तीसरे पक्ष की कुकी का इस्तेमाल बंद करने के लिए, हम Chrome के साथ काम करने वाले टेस्टिंग मोड, जिनकी मदद से साइटों के काम करने के तरीके की झलक देखी जा सकती है और सुविधाएं, तीसरे पक्ष की कुकी के बिना काम करती हैं. इस गाइड से आपको उन टेस्टिंग मोड के बारे में जानकारी जिन्हें Chrome उपलब्ध कराने की योजना बना रहा है. साथ ही, उन मोड को ऐक्सेस करने का तरीका एक्सपेरिमेंट ग्रुप के लेबल.
यहां Chrome ब्राउज़र का मतलब Chrome क्लाइंट से है: Chrome डिवाइस पर इंस्टॉल किया जा रहा है. हर उपयोगकर्ता का डेटा डायरेक्ट्री एक अलग क्लाइंट से बनता है.
एक्सपेरिमेंट ग्रुप: Chrome ब्राउज़र का एक सेट, जिसके लिए कुछ सुविधाएं चालू, बंद या कॉन्फ़िगर की गई हैं. Chrome की दी हुई सुविधाओं के संदर्भ में टेस्टिंग, ब्राउज़र का एक सेट जिसके लिए लेबल सेट होते हैं.
लेबल: इस कॉन्टेक्स्ट में, अनुरोध का हेडर वह वैल्यू जो किसी एक्सपेरिमेंट ग्रुप से जुड़े ब्राउज़र के लिए सेट होती है. किसी प्रयोग समूह का प्रत्येक ब्राउज़र शुरू से ही उस समूह में बना रहेगा Chrome द्वारा उपलब्ध परीक्षण की अवधि के दौरान, यह सुनिश्चित करने के लिए लेबल किया हुआ है कि ब्राउज़र सभी टेस्टर के लिए एक जैसा रहता है.
हमने दो अलग-अलग मोड ऑफ़र किए हैं:
- मोड A: नवंबर 2023 से, PS R&M API को टेस्ट करने वाले संगठन, Chrome ब्राउज़र के सबसेट पर एक जैसे लेबल पाने के लिए ऑप्ट-इन कर सकते हैं. इससे, अलग-अलग टेस्टर के बीच टेस्ट को बेहतर तरीके से मैनेज किया जा सकता है.
- मोड B: 4 जनवरी, 2024 से, Chrome दुनिया भर में बंद हो जाएगा कुछ Chrome ब्राउज़र के लिए तीसरे पक्ष की कुकी.
तीसरे पक्ष की कुकी कहां-कहां मौजूद हैं वह मोड B में अक्षम रहेगा, तो वे इस अवधि के पूरे चरण तक अक्षम रहेंगे तीसरे पक्ष की कुकी.
हमने CMA के साथ मिलकर काम किया है, ताकि यह पक्का किया जा सके कि ये टेस्टिंग मोड, तीसरे पक्ष के लिए टेस्टिंग फ़्रेमवर्क (और टाइमलाइन) के मुताबिक हों. इनके बारे में इंडस्ट्री टेस्टिंग के दिशा-निर्देशों में बताया गया है. इसलिए, सीएमए को उम्मीद है कि इन मोड में टेस्टिंग के नतीजों का इस्तेमाल, प्राइवसी सैंडबॉक्स के आकलन में किया जा सकता है. सीएमए ने बताया कि की संभावना है कि एक्सपेरिमेंटल डिज़ाइन 2 से मिले नतीजों को ज़्यादा अहमियत दी जाए. मोड B लेबल और मोड A कंट्रोल 1 लेबल. एक्सपेरिमेंटल डिज़ाइन 2 के बारे में ज़्यादा जानकारी के लिए, सीएमए का 26 अक्टूबर का दिशा-निर्देश देखें.
लेबल को अस्थायी तौर पर उपलब्ध Sec-Cookie-Deprecation वैल्यू का इस्तेमाल करके ऐक्सेस किया जा सकता है
को एचटीटीपी हेडर या JavaScript API से कॉपी किया जा सकता है. लागू करने से जुड़ी जानकारी के लिए, Sec-Cookie-Deprecation वैल्यू का इस्तेमाल करके लेबल ऐक्सेस करना सेक्शन देखें.
