ב-Private Aggregation API, מקור הדיווח צריך להיות מופעל על ידי קריאה
enableDebugMode()כדי לקבוע את ההסכמה לקבלת דוחות על ניפוי באגים. חברות צריכות להמשיך להביא בחשבון את האופן שבו מחויבויות רגולטוריות עשויות לחול על שימוש ב-Attribution Reporting API ו-Private Aggregation API, כולל דוחות ניפוי באגים.
מצב א' ממשיך לפעול והקבוצות האלה נפרדות מהקבוצות במצב א'.
במצב א' או ב', המשתמש יהיה במצב א', ב' או לא יהיה אף אחד מהם. המשתתפים בבדיקה
צריך להשתמש בתנועה control_1.* בתור קבוצת בקרה שמייצגת את הסטטוס
עם קובצי Cookie של צד שלישי.
| תווית | % מהתנועה היציבה |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
בנוסף, קובצי Cookie מוגבלים ל-20% מלקוחות Chrome Canary, פיתוח ובטא.
| תווית | % מהתנועה במצב טרום-יציב |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
להכללה באחת מזרועות הניסוי האלה תהיה השפעה זהה לזו של זרועות הניסוי היציבות.
בדומה למצב א', לא מובטח שממשקי ה-API של PS R&M יהיו זמינים,
להשבית אותם בהגדרות פרטיות ואבטחה ב-Chrome. באופן דומה,
לא מובטח שקובצי Cookie של צד שלישי יושבתו עבור כל החברים
הקבוצה control_2, כי המשתמשים יכולים לגשת לממשק המשתמש של הדפדפן כדי לאפשר צד שלישי
קובצי Cookie של אתר.
מעקב אחר ניסויים
חשוב לעקוב אחר נפח התנועה היחסי של כל טיפול וקבוצת בקרה
התיוג. נפח התנועה של treatment_1.1 צריך להיות דומה לזה של
treatment_1.2 וגם treatment_1.3
מומלץ להפעיל שיקול דעת לגבי תנועה שמכילה תוויות שמקורן גרסאות Chrome שקודמות לגרסה 120. אם הצוות שלכם שבדרך כלל מטפל תנועה פסולה מזהה סוכני משתמש שמפגינים מאפיינים של 'לא חוקי' ולכן הגיוני לסנן אותם מתוך תוצאות הבדיקה.
תוויות לפני התקופה
עד ינואר 2024 פעלנו לפני תקופות בכמה זרועות ניסוי:
פרק זמן שמאפשר ל-Chrome להתאים את הגודל ולבחור באופן מדויק את הגודל שלהם
בקבוצות לא מוטות. תקופות טרום-השקה אלה הופעלו בכל הזרועות שתוזמנו
להתחיל בינואר: הזרועות במצב ב' והזרועות Control_1.* . אין צורך
לפעולות של מפתחים או אתרים כאן – בזרועות טרום-התקופה האלה לא יחוו
שינוי בהתנהגות או בזמינות של ה-API, אבל חשוב לדעת שייתכן שתראו
הוחזרה תווית preperiod במצבים מסוימים. בעוד שהדפדפנים מקבלים את
ניתן להעביר תווית preperiod לאחת מקבוצות הניסוי, אבל זו לא
מובטח, ולכן מומלץ לא להניח שדפדפנים עם התווית הזו
להשתתפות בניסוי.
זרוע ניסוי היא קבוצת משנה של האוכלוסייה שנמצאת במחקר: אחת מהקבוצות בעלות התווית.
גישה לתוויות באמצעות הערך של הפסקת השימוש בקובצי Cookie
במשך הזמן של מצב א' ומצב ב' הוספנו
הערך של Cookie-Deprecation נגיש באמצעות כותרת HTTP לבקשת הסכמה ו-JavaScript
API, שמספק את התווית למצב א' או ב' הרלוונטי של הדפדפן.
קבוצת הניסוי (כפי שמוגדרת באחוזים), אם היא משתייכת לאחד
האלה.
