安全地將內容嵌入網頁,不必分享跨網站資料。
導入狀態
本文將介紹新的 HTML 元素:<fencedframe>。
- The Fenced Frames proposal is now in general availability.
- Chrome Platform Status
| Proposal | Status |
|---|---|
| Web API changes for urn to config Explainer |
Available in Chrome in Q1 2023. |
| Creative Macros in Fenced Frames for Ads Reporting (FFAR) GitHub Issue |
Available in Chrome in Q3 2023. |
| Send Automatic Beacons Once GitHub Issue |
Available in Chrome in Q3 2023. |
| Serializable Fenced Frames Configs GitHub Issue |
Available in Chrome in Q3 2023. |
| Additional Format Option for Protected Audience Ad Size Macros GitHub Issue |
Available in Chrome in Q4 2023. |
| Automatic beacons sending to all registered URLs GitHub Issue | GitHub Issue |
Available in Chrome in Q4 2023. |
| Enable Leaving Ad Interest Groups from Urn iFrames and Ad Component Frames
GitHub issue |
Available in Chrome in Q1 2024 |
| Introduce reserved.top_navigation_start/commit
GitHub issue, GitHub issue |
Available in Chrome in Q1 2024 |
| Do Not Disable Cookie Setting in ReportEvent until 3PCD
GitHub issue |
Available in Chrome in Q1 2024 |
| Add support for automatic beacons in cross-origin subframes
GitHub issue |
Available in Chrome in Q1 2024 |
Allow Cross-Origin Subframes to Send reportEvent() Beacons
GitHub issue |
Available in Chrome in Q2 2024 |
為什麼需要使用柵欄影格?