हम इस प्रस्ताव को Blink के डेवलपमेंट की सामान्य प्रोसेस के ज़रिए भी भेजेंगे. इस प्रोसेस में, तकनीकी डिज़ाइन और Chrome रिलीज़ के माइलस्टोन को फ़ाइनल किया जाएगा. हम इस तरीके को लागू करना चाहते हैं. हालांकि, इस बारे में और बातचीत और अनुमति मिलने के बाद, इन जानकारी में बदलाव हो सकता है. हम जारी रखेंगे इस पेज को प्लान की प्रोग्रेस के साथ अपडेट किया जा सकता है. साथ ही, इस पेज पर वापस जा सकते हैं सुझाव, शिकायत या राय या सवाल देना.
मोड A: लेबल किए गए ब्राउज़र ग्रुप
टेस्टिंग में हिस्सा लेने वाले संगठन, Chrome ब्राउज़र के सबसेट के लिए लेबल का एक ऐसा सेट पाने के लिए ऑप्ट-इन कर सकते हैं जो हमेशा मौजूद रहेगा. इससे, ब्राउज़र के एक ही सेट पर अलग-अलग AdTech के साथ मिलकर प्रयोग किए जा सकेंगे.
उदाहरण के लिए, अगर कोई ब्राउज़र label_only_3 एक्सपेरिमेंट ग्रुप में आता है (जैसा कि नीचे दी गई टेबल में दिखाया गया है), तो एक्सपेरिमेंट में हिस्सा लेने वाली सभी विज्ञापन टेक्नोलॉजी एक ही label_only_3 लेबल देख पाएंगी और उसी के हिसाब से काम कर पाएंगी: PS R&M API का इस्तेमाल करें, लेकिन तीसरे पक्ष की कुकी का इस्तेमाल न करें. हमें उम्मीद है कि ये लोग
पेज, जिससे यह पक्का किया जा सके कि लेबल को मीटिंग में हिस्सा लेने वाले दूसरे लोगों को भेजा जाए, ताकि
विज्ञापन चुनने की पूरी प्रक्रिया में लगातार प्रयोग करते रहेंगे और
और उन्हें मापा जा सकता है.
उदाहरण के लिए, इससे कई लोगों को ब्राउज़र के एक ग्रुप में, तीसरे पक्ष की कुकी के बिना सुरक्षित ऑडियंस नीलामियां चलाने की अनुमति मिलती है. कॉन्टेंट बनाने नीलामी विक्रेता भागीदार, निगरानी में रखे गए लेबल को खरीदारों को कोऑर्डिनेटेड टेस्टिंग की सुविधा दें.
लेबल से, Chrome के उन इंस्टेंस में किसी भी तरह के व्यवहार पर असर नहीं पड़ता. इनमें तीसरे पक्ष की कुकी की उपलब्धता भी शामिल है. लेबल ये जानकारी मुहैया कराते हैं को अलग-अलग ग्रुप बनाने की सुविधा मिलती है. हालांकि, यह सिर्फ़ हिस्सा लेने वाली पार्टियों की मदद लें, ताकि एक्सपेरिमेंट के लिए ज़रूरी पैरामीटर लागू किए जा सकें. अगर आपने तीसरे पक्ष की कुकी हटाने के असर की जांच की जा रही है, तो के ब्राउज़र के लिए तृतीय-पक्ष कुकी डेटा को बाहर रखने के लिए ज़िम्मेदार होता है लेबल.
इसका मकसद ऐसे ग्रुप बनाना है जो Chrome के सामान्य ट्रैफ़िक को दिखाते हैं. वह इसका मतलब है कि तीसरे पक्ष की कुकी और PS R&M API, दोनों उपलब्ध होने चाहिए. ऐसा हो सकता है कि कुछ लोगों ने सेटिंग या एक्सटेंशन का इस्तेमाल, सेटिंग या एक्सटेंशन को बदलने या बंद करने के लिए किया हो सुविधाएँ.
आम तौर पर, लेबल Chrome में ब्राउज़िंग सेशन के दौरान और सभी सेशन में बने रहेंगे. हालांकि, इस बात की कोई गारंटी नहीं है, क्योंकि कुछ मामलों में ब्राउज़र को पूरी तरह से रीसेट करने पर, मौजूदा लेबल भी रीसेट हो सकता है.