גישה לתוויות כרוכה בגישה למידע שמאוחסן במכשיר של המשתמש. לחשבון בסמכויות שיפוט מסוימות (כמו האיחוד האירופי ובריטניה), אנחנו מבינים שהפעילות הזו היא מקבילה לשימוש בקובצי Cookie, ולכן הגישה לתוויות מצריכה כנראה הסכמת המשתמש. לפני שתתחילו לבקש תוויות, מומלץ לחפש ייעוץ משפטי כדי לברר אם ההתחייבות הזו בהסכמה חלה עליך.
גישה לכותרת ה-HTTP מסוג Sec-Cookie-Deprecation
כדי לקבל את כותרת הבקשה Sec-Cookie-Deprecation, צריך קודם להגדיר אתר
קובץ ה-cookie receive-cookie-deprecation. קובץ ה-cookie חייב להשתמש
Partitioned
כלומר, הבעת הסכמה לקבלת הכותרת חייבת להתבצע
באתר ברמה העליונה.
לדוגמה, אם 3p-example.site רוצה לקבל את Sec-Cookie-Deprecation
בכותרת המשאבים שלו שמוטמעים ב-example.com, אז 3p-example.site חייב
את קובץ ה-Cookie הבא בהקשר הזה.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
המאפיינים של קובצי ה-cookie Secure, HttpOnly, SameSite ו-Partitioned הם
חובה. המאפיינים האחרים: Domain, Path, Expires ו-Max-Age עשויים
מוגדר לפי הצרכים שלך, אבל האפשרות Path=/ היא ברירת מחדל טובה. הדוגמה
כאן מגדיר את Max-Age=15552000 כך שתוקף קובץ ה-cookie לא יפוג עד לאחר 180
ימים.
כדאי להתחיל להגדיר את קובץ ה-cookie של receive-cookie-deprecation=1
לפני תחילת תקופת הבדיקות בעזרת Chrome, כדי לוודא
הדפדפנים בקבוצת ניסוי כוללים את Sec-Cookie-Deprecation
בכותרת הבקשה ברגע שהיא הופכת לזמינה.
לדוגמה, בהנחה שהדפדפן נמצא בקבוצה example_label_1,
בקשות שכוללות את קובץ ה-cookie הזה יכללו גם את Sec-Cookie-Deprecation
הכותרת.
Sec-Cookie-Deprecation: example_label_1
אם הדפדפן לא שייך לקבוצה, לא תישלח כותרת.
התוויות קשורות לנוכחות של קובץ ה-cookie, כך שאם קובץ ה-cookie נמחק,
נחסמות לגמרי או שהן חסומות באתר הספציפי, התוויות לא יוסתרו
נשלח. המאפיין Partitioned מיועד להמשך שימוש אחרי
קובצי cookie של צד שלישי הוצאו משימוש באופן מלא, כלומר ייתכן שקובצי cookie של Partitioned
מוגדרות כשקובצי Cookie של צד שלישי חסומים.
גישה לממשק ה-API של JavaScript עבור cookieDeprecationLabel
אפשר לגשת לערך של Cookie-Deprecation גם באמצעות
navigator.cookieDeprecationLabel.getValue() JavaScript API. הפעולה הזו תחזיר
מובטחת שמפנה למחרוזת שמכילה את תווית הקבוצה הרלוונטית. עבור
לדוגמה, אם הדפדפן נכלל בקבוצה example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
אם הדפדפן לא שייך לקבוצה, ה-API לא יהיה זמין או הערך יהיה מחרוזת ריקה, לכן חשוב לבצע זיהוי תכונות.
ניתן לקרוא ל-JavaScript API ללא קשר לנוכחות של
קובץ Cookie אחד (receive-cookie-deprecation). עם זאת, אם קובצי cookie חסומים לחלוטין
או באופן ספציפי עבור האתר, ה-API שוב לא יהיה זמין
שתחזיר מחרוזת ריקה.