Fenced Frame (<fencedframe>) 是用於嵌入內容的 HTML 元素,類似於 iframe。與 iframe 不同,fenced frame 會限制與其嵌入內容的通訊,讓框架可以存取跨網站資料,但不會與嵌入內容共用資料。部分 Privacy Sandbox API 可能要求選取的文件在受限框架內顯示。
同樣地,嵌入內容中的任何第一方資料都無法與受限影格共用。
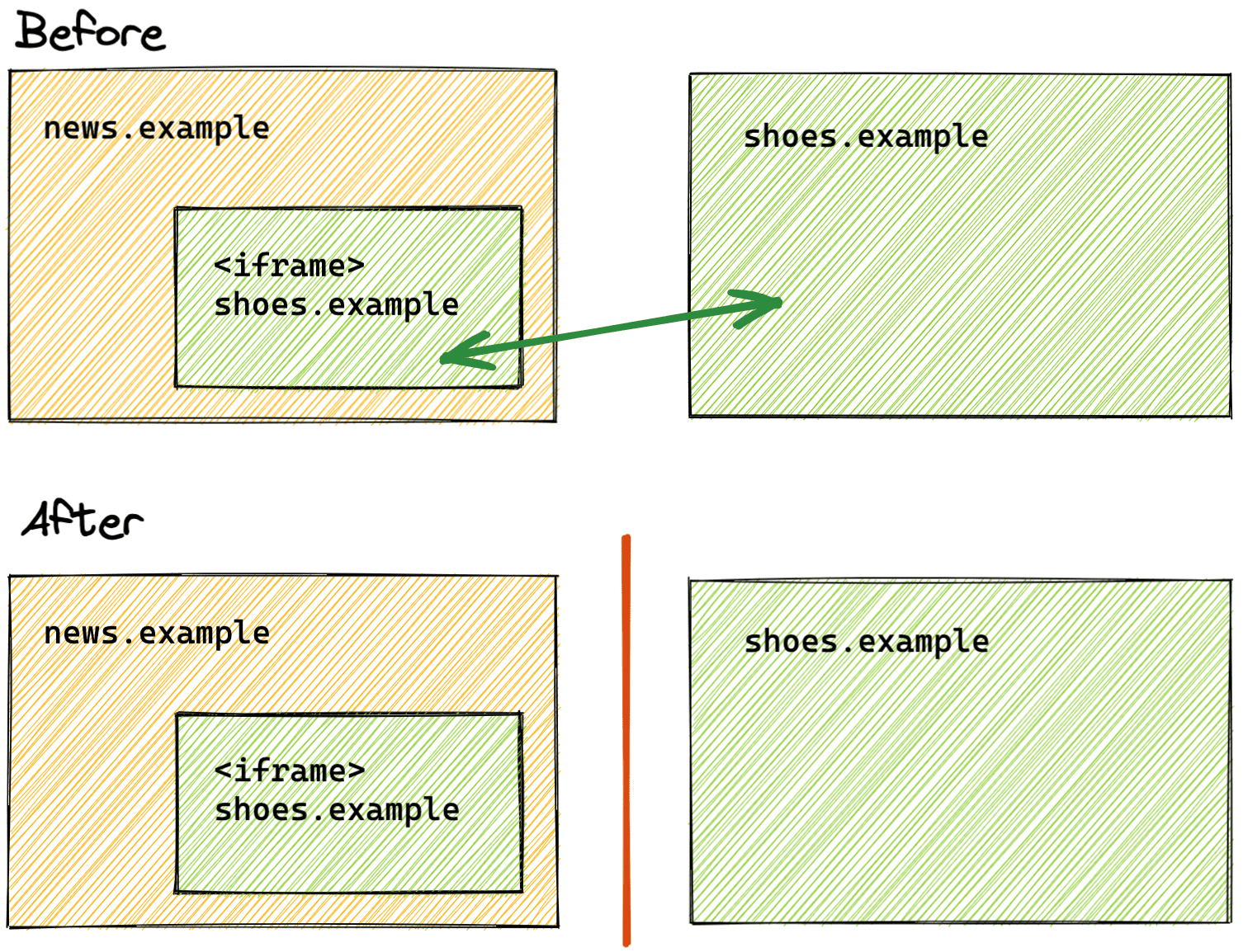
舉例來說,如果 news.example (嵌入內容) 在受限影格中嵌入來自 shoes.example 的廣告,news.example 就無法從 shoes.example 廣告中擷取資料,而 shoes.example 也無法從 news.example 中學習第一方資料。
透過儲存空間分區強化跨網站隱私
瀏覽網頁時,您可能會在某個網站上查看產品,然後在完全不同的網站上看到這些產品的廣告。
目前,這項廣告技術主要透過追蹤技術達成,使用第三方 Cookie 在不同網站之間分享資訊。
Chrome 正在開發儲存空間分割功能,可將瀏覽器儲存空間分割為個別網站。如果沒有分區,當 shoes.example 的 iframe 嵌入 news.example,且該 iframe 將值儲存在儲存空間時,系統就能從 shoes.example 網站讀取該值。儲存空間經過分割後,跨網站 iframe 就不會再共用儲存空間,因此 shoes.example 將無法存取 iframe 儲存的資訊。如果 iframe 是從 *.shoes.example 提供並嵌入 *.shoes.example,瀏覽器儲存空間會共用,因為這些資源視為同網站。

儲存空間區隔功能將套用至 LocalStorage、IndexedDB 和 Cookie 等標準儲存空間 API。在分區的世界中,第一方儲存空間的資訊外洩情形將大幅減少。
使用跨網站資料
分隔框架是 Privacy Sandbox 功能,建議頂層網站應分割資料。許多 Privacy Sandbox 提案和 API 的目標,是在不使用第三方 Cookie 或其他追蹤機制的情況下,滿足跨網站用途。例如:
- Protected Audience API 可讓您以保護隱私權的方式放送按照興趣顯示的廣告。
- 共用儲存空間可在安全環境中存取未分區的跨網站資料。
區隔框架專為搭配 Protected Audience API 而設計。導入 Protected Audience API 後,使用者的興趣會以興趣群組的形式註冊在廣告主網站上,並顯示可能符合使用者興趣的廣告。接著,在另一個網站 (稱為「發布商」) 上,系統會對在相關興趣群組中註冊的廣告進行競價,並在受保護的框架中顯示勝出的廣告。
如果發布商在 iframe 中顯示得標廣告,且指令碼可讀取 iframe 的 src 屬性,發布商就能根據該廣告的網址推斷訪客的興趣。這並非隱私保護機制。
使用圍欄框架後,發布商就能顯示符合訪客興趣的廣告,但只有框架中的廣告客戶會知道 src 和興趣群組。發布者無法存取這項資訊。
柵欄框架的運作方式為何?