हम मोड ए के लिए 8.5% Chrome स्टेबल ब्राउज़र को शामिल करने की योजना बना रहे हैं और शुरुआती प्रस्ताव में उस जनसंख्या को नौ ग्रुप में बांटा गया है. छोटे सबग्रुप का मकसद, विज्ञापन टेक्नोलॉजी विशेषज्ञों को लेबल को जोड़ने में आसानी देना है, ताकि वे अलग-अलग साइज़ के अपने एक्सपेरिमेंट बना सकें. ग्रुप ओवरलैप नहीं होते.
ध्यान दें कि control_1.* लेबल का इस्तेमाल "कंट्रोल 1" के तौर पर किया जाना चाहिए. इस बारे में, सीएमए के इंडस्ट्री टेस्टिंग के दिशा-निर्देशों में बताया गया है. इसलिए, टेस्ट में हिस्सा लेने वाले लोगों को इस ट्रैफ़िक के लिए, Topics API का इस्तेमाल नहीं करना चाहिए या Protected Audiences की नीलामियां नहीं चलानी चाहिए. लेबल से ब्राउज़र के व्यवहार पर असर नहीं पड़ता. इसलिए, control_1.* ग्रुप लेबल का पता चलने पर, हिस्सा लेने वाले लोगों को निगरानी में रखे गए विषयों को पास नहीं करना चाहिए या सुरक्षित ऑडियंस की नीलामियां नहीं चलानी चाहिए.
आपका स्वागत है सुझाव, राय या शिकायत यह देखने के लिए कि क्या इन ग्रुप को चुनने पर, सर्वे में हिस्सा लेने की संगठनों ने.
| लेबल | स्टेबल ट्रैफ़िक का% |
|---|---|
control_1.1 |
0.25 |
control_1.2 |
0.25 |
control_1.3 |
0.25 |
control_1.4 |
0.25 |
label_only_1 |
1.5 |
label_only_2 |
1.5 |
label_only_3 |
1.5 |
label_only_4 |
1.5 |
label_only_5 |
1.5 |
मोड A label_only_ ब्राउज़र ग्रुप, नवंबर 2023 से उपलब्ध हैं.
मोड A control_1_* ग्रुप को 4 जनवरी, 2024 से उपलब्ध कराया गया था.
मोड B: तीसरे पक्ष की 1% कुकी बंद करें
Chrome ने करीब 1% Chrome स्टेबल के लिए तीसरे पक्ष की कुकी को बंद कर दिया है 4 जनवरी, 2024 से उपलब्ध ब्राउज़र (इसके अलावा, Dev, कैनरी, और बीटा वर्शन में भी उपलब्ध) ब्राउज़र पर लागू होता है. PS R&M API की जांच करने वाले संगठनों को इस मोड के लिए ऑप्ट इन करने की ज़रूरत नहीं है, क्योंकि यह पूरे ब्राउज़र पर एक जैसा लागू होता है. साइट की कुछ सुविधाएँ ये हो सकती हैं: अगर साइट ने अब तक कोई दूसरा समाधान नहीं अपनाया है, जैसे कि CHIPS या मिलती-जुलती वेबसाइट के सेट.
इसके अलावा, हम मोड B में कुछ ट्रैफ़िक उपलब्ध कराने जा रहे हैं, जिसमें पीएस आर&एम एपीआई बंद हैं. अन्य एपीआई, जैसे कि मिलती-जुलती वेबसाइट के सेट, सीएचआईपीएस, और FedCM, बंद नहीं किया जाएगा. हमें उम्मीद है कि यह कॉम्बिनेशन, तीसरे पक्ष की कुकी और PS R&M API के बिना, ब्राउज़र की परफ़ॉर्मेंस का बेसलाइन तय करने में मददगार होगा.