בדומה לכל ערך שסופק על ידי הלקוח, חשוב להקפיד לנקות ולאמת את מהכותרת או מ-JavaScript API לפני השימוש.
הדגמה ובדיקה
החל מגרסה 120 של Chrome ואילך, יש סימונים זמינים להפעלת מפתחים מקומיים בדיקה של בקשה וקריאה של התוויות.
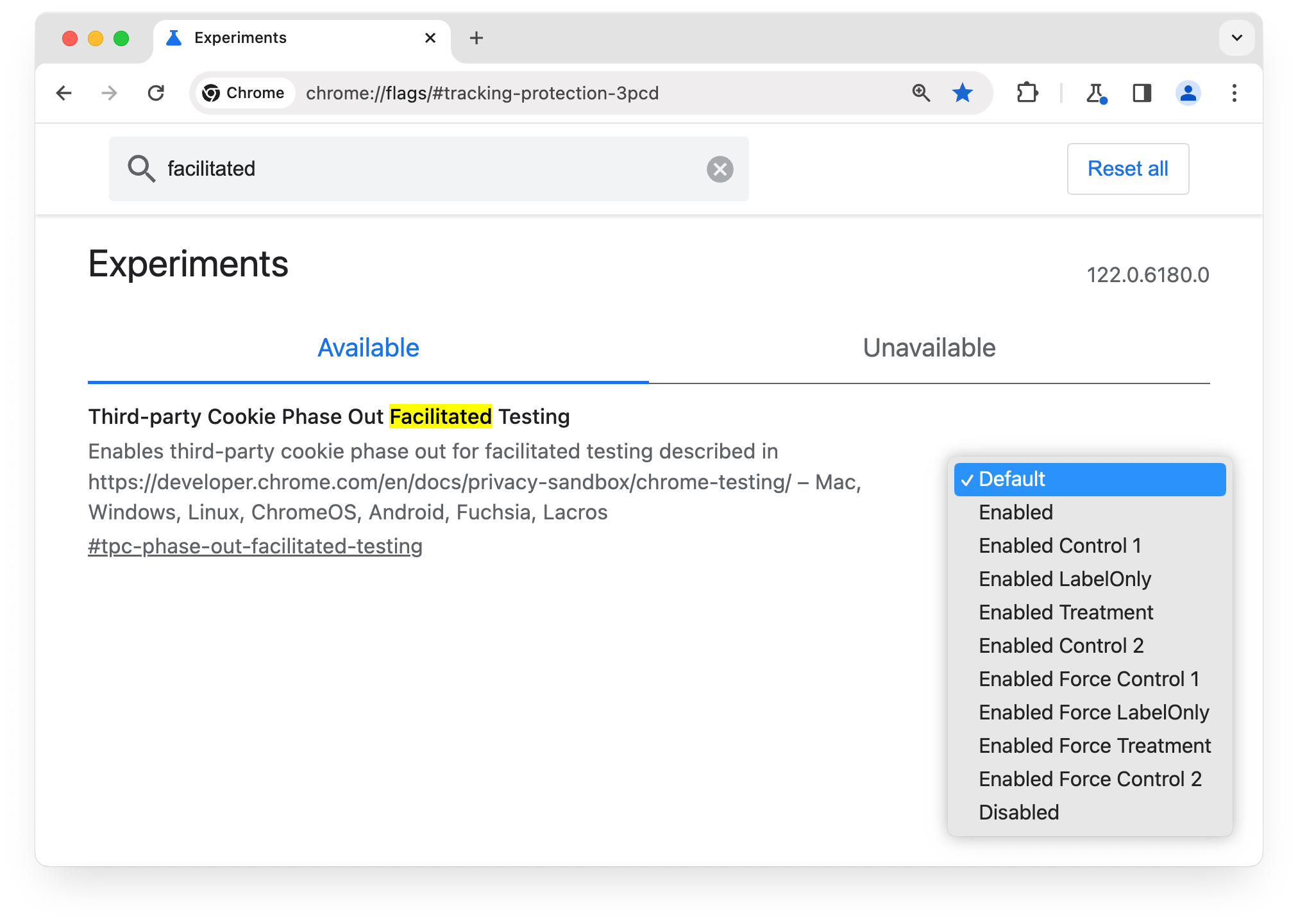
הדגל chrome://flags/#tpc-phase-out-facilitated-testing מאפשר לך
להפעיל בחירה של תוויות בדיקה. התחילית של התוויות האלה היא fake_ עד
להבדיל אותן מהתוויות האמיתיות. הפעלת הדגל לא מונעת
לדפדפן בכל אחת מקבוצות הניסוי.