區隔的畫面會使用 FencedFrameConfig 物件進行導覽。這個物件可從 Protected Audience API 競價或 Shared Storage 的網址選取作業傳回。接著,將設定物件設為圍欄框架元素的 config 屬性。這與 iframe 不同,後者會將網址或不透明的 URN 指派給 src 屬性。FencedFrameConfig 物件具有唯讀的 url 屬性;不過,由於目前的用途需要隱藏內部資源的實際網址,因此這個屬性在讀取時會傳回字串 opaque。
Fenced Frame 無法使用 postMessage 與嵌入者通訊。不過,受限區塊可以使用 postMessage,並在受限區塊內使用 iframe。
隔離的畫面會以其他方式與發布端隔離。舉例來說,發布商無法存取受限框架內的 DOM,而受限框架也無法存取發布商的 DOM。此外,name 等屬性 (可設為任何值,並由發布者觀察) 不適用於受限影格。
柵欄式影格會像頂層瀏覽內容 (例如瀏覽器分頁) 一樣運作。雖然特定用途 (例如 opaque-ads) 中的隔離框架可包含跨網站資料 (例如 Protected Audience API 興趣群組),但該框架無法存取未分割的儲存空間或 Cookie。opaque-ads 區隔框架可以存取不重複的 nonce 類型 Cookie 和儲存空間區隔。
說明文件中進一步說明瞭圍欄框架的特性。
柵欄式框架與 iframe 有何差異?
瞭解了柵欄框架的功能和限制後,不妨比較一下現有的 iframe 功能。
| 功能 | iframe |
fencedframe |
|---|---|---|
| 嵌入內容 | 是 | 是 |
| 嵌入的內容可存取嵌入內容的 DOM | 是 | 否 |
| 嵌入內容的上下文可存取嵌入內容的 DOM | 是 | 否 |
可觀察的屬性,例如 name |
是 | 否 |
網址 (http://example.com) |
是 | 是 (視用途而定) |
由瀏覽器管理的非公開來源 (urn:uuid) |
否 | 是 |
| 存取跨網站資料 | 否 | 是 (視用途而定) |
為了保護隱私權,圍欄式邊框支援的外部通訊選項較少。
是否會以柵欄式框架取代 iframe?
最終,柵欄框架不會取代 iframe,您也不需要使用柵欄框架。當需要在同一頁面上顯示不同頂層區塊的資料時,使用區隔框架可提供更私密的框架。
同網域 iframe (有時稱為友善 iframe) 視為可信內容。
使用圍欄頁框
隔離的框架會與其他 Privacy Sandbox API 搭配使用,在單一頁面中顯示來自不同儲存空間分區的文件。我們正在討論可能的 API。
目前適用於此組合的候選組合包括:
- 在 TURTLEDOVE API 系列 (Protected Audience API 的基礎) 中,可使用共用儲存空間的轉換率提升評估功能搭配使用柵格影格。
- 另一個做法是允許圍欄畫面為唯讀或存取未分割的儲存空間。
詳情請參閱Fenced Frames 使用情境說明。
範例
如要取得圍欄框架 config 物件,您必須將 resolveToConfig: true 傳入 Protected Audience API 的 runAdAuction() 呼叫或 Shared Storage 的 selectURL() 呼叫。如果未新增屬性 (或設為 false),產生的承諾會解析為只能在 iframe 中使用的 URN。
const frameConfig = await navigator.runAdAuction({
// ...auction configuration
resolveToConfig: true
});
const frameConfig = await sharedStorage.selectURL('operation-name', {
resolveToConfig: true
});
取得設定後,您可以將其指派給受限影格 config 屬性,讓影格導向設定所代表的資源。早期版本的 Chrome 不支援 resolveToConfig 屬性,因此您仍必須在導覽前確認承諾已解析為 FencedFrameConfig:
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
}
標頭
瀏覽器會為來自受限影格和嵌入受限影格內的 iframe 的要求設定 Sec-Fetch-Dest: fencedframe。
Sec-Fetch-Dest: fencedframe
伺服器必須設定 Supports-Loading-Mode: fenced-frame 回應標頭,才能在受限頁框中載入文件。標頭也必須出現在受限頁框內的所有 iframe 中。
Supports-Loading-Mode: fenced-frame