मोड B के हिस्से के तौर पर, हम उन ब्राउज़र के लिए भी लेबल उपलब्ध कराते हैं जिन पर इस बदलाव का असर हुआ है. एपीआई बंद होने के दौरान भी लेबल उपलब्ध होते हैं. हम लोगों को तीन treatment_1.* ग्रुप में बांटने का सुझाव दे रहे हैं. इनमें से दो ग्रुप में तीसरे पक्ष की कुकी बंद होंगी, लेकिन PS R&M API उपलब्ध होंगे. तीसरे ग्रुप में तीसरे पक्ष की कुकी और PS R&M API, दोनों बंद होंगी.
Attribution Reporting API और Private Aggregation API के इंटिग्रेशन को डीबग करने में मदद करने के लिए, ARA डीबग रिपोर्ट और Private Aggregation डीबग रिपोर्ट, अब भी ब्राउज़र के लिए मोड B में उपलब्ध रहेंगी. हालांकि, ऐसा तब तक ही होगा, जब तक उपयोगकर्ता ने तीसरे पक्ष की कुकी को साफ़ तौर पर ब्लॉक न किया हो. डीबग रिपोर्ट, control_2 में उपलब्ध नहीं होंगी, क्योंकि उस स्लाइस में PS R&M API उपलब्ध नहीं हैं. तीसरे पक्ष की कुकी के फ़ेज़आउट के साथ ही, डीबग रिपोर्ट को भी फ़ेज़ आउट कर दिया जाएगा.
- एट्रिब्यूशन रिपोर्टिंग एपीआई के लिए, तीसरे पक्ष की कुकी बंद होने की वजह से, रिपोर्टिंग ऑरिजिन
ar_debugकुकी सेट नहीं कर पाएगा. साथ ही, उसे डीबगिंग रिपोर्ट पाने के लिए,debug_keyफ़ील्ड (एट्रिब्यूशन-सफलता रिपोर्ट के लिए) औरdebug_reportingफ़ील्ड (ज़्यादा जानकारी वाली रिपोर्ट के लिए) सेट करने पर भरोसा करना चाहिए. - Private Aggregation API के लिए, रिपोर्टिंग ऑरिजिन को डिबगिंग रिपोर्ट पाने के लिए ऑप्ट-इन को कंट्रोल करने के लिए,
enableDebugMode()को कॉल करना चाहिए. कंपनियों को ये काम जारी रखना चाहिए इस बात पर ध्यान दें कि एट्रिब्यूशन के इस्तेमाल पर कानूनी जवाबदेही कैसे लागू हो सकती हैं Reporting API और Private एग्रीगेशन एपीआई. इनमें डीबग रिपोर्ट भी शामिल हैं.
मोड A लगातार चल रहा है और ये ग्रुप, मोड A वाले ग्रुप से अलग हैं, क्योंकि
वह या तो मोड A, मोड B में होगा या दोनों में से किसी में भी नहीं होगा. टेस्ट में हिस्सा लेने वाले लोगों को control_1.* ट्रैफ़िक का इस्तेमाल, तीसरे पक्ष की कुकी के साथ मौजूदा स्थिति को दिखाने वाले कंट्रोल ग्रुप के तौर पर करना चाहिए.
| लेबल | स्टेबल ट्रैफ़िक का% |
|---|---|
treatment_1.1 |
0.25 |
treatment_1.2 |
0.25 |
treatment_1.3 |
0.25 |
control_2 |
0.25 |
Chrome ने Chrome Canary, Dev, और Beta क्लाइंट के 20% के लिए भी कुकी पर पाबंदी लगा दी है.
| लेबल | स्टैबल होने से पहले का ट्रैफ़िक |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
इनमें से किसी एक एक्सपेरिमेंट ग्रुप में शामिल होने से, वैसा ही असर पड़ेगा जैसा कि इनके लिए तय किए गए मिलते-जुलते एक्सपेरिमेंट पर होता है.
मोड A की तरह, PS R&M API के उपलब्ध होने की कोई गारंटी नहीं है, क्योंकि उपयोगकर्ता ऐसा कर सकते हैं
उन्हें Chrome की निजता और सुरक्षा सेटिंग से बंद करें. इसी तरह,
इसके हर सदस्य के लिए, तीसरे पक्ष की कुकी को बंद करने की गारंटी नहीं है
control_2 ग्रुप. ऐसा इसलिए, क्योंकि उपयोगकर्ता तीसरे पक्ष को अनुमति देने के लिए, ब्राउज़र का यूज़र इंटरफ़ेस (यूआई) ऐक्सेस कर सकते हैं
किसी साइट के लिए कुकी होती हैं.