אפשר לראות את התוויות בפעולה בכתובת goo.gle/cft-demo.
מתבצעת אכיפה של ההרשמה בהתאם לרלוונטיות ולמדידה של ארגז החול לפרטיות
ממשקי API, ייתכן שתצטרכו לבטל את האכיפה של בדיקות מקומיות באמצעות
chrome://flags/#privacy-sandbox-enrollment-overrides ואספקת ההדגמה
המקור. לחלופין, הוסיפו את סימון שורת הפקודה הבא אם
הפעלת Chrome מטרמינל:
--args --disable-features=EnforcePrivacySandboxAttestations

התפריט הנפתח של הסימון כולל מספר אפשרויות. הבודקים יהיו בעיקר ערכים שמסומנים בתווית 'Force' (כוח) כי הן מבטיחים שהניסוי מופעלת ללא קשר לתצורות המכשיר האחרות.
כדי לבדוק רק תוויות של קבוצות ניסוי, צריך לבחור באפשרות 'בקרת אילוץ 1' מופעלת או "Enabled Force LabelOnly". בעקבות זאת הדפדפן ישלח את 'fake_control_1.1' או 'fake_label_only_1.1' תוויות.
ב-Chrome M120 ואילך אפשר גם להשתמש ברשומות הבאות.
כדי לבדוק חסימת קובצי cookie של צד שלישי, בוחרים באפשרות 'אילוץ טיפול'. הזה ישלח את הערך 'fake_treatment_1.1' של קבוצת הניסוי, אבל גם תשנה את דף ההגדרות של קובצי cookie וההגדרות הנוכחיות של קובצי cookie, לחסימת קובצי cookie של צד שלישי.
כדי לבדוק חסימת קובצי cookie של צד שלישי ללא ממשקי API של מודעות פרטיות, בוחרים באפשרות 'אילוץ שימוש' שליטה 2 אינץ'. הפעולה הזו תשלח את הפקודה 'fake_control_2' תווית קבוצת ניסוי, עדכון בדף ההגדרות של קובצי Cookie, לחסום קובצי Cookie של צד שלישי, וגם להסתיר את ממשקי API למודעות פרטיות.
שימו לב, יש בעיה שבה הדפדפן יישאר עם הגרסה החדשה
הדף והגדרות של קובצי Cookie שחוסמים קובצי Cookie של צד שלישי, גם אם
השבתת הדגל. אנו פועלים לפתרון הבעיה, אך בינתיים
כדי לבדוק את ערכי הדגלים בספריית נתונים נפרדת ב-Chrome על ידי הפעלה
Chrome עם התכונה הניסיונית --user-data-dir=<new dir> בשורת הפקודה.
משוב
אנחנו משתמשים ב"בדיקת Chrome" שכלולה במאגר התמיכה למפתחים ב-GitHub, כדי לנהל את השאלות. נשמח לראות את המשוב שלך ואת הדיון לגבי השאלות הראשוניות:
- האם תכננת לבצע בדיקה במצב א', במצב ב' או בשניהם?
- בחירת גדלים של תוויות לבדיקה שמתבצעת באמצעות Chrome
- שימוש ברמזים של לקוחות לבדיקה שמתבצעת באמצעות Chrome
אפשר גם פרסום שאלות או דיונים חדשים במאגר באמצעות 'בדיקה שמתבצעת באמצעות Chrome' תבנית.