共用儲存空間內容
您可以使用私人匯總功能,在與嵌入者相關聯的區隔框架中,回報事件層級資料。使用 fencedFrameConfig.setSharedStorageContext() 方法,您可以將部分內容相關資料 (例如事件 ID) 從嵌入者傳遞至由 Protected Audience API 啟動的共用儲存空間工作項。
在下列範例中,我們會在共用儲存空間中儲存嵌入頁面可用的部分資料,以及在圍欄框架中可用的部分資料。在嵌入者頁面中,模擬事件 ID 會設為共用儲存空間內容。從圍欄影格傳入影格事件資料。
您可以在內嵌者頁面中,將內容資料設為共用儲存空間內容:
const frameConfig = await navigator.runAdAuction({ resolveToConfig: true });
// Data from the embedder that you want to pass to the shared storage worklet
frameConfig.setSharedStorageContext('some-event-id');
const frame = document.createElement('fencedframe');
frame.config = frameConfig;
您可以從圍欄框架將事件層級資料傳入共用儲存空間工作區 (與上方嵌入器的內容資料無關):
const frameData = {
// Data available only inside the fenced frame
}
await window.sharedStorage.worklet.addModule('reporting-worklet.js');
await window.sharedStorage.run('send-report', {
data: {
frameData
},
});
您可以從 sharedStorage.context 讀取嵌入者的內容相關資訊,以及從 data 物件讀取框架的事件層級資料,然後透過私人匯總功能回報:
class ReportingOperation {
convertEventIdToBucket(eventId) { ... }
convertEventPayloadToValue(info) { ... }
async run(data) {
// Data from the embedder
const eventId = sharedStorage.context;
// Data from the fenced frame
const eventPayload = data.frameData;
privateAggregation.contributeToHistogram({
bucket: convertEventIdToBucket(eventId),
value: convertEventPayloadToValue(eventPayload)
});
}
}
register('send-report', ReportingOperation);
如要進一步瞭解在受限影格設定物件中嵌入者使用的內容,請參閱說明文件。
試用圍欄頁框
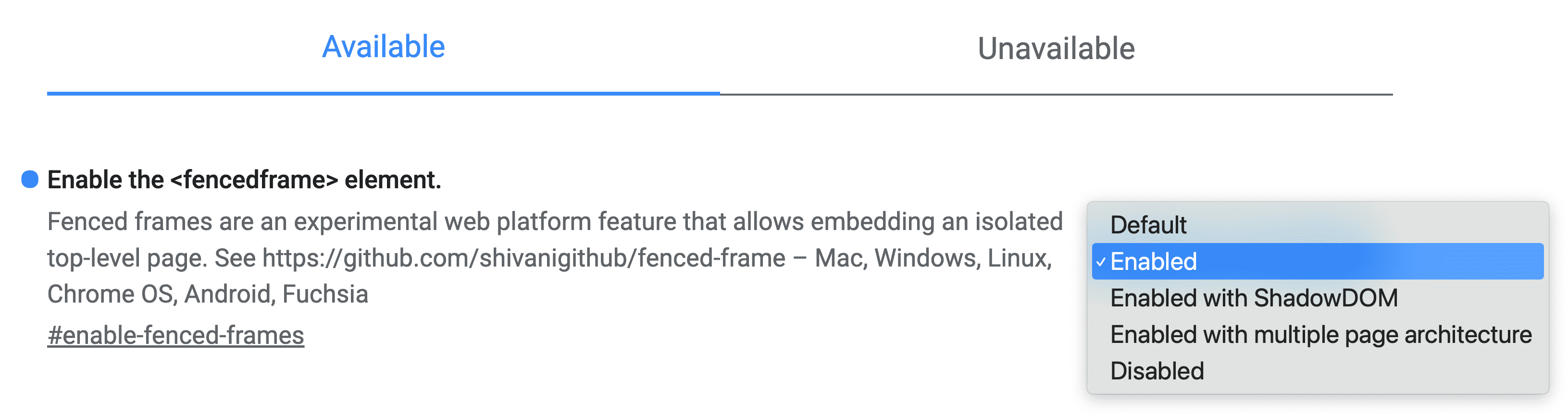
使用 Chrome 旗標,在 chrome://flags/#enable-fenced-frames 啟用 Fenced Frame API。

對話方塊中有多個選項。強烈建議您選取「啟用」,讓 Chrome 在可用新架構時自動更新。
其他選項「Enabled with ShadowDOM」和「Enabled with multiple page architecture」則提供不同的實作策略,僅與瀏覽器工程師相關。目前,啟用的運作方式與透過 ShadowDOM 啟用相同。日後「啟用」會對應至「啟用多頁架構」。
特徵偵測
如要判斷是否已定義圍欄影格,請按照下列步驟操作:
if (window.HTMLFencedFrameElement) {
// The fenced frame element is defined
}
如要判斷是否可使用圍欄框架設定,請執行下列操作:
js
if (window.FencedFrameConfig && frameConfig instanceof FencedFrameConfig) {
// The fenced frame config is available
}
瀏覽器支援
互動並分享意見回饋
我們正積極討論圍欄框架,因此日後可能會有變動。如果您試用這個 API 後有任何意見,歡迎與我們分享。
- GitHub:閱讀說明文件、提出問題並追蹤討論。
- 開發人員支援:在 Privacy Sandbox 開發人員支援存放區中提問並參與討論。