एक्सपेरिमेंट की निगरानी करना
हर ट्रैटमेंट और कंट्रोल लेबल के ट्रैफ़िक की तुलना करें. treatment_1.1 में भी करीब-करीब उतना ही ट्रैफ़िक होना चाहिए जितना
treatment_1.2 और treatment_1.3.
हमारा सुझाव है कि आप अपने ट्रैफ़िक से जुड़े लेबल का इस्तेमाल सोच-समझकर करें Chrome के 120 से पहले के वर्शन. अगर आम तौर पर, आपकी टीम अमान्य ट्रैफ़िक से, ऐसे उपयोगकर्ता एजेंट की पहचान होती है जिनमें अमान्य विशेषताएं होती हैं नहीं है, तो इन्हें जाँच के नतीजों से फ़िल्टर करके बाहर निकालना सही होगा.
अवधि से पहले के लेबल
हमने जनवरी 2024 तक, एक्सपेरिमेंट के कई ग्रुप के लिए प्री-पीरियड चलाए. ये प्री-पीरियड
Chrome को सही साइज़ और आंकड़ों के हिसाब से चुनने की अनुमति दी गई है
निष्पक्ष समूह. ये प्री-पीरियड, उन सभी ग्रुप के लिए चलाए गए थे जिन्हें जनवरी में शुरू करने के लिए शेड्यूल किया गया था: Mode B ग्रुप और Control_1.* ग्रुप. कोई ज़रूरत नहीं है
का तरीका यहां बताया गया है—प्री-अवधि के इन ग्रुप का इस्तेमाल करने पर,
काम या एपीआई की उपलब्धता में बदलाव करता है—लेकिन आपको यह पता होना चाहिए कि आपको
कुछ मामलों में, preperiod लेबल दिखाया जाता है. preperiod लेबल पाने वाले ब्राउज़र, एक्सपेरिमेंट के किसी एक ग्रुप में ट्रांज़िशन कर सकते हैं. हालांकि, इसकी कोई गारंटी नहीं है. इसलिए, हमारा सुझाव है कि इस लेबल वाले ब्राउज़र के एक्सपेरिमेंट में शामिल होने की गारंटी न लें.
एक्सपेरिमेंट ग्रुप, स्टडी में शामिल लोगों का सबसेट होता है. इस मामले में, यह लेबल किए गए ग्रुप में से एक होता है.
सेक-कुकी-एक्सप्रेशन वैल्यू का इस्तेमाल करके लेबल ऐक्सेस करना
मोड A और मोड B के दौरान, हमने एक अस्थायी Sec-Cookie-Deprecation वैल्यू शुरू की है. इसे ऐक्सेस करने के लिए, ऑप्ट-इन एचटीटीपी हेडर और JavaScript API का इस्तेमाल किया जा सकता है. यह वैल्यू, ब्राउज़र के लागू मोड A या B एक्सपेरिमेंट ग्रुप के लिए लेबल उपलब्ध कराती है. यह लेबल, ऊपर दिए गए प्रतिशत के हिसाब से दिया जाता है.
लेबल ऐक्सेस करने के लिए, उपयोगकर्ता के डिवाइस पर सेव की गई जानकारी को ऐक्सेस करना ज़रूरी है. तय सीमा में (जैसे, ईयू (यूरोपीय संघ) और यूके) में है, तो हम समझते हैं कि यह गतिविधि जो कुकी के इस्तेमाल और इस तरह से लेबल को ऐक्सेस करने के लिए उपयोगकर्ता की सहमति. हमारा सुझाव है कि लेबल का अनुरोध करने से पहले, आप किसी वकील से सलाह लें कि सहमति लेने की यह ज़रूरी शर्त आप पर लागू होती है या नहीं.
Sec-Cookie-Deprecation एचटीटीपी हेडर को ऐक्सेस करना
Sec-Cookie-Deprecation अनुरोध हेडर पाने के लिए, किसी साइट को पहले receive-cookie-deprecation कुकी सेट करनी होगी. इस कुकी को
Partitioned
एट्रिब्यूट का इस्तेमाल करते हैं, जिसका मतलब है कि हेडर पाने के लिए ऑप्ट-इन करना हर बार ज़रूरी है
टॉप-लेवल की साइट.
उदाहरण के लिए, अगर 3p-example.site को example.com पर एम्बेड किए गए अपने रिसॉर्स पर Sec-Cookie-Deprecation हेडर चाहिए, तो 3p-example.site को उस संदर्भ में यह कुकी सेट करनी होगी.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Secure, HttpOnly, SameSite, और Partitioned कुकी एट्रिब्यूट की वैल्यू देना ज़रूरी है. आपके पास Domain, Path, Expires, और Max-Age एट्रिब्यूट को सेट करने का विकल्प है
आपकी ज़रूरतों के लिए सबसे अच्छा है. हालांकि, Path=/ एक अच्छा डिफ़ॉल्ट तरीका है. यहां दिए गए उदाहरण में Max-Age=15552000 सेट किया गया है, ताकि कुकी 180 दिनों के बाद तक खत्म न हो.
Chrome की सुविधा वाले टेस्टिंग पीरियड के शुरू होने से पहले, receive-cookie-deprecation=1 कुकी सेट करना शुरू किया जा सकता है. इससे यह पक्का किया जा सकता है कि एक्सपेरिमेंट ग्रुप के ब्राउज़र में, Sec-Cookie-Deprecation अनुरोध हेडर उपलब्ध होते ही शामिल हो जाए.
उदाहरण के लिए, मान लें कि ब्राउज़र example_label_1 ग्रुप में है, तो इस कुकी वाले बाद के अनुरोधों में Sec-Cookie-Deprecation हेडर भी शामिल होगा.
Sec-Cookie-Deprecation: example_label_1
अगर ब्राउज़र किसी ग्रुप का हिस्सा नहीं है, तो हेडर नहीं भेजा जाएगा.
लेबल कुकी की मौजूदगी से जुड़े होते हैं, इसलिए अगर कुकी को मिटा दिया जाता है,
या पूरी तरह से ब्लॉक किया गया हो, तो लेबल
भेजा गया. Partitioned एट्रिब्यूट का इस्तेमाल, इस अवधि के बाद किया जा सकता है
तीसरे पक्ष की कुकी पूरी तरह से बंद कर दी गई हैं. इसका मतलब है कि Partitioned कुकी,
सेट की जाएगी.
cookieDeprecationLabel JavaScript API को ऐक्सेस करना
Sec-Cookie-Deprecation वैल्यू को, इनका इस्तेमाल करके भी ऐक्सेस किया जा सकता है
navigator.cookieDeprecationLabel.getValue() JavaScript API. इससे
ऐसा प्रॉमिस जो लागू ग्रुप लेबल वाली स्ट्रिंग पर ले जाता है. उदाहरण के लिए, अगर ब्राउज़र example_label_1 ग्रुप में था, तो:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
अगर ब्राउज़र किसी ग्रुप का हिस्सा नहीं है, तो एपीआई उपलब्ध नहीं होगा या मान एक खाली स्ट्रिंग होगा, इसलिए सुविधा की पहचान करना न भूलें.
receive-cookie-deprecation कुकी मौजूद होने पर भी, JavaScript API को कॉल किया जा सकता है. हालांकि, अगर कुकी पूरी तरह से ब्लॉक की जाती हैं, तो
या खास तौर पर इस साइट के लिए, यह एपीआई फिर से उपलब्ध नहीं होगा या
कोई खाली स्ट्रिंग देगा.
क्लाइंट से मिली किसी भी वैल्यू की तरह, पक्का करें कि आपने इस्तेमाल करने से पहले हेडर या JavaScript API से वैल्यू को हटाएं.
डेमो और जांच
Chrome 120 और उसके बाद के वर्शन में, लोकल डेवलपर को चालू करने के लिए फ़्लैग उपलब्ध हैं लेबल का अनुरोध करने और उन्हें पढ़ने की जाँच की जाती है.
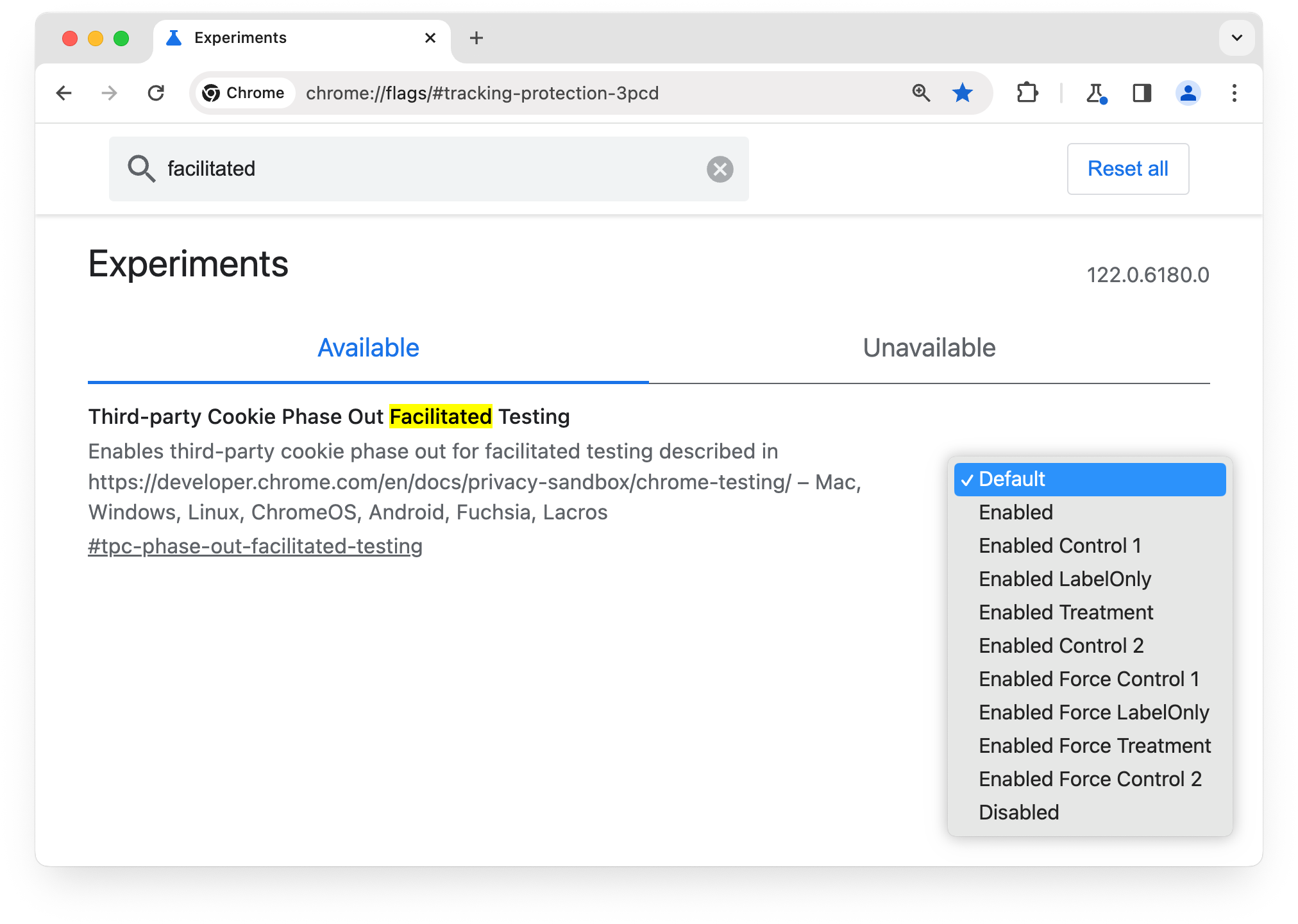
chrome://flags/#tpc-phase-out-facilitated-testing फ़्लैग की मदद से, चुनिंदा टेस्ट लेबल चालू किए जा सकते हैं. इन लेबल के आगे fake_ लगाया गया है
उन्हें असली लेबल से अलग करके देख सकते हैं. फ़्लैग चालू करने से, ब्राउज़र को किसी भी एक्सपेरिमेंट ग्रुप में ऑप्ट इन नहीं किया जाता.
आप goo.gle/cft-demo पर जाकर, काम करते हुए लेबल देख सकते हैं.
निजता सैंडबॉक्स के काम करने और मेज़रमेंट के लिए, रजिस्ट्रेशन लागू किया गया है
API का इस्तेमाल कर रहे हैं, तो आपको
chrome://flags/#privacy-sandbox-enrollment-overrides और डेमो उपलब्ध करा रहा है
ऑरिजिन. इसके अलावा, अगर Chrome को टर्मिनल से चलाया जा रहा है, तो कमांड-लाइन में यह फ़्लैग शामिल करें:
--args --disable-features=EnforcePrivacySandboxAttestations

फ़्लैग करने के लिए ड्रॉप-डाउन में कई विकल्प होते हैं. टेस्टर मुख्य रूप से "फ़ोर्स" के तौर पर मार्क की गई एंट्री में दिलचस्पी लेंगे, क्योंकि इससे यह पक्का होता है कि डिवाइस के अन्य कॉन्फ़िगरेशन के बावजूद, एक्सपेरिमेंट का व्यवहार चालू है.
सिर्फ़ एक्सपेरिमेंट ग्रुप लेबल की जांच करने के लिए, "फ़ोर्स कंट्रोल 1 चालू है" या "फ़ोर्स लेबल चालू है" चुनें. इनकी वजह से, ब्राउज़र "fake_control_1.1" या "fake_label_only_1.1" लेबल भेजेगा.
Chrome M120 या इसके बाद के वर्शन में, इन एंट्री का भी इस्तेमाल किया जा सकता है.
तीसरे पक्ष की कुकी ब्लॉक करने की सुविधा की जांच करने के लिए, "फ़ोर्स ट्रीटमेंट चालू है" को चुनें. इससे "fake_treatment_1.1" एक्सपेरिमेंट ग्रुप का लेबल भेजा जाएगा. साथ ही, तीसरे पक्ष की कुकी को ब्लॉक करने के लिए, कुकी सेटिंग पेज और मौजूदा कुकी सेटिंग में भी बदलाव किया जाएगा.
निजी विज्ञापनों के एपीआई के बिना, तीसरे पक्ष की कुकी को ब्लॉक करने की सुविधा को टेस्ट करने के लिए, "कंट्रोल 2 को ज़बरदस्ती लागू करें" चुनें. इससे "fake_control_2" एक्सपेरिमेंट ग्रुप का लेबल भेजा जाएगा, कुकी सेटिंग पेज को अपडेट किया जाएगा, तीसरे पक्ष की कुकी को ब्लॉक किया जाएगा, और निजी विज्ञापन दिखाने वाले नए एपीआई को भी रोक दिया जाएगा.
ध्यान दें, एक समस्या यह है कि ब्राउज़र
कुकी सेटिंग पेज और सेटिंग, जो तीसरे पक्ष की कुकी को ब्लॉक करती है. भले ही,
फ़्लैग को बंद कर दें. हम इस समस्या को ठीक करने के लिए काम कर रहे हैं, लेकिन तब तक आपको
की मदद से इन फ़्लैग वैल्यू की जांच एक अलग Chrome डेटा डायरेक्ट्री में की जा सकती है. इसके लिए,
--user-data-dir=<new dir> कमांड लाइन फ़्लैग के साथ Chrome.
सुझाव/राय दें या शिकायत करें
हम सवालों को मैनेज करने के लिए, GitHub पर डेवलपर सहायता रिपॉज़िटरी में "chrome-testing" लेबल का इस्तेमाल करते हैं. आपका स्वागत है आपके सुझाव/राय या शिकायत और शुरुआती सवालों पर चर्चा:
- क्या आपको मोड A, मोड B या दोनों का इस्तेमाल करके टेस्ट करना है?
- Chrome की मदद से की जाने वाली टेस्टिंग के लिए, लेबल के साइज़ चुनना
- Chrome की मदद से की जाने वाली टेस्टिंग के लिए, क्लाइंट हिंट का इस्तेमाल करना
"Chrome की मदद से टेस्टिंग" टेंप्लेट का इस्तेमाल करके, रिपॉज़िटरी में नए सवाल पूछे जा सकते हैं या चर्चाएं की जा सकती हैं.

